
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Como a maioria de vocês sabem, o casamento exige muito esforço. O noivo sabe que seu noivo e ele vão estar extremamente ocupados, que não consegue nem agradecer aos convidados por estarem com eles naquele dia especial. Muitos casamentos que acontecem hoje em dia, a noiva e o noivo criam uma espécie de livro de visitas que exige que os convidados tirem uma foto, e eles podem adicionar um comentário embaixo da foto; mas isso geralmente não funciona, pois é muito difícil coletar todas as fotos no final do casamento. Surge então a ideia de contratar um cinegrafista só para esse plano, mas a recepção está muito lotada e movimentada, que é impossível até mesmo para os profissionais tirar fotos de cada um dos convidados.
Então, quanto à solução, nossa equipe surgiu com um tipo especial de ‘Livro de Visitas’, onde a própria câmera tira uma foto, automaticamente. A foto tirada com aquela câmera, então, é transferida para um site (isso também é automático), para que os convidados possam acessar o site e adicionar comentários posteriormente. Dessa forma, não só os noivos aproveitam as fotos tiradas no casamento, mas os convidados também podem relembrar as lembranças.
Etapa 1: Arduino

materiais
1 x arduino uno
1 x servo motor
3 x sensores humanos
codificação:
#incluir
Servo myservo; int à esquerda = 2; int direita = 3; int mid = 4; motor interno = 5;
void setup () {pinMode (left, INPUT); pinMode (à direita, INPUT); pinMode (mid, INPUT); myservo.attach (motor); Serial.begin (9600); }
void loop () {if (digitalRead (esquerda) == HIGH && digitalRead (mid) == LOW && digitalRead (direita) == LOW) {myservo.write (0); atraso (2500); } else if (digitalRead (esquerda) == HIGH && digitalRead (mid) == HIGH && digitalRead (direita) == LOW) {myservo.write (45); atraso (2500); } else if (digitalRead (direita) == HIGH && digitalRead (mid) == LOW && digitalRead (esquerda) == LOW) {myservo.write (180); atraso (2500); } else if (digitalRead (direita) == HIGH && digitalRead (mid) == HIGH && digitalRead (esquerda) == LOW) {myservo.write (135); atraso (2500); } else if (digitalRead (mid) == HIGH && digitalRead (right) == LOW && digitalRead (left) == LOW) {myservo.write (90); atraso (2500); } else {myservo.write (90); atraso (1000); }}
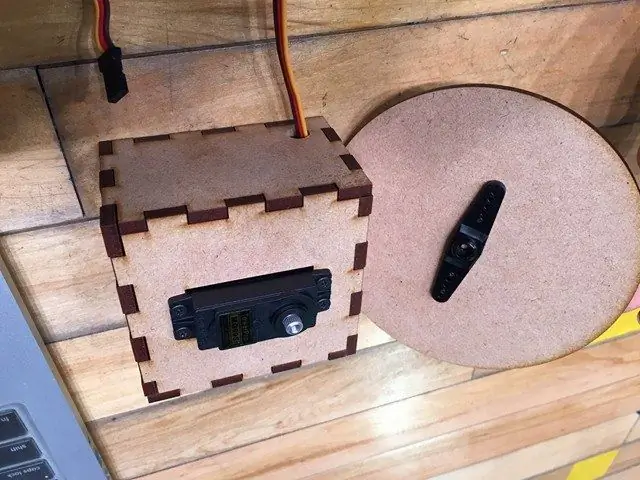
Etapa 2: Tabela e curva (cortador a laser)



Os dados são feitos pelo ilustrador.
Etapa 3: suporte da câmera (impressão 3D)

Usamos o 123DDesign para fazer esses dados e usamos a impressão 3D para imprimi-los.
Etapa 4: site

j11j30j19.wixsite.com/mysite
Fizemos este site pelo Wix. Vincule o site à caixa de depósito. Ele fará o upload automático da foto para o site quando você tirar a foto.
Recomendado:
Luz de livro faça você mesmo: 7 etapas

DIY Book Light: Este é um guia sobre como criar uma luz de livro para que você possa ter uma lanterna fácil para quando quiser ler à noite ou em um forte
Livro Interactivo (Te Puedo Ayudar): 3 etapas

Livro Interactivo (Te Puedo Ayudar): Este projeto representa um sistema alternativo de comunicação para crianças em edad temprana, con necesidades educativas especiais, la mayoría de estos niños tienen sus habilidades muy descendidas y não saben manifestar sus necesidades, por ello, se
Livro Relógio: 4 etapas (com imagens)

Relógio de livro: relógios de livro são relógios analógicos combinados nas lombadas de livros antigos de capa dura. Os relógios de livros podem ser feitos de quase qualquer tipo de livro e podem ser facilmente personalizados com seus livros favoritos! Esses relógios de livros ficam ótimos em uma estante
Contador de visitas instrutíveis (ESP8266-01): 8 etapas (com imagens)

Contador de visitas instrutíveis (ESP8266-01): 23-01-2018 Firmware atualizado Há algum tempo, tentei fazer um " Contador de visitas instrutíveis " usando a API Instructables e um Arduino Uno com um escudo de rede com fio. No entanto, com a RAM limitada do Arduino Uno, não consegui
Montando o suporte para câmera do Ripper de livro do Bkrpr.org: 10 etapas

Montando o suporte de câmera para Ripper de livro do Bkrpr.org: Documentação passo a passo para construir este suporte de câmera para ir no ripper de livro descrito em bkrpr.org e mostrado aqui: bkrpr 1.0 flickr set. Montar o suporte é muito simples. Você precisará de: + 2x - 3 " a 5 " parafusos / parafusos longos + 1x - 2 e qu
