
Índice:
- Etapa 1: conceito de ideia
- Etapa 2: Lista de Materiais
- Etapa 3: Ferramentas
- Etapa 4: Fazendo o quadro
- Etapa 5: esboçar imagens e conceitos finais
- Etapa 6: corte de imagem em movimento
- Etapa 7: preparação do software
- Etapa 8: Fazendo a fonte de alimentação do hardware
- Etapa 9: Fazendo E / S de Hardware e Verificando OUTPUT (NeoPixel funcionando)
- Etapa 10: montagem e fixação à roda
- Etapa 11: Verificando INPUT (dados do sensor HALL)
- Etapa 12: Algoritmo de codificação
- Etapa 13: Usando o software
- Etapa 14: Concluir
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Digilog
Digital + Analógico
Digital encontra analógico
POV
Persistência do Visual
Também conhecida como exibição de pós-imagem, se agitada em alta velocidade, a pós-imagem permanece.
As pessoas pensam que estão assistindo a um vídeo quando assistem à TV. Mas, na verdade, ele está vendo várias fotos consecutivas. Isso é confundido com uma imagem por causa do efeito de imagens residuais remanescentes em nossas retinas ao vermos fotos sucessivas. Esse tipo de ilusão é chamado de POV.
Etapa 1: conceito de ideia

O POV é implementado conectando-se uma tira de LED à roda de uma bicicleta.
Etapa 2: Lista de Materiais


Computação e E / S
1. Arduino Mega 2560 [arduino] x3
2. Módulo do sensor Hall V2 [YwRobot] x3
3. WS2812-5050 Neopixel Flexível [Adafruit] x3
4. Magnético (diâmetro de 15 mm, espessura de 50 mm) x3
5. Arduino Mega Case x3
Linha de energia
5. Bateria de lítio 5000mAh / 3,7V [TheHan] x3
6. Regulador AVR 5V e módulo de carregamento e PCM: JBATT-U5-LC [Jcnet] x3
7. Kit de 4 jumpers 65PCS / SET [OR0012] x3
Etapa 3: Ferramentas

Não são necessárias muitas ferramentas, no entanto, você precisará:
1. Máquina de solda
2. Um ferro de solda
3. Pistola de cola
4. Nipper
Etapa 4: Fazendo o quadro



Cortando a bicicleta e fixando a base
O moedor foi usado para cortar as rodas da bicicleta e placas de aço soldadas para prendê-las.
Etapa 5: esboçar imagens e conceitos finais



Escolhemos um dragão como imagem final. Porque a onda do dragão parecia ser mais bem representada pelo efeito de pós-imagem.
Etapa 6: corte de imagem em movimento


Divida a imagem em três partes que cabem em cada bicicleta e divida o total de 12 imagens por cor e movimento.
Etapa 7: preparação do software


Sub parte 1. Instale o Arduino
Download do Arduino:
(Instale de acordo com a versão do seu sistema operacional e sistema.)
-
Sub parte 2. Instalar biblioteca
* (Se você gostaria de instalar através do Github, visite o link acima Biblioteca Github Arduino:
1. Execute o programa Arduino
2. Permitir o link Menu superior - esboço - incluir biblioteca - adicionar biblioteca. Zip
3. Você deve escolher o arquivo. Zip que já instalou a biblioteca github4
* (Se você quiser usar os serviços do programa Arduino)
1. Execute programas Arduino
2. Permita o link Menu superior - esboço - incluir biblioteca - biblioteca de gerenciamento - pesquisando por ‘Adafruit neopixel’ - você pode ver ‘Adafruit Neopixel por Adafruit’
3. Instale e atualize a biblioteca
-
Sub parte 3. Instalar programa conversor
1. Instale o programa de círculo de rotação (R. C. P):
2. Você precisa ler um arquivo README
Etapa 8: Fazendo a fonte de alimentação do hardware



* Veja como fornecer voltagem de 5 V ao Arduino através da bateria. Por favor, siga os passos abaixo.
1. Conecte a bateria de lítio e o módulo de carregamento JBATT. (Para referência, o módulo JBATT tem um botão liga / desliga embutido.)
2. Conecte o terminal de saída do JBATT ao terminal Vin do Arduino e ao terminal Terra.
3. Conecte a porta USB Micro 5 pinos à porta de carregamento para verificar se o produto está funcionando corretamente.
4. Em seguida, gire o interruptor embutido para ON.
5. Se o LED vermelho acender e o LED verde acender no Arduino, a configuração do estágio de alimentação do produto será concluída normalmente.
Etapa 9: Fazendo E / S de Hardware e Verificando OUTPUT (NeoPixel funcionando)



* Esta parte consiste em sensor e estágio de saída
1. Conecte os sensores Arduino e Hall. O pino de dados se conecta ao pino 2 do Arduino.
2. Quando o Arduino for ligado e o ímã estiver em contato próximo com o sensor Hall, o LED vermelho acenderá.
3. Conecte o Arduino e o Neopixel. Apenas 30 Neopixels são usados.
4. Conecte o pino de dados com o pino 6 do Arduino.
5. Conecte o Arduino e faça o download do cabo à porta USB do seu computador e execute o Arduino no seu computador.
6. Selecione Ferramenta - placa - “Arduino / Genuino Mega ou Mega 2560” na barra de menu superior do programa Arduino.
7. Verifique se há uma lista de produtos que podem ser conectados diretamente à porta. Se não estiver marcada, clique para selecioná-la.
8. Cole o código abaixo e clique em Upload no canto superior esquerdo. (Depois disso, todos os uploads de programas seguem as etapas 5 a 8.)
9. A configuração estará concluída quando todos os 30 pixels neoled forem ativados.
# 1. incluindo arquivo de cabeçalho e pré-processamento
Primeiro precisamos trazer a biblioteca Adafruit_NeoPixel que é capaz de atuar Neopixels.
A biblioteca pode ser usada declarando objetos.
A classe Adafruit_NeoPixel pode inserir 3 parâmetros em público.
O primeiro parâmetro é o número de LEDs.
O parâmetro de segundos é o número do pino conectado à entrada digital Neopixel.
O terceiro parâmetro é inserir opções de acordo com as características do produto. produto WS2812b de três cores usa a entrada 'NEO_GRB'
#incluir
#define PIN 6 Adafruit_NeoPixel strip = Adafruit_Neopixel (30, PIN, NEO_GRB + NEO_KHZ800);
# 2. configurar
Na parte de configuração, inicialize o objeto e prepare-o para uso.
'Adafruit_Neopixle_Object.begin ()' define todos os LEDs para desligar.
'Adafruit_Neopixle_Object.show ()' emite com o brilho definido no LED.
void setup () {
strip.begin (); strip.show (); }
# 3. loop principal
A ação do loop principal usa um loop for para produzir sequencialmente (0,1 segundos) os LEDs em branco
void loop () {
para (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, 255, 255, 255); strip.show (); atraso (100); }}
Etapa 10: montagem e fixação à roda


1. Conecte Neopixels. (Preste atenção à verificação do número do PIN)
2. Conecte o sensor Hall. (Consulte a Etapa 9)
3. Prenda a estrutura ao Arduino entre as bicicletas. (Anexe a caixa do Arduino paralelamente ao quadro da bicicleta).
4. Insira o Arduino conectado ao Neopixel. (Tenha cuidado porque a pistola de cola está quente).
5. Insira o sensor Hall conectado no Arduino (prenda a braçadeira para que o sensor Hall não caia).
6. Solda para conectar a bateria. (Tenha cuidado ao soldar).
7. Fixe com uma pistola de cola. (Conecte o módulo de carregamento na bateria para garantir espaço).
8. Conecte cada linha antes de conectar ao Arduino, 9. Conecte de acordo com cada número de pino. (Conecte as linhas de salto para o módulo de carregamento sem confundi-las).
10. Termine com uma pistola de cola uma vez (tenha cuidado para não cair).
Etapa 11: Verificando INPUT (dados do sensor HALL)



* Verifique o código do software para ver se o sensor está funcionando.
1. Cole e carregue o código abaixo.
2. Clique no botão Serial Monitor no canto superior direito do Arduino.
3. Quando o ímã está em contato com o sensor Hall por mais de 1 segundo, a configuração é concluída quando a palavra “contato magnético” aparece no monitor serial.
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- # 1. Defina o número e a configuração do PIN
O primeiro número de pino de configuração para usar o sensor Hall e definir o número do pino como uma porta somente de entrada.
Configure a comunicação para verificar os dados do sensor Hall no monitor serial.
#define HALL 2
void setup () {pinMode (HALL, INPUT); Serial.begin (9600); }
# 2. loop principal
Verifique os dados do sensor Hall em intervalos de 0,1 segundos.
Se o ímã for detectado e os dados forem alterados, o "contato magnético" será enviado ao monitor serial.
void loop () {
if (digitalRead (HALL)) {Serial.println ("contato magnético"); } atraso (100); }
Etapa 12: Algoritmo de codificação
* Crie lógica e codificação para controlar Neopixels com base nos valores do sensor.
1. Cole e carregue o código abaixo.
2. É normal que a imagem não seja exibida corretamente porque nenhum quadro é produzido. Mas você pode ver que funciona mais ou menos.
3. Toque e libere rapidamente o sensor Hall e o ímã em 1 segundo. Repita esta operação cerca de 10 vezes.
4. A configuração está completa quando as cores dos Neopixels mudam regularmente.
# 1. Incluindo arquivos de cabeçalho e pré-processamento
Primeiro, devemos entender que a memória do Arduino Mega não é grande o suficiente para armazenar um arquivo de imagem.
Portanto, o arquivo de cabeçalho 'avr / pgmspace' é usado para utilizar diferentes espaços de memória.
Para usar Neopixels, você declara um objeto e configura um número de pino de E / S.
A matriz da imagem é muito grande para ser codificada, portanto, baixe e cole os arquivos anexados.
#incluir
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // colar array em 'image_array_1.txt' // "'image_array_2.txt' //" 'image_array_3.txt' // "'image_array_4.txt'
# 2. Variável global e configuração
Defina uma variável global.
O principal é definir o brilho, ele determina o ciclo de vida do produto.
contagem interna = 0;
duplo v = 0; double last_v = 0; temporizador duplo = micros (); ex_timer duplo = micros (); last_timer duplo = micros (); grau int = 36; int pix = 35; int rgb = 3; double q_arr [2] = {0, 0}; int HALL_COUNT = 0; VELO duplo; temporizador_de_processamento duplo = micros (); void setup () {strip.setBrightness (255); strip.begin (); strip.show (); Serial.begin (230400); }
# 3. loop principal - parte da saída da expressão da imagem
Este código é uma declaração condicional sobre como gerar a hora em que a roda gira por resolução.
Esta parte usa o ciclo de girar a roda da bicicleta uma vez como um parâmetro muito importante.
Além disso, é importante ler os dados do array de imagens da memória.
void loop () {
if ((contagem (ex_timer / 120.0) - (micros () - processing_timer))) {timer = micros (); if (VELO> 360000) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (imagem_1 [contagem] [1])), pgm_read_byte (& (imagem_1 [contagem] [2])), pgm_read_byte (& (imagem_1 [contagem] [0])))); } strip.show (); } else if (VELO 264000) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (imagem_2 [contagem] [1])), pgm_read_byte (& (imagem_2 [contagem] [2])), pgm_read_byte (& (imagem_2 [contagem] [0])))); } strip.show (); } else if (VELO 204000) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (imagem_3 [contagem] [1])), pgm_read_byte (& (imagem_3 [contagem] [2])), pgm_read_byte (& (imagem_3 [contagem] [0])))); } strip.show (); } else if (VELO <= 204000) {for (int i = 0 + 5; i = 120)) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (0, 0, 0)); } strip.show (); }
# 4. loop principal - processamento e verificação e detecção do tempo de ciclo
Esta é a parte mais importante de todo o sistema.
Primeiro, verifique o tempo necessário para executar todo o código e ajuste o tempo de saída do LED por ciclo.
O tempo detectado cada vez que a roda está girando prevê o tempo do próximo ciclo.
A aceleração pode ser estimada subtraindo o último tempo de ciclo medido do tempo de ciclo medido no tempo.
O sistema calcula o tempo de processamento e a aceleração para calcular por quanto tempo os LEDs ficam acesos continuamente.
processamento_timer = micros ();
if ((digitalRead (HALL) == HIGH) && (HALL_COUNT == 1)) {VELO = v; v = micros () - last_timer; ex_timer = q_arr [0] - q_arr [1] + v; last_timer = micros (); q_arr [0] = q_arr [1]; q_arr [1] = v; contagem = 0; HALL_COUNT = 0; } else if (digitalRead (HALL) == LOW) {HALL_COUNT = 1; }}
Etapa 13: Usando o software



* Use um software para transformar a imagem e inserir os dados da procissão no código
1. Insira a imagem da etapa acima na pasta de imagens na pasta R. C. P instalada na etapa de preparação.
- Como colocar a imagem é o seguinte.- Renomeie 4 imagens animadas do produto # 1 na ordem de 1.png, 2.png, 3-p.webp
2. Execute o arquivo Ver.5.exe.
3. Verifique se 12 arquivos de pro_1_code_1.txt a pro_3_code_4.txt foram criados na pasta R. C. P.
4. Se não for criado, altere o conteúdo de config.txt como o seguinte arquivo de configuração.
5. Assim que o arquivo for criado, copie todo o conteúdo do arquivo pro_1_code_1.txt e cole-o na parte mostrada no código abaixo.
6. Adicione os conteúdos pro_1_code_2.txt, pro_1_code_3.txt e pro_1_code_4.txt à parte marcada na 5ª ordem.
7. Referindo-se a 5 e 6, o pro_2_code…, pro_3_code completa o código da mesma maneira.
Etapa 14: Concluir



Concluída a produção de um POV que cria uma imagem com três rodas.
Recomendado:
Visor LED de madeira para jogos com tecnologia Raspberry Pi Zero: 11 etapas (com imagens)

Tela de LED de madeira para jogos com tecnologia Raspberry Pi Zero: Este projeto produz uma tela de LED de 20x10 pixels baseada em WS2812 com um tamanho de 78x35 cm que pode ser facilmente instalada na sala de estar para jogar jogos retrô. A primeira versão dessa matriz foi construída em 2016 e reconstruída por muitas outras pessoas. Esta experiência
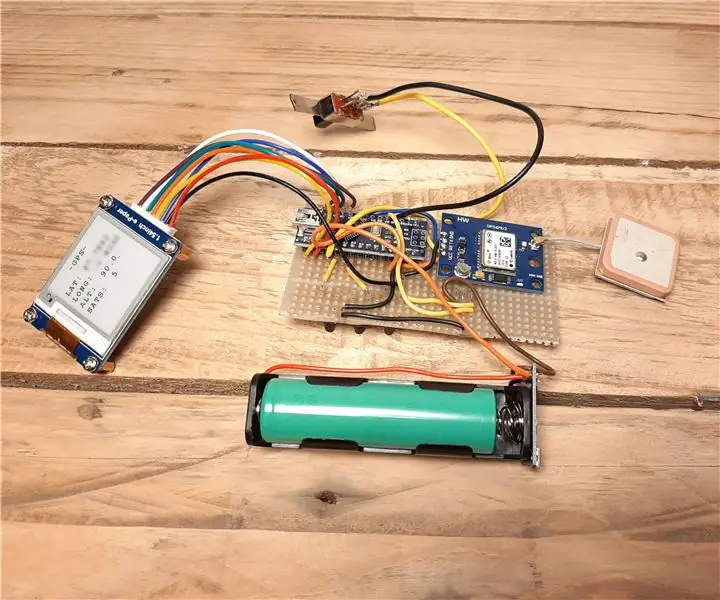
GPS de economia de energia com visor E-Ink: 4 etapas

GPS de economia de energia com visor E-Ink: Todo verão, faço caminhadas em locais remotos. Às vezes, quando a trilha é fraca ou até mesmo desaparece, tenho que usar o GPS do meu telefone para obter minhas coordenadas e, em seguida, verificar minha posição em um mapa de papel (muitas vezes não tenho sinal, então os mapas de papel são obrigatórios
Faça seu próprio visor POV: 3 etapas

Faça sua própria exibição de POV: A Percepção da Visão (POV) ou Persistência da Visão (tem várias variações) é um fenômeno de visão humana interessante que ocorre quando a percepção visual de um objeto não cessa apesar da mudança de posição do objeto. Os seres humanos veem um im
Visor LCD I2C / IIC - Use um LCD SPI para o visor LCD I2C Usando o módulo SPI para IIC com Arduino: 5 etapas

Visor LCD I2C / IIC | Use um LCD SPI para o Display LCD I2C Usando o Módulo SPI para IIC com Arduino: Oi pessoal, já que um LCD SPI 1602 normal tem muitos fios para conectar, então é muito difícil fazer a interface com o arduino, mas há um módulo disponível no mercado que pode converter a exibição SPI em exibição IIC, então você precisa conectar apenas 4 fios
Visor POV Arduino Horisontal: 3 etapas

Visor POV Arduino Horisontal: visor POV mais simples com 5LED-se Arduino Nano
