
Índice:
- Suprimentos
- Etapa 1: Passo 1: Criar Um Novo Projeto No Google Firebase
- Etapa 2: Etapa 2: As informações populares do Realtime Database
- Etapa 3: Passo 3: Criando O Aplicativo Android
- Etapa 4: Passo 4: Configurando O Aplicativo Android para Firebase
- Etapa 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Passo 6: Passo 6: Montando O Circuito De Detecção De Luz
- Etapa 7: Passo 7: Envio Das Informações Para O Firebase
- Etapa 8: Passo 8: Teste Final
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para economia de energia
Suprimentos
Para realizar esse projeto é necessário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Um cabo micro USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Um Resistor de 10K Ohms
- Fios para ligação (fios de ligação)
-
IDEs
- Android Studio
- IDE Arduino
Etapa 1: Passo 1: Criar Um Novo Projeto No Google Firebase

- Entrar em console.firebase.google.com
- Clicar em Adicionar Projeto
- Seguir as instruções para Android
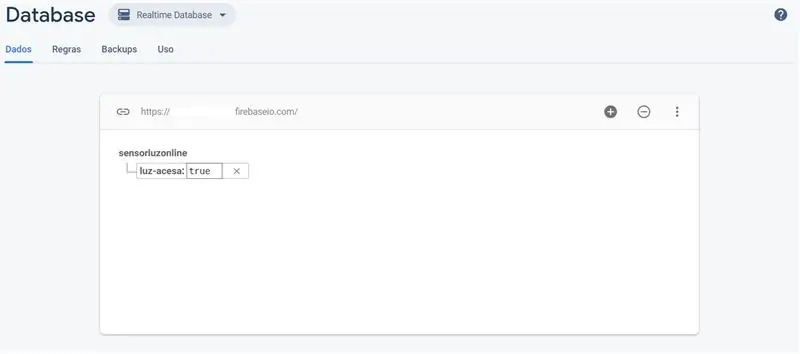
Etapa 2: Etapa 2: As informações populares do Realtime Database

- Clicar em Banco de dados no painel lateral do firebase
- Adicionar os dados do banco de dados em tempo real conforme na figura
- Anote em algum lugar a url do banco de dados (termina com.firebaseio.com)
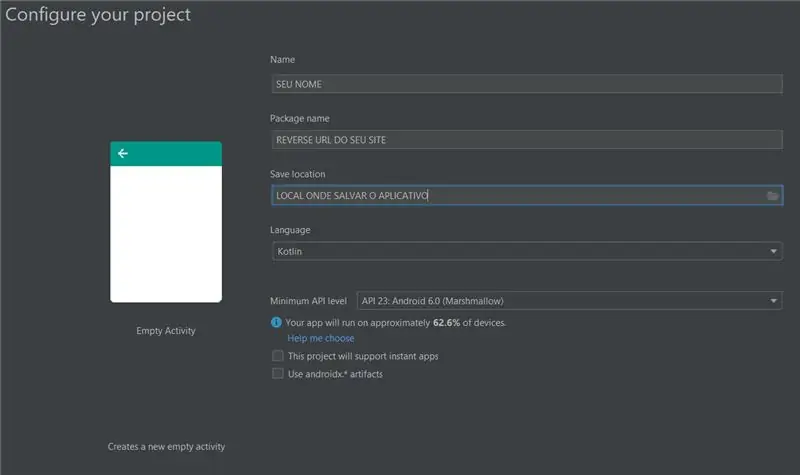
Etapa 3: Passo 3: Criando O Aplicativo Android

- Entre no Android Studio
- Clique em Arquivo -> Novo Projeto
- Escolha uma Opção Atividade Vazia
- Crie um novo aplicativo Android com as informações da figura
Etapa 4: Passo 4: Configurando O Aplicativo Android para Firebase
-
No arquivo build.gradle do PROJETO, insira uma linha dentro da seção de dependências
classpath 'com.google.gms: google-services: 4.3.2'
-
No arquivo build.gradle do módulo APP, insira uma linha dentro da seção de dependências
implementação 'com.google.firebase: firebase-database: 19.1.0'
Etapa 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Atividade Principal
-
Substituir o conteúdo pelo conteúdo abaixo
Conteúdo MainActivity
Desta forma o aplicativo já estará escutando mudanças no firebase.
Você já pode executar o aplicativo e testar como alterações no seu celular.
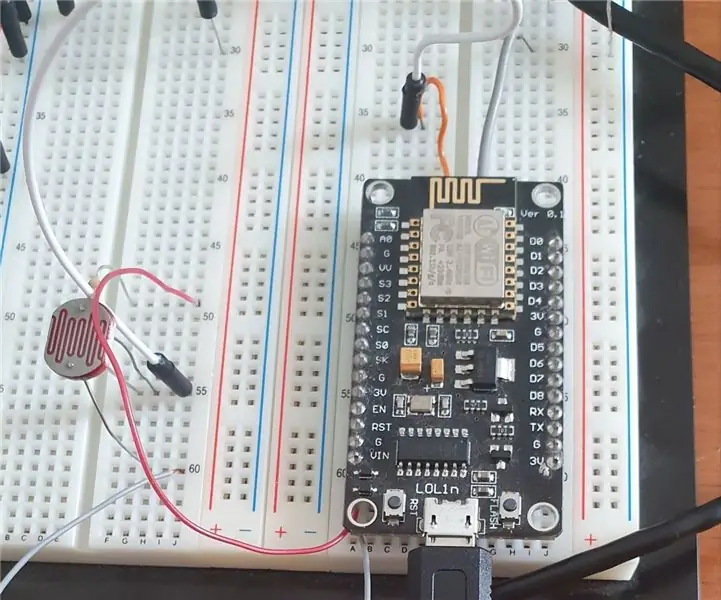
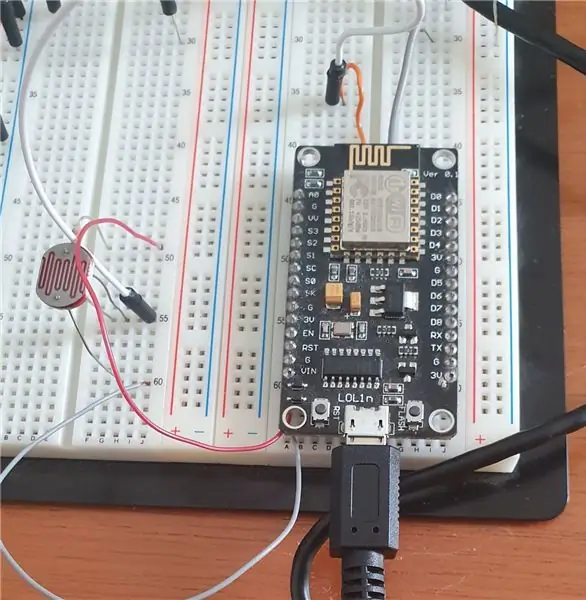
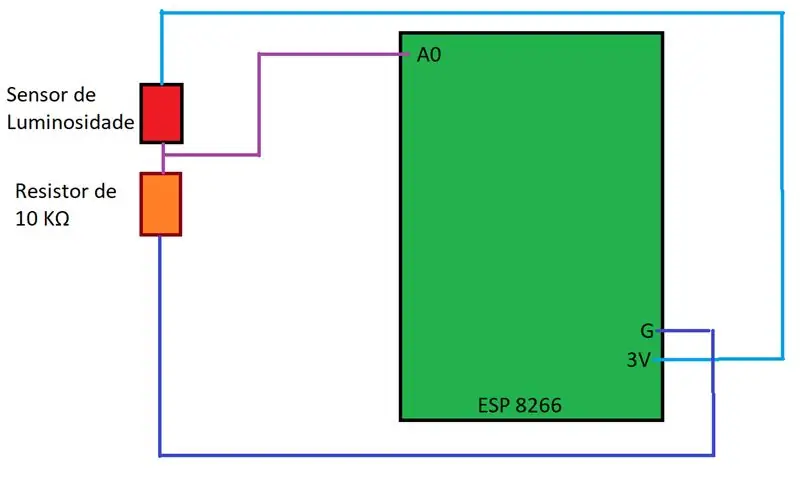
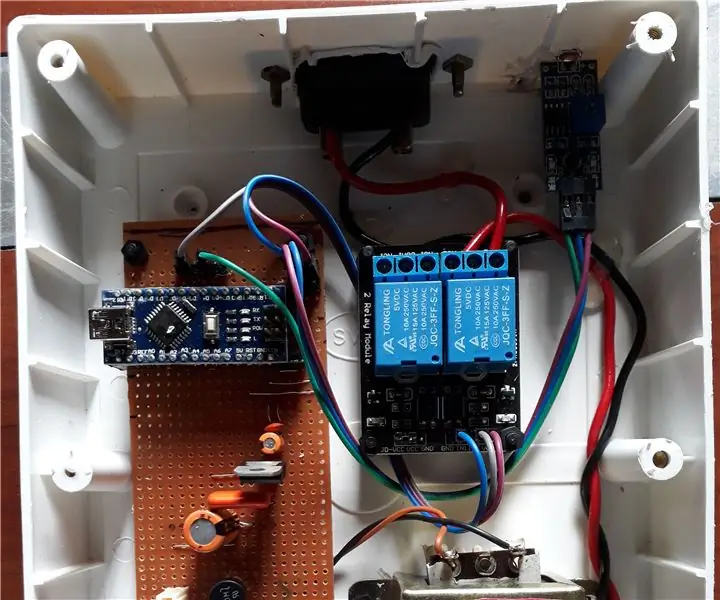
Passo 6: Passo 6: Montando O Circuito De Detecção De Luz

Monte o circuito conforme a imagem
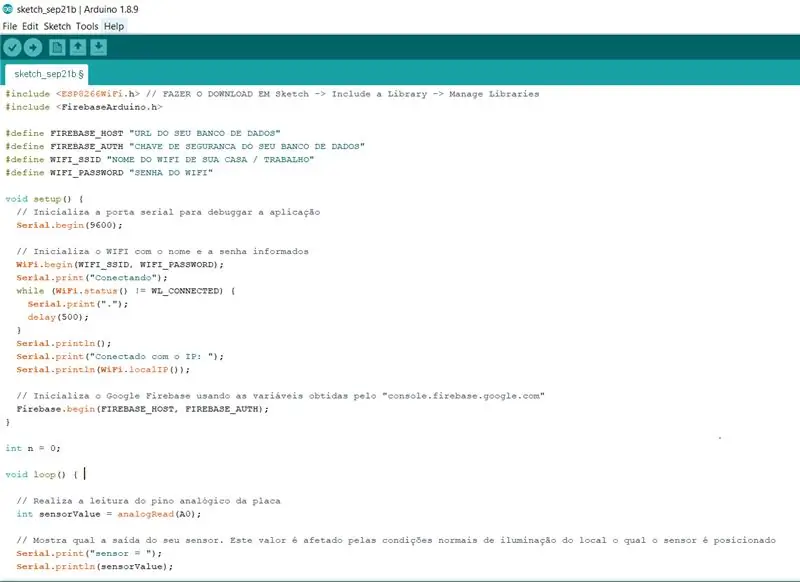
Etapa 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino e crie um novo arquivo em File -> Novo
De o nome que quiser ao arquivo
- Qualquer conteúdo pré-definido
-
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Recomendado:
Luz do humor animada e luz noturna: 6 etapas (com imagens)

Animated Mood Light & Night Light: Tendo um fascínio que beira a obsessão pela luz, decidi criar uma seleção de pequenos PCBs modulares que poderiam ser usados para criar displays de luz RGB de qualquer tamanho. Tendo feito o PCB modular, tropecei na ideia de organizá-los em um
Caixa de luz misteriosa (luz noturna): 4 etapas

Mystery Light Box (Night Light): E este é um pequeno projeto divertido e fácil de fazer, este projeto é referência em https://www.instructables.com/id/Arduino-Traffic-L…, Mas eu já mudei muito a estrutura do site original,. acrescento mais led e uso a caixa de sapato para embalá-lo, s
Luz noturna com sensor de luz comutável: 8 etapas (com fotos)

Comutável Luz Noturna com Detecção de Luz: Este instrutível mostra como eu cortei um sensor de luz noturna para que ele possa ser desligado manualmente. Leia com atenção, preste atenção a quaisquer circuitos abertos e desligue sua área, se necessário, antes do teste de unidade
Interruptor de luz ativado por movimento com sensor de luz: 5 etapas

Interruptor de luz ativado por movimento com sensor de luz: O interruptor de luz ativado por movimento tem muitas aplicações em casa e no escritório. Isso, no entanto, tem a vantagem de incorporar um sensor de luz, de forma que, esta luz só pode ser acionada no período noturno
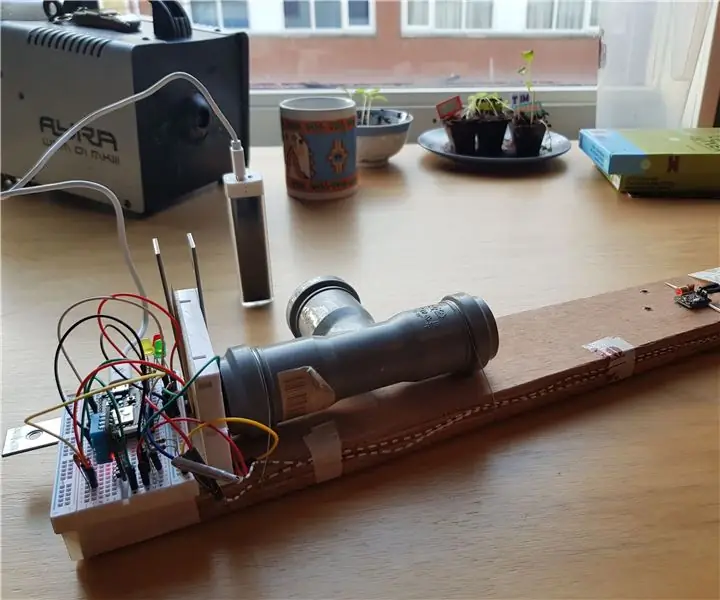
Sensor de nevoeiro - Fóton de partículas - Salvar dados online: 5 etapas (com imagens)

Sensor de névoa - Fóton de partículas - Salvar dados online: Para medir a quantidade de névoa ou fumaça no ar, fizemos este sensor de névoa. Ele mede a quantidade de luz que um LDR recebe de um laser e a compara com a quantidade de luz ao redor. Ele posta os dados em uma planilha do Google em tempo real via IFTTT
