
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



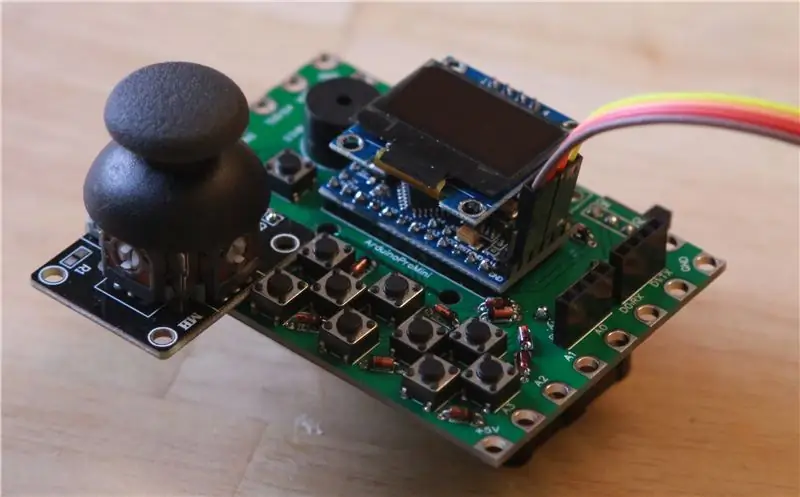
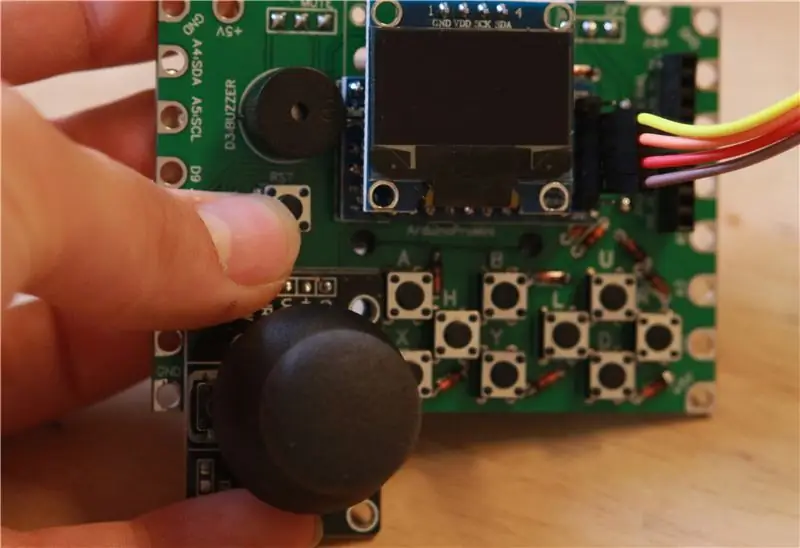
ArduinOLED é uma plataforma para jogos eletrônicos e outros projetos. Inclui uma tela OLED, um joystick, alguns botões, uma campainha e pontos de conexão de garra jacaré para fazer interface com muitos outros dispositivos. Visite https://johanv.xyz/ArduinOLED para obter mais informações.
Este tutorial cobre como configurar o software para a placa. Para saber como pedir as peças e construir a placa, visite
Etapa 1: Instalando o Arduino IDE


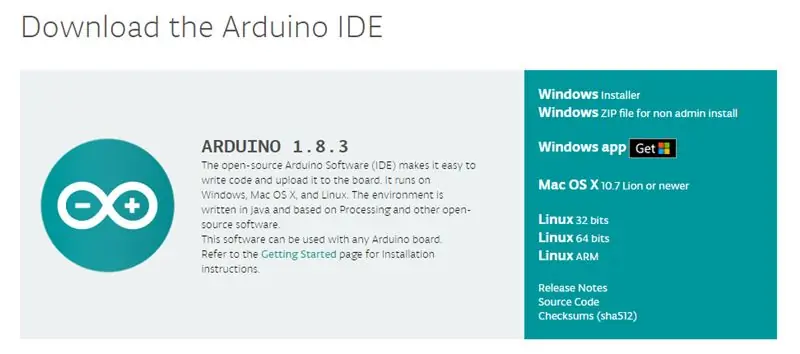
Visite a página do software Arduino e clique no link do seu sistema operacional.
Eu escolhi "Windows Installer", mas se você não tiver acesso de administrador, baixe o "arquivo ZIP do Windows para instalação não administrativa".
Clique em "Sim" quando for perguntado se o aplicativo deve ter permissão para fazer alterações. Em seguida, clique em "Avançar" até que as etapas sejam concluídas.
Etapa 2: Baixar as bibliotecas



Você precisa de três bibliotecas para usar o ArduinOLED: a biblioteca U8g2, a biblioteca DirectIO e a biblioteca ArduinOLED.
A biblioteca U8g2
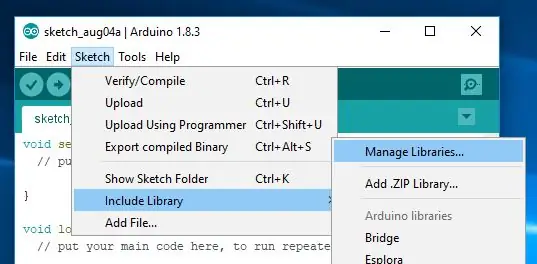
Abra o IDE do Arduino e clique em "Sketch", em "Incluir biblioteca" e em "Gerenciar bibliotecas …"
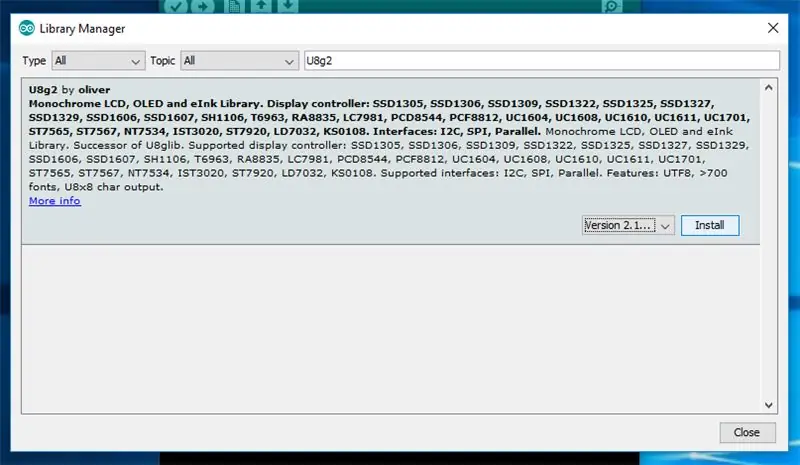
Digite "U8g2" na barra de pesquisa e clique em "Instalar".
Após a instalação, clique em "Fechar".
A Biblioteca DirectIO
A biblioteca DirectIO fornece uma maneira mais rápida de definir os pinos I no Arduino se o número do pino for uma constante. Ele é necessário para a biblioteca ArduinOLED na próxima etapa.
mmarchetti / DirectIO DirectIO - Biblioteca de E / S rápida e simples para Arduino GitHub
Vá para o link acima, clique no botão "Clonar ou Baixar" e, em seguida, clique em "Baixar ZIP".
Como alternativa, clique neste link para baixar o arquivo ZIP:
github.com/mmarchetti/DirectIO/archive/master.zip
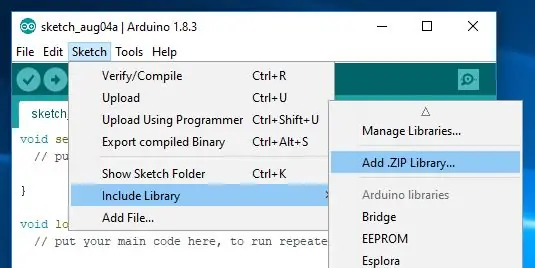
Em seguida, no IDE do Arduino, clique em "Sketch", "Include Library" e em "Add. ZIP Library".
Navegue até a pasta "Downloads", selecione "DirectIO-master.zip" que você acabou de baixar e clique em "Abrir".
A biblioteca ArduinOLED
A biblioteca ArduinOLED foi escrita por mim especificamente para esta placa. A configuração é muito semelhante à do DirectIO na etapa anterior.
johanvandegriff / ArduinOLED Biblioteca para a placa ArduinOLED. GitHub
Vá para o link acima, clique no botão "Clonar ou Baixar" e, em seguida, clique em "Baixar ZIP".
Como alternativa, clique neste link para baixar o arquivo ZIP:
github.com/johanvandegriff/ArduinOLED/archive/master.zip
Em seguida, no IDE do Arduino, clique em "Sketch", "Include Library" e em "Add. ZIP Library".
Navegue até a pasta "Downloads", selecione "ArduinOLED-master.zip" que você acabou de baixar e clique em "Abrir".
Opcional: Vá para a pasta de bibliotecas do Arduino (Documentos / Arduino / bibliotecas) e renomeie "DirectIO-master" para "DirectIO" e "ArduinOLED-master" para "ArduinOLED".
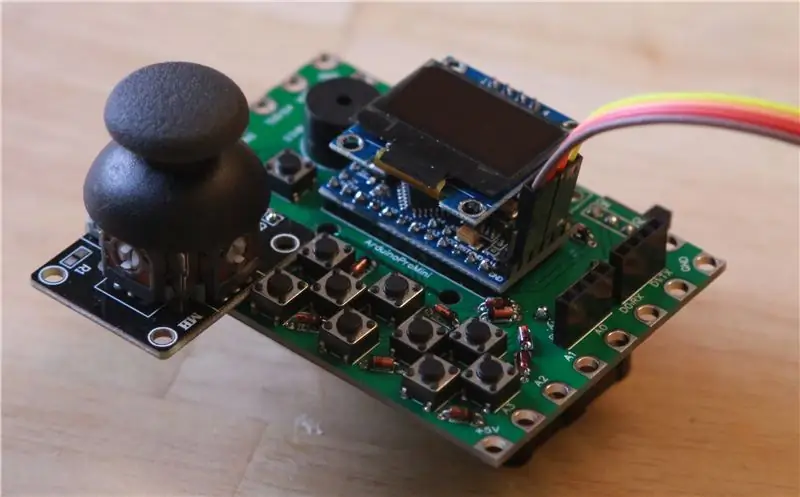
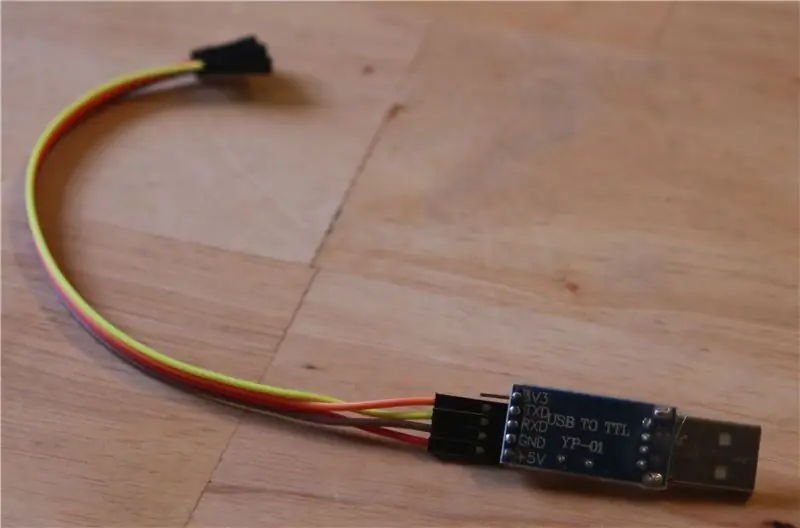
Etapa 3: conecte o cabo do programador


Olhe na parte de trás do programador e encontre o pino denominado "GND". Anote a cor do pino.
Em seguida, conecte o cabo nos 4 pinos do meio do conector na placa ArduinOLED, certificando-se de que a cor que você anotou está no lado identificado como "GND".
Por fim, conecte a extremidade USB do cabo do programador ao computador.
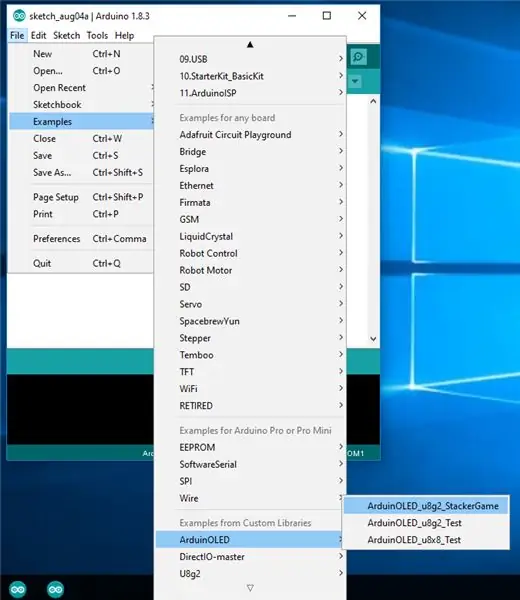
Etapa 4: enviando os esboços de exemplo




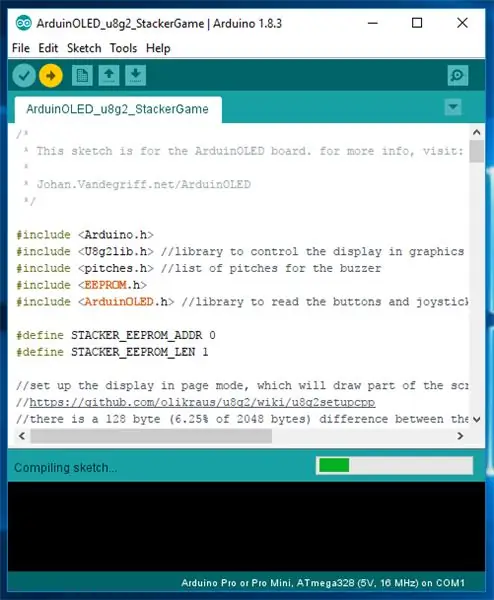
Clique em "Arquivo", "Exemplos", "ArduinOLED" e em "ArduinOLED_u8g2_StackerGame".
Clique em "Ferramentas", "Placa" e depois em "Arduino Pro ou Pro Mini".
Clique em "Ferramentas", "Processador" e depois em "ATmega328 (5V, 16MHz)".
Clique em "Ferramentas", "Porta" e selecione a porta que aparece quando o cabo é conectado.
Mantenha pressionado o botão "RST" na placa ArduinOLED.
Clique no botão "Upload" no IDE do Arduino.
Quando o status mudar de "Compilando …" e "Carregando …", solte o botão "RST".
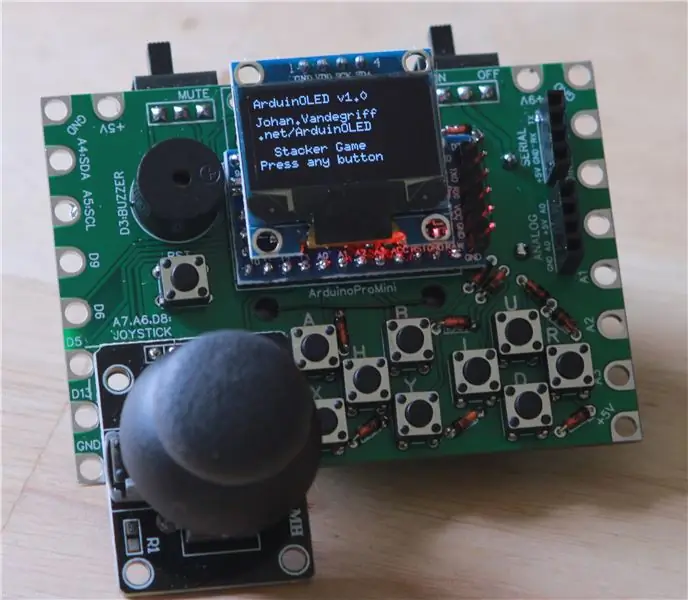
O texto deve aparecer na tela.
Parabéns! Você fez isso!
Você pode notar que o recorde do jogo é 255. Para reiniciá-lo, mantenha pressionado o botão "R" enquanto o ArduinOLED é ligado (seja no botão liga / desliga ou no botão de reinicialização). Você verá uma tela informando que o recorde foi zerado.
Etapa 5: Próximas etapas
- Experimente os outros esboços de exemplo
- Tente fazer alguns dos outros projetos listados em
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Construir o ArduinOLED: 4 etapas

Construir o ArduinOLED: ArduinOLED é uma plataforma para jogos eletrônicos e outros projetos. Inclui uma tela OLED, um joystick, alguns botões, uma campainha e pontos de conexão de garra jacaré para fazer interface com muitos outros dispositivos. Visite https://johanv.xyz/ArduinOLED para mor
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
