
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

O IoT Guru Cloud fornece vários serviços de back-end por meio da API REST e você pode integrar essas chamadas REST à sua página da web facilmente. Com Highcharts, você pode exibir gráficos de sua medição simplesmente com uma chamada AJAX.
Etapa 1: Criar uma página HTML
Você precisa criar um arquivo HTML vazio com seu editor favorito:
IoT Guru Cloud - exemplo de gráfico simples
Salve: simple-chart.html IoT Guru Cloud - exemplo de gráfico simples
Etapa 2: Carga AJAX de dados do gráfico
Você precisa adicionar JQuery e uma chamada AJAX ao arquivo HTML, ele carregará a série de dados do nó especificado e o nome do campo: IoT Guru Cloud - Exemplo de gráfico simples
IoT Guru Cloud - função de exemplo de gráfico simples loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ medição / loadByNodeId / '+ nodeId +' / '+ fieldName +' / '+ granulação, dataType: "json", sucesso: função (dados) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document).ready (function () {loadData ('graphA average', 'Atraso médio dos trens (24 horas)', 'Data e hora ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' média ',' DIA / 288 ');}
Etapa 3: configurar o gráfico
Adicione o arquivo Highcharts JavaScript ao arquivo HTML após o arquivo JQuery:
Preencha o corpo da função displayChart para configurar o gráfico:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, chart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', título: {texto: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {título: {texto: yAxisText}}, série: [{}]}; para (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["nome"]; options.series .data = data ["data"]; } gráfico var = novo Highcharts. Chart (opções); }
Etapa 4: é isso! Feito
Você acabou, carregue seu HTML no seu navegador e verifique o gráfico!
Se você deseja enviar medições, visite nossa página de Tutoriais ou nosso Fórum da Comunidade!:)
Exemplo completo: GitHub - gráfico simples
Recomendado:
Gráfico de barras de duas cores com CircuitPython: 5 etapas (com imagens)

Gráfico de barras de duas cores com CircuitPython: vi este gráfico de barras de LED no site Pimoroni e pensei que poderia ser um projeto barato e divertido ao realizar o bloqueio covid-19. Ele contém 24 LEDs, um vermelho e um verde, em cada um de seus 12 segmentos, então, em teoria, você deve ser capaz de exibir r
IOT de relógio de gráfico de barras (ESP8266 + caixa impressa em 3D): 5 etapas (com imagens)

Bar Graph Clock IOT (ESP8266 + 3D Printed Case): Olá, neste Instructables vou explicar como construir um IOT 256 LED Bar Graph Clock. Este relógio não é muito difícil de fazer, não é muito caro, mas você precisará ser paciente pra contar as horas ^^ mas é gostoso de fazer e cheio de ensinamentos. Para ma
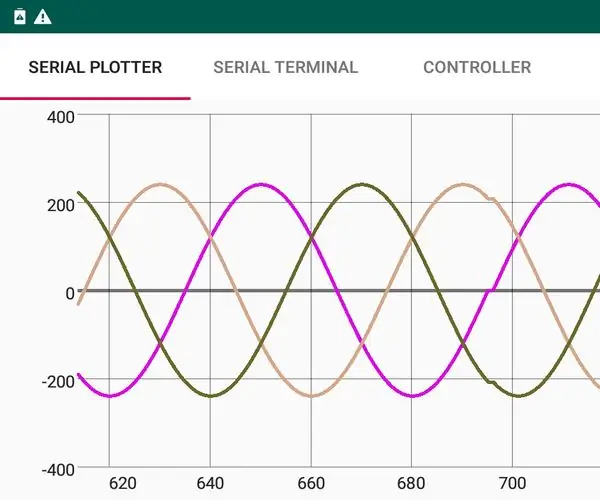
Traçando um gráfico em tempo real no Android a partir do Arduino até o HC-05: 3 etapas

Plotando um gráfico em tempo real no Android do Arduino até o HC-05: Olá, aqui está um tutorial de como plotar um gráfico em tempo real de valores de um microcontrolador, como um Arduino, para o aplicativo. Ele usa um módulo Bluetooth como o HC-05 para atuar como um dispositivo de mensagens para transmitir e receber os dados entre o Ar
$ 2 Mini tablet gráfico: 4 etapas

$ 2 Mini Graphics Tablet: TOUCHPAD HACK - Como transformar um touchpad em um mini tablet gráfico útil com alguns itens simples do dia a dia Para um vídeo completo, visite: //www.metacafe.com/watch/777196/2_mini_graphics_tablet
Bitcoin Ticker com gráfico: 8 etapas

Bitcoin Ticker With Graph: Fiz isso com base em um projeto para um ticker de preços BTC, que obtém informações de preços de coinmarketcap.com originalmente escrito por Brian Lough. Ele usou a ESP8266, que é uma placa compatível com Arduino que vem com WiFi embutido. Como ele descreve
