
Índice:
- Etapa 1: Estrutura deste tutorial
- Etapa 2: Ferramentas e materiais
- Etapa 3: Medir as peças e fazer o teste
- Etapa 4: Projetando o caso
- Etapa 5: projetar o painel frontal e gravar a tinta a laser
- Etapa 6: Teste de encaixe, montagem e pintura da caixa
- Etapa 10: teste e codificação
- Etapa 11: Atribuições
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Projetos Fusion 360 »
Há alguns meses, decidi me tornar um membro do espaço maker local, já que há muito tempo desejo aprender as ferramentas do ofício de maker.
Tive um pouco de experiência com o Arduino e fiz um curso de fusão aqui no Instructables. No entanto, eu não tinha experiência com um cortador a laser, nem com qualquer tipo de programação ou componentes intermediários do Arduino além do LED padrão ou sensor simples.
Como o aniversário de 6 anos do meu sobrinho se aproximava em alguns meses, decidi que queria dar um presente para ele. Como ele adora qualquer coisa relacionada ao espaço (especialmente se contiver botões e luzes), tive a ideia inicial de torná-lo um brinquedo simples baseado em Arduino com alguns LEDs, botões, alto-falante, controles deslizantes etc.
Então, pesquisei na Internet por tutoriais sobre simples tutoriais de brinquedos do Arduino para me inspirar, mas não consegui encontrar exatamente o que estava procurando. O incrível brinquedo de nave espacial de Jeff High Smith e o remix de Duncan Jauncey dele foram ótimas inspirações, mas foram um pouco grandes demais para mim, já que me faltava: a) Experiência suficiente para construí-lo, b) Tempo suficiente para ganhar a experiência ec) Eu queria que o projeto fosse controlado apenas por um Arduino para torná-lo mais simples (e barato) do que ter que fazer interface com, por exemplo, um Raspberry Pi ou similar. O lindo brinquedinho do painel de controle de Bob Lander também foi uma inspiração, mas eu queria construir algo com um pouco mais de interatividade.
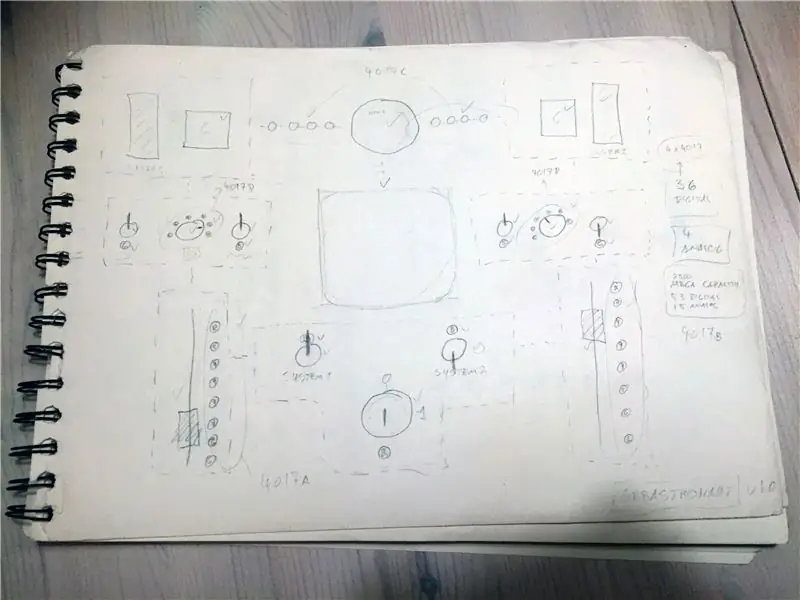
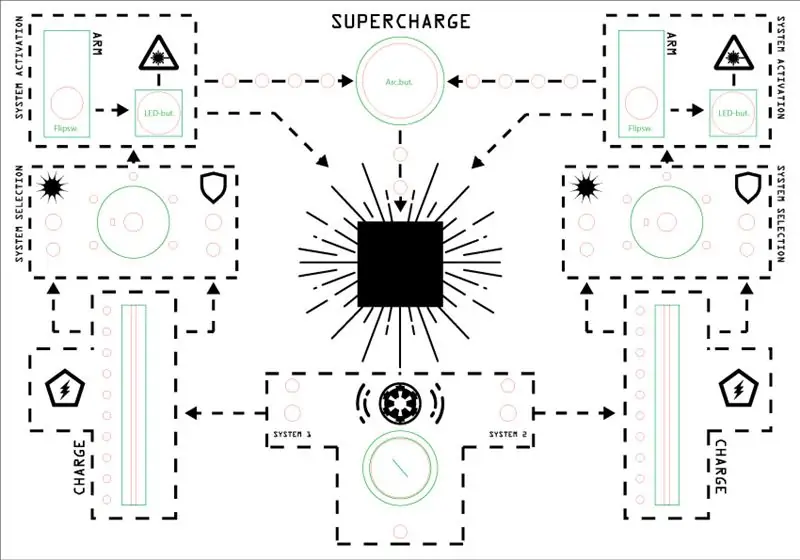
Então, comecei a esboçar algumas idéias para o painel de controle até chegar a uma aparência que me agradou.
Com o projeto inicial implementado (bem - esboçado bastante rapidamente em um pedaço de papel, pelo menos) eu estava pronto para começar a imaginar o que seria necessário para construir isso - quantas e quais peças eu precisaria, qual controlador Arduino usar etc. Palavra de conselho …
… Para aqueles que desejam se aventurar na jornada de construção: Usar os contadores de década de 4017 é uma maneira desnecessariamente complicada de controlar os LEDs. Se você quiser fazer sua própria versão, eu recomendo usar algo como LEDs WS2812B (ou semelhante), pois isso tornará o controle dos LEDs muito mais fácil (por exemplo, usando a biblioteca FastLED).
Outro membro Instructable também descobriu algumas discrepâncias entre o esquema e o código (com certos pinos de I / O no código não correspondendo ao esquema mostrado). Tentarei fazer uma versão atualizada do esquema assim que tiver tempo. Enquanto isso, use o código como base para a configuração do pino de E / S (não o esquema).
Etapa 1: Estrutura deste tutorial

Agora que eu tinha uma ideia geral de como deveria ser o painel de controle da nave espacial, e tendo decidido torná-lo relativamente simples, eu tinha certeza de que construí-lo seria muito fácil …!
Bem … acabou que a brisa se tornou mais uma, bem, se não uma tempestade, pelo menos um vendaval! Foi um pouco mais difícil do que o esperado.
O projeto acabou demorando cerca de três meses de horas de folga, e eu só terminei a última parte da codificação um dia antes do aniversário do meu sobrinho!
No entanto, o processo de construção foi uma grande e divertida (e apenas às vezes frustrante) experiência de aprendizado com toneladas de tentativa e erro e coisas que eu faria de forma diferente, se eu construísse novamente.
A maioria das etapas neste tutorial, portanto, terá duas seções:
- Uma seção de "Leitura longa" para o leitor paciente, onde descrevo meu processo, pensamentos e (prováveis) erros em detalhes.
- Uma seção "Tl; dr" para o leitor mais impaciente, onde chego ao ponto um pouco mais rápido e apresento uma receita a seguir (revisada aprendendo com meus erros).
Aproveite o passeio e fique à vontade para fazer perguntas!
Etapa 2: Ferramentas e materiais

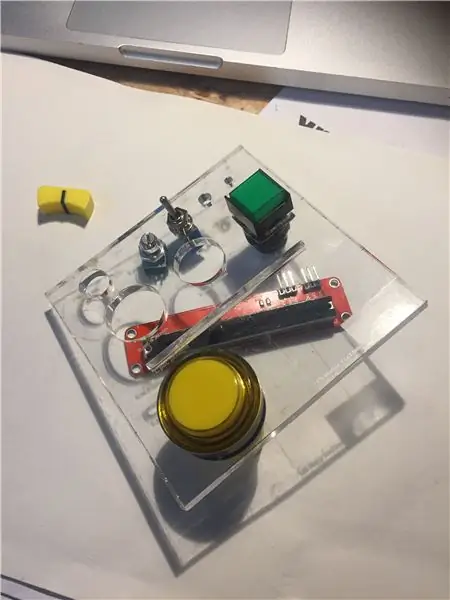
Com meu esboço em mãos, eu poderia começar a descobrir quantos LEDs, botões e outras coisas eu precisava.
LONGA LEITURA
Como meu esboço continha muitos LEDs (42 incluindo os botões acesos), ficou claro que eu precisava escolher um Arduino Mega. No entanto, mesmo usando o Mega, ainda não havia pinos de I / O suficientes para acomodar todos os LEDs, botões, campainhas piezoelétricas e potenciômetros.
Então, mais uma vez pesquisei na internet por dicas sobre como controlar vários LEDs com apenas alguns pinos de I / O e acabei decidindo pelo "contador de década CD4017" depois de ler este tutorial bacana.
Se eu fosse fazer uma versão atualizada, definitivamente substituiria a maioria dos LEDs por algo como os LEDs do tipo WS2812B, uma vez que são muito mais fáceis de encadear, programar e brincar. Mas como eu não sabia disso no momento da construção, este tutorial ainda se concentrará no uso do método CD4017.
Eu também não tinha uma ideia clara de como seria o circuito, então queria ter certeza de que seria capaz de desconectar e reconectar fios e componentes ao longo do caminho. Portanto, optei por fazer (quase) todas as conexões entre os componentes e a placa usando cabos duplos fêmea / fêmea e pinos coletores machos.
Para tornar mais fácil a conexão dos componentes ao arduino por meio dos cabos duplos, decidi comprar uma blindagem de sensor para o Mega.
Quanto ao restante das ferramentas e materiais, você pode encontrá-los abaixo.
TL; DR
Ferramentas:
- Cortador a laser. Nosso makerspace tem um Universal Laser Systems VLS 3.50 45W que usei para cortar e gravar o acrílico, e um grande e sem nome laser chinês de 120w que usei para cortar o MDF. Você poderia facilmente cortar a caixa e o acrílico usando ferramentas elétricas padrão, porém para a gravação no acrílico / tinta o laser é preferível.
- Ferro de solda.
- Pistola de cola quente (opcional, mas bom ter)
- Jogo de chaves de fenda.
- Bit escareado.
- Brocas de 2 mm-3 mm ou semelhantes.
- Chave de perfuração (qualquer uma servirá, mas uma furadeira de bancada tornará isso mais fácil).
- Fita adesiva
- Grampos
- Paquímetro
- Uma variedade de pequenos alicates
- Adobe Illustrator ($$) ou Inkscape (gratuito) - ou qualquer outro software de desenho vetorial.
- Autodesk Fusion 360 (opcional) - para projetar o case.
Materiais Para a caixa e montagem:
- Folhas acrílicas de 5mm de espessura. De preferência, o acrílico fundido (uma vez que não derrete e reaparece tão facilmente quanto o acrílico laminado quando cortado a laser).
- Folha de acrílico 2mm.
- MDF, 6 mm de espessura.
-
Tinta spray, usei:
- Molotow Urban Fine-Art Artist Acrílico - ousar laranja. Para os detalhes gráficos do painel frontal e as alças.
- Molotow Urban Fine-Art Artist Acrílico - preto sinal. Para a caixa e o painel frontal.
- Um preto genérico não baseado em acrílico para a folha de acrílico protetora de 2 mm.
- Parafusos - 2,5 x 13 mm (ou semelhante - o diâmetro não deve exceder 4 mm).
- Cola de madeira padrão (PVA) (para colar a caixa de madeira)
- Adesivo de contato ou adesivo acrílico (para colar a folha acrílica protetora de 2 mm na parte inferior do painel frontal).
- Multímetro (opcional, mas muito útil para localizar curtos, testar diodos e testar a continuidade geral).
Eletrônicos:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 para Arduino Mega
- Cabos Dupont fêmea / fêmea (100 unidades devem ser suficientes). Escolha (pelo menos) 30 ou 20 cm de comprimento - 10 cm será muito curto.
- Um monte de LEDs - de 3 mm e 5 mm.
- Pinos de cabeçalho masculinos
- Placa de tira PCB
- 4x soquete DIP IC de 16 pinos (para montar os contadores de década)
- 4x CD4017BE chips de contador de década
- 2x interruptor de LED vermelho iluminado w. tampa de flip
- 2x potenciômetros de slide linear único de 10k
- 2x botões de pressão momentâneos iluminados com um quadrado verde. Observação !!: Os botões vinculados NÃO são iluminados por LEDs. Eles são incandescentes e não acenderão quando conectados. Para acendê-los, você precisará dessoldar a lâmpada incandescente de dentro e substituí-la por uma LED de 3 mm. Tentei encomendar alguns outros botões semelhantes que afirmavam ser iluminados por LED, mas, infelizmente, quando chegaram, descobriram que também eram incandescente.
- 6x interruptores liga / desliga de 2 posições de 3 pinos
- 1x Chave de bloqueio de segurança (tipo DPST ou DPDT).
- 1x SPST on / off rocker switch
- 2 campainhas piezo
- Módulo de controle de display digital de 8 dígitos com matriz de pontos de LED 1x MAX7219
- 2x potenciômetros rotativos lineares simples de 10k
- 2x tampa do botão giratório para os potenciômetros
- 22x resistores de 180 ou 200 ohms
- 11x resistores de 150 ohm
- Resistores 14x 100 ohm
- 1x cabo conector de bateria tipo T "9v" snap-on
- 1x porta-bateria AA de 4 slots
Etapa 3: Medir as peças e fazer o teste




LONG (-ish) LER
Com todas as peças em mãos, eu poderia agora começar a medir cada um dos componentes individuais para ter certeza de que quando comecei a projetar o design final no Illustrator ou Inkscape, todas as partes se encaixariam e nenhuma delas se sobreporia na parte inferior do painel frontal.
Especialmente o interruptor de chave era muito profundo e, portanto, a profundidade final (ou altura, como você quiser) da caixa precisaria acomodar para isso, e leve isso em consideração ao colocar os componentes internos na caixa (como o Arduino Mega, os contadores de década etc.).
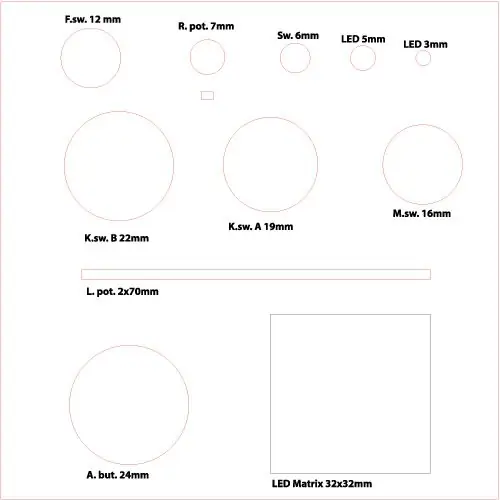
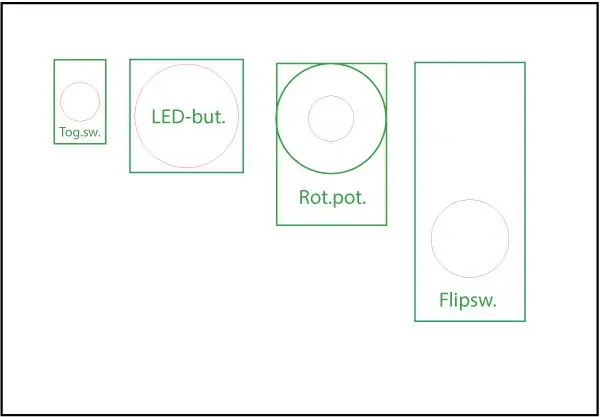
Em seguida, produzi um desenho vetorial simples no Illustrator representando todos os diferentes diâmetros / larguras de componentes, coloquei uma peça de teste de acrílico de 5 mm no cortador a laser e recortei.
Tendo me assegurado de que todos os componentes se encaixam perfeitamente em seus respectivos orifícios / slots, passei a desenhar cada um dos componentes no Illustrator (veja a foto) para facilitar o uso no design final.
TL; DR
- Meça todos os seus componentes usando compassos.
- Use as medidas para produzir um arquivo de teste vetorial com todos os tamanhos de botão / componente no Illustrator.
- Recorte o arquivo de teste em acrílico de 5 mm no cortador a laser.
- Use a peça de teste para ver se todos os componentes se encaixam perfeitamente.
- Se necessário, ajuste os tamanhos dos furos no arquivo vetorial e faça uma nova peça de teste com os tamanhos revisados.
- Usando as medidas finais, faça um novo arquivo do Illustrator e desenhe todos os seus componentes na escala correta.
- OU não faça nenhuma das opções acima. Fornecerei o arquivo vetorial final nas próximas etapas, se você apenas quiser usá-lo.
Etapa 4: Projetando o caso


Com todas as medidas dos componentes no lugar, eu poderia agora começar a projetar a caixa do painel de controle.
LONGA LEITURA
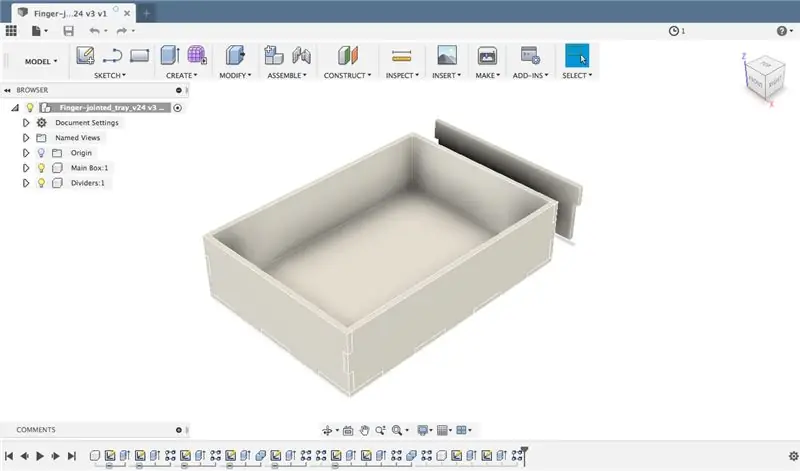
Por alguma razão, decidi tornar este processo muito mais difícil para mim do que o necessário e optei por fazer um caso de articulação de dedo parametricamente definido no Fusion 360. Bem - para ser honesto, realmente eu só queria aprender o Fusion 360 melhor, então não foi t totalmente a decisão de um louco, mas eu poderia ter usado muito mais facilmente a (excelente) ferramenta MakerCase e pronto.
Em vez disso, optei por seguir o tutorial da caixa de articulação de dedo paramétrica do The Hobbyist Maker, que posso altamente recomendar, se você quiser melhorar em design paramétrico 3D. No entanto, fazer um modelo 3D completo para um design tão simples como o meu é um pouco exagero, já que você terá que exportar cada superfície como um desenho vetorial 2D depois de qualquer maneira, então você pode muito bem fazê-lo no Illustrator para começar.
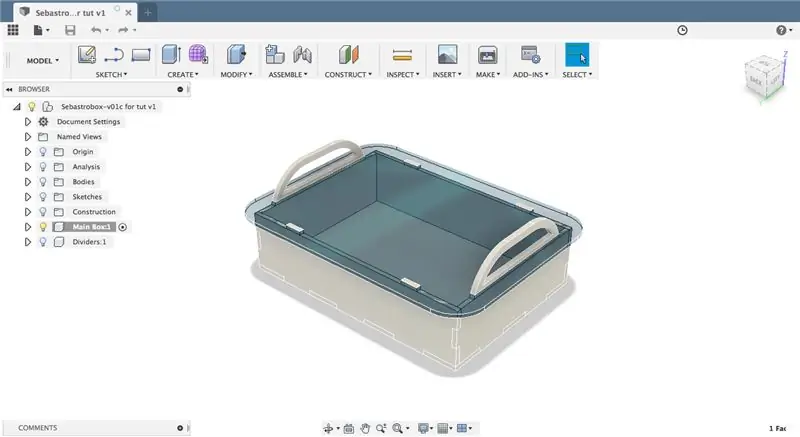
De qualquer forma, continuei no Fusion 360 até ficar feliz com o design. Já que eu sabia (bem, esperava pelo menos) que meu sobrinho carregaria muito essa coisa por aí, eu queria tornar mais fácil para ele, adicionando algumas alças. As alças são parte da caixa de madeira e se projetam através da placa frontal de acrílico, proporcionando aderência e ajudando a travar a caixa no lugar.
Com o projeto implementado, exportei todas as peças para arquivos vetoriais 2D.dxf, usando o método de "esboço simples" descrito no Instructable de Taylor Sharpe.
Em seguida, modifiquei os arquivos dxf no Illustrator e adicionei uma pequena hachura para acessar o compartimento da bateria e orifícios para conexão ao Arduino Mega (que também medi na etapa anterior). Eu também adicionei um orifício para uma chave liga / desliga para o som na lateral do case e pequenos furos na parte inferior.
Os desenhos finais para o caso estão anexados a esta etapa (nos formatos.ai,.svg e.pdf), enquanto o design do painel frontal está chegando nas próximas etapas.
TL: DR
- Use o MakerCase para fazer sua caixa articulada básica para o caso.
- Modifique os arquivos vetoriais MakerCase no Illustrator para atender às suas necessidades - lembre-se de adicionar uma hachura para a bateria e orifícios para as portas do Arduino.
- OU apenas baixe os planos anexados a esta etapa.
Etapa 5: projetar o painel frontal e gravar a tinta a laser




LONGA LEITURA
Com o tamanho geral final do case e o painel frontal no lugar, eu pude finalmente chegar à (ainda mais) parte divertida: O design do painel frontal!
Como eu já tinha medido e desenhado uma pequena biblioteca de todas as peças no Illustrator (na etapa 3) e tinha o esboço inicial desenhado à mão para me referir, foi "apenas" uma questão de colocar as peças no vetor limpo do painel frontal desenho (exportado do Fusion na etapa anterior) no Illustrator e adicionando alguns gráficos espaciais interessantes.
Com o desenho vetorial inicial implementado, era hora do laser!
Encontrar o processo certo:
Para o design do painel frontal, eu queria que o fundo do painel fosse pintado de preto e os gráficos de espaço nele se destacassem em uma cor de sinal (laranja no meu caso). No entanto, não consegui encontrar nenhum tutorial sobre esse processo de gravação a laser através da tinta. Houve alguns exemplos de realçar uma peça já gravada com tinta ou gravura uma vez em uma superfície não transparente, ou usando tinta gravada a laser especial que adere à superfície quando aplicada a laser (o que era meio o oposto do que eu queria). Mais tarde, encontrei este vídeo mostrando mais ou menos exatamente o que eu queria alcançar - mas então já era tarde demais, e eu já havia gasto muito tempo testando diferentes tipos de tinta, diferentes quantidades de camadas de tinta e um milhões de configurações diferentes no laser ULS: |
Felizmente, você não terá que fazer isso e vou poupá-lo da maioria dos detalhes angustiantes dos muitos testes de tentativas e erros, e apenas apresentarei as principais descobertas:
O processo de gravação a laser - TL; DR:
O processo de cortar o painel frontal e gravar o design nele consiste em algumas etapas separadas, em suma:
- Recorte o próprio painel frontal e todos os orifícios e ranhuras para os botões e componentes.
- Pinte a parte inferior do painel frontal com uma camada de tinta spray acrílica preta e deixe secar completamente.
- Coloque o painel frontal pintado no cortador a laser novamente e grave o desenho na superfície pintada.
- Pinte a parte inferior (agora gravada a laser) do painel frontal novamente com uma camada de tinta spray acrílica laranja e deixe secar.
O processo de gravação a laser - LONGA LEITURA:
O processo de gravação a laser em detalhes:
- Recorte o próprio painel frontal e todos os orifícios e ranhuras para os botões e componentes. Nos arquivos de projeto anexados a esta etapa, existem três camadas diferentes: A. A camada de corte (linhas vermelhas) B. A camada de gravação vetorial (linhas azuis) C. A camada de gravação raster (feições pretas) Nesta etapa, você deve apenas pedir ao cortador a laser para cortar a camada vermelha e a camada azul. A camada vermelha deve ser cortada totalmente, enquanto a camada azul deve apenas gravar em uma linha fina no acrílico. As cruzes azuis marcam os pontos de perfuração (para mais tarde, quando tivermos que fazer os orifícios de montagem na placa frontal), enquanto a cruz azul acima do planeta no canto esquerdo inferior é um marcador de alinhamento, que usaremos ao gravar a placa etapa 3 do processo.
- Pinte a parte inferior do painel frontal de preto. Observe que, como os arquivos de design são espelhados, o lado inferior é, na verdade, o lado voltado para cima quando é colocado no cortador a laser. Além disso, antes de começar a pintar, você definitivamente deve usar um pouco de fita adesiva para mascarar as partes do acrílico que você não quer pintar! Eu tentei alguns tipos diferentes de tinta preta, mas acabei usando o Molotow Urban Fine- Art Artist Acrílico com sinal preto, porque é incrível! Tem uma concentração muito alta de pigmento, então você só precisa realmente aplicar uma camada de tinta para cobrir completamente o acrílico (o que também será útil na próxima etapa). Uma vez que a parte de baixo for pintada de preto, deixe secar totalmente e continue para a próxima etapa.
- Com o painel frontal pintado de preto, coloque-o de volta no cortador a laser e (se necessário) use o marcador de alinhamento (descrito na etapa 1) para alinhar o laser perfeitamente ao painel frontal (consulte as fotos anexas). Para fazer a gravação, usei o laser VLS 3.50, que vem com uma biblioteca de materiais com uma tonelada de predefinições. No entanto, ele realmente não vem com nenhuma predefinição para "gravar a tinta" do acrílico, então eu tive que experimentar um pouco. Para as primeiras peças de teste que fiz, usei várias camadas de tinta, o que significa que tive que mexer muito nas predefinições para fazer a gravação a laser em toda a camada de tinta. No entanto, usando apenas uma camada de tinta, a configuração padrão de "gravação raster" para acrílico de 5 mm no VLS 3.50 foi suficiente para remover a camada de tinta! Legal! Então, usando o arquivo de design anexado, envie a camada de gravação raster (linhas pretas) para o laser e comece a gravar alguns padrões espaciais na tinta e no acrílico!
- Todos os recursos de design espacial do painel frontal devem agora ser gravados na parte inferior do painel frontal - ou seja, você deve ser capaz de ver através do acrílico, onde a tinta foi gravada. Mas não queremos que o texto, os símbolos e as linhas do painel sejam transparentes! Queremos que eles acendam em laranja brilhante! Portanto, pegue sua tinta acrílica laranja (usei uma da mesma série Molotow da tinta preta na etapa 2) e pinte uma ou duas camadas na parte inferior preta do painel frontal. Novamente, mascare as partes que você não quer pintar de laranja - especialmente o quadrado no meio do painel frontal! O quadrado precisa permanecer transparente, já que mais tarde montaremos um display de LED simples nele. Já que você está nisso, também pode pintar as alças do case (veja a imagem em anexo).
Com a pintura e a gravação a laser feitas, eu estava pronto para testar as peças.
Etapa 6: Teste de encaixe, montagem e pintura da caixa

TL; DR
A construção do circuito foi um processo de várias etapas:
- Testando os componentes usando um multímetro.
- Montagem dos componentes (LEDs, botões, display, etc.) na placa frontal.
- Soldar pinos de cabeçalho machos em todos os componentes (necessários).
- Usando o multímetro para testar curtos e continuidade.
- Montagem do Arduino Mega (com proteção do sensor) na parte interna da parte inferior do gabinete.
- Conectar todos os componentes (corretamente) à blindagem do sensor Arduino usando cabos duplos.
- Solde os fios do conector da bateria ao terminal de jack do Arduino Mega.
LONGA LEITURA
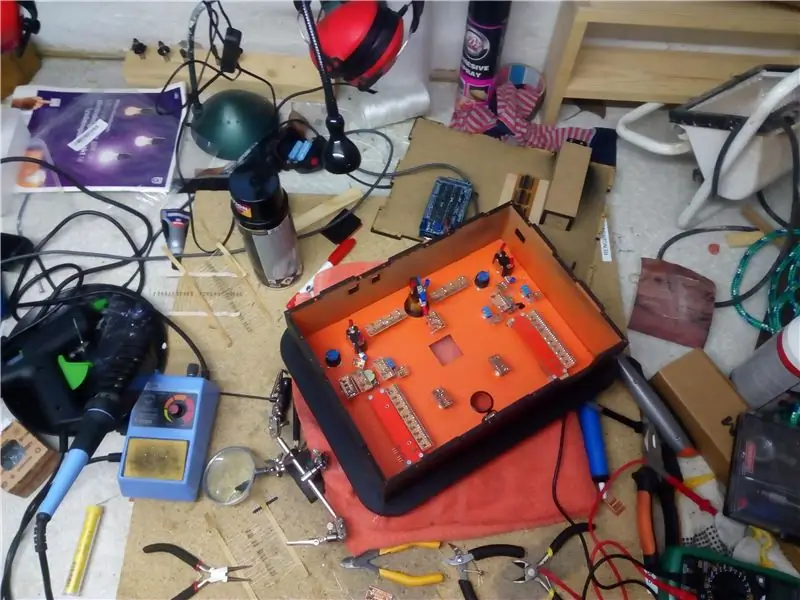
… e se eu fosse uma pessoa mais inteligente, teria seguido exatamente esses passos nessa ordem específica … No entanto, eu não era uma pessoa inteligente e, portanto, tive que passar horas substituindo componentes defeituosos que já haviam sido colados e montados no painel frontal, curto-circuito em LEDs e outras atividades divertidas!
Mas minhas falhas não devem impedi-lo de fazer um trabalho melhor, então irei fornecer uma explicação detalhada de cada etapa abaixo e você pode encontrar imagens do processo acima.
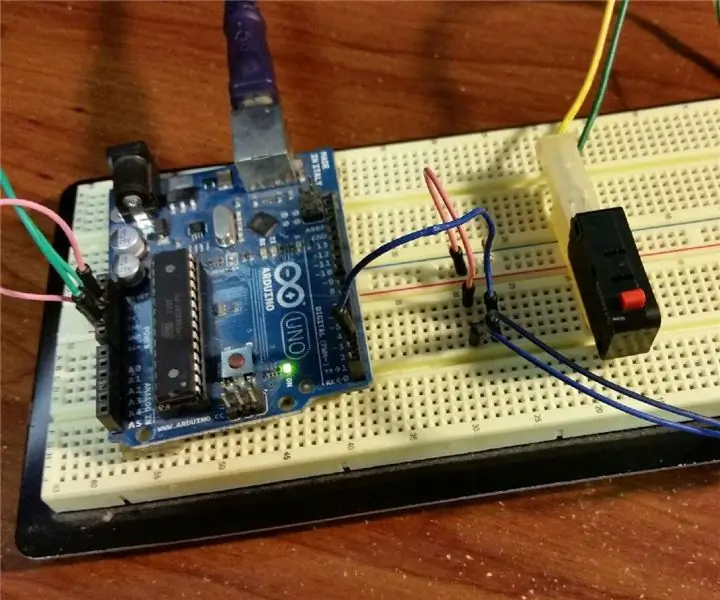
- Teste seus componentes usando um multímetro antes de montá-los. Verifique se todos os LEDs funcionam, se os botões abrem e fecham corretamente, se os potenciômetros funcionam, etc. Também é uma boa ideia fazer uma pequena configuração de teste com o display de led do MAX7219 (veja, por exemplo, este belo tutorial), para ter certeza de que tudo funciona. Isso vai lhe poupar muitas dores de cabeça mais tarde.
- Monte seus componentes no painel frontal. Todos os botões podem ser facilmente montados no painel frontal, pois todos têm porcas e eixos roscados. Os LEDs soltos, entretanto, precisam ser colados na placa com cola quente (veja as imagens).
- Solde os pinos coletores machos em todos os componentes. Já que decidi usar cabos conectores duplos para todos os meus componentes, isso ironicamente significava que eu tinha que fazer muita solda, já que cada LED e cada botão tinham que ter pinos conectores machos soldados. Para ajudar a tornar isso um pouco mais fácil, cortei pedaços de placa de tiras e soldei os pinos macho do cabeçote e (se necessário) os resistores nele. Em seguida, soldei essa placa de tira acabada ao respectivo componente no painel de controle (ver imagens). Os quatro contadores de década 4017 foram todos montados em um bloco de placa de tira para (se necessário) tornar a troca de conexões mais fácil (ver imagens).
- Teste para curto e continuidade. Use o multímetro para verificar se todas as suas juntas de solda fazem uma conexão e verifique se alguma delas faz uma conexão excessiva com coisas às quais não deveriam se conectar!
- Monte o Arduino Mega na parte inferior do gabinete para que o conector de alimentação e o plugue USB na placa coincidam com os orifícios na parte traseira do gabinete (veja as imagens). Você também deve montar o bloco de contador 4017 década no parte inferior do case além de ter cortado, montado e montado o compartimento da bateria (anexado a este degrau) (veja as imagens).
- Agora é hora de conectar todos os componentes usando os cabos duplo fêmea / fêmea. Consulte o esquema na etapa 8 deste Instructable para certificar-se de conectar tudo corretamente.
- Por alguma razão estranha, a blindagem do sensor que comprei não vem equipada com um pino "Vin" para permitir uma entrada regulada de 7-12 volts. Então eu tive que soldar os fios do conector da bateria ao conector de força do Arduino Mega (veja a imagem).
Então eu acho … agora é hora de conectá-lo..!
Etapa 10: teste e codificação




Você chegou à etapa final do tutorial! Bem feito!
Codificar o painel de controle foi uma jornada em si, com muita pesquisa no Google, programação de teste e religação. Tive a sorte de conseguir assistência para o desenvolvimento mais experiente de meu irmão e de meu colega de quarto, ou nunca teria terminado a tempo para o aniversário de meu sobrinho.
Apesar disso, o chamado código "final" que acabou sendo transferido para o Arduino ainda tem muitas deficiências e é - francamente - um pouco bagunçado. Felizmente, não estávamos desenvolvendo código para uma nave espacial real, então, neste caso específico, o código será mais do que suficiente:)
O código também não é particularmente bem documentado e, como temos três pessoas trabalhando nele, tentar desemaranhá-lo pode ser um pouco difícil - até mesmo para mim.
De qualquer forma, o código está anexado e - dedos cruzados - ainda funcionará, se e quando você tentar:)
Obrigado por acompanhar - espero que você tenha sido capaz de usar pelo menos algumas coisas neste tutorial.
Como este é o meu primeiro Instructable, ficaria mais do que feliz em ouvir seus comentários e obter suas dicas sobre como posso melhorá-lo (e quaisquer outras futuras).
Curta o vídeo do projeto final e feliz making: D
/ Niels aka. Nilfisken
Etapa 11: Atribuições
Durante o projeto do painel de controle, usei vários materiais de código aberto - principalmente gráficos de vários tipos. Os criadores destes devem (e devem) ser mencionados:
Do excelente site TheNounProject, usei os seguintes ícones:
- "Boom" da VectorBakery (CC BY)
- "Sound Vibration" da Symbolon (CC BY)
- "Explosion" por Oksana Latysheva (CC BY)
- "Pentagon Danger" por Blackspike (domínio público)
- "Galactic Empire" por Franco Perticaro (CC BY)
- "Laser Beam" por Ervin Bolat (CC BY)
- "Saturno" por Lastspark (CC BY)
- "Elétrico" por Hea Poh Lin (CC BY)
A fonte usada é:
"Oilrig" da Checkered Ink (veja a licença aqui)
Também um grande obrigado a todos vocês outros "tutorialistas" por aí dando suas dicas, truques e experiências gratuitamente e para que todos possam desfrutar. Sem você eu nunca teria sido capaz de construir um projeto como este.


Vice-campeão pela primeira vez, autor
Recomendado:
Interface da nave espacial Arduino: 3 etapas

Interface da nave espacial Arduino: Olá comunidade instrutível, Desta vez fiz um dos projetos mais simples de completar com um Arduino Uno: um circuito de nave espacial. É assim chamado porque é o tipo de programação e circuito que seria usado nos primeiros programas de TV e filmes de ficção científica
Nave espacial infantil: 10 etapas

Nave espacial infantil: Sempre quis construir uma dessas quando era criança. Agora que eu mesma tinha dois filhos pequenos, tinha uma boa desculpa para finalmente conseguir. Visão geral: a estrutura da nave era feita de madeira e coberta com painéis de madeira compensada. Eletrônicos funcionavam principalmente em 12v
Nave espacial de eletromiografia: 6 etapas

Nave de eletromiografia: Olá a todos e bem-vindos ao nosso projeto! Em primeiro lugar, gostaríamos de nos apresentar. Somos um grupo de três alunos de ‘Creative Electronics’, um módulo BEng do 4º ano de Engenharia Eletrônica na Universidade de Málaga, School of Telecom
Atualize seu lançamento espacial com um botão de preparação física para o programa espacial Kerbal: 6 etapas

Atualize seu lançamento espacial com um botão de preparação física para o Kerbal Space Program: Recentemente, peguei a versão demo do Kerbal Space Program. Kerbal Space Program é um jogo simulador que permite projetar e lançar foguetes e navegá-los até luas e planetas distantes. Ainda estou tentando pousar na lua com sucesso (o
RC. Delta. Parece nave espacial: 20 etapas (com fotos)

RC. Delta. Parece nave espacial: avião delta RC feito de folha de isopor (6 mm) e tem um aerofólio KFM3, que também é conhecido como aerofólio de levantamento pesado, o que significa que você pode voar carregando cargas pesadas agora que todos vão pensar por isso que eu usei isso aerofólio em vez de avião normal
