
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




Ao longo dos anos, ao fazer vários projetos, houve um
coleção inteira de módulos diferentes que estavam por aí sem uso e eu queria usar pelo menos alguns deles para algo que fosse divertido e criativo ao mesmo tempo.
Visitando o “site instructables.com” para obter ideias, encontrei alguns projetos que pensei que poderiam ser misturados para fazer algo para este “Halloween”.
Devo dar crédito a Steve Quinn, Criador Inesperado, por usar suas ideias.
Suprimentos
ITENS E MÓDULOS USADOS
Módulos Usados
1 Placa Atmega8 autônoma
2 placa de controlador baseada em PIR para saída de 5 volts
3 Placa Amplificadora LM386
4 Módulo Player de MP3 Genérico
5 Módulos LED MAX7219 8x8
6 Módulo PIR (Genérico)
7 Alto-falante 4”4 Ohm
Outros materiais
uma. Caixa De Papelão Vazia
b. Garrafas de água de uso único vazias
c. LED de mudança de cor 5V
d. Fios sortidos
e. Pistola de cola
f. Ferro de solda
g. Ferramentas e cortadores diversos
h. Transformador Abaixador 12V 1A
Importante
1 IDE Arduion
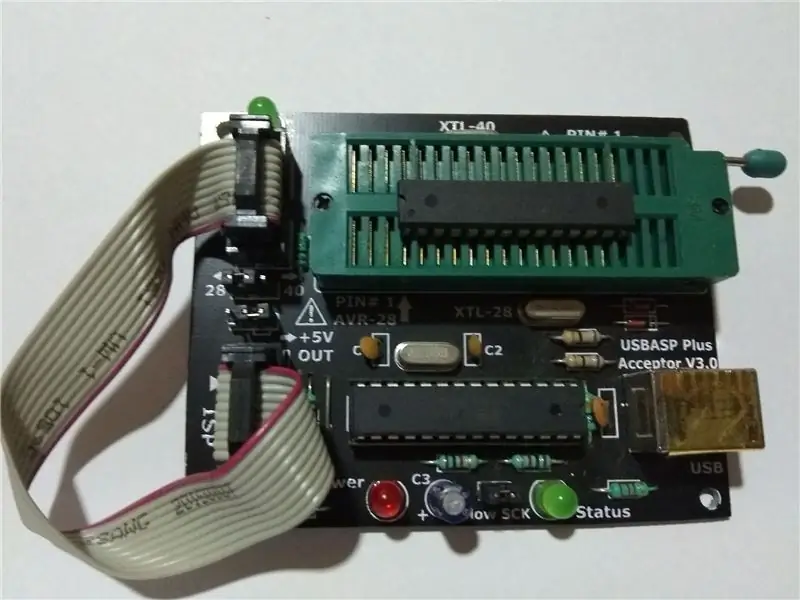
2 Placa de Programação para Chips AVR
3 Software de programação (gravação)
Etapa 1: Os diferentes módulos



Primeiro, veremos como fazer os diferentes módulos, poderia certamente fazer apenas um PCB para toda a eletrônica e ter o projeto funcionando perfeitamente, mas, para mim, a ideia era usar os diferentes itens que eu já havia feito anteriormente para diferentes projetos e agora que a necessidade deles acabou, eu só queria reutilizar esses itens.
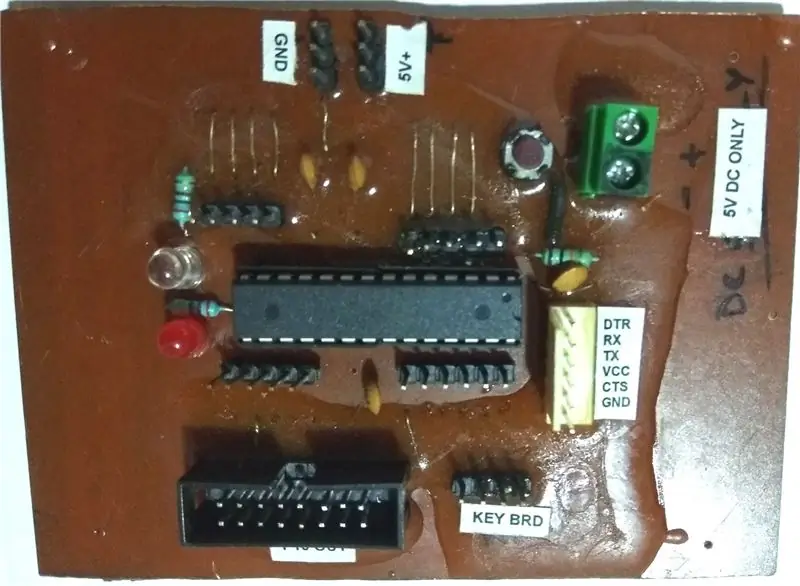
A placa ATmega8
Estou usando o chip ATmega8 sem nenhum cristal externo. Na verdade, essas placas foram feitas para rodar alguns módulos LED P10 16x32 e eu tinha alguns que sobraram deste projeto. A imagem da placa e o layout do PCB são os seguintes (veja as imagens). Existem inúmeros artigos sobre como fazer sua própria placa Arduino em “instructables”. Você poderia simplesmente usar qualquer placa Arduino antiga que possa ter por aí.
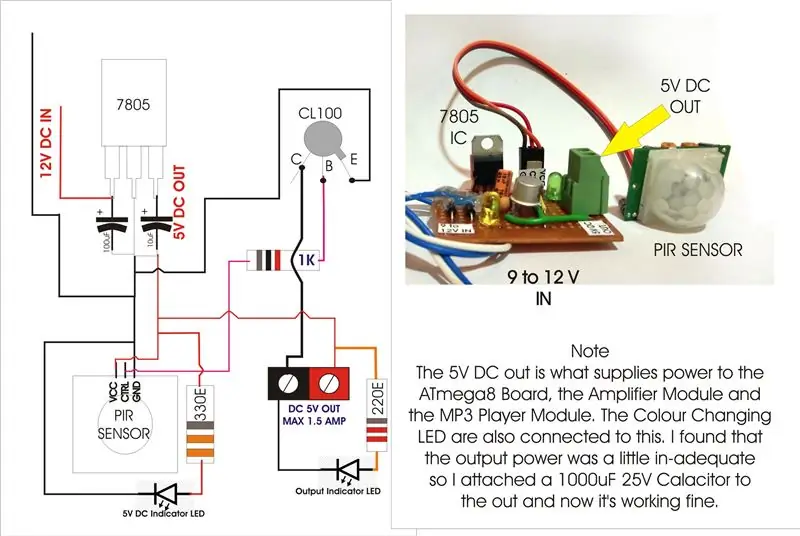
Placa do controlador PIR
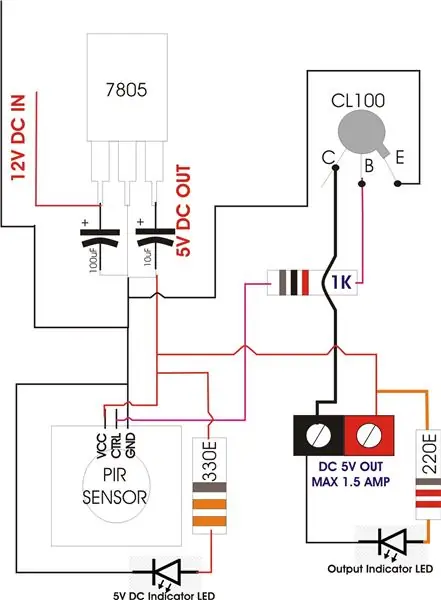
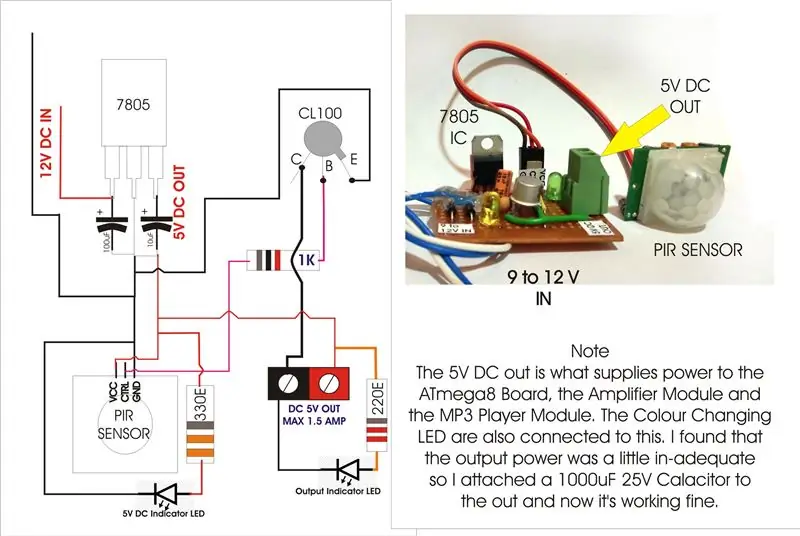
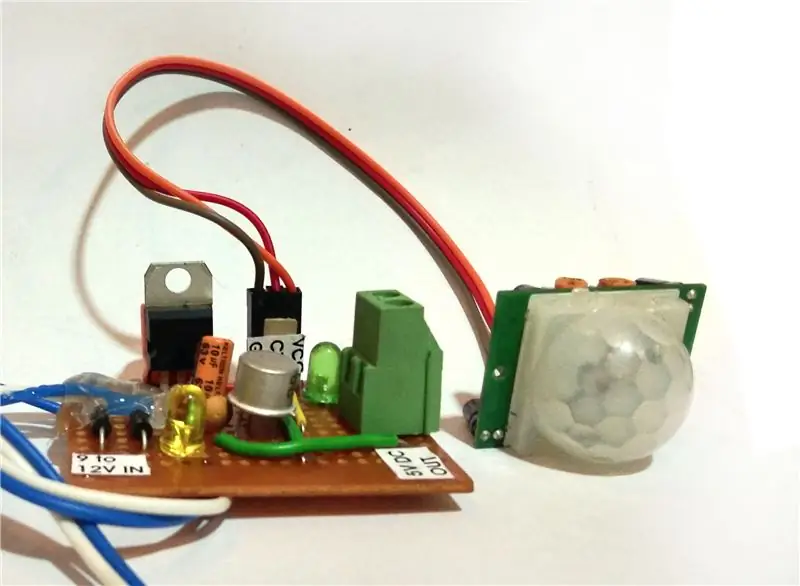
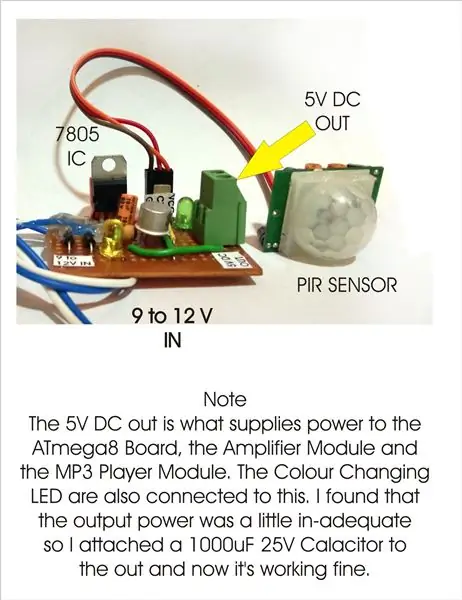
Este quadro PIR foi feito para ligar e desligar algumas pequenas decorações de festivais baseadas em LED e agora ele estava simplesmente espalhado e eu decidi colocá-lo em uso. O Layout do Circuito é mostrado nas fotos
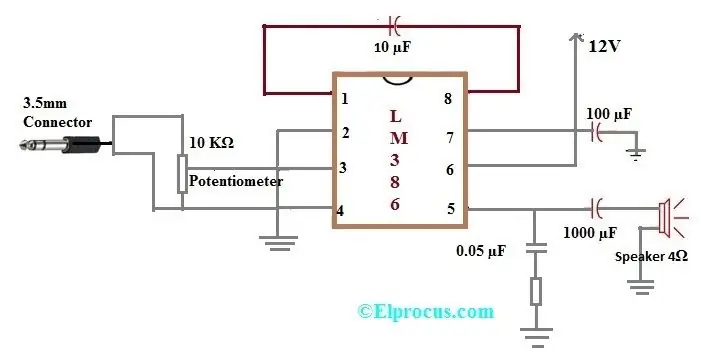
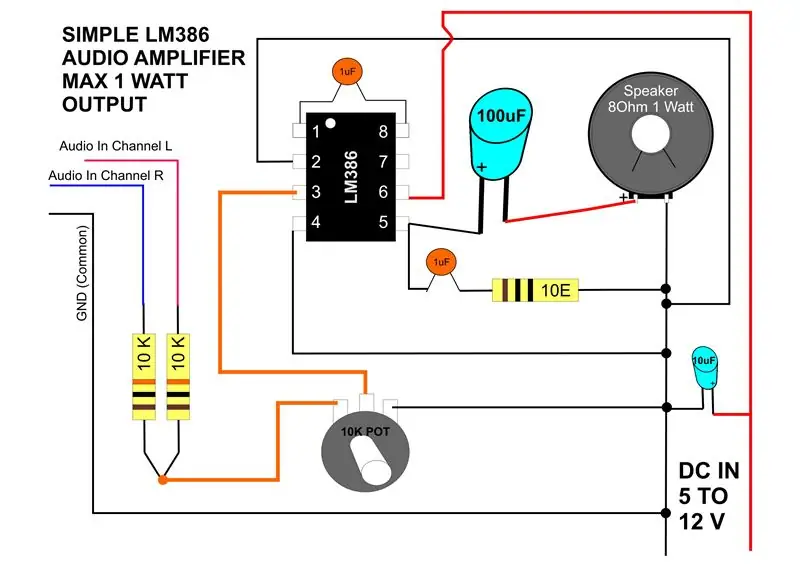
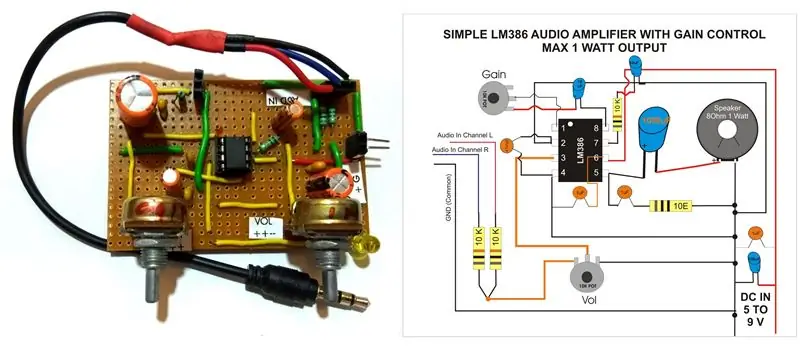
Placa amplificadora THE LM 386
Este é o módulo amplificador que amplifica a saída de som do Módulo MP3 Player. o layout e o circuito são bastante simples e as imagens dizem tudo. o layout do circuito e a imagem da placa concluída são autoexplicativos.
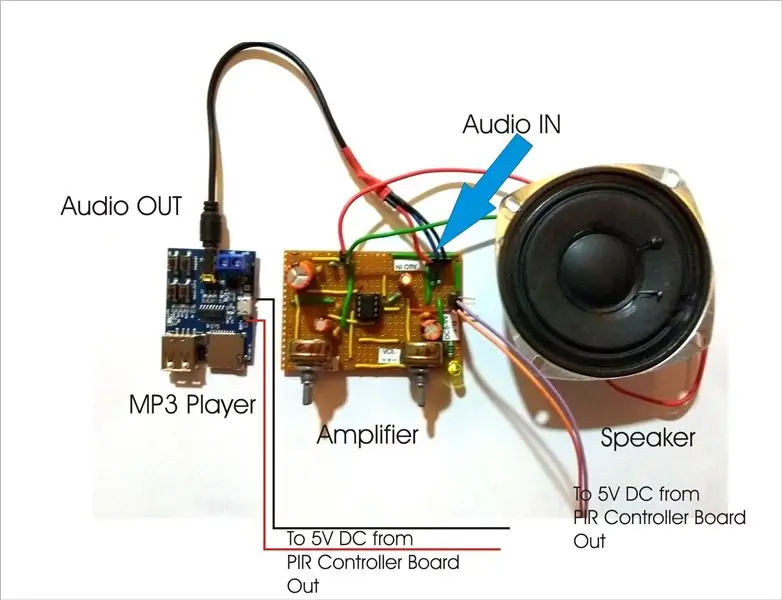
O Módulo MP3 Player
Usei o Módulo MP3 Player mostrado na imagem. Está disponível na Amazon etc., é barato e fácil de usar. A melhor parte deste módulo em particular é que ele não requer nenhum comando ou conexão adicional para começar a jogar. No momento em que a alimentação apropriada é fornecida à placa, ela começa a fazer seu trabalho.
Módulos LED MAX7219 8x8
Esses módulos de tela LED 8x8 estão disponíveis na Amazon etc. fotos dos que usei são fornecidas.
Módulo PIR
Eu usei o Módulo Sensor PIR prontamente disponível. Ele está disponível na Amazon etc., é barato e fácil de usar. As fotos são fornecidas para referência.
Etapa 2: A Montagem Parte 1

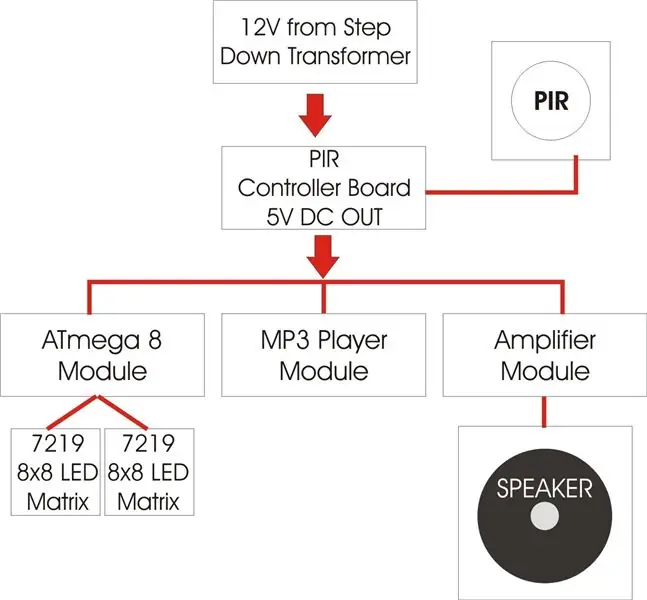
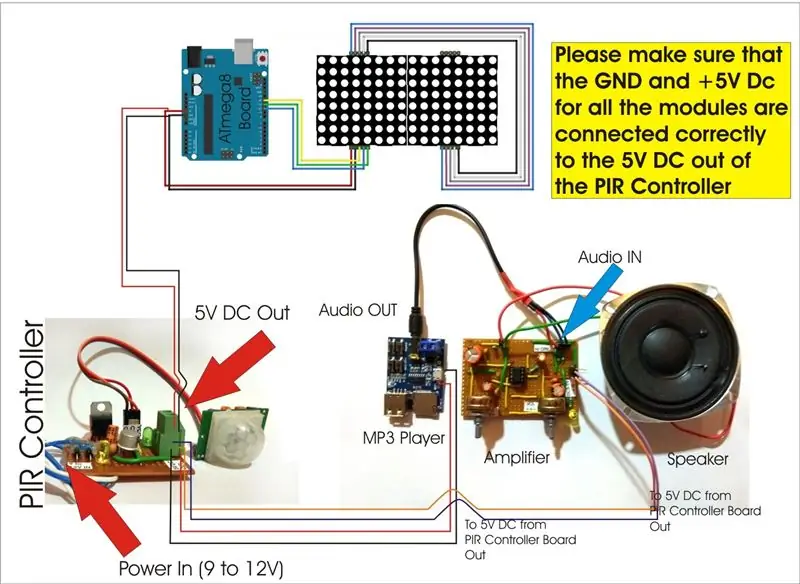
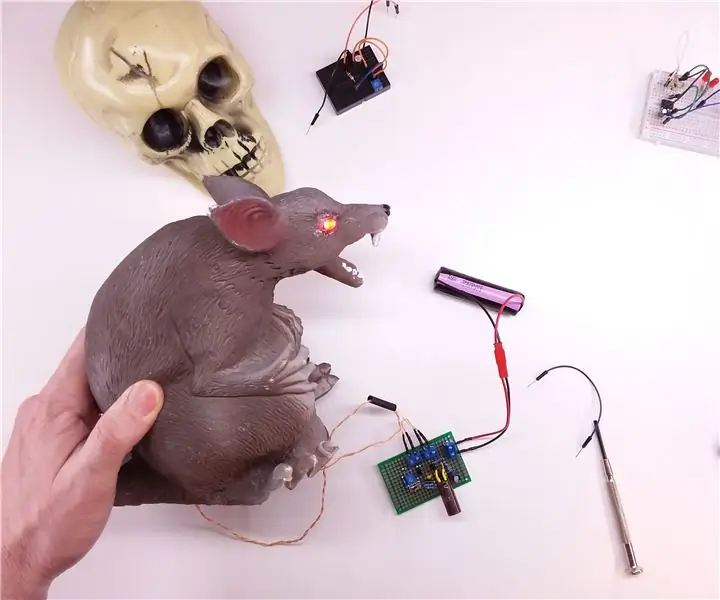
O conceito era combinar todos esses módulos e fazer um adereço de Halloween que seria ativado sempre que alguém cruzasse a frente do adereço. Para isso, conectei a fonte de alimentação de 12 volts à placa de controle PIR, que por sua vez reduziu a tensão para 5V DC com a ajuda do IC 7805 e esta tensão de 5V DC foi repassada para o sensor PIR e posteriormente para os outros módulos, a Placa ATmega8, o Módulo Amplificador e o Módulo Leitor de MP3 sempre que alguém se coloca na frente do Sensor PIR. O fluxograma diz tudo.
Como podemos ver, o Sensor PIR aciona a Placa ATmega8, o Módulo Amplificador e o Módulo MP3 Player, o ATmega8 controla a matriz de LED “Olhos”, o MP3 Player reproduz os efeitos sonoros e o Módulo Amplificador envia o sinal para o alto-falante.
O código do Arduino é uma decolagem direta do instrutível de Steve Quinn, exceto que o tempo foi alterado no código. O código usado é fornecido abaixo. O arquivo INO também está anexado.
O código
// D10 = Pino CS digital O / P
// D11 = Pino de relógio digital O / P
// D12 = Pino de dados digital O / P
//
#incluir
#incluir
const int numDevices = 2; // número de MAX7219s usados
const int dataPin = 12;
const int clkPin = 11;
const int csPin = 10;
LedControl lc = LedControl (dataPin, clkPin, csPin, numDevices);
// Solte este código no ambiente de desenvolvimento Arduino
# define LeftEye1 0
# define RightEye1 1
# define LeftEye2 2
# define RightEye2 3
# define LeftEye3 4
# define RightEye3 5
# define LeftEye4 6
# define RightEye4 7
# define LeftEye5 8
# define RightEye5 9
# define LeftEye6 10
# define RightEye6 11
# define LeftEye7 12
# define RightEye7 13
# define LeftEye8 14
# define RightEye8 15
# define LeftEye9 16
# define RightEye9 17
# define LeftEye10 18
# define RightEye10 19
# define LeftEye11 20
# define RightEye11 21
# define LeftEye12 22
# define RightEye12 23
# define LeftEye13 24
# define RightEye13 25
# define LeftEye14 26
# define RightEye14 27
# define LeftEye15 28
# define RightEye15 29
# define LeftEye16 30
# define RightEye16 31
# define LeftEye17 32
# define RightEye17 33
# define LeftEye18 34
# define RightEye18 35
# define LeftEye19 36
# define RightEye19 37
# define LeftEye20 38
# define RightEye20 39
typedef struct {
const unsigned char array1 [8];
}
binaryArrayType;
binaryArrayType binaryArray [40] =
{
{// LeftEye1, 0
B01111110, B10000001, B10000001, B10011001, B10011001, B10000001, B10000001, B01111110
}, {// RightEye1, 1
B01111110, B10000001, B10000001, B10011001, B10011001, B10000001, B10000001, B01111110
}, {// LeftEye2, 2
B00000000, B00111100, B01000010, B01011010, B01011010, B01000010, B00111100, B00000000
}, {// RightEye2, 3
B00000000, B00111100, B01000010, B01011010, B01011010, B01000010, B00111100, B00000000
}, {// LeftEye3, 4
B00000000, B00111100, B00100100, B00110100, B00110100, B00100100, B00111100, B00000000
}, {// RightEye3, 5
B00000000, B00111100, B00100100, B00110100, B00110100, B00100100, B00111100, B00000000
}, {// LeftEye4, 6
B00011000, B00011000, B00011000, B00011000, B00011000, B00011000, B00011000, B00000000
}, {// RightEye4, 7
B00000000, B00011000, B00011000, B00011000, B00011000, B00011000, B00011000, B00011000
}, {// LeftEye5, 8
B01111110, B10000001, B10000001, B10011001, B10011001, B10000001, B10000010, B01111100
}, {// RightEye5, 9
B01111100, B10000010, B10000001, B10011001, B10011001, B10000001, B10000001, B01111110
}, {// LeftEye6, 10
B01111110, B10000001, B10000001, B10011001, B10011001, B10000010, B10000100, B01111000
}, {// RightEye6, 11
B01111000, B10000100, B10000010, B10011001, B10011001, B10000001, B10000001, B01111110
}, {// LeftEye7, 12
B01111110, B11000001, B10000001, B10011001, B10011010, B10000100, B10001000, B01110000
}, {// RightEye7, 13
B01110000, B10001000, B10000100, B10011010, B10011001, B10000001, B11000001, B01111110
}, {// LeftEye8, 14
B00111110, B01000001, B10000001, B10011001, B10011010, B10000100, B01001000, B00110000
}, {// RightEye8, 15
B00110000, B01001000, B10000100, B10011010, B10011001, B10000001, B01000001, B00111110
}, {// LeftEye9, 16
B01111110, B10000001, B10000001, B10011001, B10011001, B10000001, B10000001, B01111110
}, {// RightEye9, 17
B01111110, B10000001, B10000001, B10011001, B10011001, B10000001, B10000001, B01111110
}, {// LeftEye10, 18
B01111110, B10000001, B10000001, B10000001, B10011001, B10011001, B10000001, B01111110
}, {// RightEye10, 19
B01111110, B10000001, B10000001, B10000001, B10011001, B10011001, B10000001, B01111110
}, {// LeftEye11, 20
B01111110, B10000001, B10000001, B10000001, B10011001, B10011001, B10000001, B01111110
}, {// RightEye11, 21
B01111110, B10000001, B10000001, B10000001, B10011001, B10011001, B10000001, B01111110
}, {// LeftEye12, 22
B01111110, B10000001, B10000001, B10000001, B10000001, B10011001, B10011001, B01111110
}, {// RightEye12, 23
B01111110, B10000001, B10000001, B10000001, B10000001, B10011001, B10011001, B01111110
}, {// LeftEye13, 24
B01111110, B10000001, B10000001, B10000001, B10000001, B10000001, B10011001, B01111110
}, {// RightEye13, 25
B01111110, B10000001, B10000001, B10000001, B10000001, B10000001, B10011001, B01111110
}, {// LeftEye14, 26
B00000000, B00111100, B01000010, B01000010, B01000010, B01011010, B00111100, B00000000
}, {// RightEye14, 27
B00000000, B00111100, B01000010, B01000010, B01000010, B01011010, B00111100, B00000000
}, {// LeftEye15, 28
B00000000, B00111100, B00100100, B00100100, B00100100, B00111100, B00111100, B00000000
}, {// RightEye15, 29
B00000000, B00111100, B00100100, B00100100, B00100100, B00111100, B00111100, B00000000
}, {// LeftEye16, 30
B00011000, B00011000, B00011000, B00011000, B00011000, B00011000, B00011000, B00000000
}, {// RightEye16, 31
B00000000, B00011000, B00011000, B00011000, B00011000, B00011000, B00011000, B00011000
}, {// LeftEye17, 32
B00010000, B00010000, B00010000, B00010000, B00010000, B00010000, B00010000, B00000000
}, {// RightEye17, 33
B00000000, B00010000, B00010000, B00010000, B00010000, B00010000, B00010000, B00010000
}, {// LeftEye18, 34
B01111110, B10000001, B10000001, B10000001, B10000001, B10000001, B10001101, B01111110
}, {// RightEye18, 35
B01111110, B10000001, B10000001, B10000001, B10000001, B10000001, B10001101, B01111110
}, {// LeftEye19, 36
B01111110, B10000001, B10000001, B10000001, B10000001, B10000001, B10000111, B01111110
}, {// RightEye19, 37
B01111110, B10000001, B10000001, B10000001, B10000001, B10000001, B10000111, B01111110
}, {// LeftEye20, 38
B01111110, B10000001, B10000001, B10000001, B10000001, B10000011, B10000011, B01111110
}, {// RightEye20, 39
B01111110, B10000001, B10000001, B10000001, B10000001, B10000011, B10000011, B01111110
}
};
typedef struct {
int frameCount; // indexar o ponteiro em binaryArray significando quadro de animação
int frameDelay; // Atraso de aprox. Em miliSegundos para manter a exibição deste quadro animado
int frameLuminance; // 0… 15, A intensidade da matriz led para um determinado quadro
} tipo de moldura;
filme frameType =
{
// Piscar
{LeftEye1, 1000, 1}, {LeftEye2, 5, 1}, {LeftEye3, 10, 1}, {LeftEye4, 10, 1}, {LeftEye17, 100, 1}, {LeftEye4, 10, 1}, {LeftEye3, 10, 1}, {LeftEye2, 5, 1}, // Full wide novamente
{LeftEye1, 1500, 2}, // Frown
{LeftEye5, 5, 3}, {LeftEye6, 5, 4}, {LeftEye7, 5, 5}, {LeftEye8, 1000, 11}, {LeftEye7, 5, 5}, {LeftEye6, 5, 4}, {LeftEye5, 5, 3}
};
void delayMillis (int milissegundos)
{
para (int i = 0; i <milissegundos; i ++)
delayMicroseconds (1000);
}
void setup () {
para (int x = 0; x <numDispositivos; x ++) {
lc.shutdown (x, falso); // O MAX72XX está no modo de economia de energia na inicialização
lc.setIntensity (x, 1); // Defina o brilho para o valor padrão
lc.clearDisplay (x); // e limpar a tela
}
}
void loop () {
lc.setIntensity (0, 3);
lc.setIntensity (1, 3);
while (true) {
for (int a = 0; a <(sizeof (filme) / sizeof (frameType)); a ++)
{
para (int i = 0; i <8; i ++)
{
lc.setRow (0, i, binaryArray [filme [a].frameCount].array1 );
lc.setRow (1, i, binaryArray [filme [a].frameCount + 1].array1 );
lc.setIntensity (0, filme [a].frameLuminance);
lc.setIntensity (1, filme [a].frameLuminance);
}
delayMillis (filme [a].frameDelay);
}
}
}
Etapa 3: Montagem Parte 2

Depois de ter o IDE do Arduino instalado e funcionando, você precisa copiar o código e compilar / verificar o código. Quando você compila o código, o arquivo HEX é criado na pasta TEMP do computador. Antes de fechar o IDE do Arduino, você pode copiar o arquivo HEX da pasta temporária e esse arquivo é o que precisamos gravar no chip ATmega8 para que funcione.
Ao compilar o código, escolhi a placa como”Arduino NG ou mais antigo” e o processador como “ATmega8” e após a compilação, copiei o arquivo HEX da pasta Temp do computador, antes de fechar o IDE do Arduino.
Este arquivo HEX foi gravado no chip ATmega8 com um gravador AVR externo. Usei o software “Extreme Burner_AVR” e uma placa de gravação AVR para esse propósito. A imagem da placa está anexada. Você pode usar qualquer software de programação AVR com o qual se sinta confortável.
A razão para usar um programador externo foi que eu não queria queimar o bootloader nos chips Atmega8 e sem o bootloader, eles não funcionariam na placa Arduino regular ou com o IDE Arduion. É muito fácil extrair os arquivos HEX depois de compilar o código com o IDE do Arduino e foi o que fiz.
NOTA
É MUITO IMPORTANTE escolher as configurações corretas do bit de fusível ao usar um programador externo.
Neste caso, como não estamos usando um cristal externo e contando com o clock interno do chip ATmega8, é importante configurarmos os bits de fusível de acordo. Eu escolhi as seguintes configurações de fusível.
Lfuse- E4
Hfuse - D9
O QUE ISTO SIGNIFICA
Significa que não estamos usando cristal externo ou ressonador
O relógio está definido para um relógio interno de 8 MHz
Assim que o chip ATmega8 foi programado, era hora de montar o projeto e testá-lo.
Etapa 4: conectando os olhos


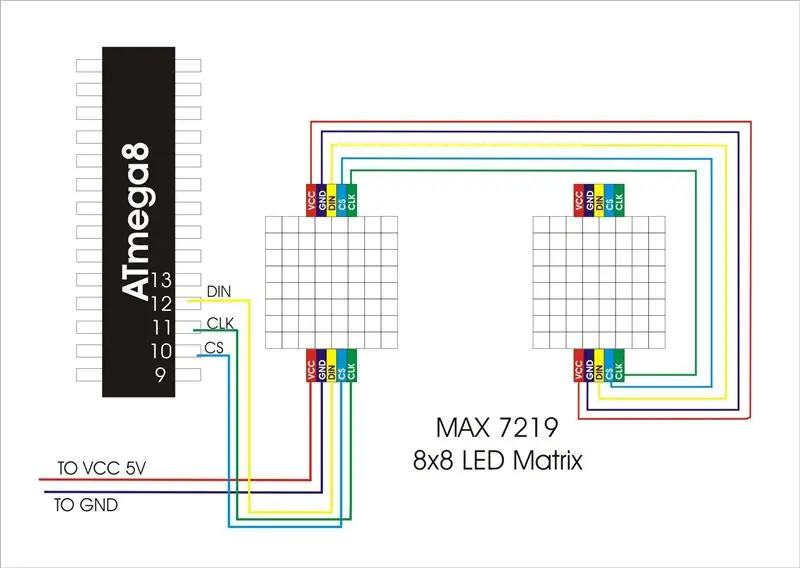
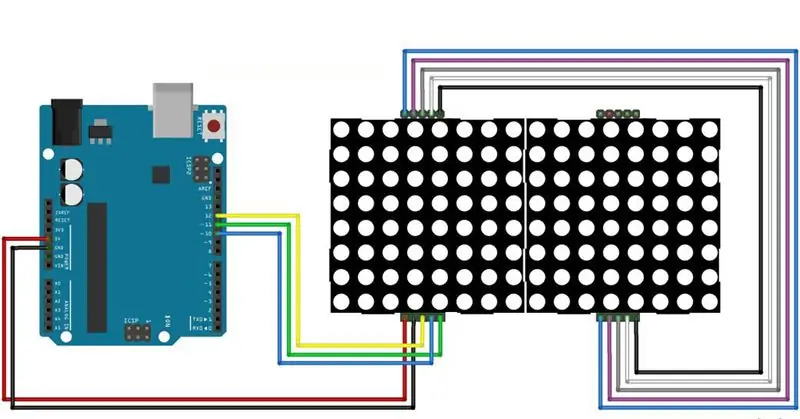
O MAX7219 8x8 LED Matrix foi conectado conforme abaixo.
Placa ATmega8 PARA Matriz MAX7219
Pino IO D10 PARA O PIN CS
Pino IO D11 PARA PIN CLK
Pino IO D12 PARA DIN PIN
VCC PARA VCC
GND PARA GND
Consulte a imagem
Etapa 5: Conectando o Sensor PIR e Módulo




Em seguida, o sensor PIR foi conectado ao controlador PIR
Placa, as conexões são as seguintes
Placa do controlador PIR para sensor PIR
VCC para VCC
CTRL para CTRL
GND para GND
Consulte o Diagrama
Essa é a parte que faz tudo acontecer. O sensor PIR capta o movimento de qualquer criatura de sangue quente e liga a alimentação de todos os diferentes circuitos / módulos. o tempo no Sensor PIR foi ajustado de acordo com o requisito e, neste caso, é cerca de 40 - 45 segundos. Ele envia 5 volts CC para todos os circuitos conectados a ele por um período de cerca de 40 a 45 segundos.
Etapa 6: o MP3 Player e o amplificador



A seguir, o Módulo MP3 Player e o Módulo Amplificador.
O MP3 Player que usei não precisa de nenhum botão pressionado para ligar, no momento em que a tensão adequada é fornecida, ele começa a tocar automaticamente. Eu precisava de apenas uma faixa, então encontrei o cartão SD com a memória mais baixa possível (4 GB porque é quase impossível obter qualquer cartão com menos capacidade atualmente). Os sons que baixei da internet, na verdade, vários efeitos sonoros foram baixados e todos foram compilados para fazer uma única faixa MP3 usando o software editor de som. Usei o “Wave Editor” e finalmente carreguei esta única faixa para o cartão SD. O cartão SD foi montado no Módulo MP3 Player e a saída foi conectada ao Módulo Amplificador para obter o som do alto-falante.
Consulte a imagem
O chip amplificador LM386 requer muito poucos componentes externos e oferece um som razoavelmente bom em pequenos alto-falantes. O circuito é bastante fácil de montar de uma perfboard e demorei cerca de 15-20 minutos para montar este. A imagem é bastante autoexplicativa.
Etapa 7: A montagem final



Antes de encaixar tudo no gabinete, eu queria testar tudo e preparar os módulos conforme necessário e fazer as conexões finais. Depois fiquei satisfeito com o funcionamento das peças. Fixei-os dentro do invólucro do cartão feito para esse propósito.
Estou anexando um vídeo após a montagem final do adereço.
Etapa 8: O CONJUNTO



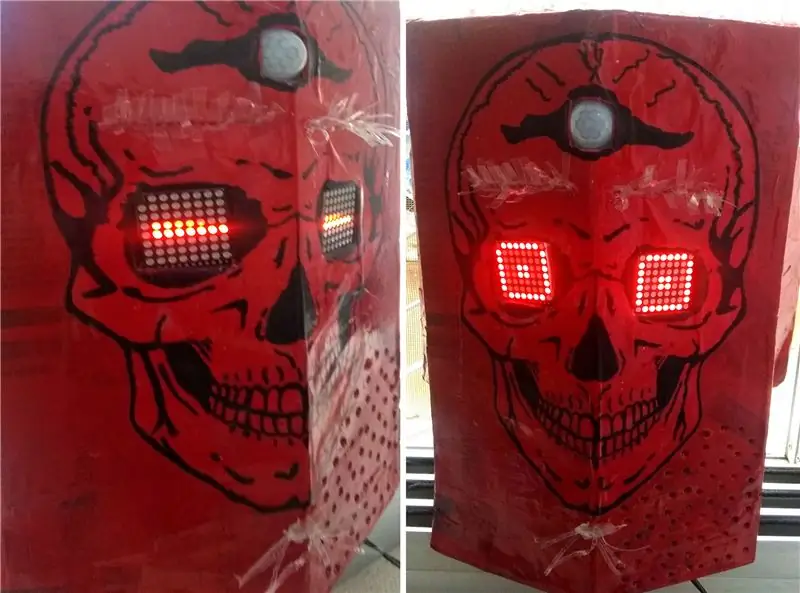
The Enclosure
O gabinete era feito de uma velha caixa de papelão, pintada de vermelho. O local para os olhos e o sensor PIR foi cortado com uma lâmina afiada. Uma impressão do crânio foi colada na caixa e nos olhos, etc.corte em conformidade e o contorno foi redesenhado com uma caneta de Marcador Permanente preta. Fiz o cabelo com garrafas de água descartadas, cortei em tiras finas e colei com Hot Melt Glue na cabeça e nas laterais. Fixei 2 LEDs de mudança de cor nas laterais e estes foram conectados à saída da placa controladora PIR.
Pequenos furos foram feitos para o alto-falante e todos os itens foram fixados com o auxílio de Hot Melt Glue no interior da caixa. O cabo de alimentação foi retirado da parte de trás da caixa e pronto.
Espero que gostem de fazer este adereço de Halloween para as crianças !!
Estarei anexando o clipe de áudio usado neste projeto em breve.
Feliz Dia das Bruxas para Todos !!
Recomendado:
Olhos LED desbotados assustadores: 5 etapas (com fotos)

Olhos de LED com desvanecimento assustador: Usar um microcontrolador, como um Arduino, para desvanecer um LED nem sempre é a melhor opção. Às vezes, você quer um circuito simples e de baixa potência que pode ser incorporado diretamente em um hélice enquanto funciona com uma bateria por semanas a fio. Após o teste sobre
Suporte para Ipad para suporte de microfone em PVC: 4 etapas

Suporte para Ipad para suporte de microfone em PVC: muitos músicos agora usam iPads como folhas de letras / gráficos de acordes. Detentores comerciais, como o iKlip, podem custar US $ 30 ou mais. Fiz este por $ 5. Quero dar crédito a replayerreb cujo suporte para iPad para uso durante o acampamento foi a inspiração
Olhos assustadores: 5 etapas (com fotos)

Olhos assustadores: Esta é minha segunda tentativa de publicar este instrutível porque a primeira não carregaria todas as etapas. Esperançosamente, o pessoal da Instructables apagará o primeiro. Eu originalmente queria colocar esses olhos em uma lanterna de plástico que
Olhos de abóbora assustadores animados: 9 etapas (com fotos)

Olhos de abóbora assustadores animados: alguns anos atrás, enquanto procurávamos inspiração para um novo acessório de Halloween animado, encontramos um vídeo do colaborador do YouTube 68percentwater chamado Arduino Servo Pumpkin. Este vídeo era exatamente o que estávamos procurando, no entanto, alguns de t
Suporte de papel para laptop, o suporte para laptop mais barato possível: 4 etapas

Suporte de papel para laptop, o suporte para laptop mais barato possível .: Acontece que adoro o quake3 e estou bastante preocupado com a durabilidade do meu MacBook. Nunca tive a ideia de comprar aquele suporte para laptop com ventoinhas, porque os MacBooks não têm nenhum buraco na parte inferior. Eu estava pensando que aquelas meias-bolas talvez dobrassem meu laptop c
