
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

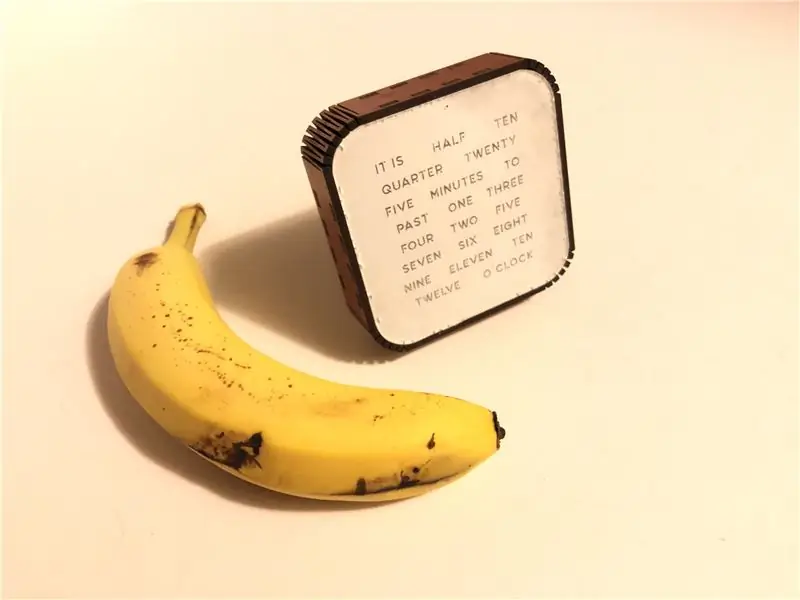
Esqueça os números, o RGB LED Word Clock exibe a hora como texto! Em vez de duas mãos ou um display digital, o Word Clock mostra a hora atual como palavras em uma luz LED brilhante usando uma matriz de LED 8x8 padrão. Por exemplo, se a hora fosse 10:50, o relógio de LED diria QUE SÃO DEZ MINUTOS PARA ONZE. Às 10:30, diria que SE PASSA METADE DEZ.
Suprimentos
Componentes de hardware:
WS2812 LED 5050 RGB 8x8 64 LED Matrix para Arduino
Wemos D1 Mini Pro
Parafusos com soquete sextavado M3 x 12mm
Aplicativos de software e serviços online: Arduino IDE
Ferramentas manuais e máquinas de fabricação:
Glowforge - cortador a laser ou serviço de corte a laser.
Etapa 1: não é o primeiro


Já vi este tipo de Word Clock antes e relógios ESP8622, mas nenhum era tão simples. Encontrei um instrutível por neotrace. Estava muito perto do que eu precisava. Na verdade, eu ia conseguir até encontrar essas grades de matriz 8x8 no AliExpress. Usei o código e modifiquei um pouco para funcionar com meu layout.
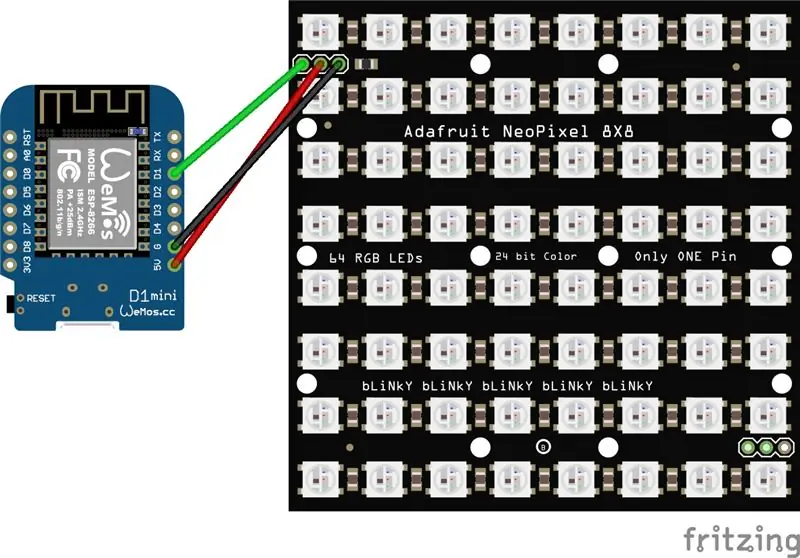
Etapa 2: Conectando a matriz de LED RGB

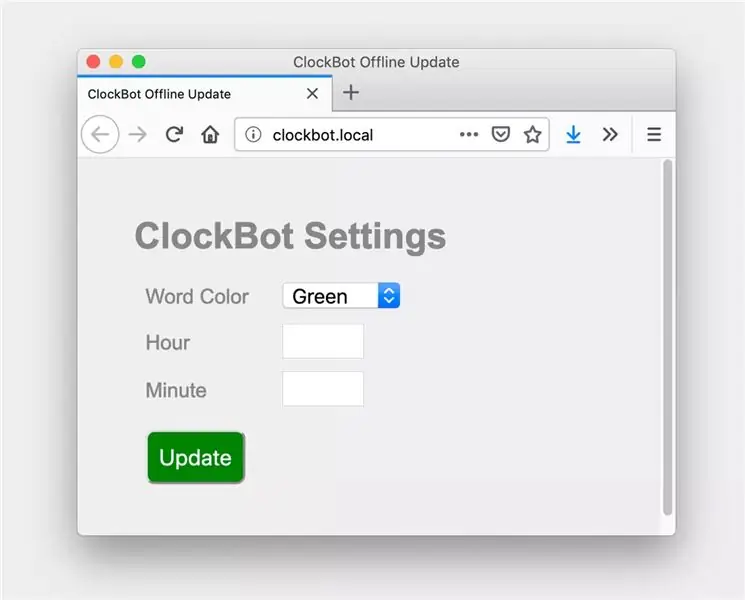
O circuito é a parte mais fácil. Basta conectar o + 5v, o aterramento e os dados. Faça upload do código em seu feito. Eu tive um problema com o IOS e wi-fi, então quando o tempo limite ele irá configurar um ponto de acesso e exibir sua própria página para atualizar as configurações. Não será tão preciso sem um RTC, mas é mais arte do que relógio.
Etapa 3: projetar o gabinete


Tenho a sorte de ter um laser disponível, o que tornou a criação do gabinete mais fácil. Usei o maravilhoso gerador de caixa svg Boxes.py para fazer a estrutura inicial. Eu inverti a tampa para aumentar o "rosto". Isso fornece um melhor ângulo de visão para o relógio.
Etapa 4: construir o gabinete

Eu sugiro que você crie seu próprio arquivo para seu gabinete. Vai depender da espessura do seu material. Incluí o arquivo de corte SVG para referência. Pintei um pedaço fino de acrílico transparente com spray e, em seguida, gravei a tinta com o laser e recortei.
Etapa 5: O Código

Eu recortei e colei código de várias partes, não tenho certeza se é eficiente ou elegante, mas funciona. É uma leitura bastante direta. Mas eu ficaria feliz por quaisquer adições ou correções de código.
Vou continuar a trabalhar dentro e fora deste projeto. Quanto ao código, é bom o suficiente para mim saber. Se alguém quiser contribuir, adicione-o ao projeto do github.
Etapa 6: Gabinete alternativo


Fiz outro invólucro, este é ainda menor. Como você pode ver, existem muitas maneiras de apresentar o relógio.
Recomendado:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 etapas

Digital Clock LED Dot Matrix - ESP Matrix Android App: Este artigo é orgulhosamente patrocinado pela PCBWAY.PCBWAY fazer prototipagem de PCBs de alta qualidade para pessoas em todo o mundo. Experimente você mesmo e ganhe 10 PCBs por apenas $ 5 na PCBWAY com ótima qualidade, Obrigado PCBWAY. O ESP Matrix Board que eu desenvolvi
Orçamento Arduino RGB Word Clock !: 7 etapas (com imagens)

Orçamento Arduino RGB Word Clock !: Olá a todos, aqui está o meu guia sobre como fazer o seu próprio & Word clock barato! Ferramentas de que você precisa para este projeto Soldering Iron & Fios de solda (idealmente pelo menos 3 cores diferentes) Impressora 3D (ou acesso a uma, você também pode s
IoT Smart Clock Dot Matrix usar Wemos ESP8266 - ESP Matrix: 12 etapas (com imagens)

IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: Faça seu próprio IoT Smart Clock que pode: Exibir relógio com um ícone de animação bonito Exibir lembrete-1 a lembrete-5 Exibir calendário Exibir horários de oração muçulmanos Exibir informações meteorológicas Exibir notícias Exibir conselhos Exibir Exibição da taxa de bitcoin
Arduino Word Clock Mini: 20 etapas (com imagens)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary ClockRelativamente fácil de construir Word Clock usando um Arduino Nano e quatro MAX7219 32mm Dot Matrix Display ModulesEscolha de estilos, moldura ou cubo Perspex com várias opções de base. Especificações Mini Arduino Word Clo
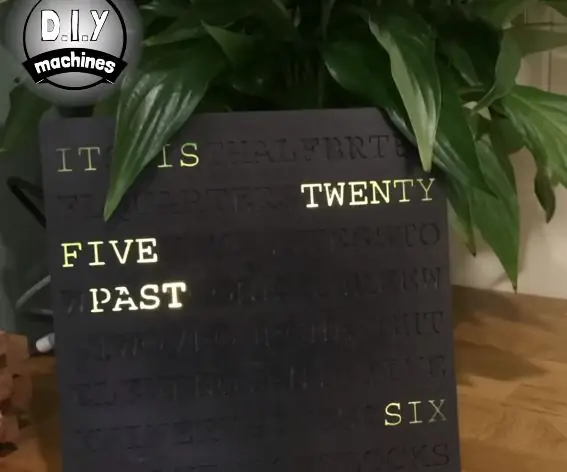
Arduino Word Clock - personalizável e fácil de construir: 15 etapas (com imagens)

Arduino Word Clock - personalizável e fácil de construir: Meu parceiro viu um relógio em uma loja que informava a hora, iluminando palavras para escrever uma frase completa do que parecia um amontoado de letras aleatórias. Gostamos do relógio, mas não do preço - por isso decidimos fazer um de nossos próprios projetos O rosto de
