
Índice:
- Etapa 1: O que você precisa
- Etapa 2: o circuito
- Etapa 3: inicie o Visuino e selecione o tipo de placa Arduino UNO
- Etapa 4: Adicionar componentes no Visuino
- Etapa 5: nos componentes do conjunto Visuino
- Etapa 6: nos componentes do Visuino Connect
- Etapa 7: gerar, compilar e fazer upload do código do Arduino
- Etapa 8: Jogue
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


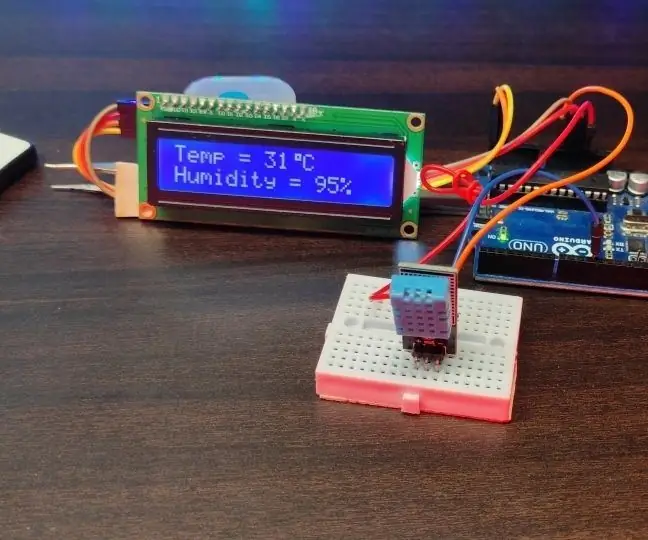
Neste tutorial, aprenderemos como criar uma estação meteorológica simples usando Arduino, sensor DHT11, display OLED e Visuino para exibir a temperatura e umidade.
Assista a um vídeo de demonstração.
Etapa 1: O que você precisa


- Arduino UNO (ou qualquer outro Arduino)
- Display OLED
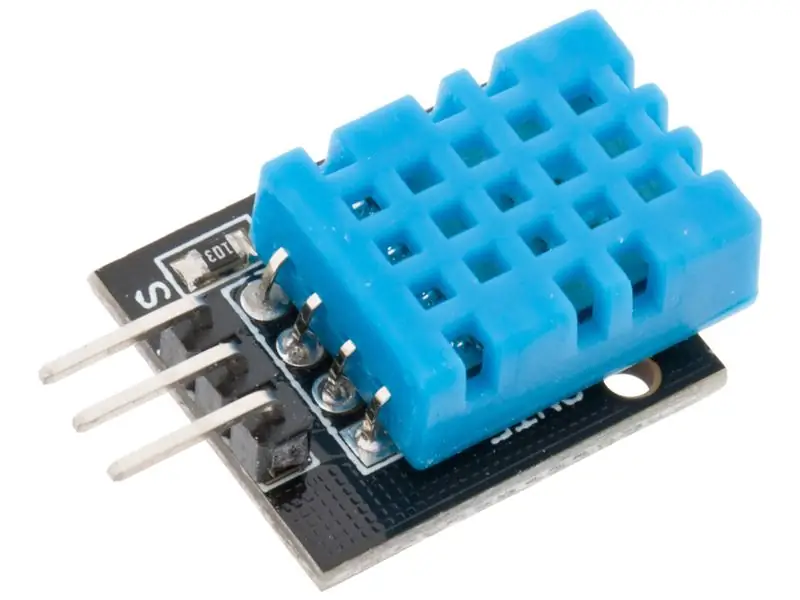
- Sensor de temperatura / umidade DHT11
- Fios de ligação
- Programa Visuino: Baixe o Visuino
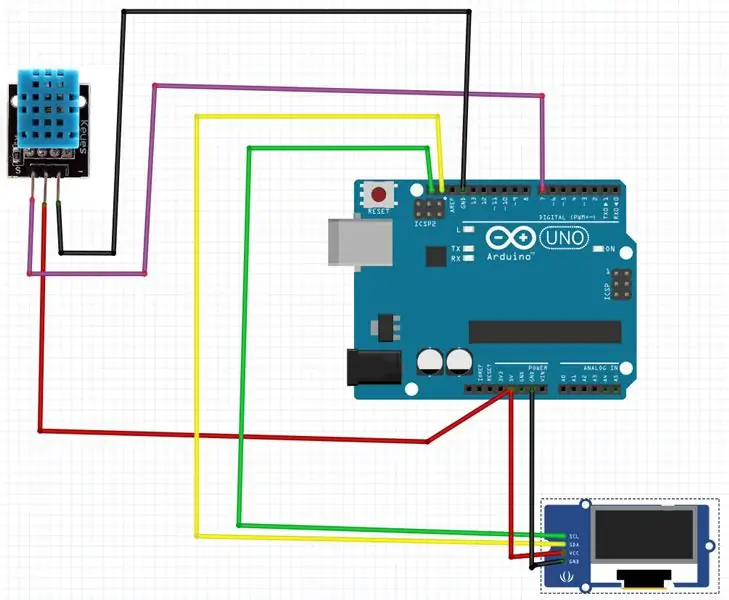
Etapa 2: o circuito

- Conecte o pino do sensor DHT11 (VCC ou +) ao pino do Arduino (5V)
- Conecte o pino do sensor DHT11 (GND ou -) ao pino do Arduino (GND)
- Conecte o pino do sensor DHT11 (S) ao pino digital do Arduino (7)
- Conecte o pino do display OLED (VCC) ao pino do Arduino (5V)
- Conecte o pino do display OLED (GND) ao pino do Arduino (GND)
- Conecte o pino de exibição OLED (SCL) ao pino Arduino (SCL)
- Conecte o pino de exibição OLED (SDA) ao pino Arduino (SDA)
Etapa 3: inicie o Visuino e selecione o tipo de placa Arduino UNO


Para começar a programar o Arduino, você precisará ter o IDE do Arduino instalado aqui:
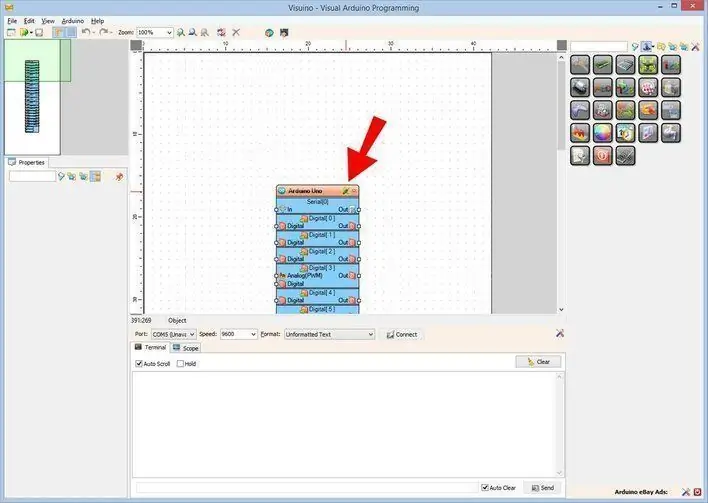
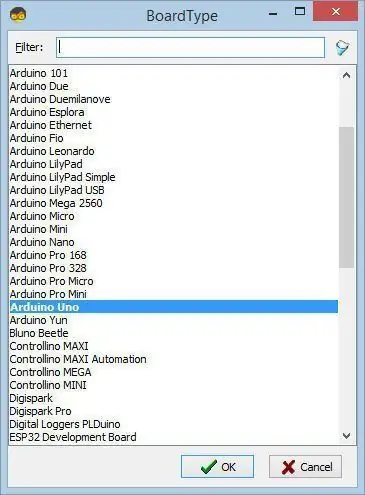
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito isso, siga as etapas neste Instrutível para configurar o IDE do Arduino para programar o Arduino UNO! O Visuino: https://www.visuino.eu também precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "Arduino UNO" conforme mostrado na Figura 2
Etapa 4: Adicionar componentes no Visuino


- Adicionar componente "SSD1306 / SH1106 OLED Display (I2C)"
- Adicionar 2X componente "Analog To Text"
- Adicionar componente "Umidade e termômetro DHT11 / 21/22 / AM2301"
Etapa 5: nos componentes do conjunto Visuino



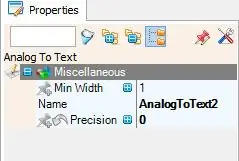
- Selecione o componente "AnalogToText1" e na janela de propriedades defina "Precisão" como 0 (Figura1)
- Selecione o componente "AnalogToText2" e na janela de propriedades defina "Precisão" como 0 (Figura1)
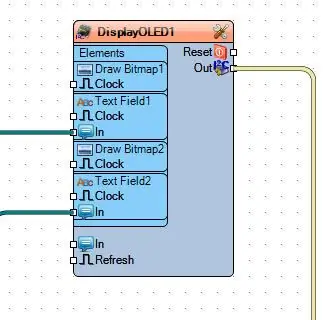
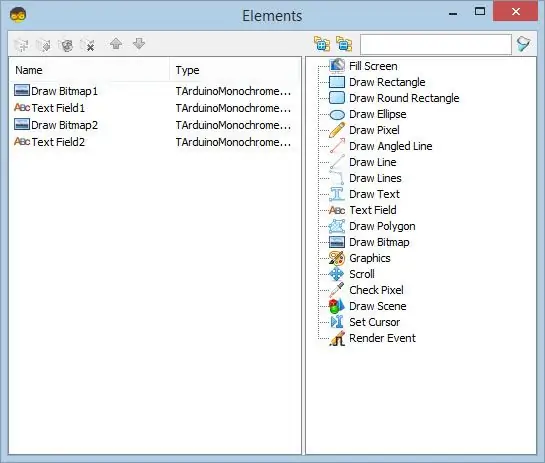
- Selecione o componente "DisplayOLED1" e clique duas vezes nele. (Figura 2)
- Na janela de elemento, arraste 2X "Desenhar Bitmap" para a esquerda (Figura 2)
- Na janela de elemento, arraste 2X "Campo de texto" para a esquerda (Figura 2)
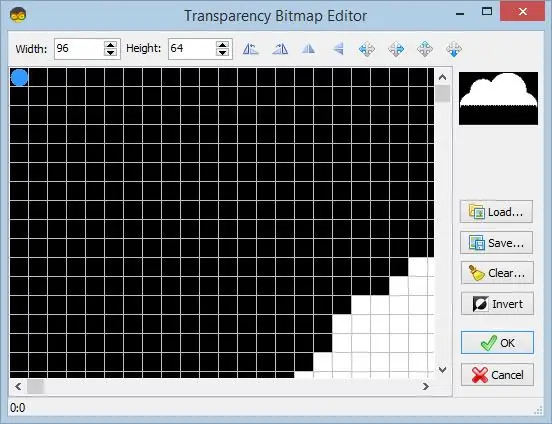
- Na janela Elementos, selecione "Desenhar Bitmap1" à esquerda e na janela de propriedades defina "Y" como 30 e selecione "Bitmap" e clique nos 3 pontos.
- No "Editor de Bitmap de Transparência" clique no botão "Carregar" e carregue o bitmap "Nuvem" do arquivo. Observação: o Bitmap "Nuvem" está disponível aqui para download ou você pode navegar por mais aqui,
- Feche o "Editor de Bitmap de Transparência"
- Na janela Elementos, selecione "Desenhar Bitmap2" à esquerda e na janela de propriedades defina "X" como 75 e selecione "Bitmap" e clique nos 3 pontos.
- No "Editor de Bitmap de Transparência" clique no botão "Carregar" e carregue o bitmap "Soltar" do arquivo. Observação: o Bitmap "Soltar" está disponível aqui para download ou você pode navegar por mais aqui,
- Feche o "Editor de Bitmap de Transparência"
- Na janela Elementos, selecione "TextField1" e na janela de propriedades defina "tamanho" como 4, "X" como 5, "Y" como 5
- Na janela Elementos, selecione "TextField2" e na janela de propriedades defina "tamanho" como 2, "X" como 105, "Y" como 5
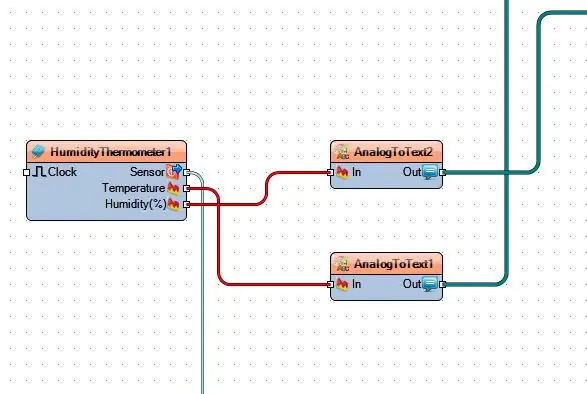
Etapa 6: nos componentes do Visuino Connect


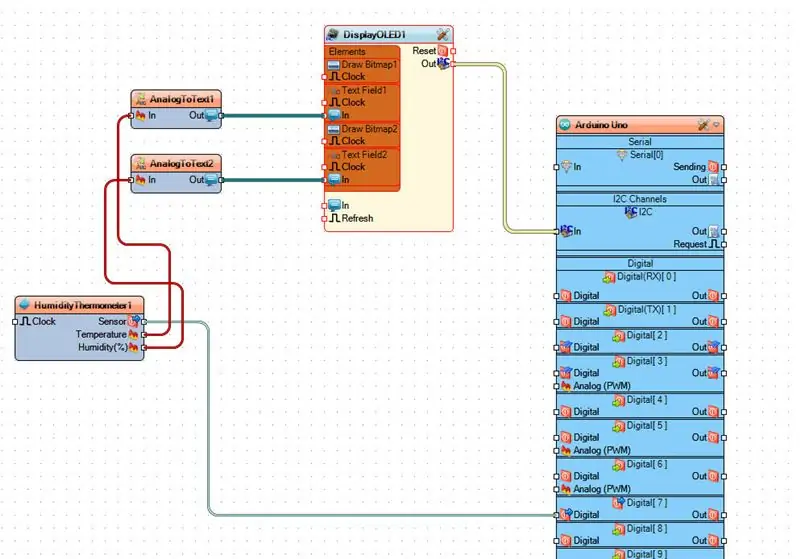
- Conecte o pino do componente "DisplayOLED1" [Saída] ao pino Arduino I2C [Entrada]
- Conecte o pino do componente "HumidityThermometer1" [Sensor] ao pino digital do Arduino [7]
- Conecte o pino do componente "HumidityThermometer1" [Temperatura] ao pino AnalogToText1 [In]
- Conecte o pino do componente "HumidityThermometer1" [Umidade] ao pino AnalogToText2 [In]
- Conecte o pino "AnalogToText1" [Saída] a "DisplayOLED1"> pino do componente TextField1 [Entrada]
- Conecte o pino "AnalogToText2" [Saída] a "DisplayOLED1"> pino do componente TextField2 [Entrada]
Etapa 7: gerar, compilar e fazer upload do código do Arduino


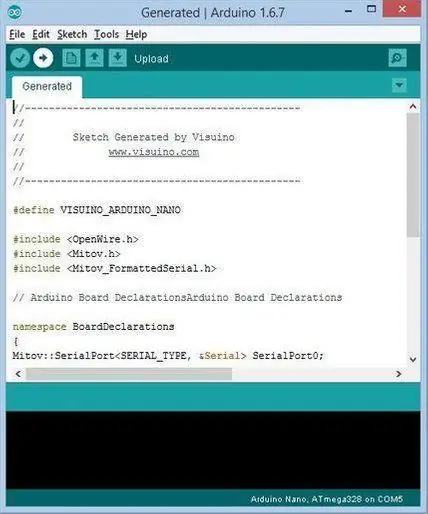
No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
Etapa 8: Jogue
Se você ligar o módulo Arduino UNO, a temperatura ambiente e o nível de umidade devem ser exibidos no display OLED.
Parabéns! Você concluiu seu projeto com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, você pode baixá-lo aqui e abri-lo no Visuino:
Recomendado:
Estação meteorológica simples usando ESP8266 .: 6 etapas (com imagens)

Estação meteorológica simples usando ESP8266 .: Neste Instrutível, estarei compartilhando como usar ESP8266 para obter dados como temperatura, pressão, clima etc. E dados do YouTube como assinantes & Contagem total de visualizações. e exibir os dados no monitor serial e exibi-los no LCD. Os dados serão f
Estação meteorológica simples V2.0: 5 etapas (com imagens)

Estação meteorológica simples V2.0: Anteriormente, compartilhei alguns tipos de estações meteorológicas que operavam de forma diferente. Se você ainda não leu esses artigos, recomendo que você dê uma olhada aqui: Estação meteorológica simples usando ESP8266. Estação meteorológica da sala usando Arduino &
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Como fazer uma estação meteorológica simples: 8 etapas

Como fazer uma estação meteorológica simples: Olá pessoal, neste vídeo vou mostrar a vocês como fazer uma estação meteorológica simples para detectar temperatura e umidade usando o sensor DHT11
