
Índice:
- Etapa 1: Lista de peças
- Etapa 2: Grave Raspbian e conecte as placas
- Etapa 3: Instalando o software necessário
- Etapa 4: escrever algum código e testá-lo
- Etapa 5: Adicionando Esses Scripts ao Cron
- Etapa 6: Testando o Alto-falante Phat
- Etapa 7: Configurando um pequeno servidor da Web e aplicativo da web
- Etapa 8: Construindo o site
- Etapa 9: coloque tudo em uma caixa
- Etapa 10: É isso
- Etapa 11: Adendo
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Este é um projeto que fiz para o meu filho de 1 ano no Natal. Honestamente, foi um presente de sanidade para mim e minha esposa. É uma máquina de ruído branco que pode reproduzir vários sons diferentes selecionados por meio de uma interface da web e também incorpora luzes que mudam de cor com base na hora (luzes vermelhas significam estar na cama, amarelas significam que você pode tocar no seu quarto e verdes significam que está tudo bem sair). Como meu filho é muito novo para saber as horas, uma luz noturna colorida parecia realmente uma boa ideia.
É um projeto muito fácil e, como já escrevi o código, talvez seja 1 em 5 na escala de dificuldade. Se você tem filhos que o incomodam muito cedo pela manhã, você vai querer fazer um.
Etapa 1: Lista de peças



1. Raspberry Pi Zero W
2. Algum tipo de estojo (usei este da Amazon)
3. Blinkt de Pimoroni
4. Alto-falante Phat da Pimoroni (você também pode usar algum outro DAC com alto-falantes baratos)
Você precisará ter algumas habilidades básicas de soldagem para montar o alto-falante phat, há um link com instruções passo a passo na página do produto, então você não pode estragar tudo.
5. [OPCIONAL] Cabo micro USB para montagem em painel - da Adafruit
6. alguns fios de conexão ou jumpers
É isso!
Etapa 2: Grave Raspbian e conecte as placas

Estou usando Raspian Stretch Lite para esta compilação. Grave isso em um microSD com qualquer ferramenta que funcione para você e, em seguida, ative o pi. Se você precisar de ajuda para obter um pi sem cabeça para se conectar ao wi-fi da sua casa e habilitar o ssh, há muitos tutoriais online que podem mostrar como fazer isso, mas você precisará ter certeza de que fez isso no resto deste trabalhar.
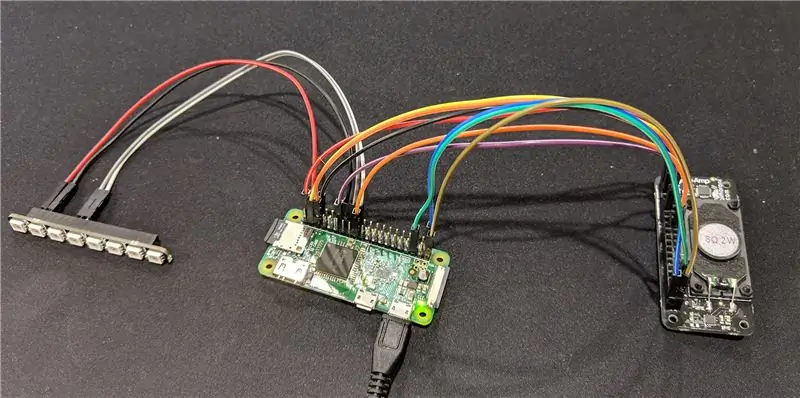
Usando https://pinout.xyz você pode puxar ambas as placas e obter suas pinagens neste site. As placas Blinkt requerem apenas 4 conexões, e o Speaker Phat precisa de 9.
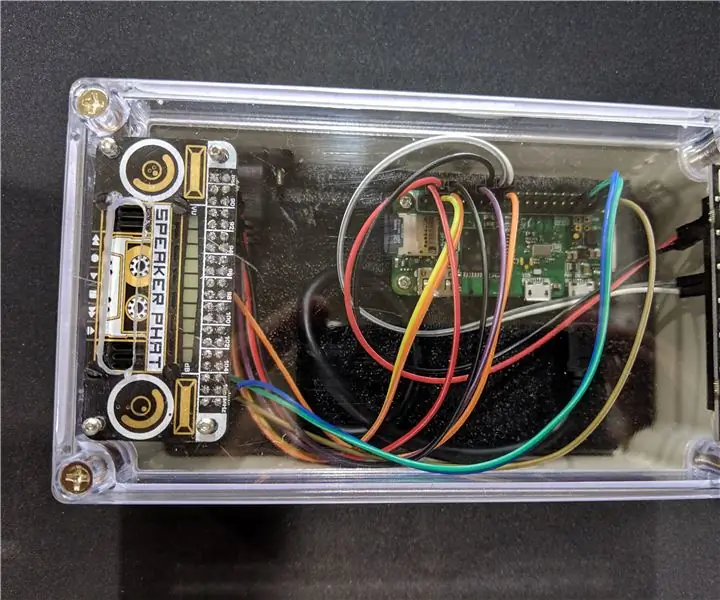
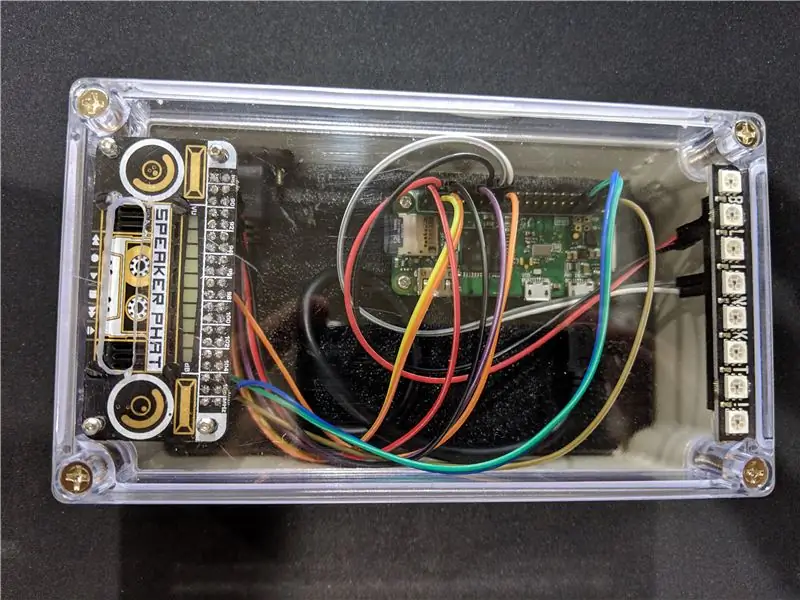
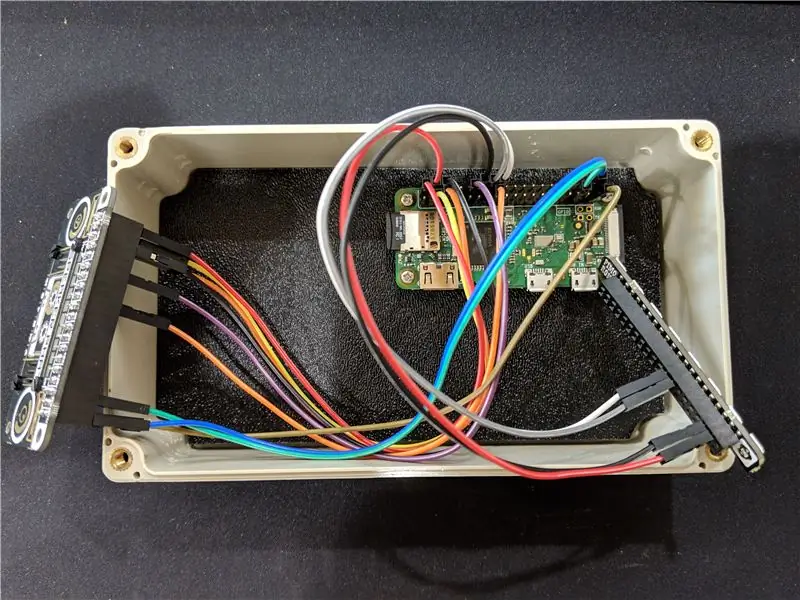
Deve se parecer com a foto quando terminar. Agora precisamos testar se tudo está funcionando.
Etapa 3: Instalando o software necessário
Agora que estamos conectados, precisaremos instalar o software necessário para executar as placas Blinkt e Speaker Phat. SSH no pi e você se encontrará no diretório inicial. Digite o seguinte:
curl https://get.pimoroni.com/blinkt | bash
e depois que estiver concluído, este:
curl -sS https://get.pimoroni.com/speakerphat | bash
Isso instalará tudo o que é necessário para ambas as placas Pimoroni. Se você inserir o comando ls, deverá ver um diretório Pimoroni. Portanto, agora vamos escrever algum código e testar a placa Blinkt.
Etapa 4: escrever algum código e testá-lo
Faça um diretório chamado "scripts" digitando scripts mkdir e manteremos tudo o que precisamos para executar lá. Então, scripts de cd para entrar nessa pasta.
Agora, o que queremos são luzes fracas vermelhas para a noite, luzes fracas amarelas para brincar silenciosamente e luzes verdes um pouco mais brilhantes quando está tudo bem para sair. Para mim, eu queria luzes vermelhas das 19h30 às 6h15, e às 6h15 elas ficariam amarelas por uma hora e, finalmente, verdes às 7h15. Também queria que desligassem às 8h30, quando provavelmente não havia ninguém na sala.
Existem duas maneiras de fazer isso. O primeiro (da maneira que escolhi) é com quatro scripts diferentes, executados a partir de tarefas cron. A outra maneira de fazer isso é um script, que inclui uma função de tempo que é executada na inicialização. Na verdade, escrevi o script para fazer dessa maneira primeiro, mas parecia menos eficiente do que fazer com base no cron, então mudei-o. Se você quiser o método "um script", me avise e posso postá-lo nos comentários.
Então, vamos começar com o script vermelho. Digite touch red.py e, em seguida, nano red.py. Em seguida, insira o seguinte código.
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) # define os pixels 3 e 4 para o vermelho blinkt.show ()
Faça o mesmo para yellow.py e green.py.
yellow.py:
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) # define os pixels 2, 3, 4 e 5 para amarelo blinkt.show ()
green.py:
#! / usr / bin / env python
importar blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) # define todos os pixels para verde blinkt.show ()
E, finalmente, queremos um script para limpar o Blinkt quando não for necessário (lightsout.py):
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0.1) blinkt.set_all (0, 0, 0) #desfigura todos os pixels blinkt.show ()
É isso. Para testar, digite python red.py e veja se os dois pixels do meio acendem em vermelho. Em seguida, digite python lightsout.py para limpá-lo. É isso! Em seguida, teremos que configurá-los na guia cron para que sejam executados quando quisermos.
Etapa 5: Adicionando Esses Scripts ao Cron
No terminal SSH, digite crontab -e
role até o final do arquivo e adicione as seguintes linhas:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Isso configura os scripts para serem executados nos horários descritos na etapa anterior, vá em frente e ajuste-os para atender às suas necessidades.
É isso para a luz da noite! Super fácil. Agora, vamos configurar a parte de ruído branco desta construção.
Etapa 6: Testando o Alto-falante Phat
A maneira mais fácil (na minha opinião) de testar o Speaker Phat é instalando o sox e executando um pouco de estática na linha de comando.
sudo apt-get install sox
Depois de instalado, podemos tentar alguns comandos de reprodução de amostra. Este deve soar como ondas.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapézio amod 0,1 30
Que relaxante! Ctrl + c irá pará-lo. Mas o que é isso? Há um monte de LEDs na frente do Speaker Phat acendendo, e não podemos permitir que isso interfira em nossas luzes Blinkt. Então, vamos desligá-los.
Para fazer isso, precisaremos modificar o arquivo /etc/asound.conf e remover o plug-in do medidor VU, para que ele nem tente acionar os LEDs em primeiro lugar. Eu fiz isso simplesmente renomeando-o. Digite este comando mv /etc/asound.conf /etc/asound.conf.bak Eu descobri isso pesquisando um pouco no Google, então pode haver uma maneira melhor.
Sox funciona, e isso é ótimo, mas eu planejava usar alguns MP3s loopable para a parte de ruído branco desta máquina, então eu precisava de um tocador diferente, de preferência algo realmente leve. mpg123 é o que eu escolhi. Instale agora com sudo apt-get install mpg123
Ok, agora que sabemos que o Speaker Phat funciona conforme o esperado, é hora de construir a interface e os scripts correspondentes.
Etapa 7: Configurando um pequeno servidor da Web e aplicativo da web
Flask é uma micro estrutura da web escrita em Python. Ele fornece todas as funcionalidades de que precisamos para o servidor da web (que atuará como um aplicativo). Instale-o com o seguinte comando:
pip3 instalar frasco
Isso vai levar algum tempo, então espere. Depois de concluído, precisaremos criar as pastas que precisaremos extrair quando o site for executado, e essas pastas têm nomes específicos. Vamos começar com um local para hospedar o site. No diretório inicial, crie um novo diretório chamado www com mkdir www. Agora coloque www nesse diretório. Aqui, precisamos de mais dois diretórios, um denominado estático e outro denominado templates.
Também precisamos de um lugar para colocar nossos MP3s loopable. Eu criei um diretório no diretório inicial chamado "sons" para isso. Encontrei meus MP3s pesquisando MP3s com ruído branco e loopable no Google. Muitos lugares livres para puxar. Usei o WinSCP para fazer o upload dos arquivos.
Você pode querer testá-los com o comando omxplayer abaixo, jogando com a parte --vol - ### para discar o nível de volume correto para sua sala. Novamente, um Ctrl + C irá parar o jogador.
Agora que temos todos eles no lugar, vamos escrever alguns python para levantar o servidor da web quando o pi for inicializado. Volte para o diretório www e inicie um novo arquivo chamado webapp.py (nano webapp.py) e insira o seguinte código
webbapp.py:
#! / usr / bin / python
from flask import Flask, render_template, request, redirect import os app = Flask (_ name_) @ app.route ('/') def index (): return render_template ('index.html') @ app.route ('/ rain', métodos = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~ / scripts / sounds / rain.mp3") return redirect ('/') @ app.route ('/ waves', methods = ['POST']) def waves (): os.system ("mpg123 -f 20500 --loop -1 ~ / scripts / sons / waves.mp3") return redirect ('/') @ app.route ('/ whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~ / scripts / sounds / whitenoise.mp3") return redirect (' / ') @ app.route (' / stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") return redirect (' / ') if _name_ ==' _main_ ': app.run (debug = True, host = '0.0.0.0')
Como você pode ver, este webapp terá 5 páginas, uma para o índice, 3 para 3 sons diferentes (onda, chuva e ruído branco) e mais 1 para parar. Todas as 4 páginas não indexadas redirecionam de volta para index ('/') depois de executarem o comando enviado ao omxplayer, portanto, só precisamos criar um index.html e nada mais. Estou usando killall aqui como uma função de parada, porque não consegui encontrar uma maneira melhor de enviar um comando de "parada" para o omxplayer. Se você conhece uma maneira melhor de fazer isso, adoraria saber!
Agora vamos montar o index.html.
Etapa 8: Construindo o site




Estas são as imagens que usei para minha construção, mas sinta-se à vontade para criar as suas. Todos eles precisam ser salvos na pasta estática que criamos anteriormente. O arquivo index.html que faremos aqui precisa estar na pasta de modelos. Isso é muito importante, caso contrário, nada funcionará. Aqui está o código para meu index.html (novamente, este é apenas um html simples, portanto, modifique-o da maneira que funcionar para você).
Como o Instructables não me permite postar HTML bruto, aqui está um link para o arquivo como ele existe em meu Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Mas caso isso acabe, o arquivo HTML é apenas um CSS sofisticado e uma tabela 2x2 simples com aqueles 4 ícones como botões com valores de postagem como:
form action = "/ whitenoise" method = "post"
input src = "/ static / whitenoise.png" value = "White Noise"
Deve ser muito fácil tornar-se um.
A última etapa é garantir que o webapp.py seja executado na inicialização. Novamente, fiz isso adicionando-o ao crontab. Então, mais uma vez, digite crontab -e e adicione o seguinte ao final:
@reboot python3 /home/pi/www/webapp.py
Em seguida, reinicie o pi, aponte um navegador em outra máquina (seu telefone) para o IP do pi (melhor se você pode fazer isso estático) e veja se funcionou. Clique nos botões e veja se há ruído.
Em um telefone Android, você pode adicionar um site aos favoritos na tela inicial, que é o que fiz para que ele tenha a aparência de um aplicativo. Se você quiser realmente torná-lo "profissional", encontre ou crie um arquivo.ico adequado e dê ao site seu próprio ícone, que aparecerá na tela inicial do seu telefone e se parecerá muito mais com um aplicativo. Muitos tutoriais online sobre como adicionar um ícone (favicon) a um site.
Etapa 9: coloque tudo em uma caixa



Agora que tudo foi testado e está funcionando, é hora de colocar tudo em uma caixa.
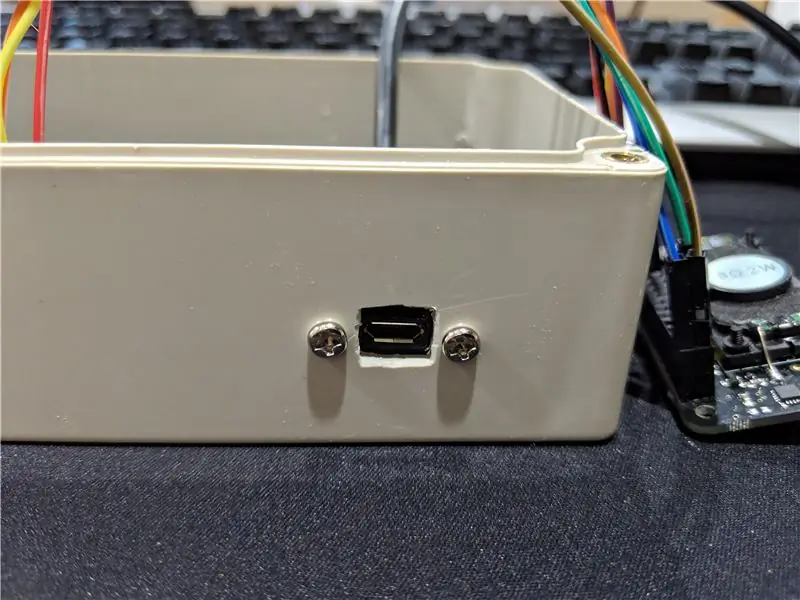
Eu construí um suporte de suporte para o Raspberry Pi Zero usando alguns restos de plástico que eu tinha em casa. Em seguida, perfurei alguns orifícios para o micro USB de montagem em painel e, usando alguns arquivos de joalheria, o retifiquei. O cabo de montagem em painel é um pouco rígido, então posso comprar um adaptador de ângulo reto para a porta micro USB no Pi em algum momento no futuro.
Cortei uma pequena abertura na parte superior da caixa para o alto-falante passar, fazendo dois orifícios e conectando-os com uma Dremel. Em seguida, fez os furos na tampa para montar o Speaker Phat. Para valer a pena, depois de tirar essa foto eu voltei e fiz mais alguns furos porque o barulho estava realmente ficando preso dentro do case. Montei o Blinkt usando aquela massa para pôster porque a coisa não tem orifícios de montagem, mas a massa parece segurar bem, então vai servir.
Etapa 10: É isso

Conecte-o e pronto. Aqui está o meu rodando logo depois das 20h. O LED verde no próprio pi não é tão brilhante quanto esta foto faz parecer.
Algumas edições posteriores que fiz:
Eu adicionei mais 4 páginas aos arquivos webapp.py e index.html. Esses 4 são "vermelho", "amarelo", "verde" e "desligado". Bastante autoexplicativo. Eu queria poder mudar de verde para amarelo se minha esposa e eu estivéssemos nos sentindo extremamente cansados e não quiséssemos ser incomodados.
@ app.route ('/ red', methods = ['POST']) def red (): os.system ("python ~ / scripts / red.py") return redirect ('/')
Basicamente, essas 4 vezes, rodando os 4 scripts diferentes, depois mais alguns botões no índice que chamam essas páginas.
A outra mudança eu já observei, mas fiz mais alguns furos e alarguei a abertura existente ao redor do alto-falante porque o ruído não estava escapando bem o suficiente.
Se eu fizer alguma modificação adicional, voltarei aqui e as listarei.
Etapa 11: Adendo
Depois de construir isso, percebi que minha esposa e eu frequentemente deixamos nossos telefones no andar de baixo quando colocamos a criança para dormir ou tirar uma soneca. Então, adicionei um botão momentâneo ao pino físico 36 e incluí o seguinte código (chamei de button.py) para ser executado na inicialização em rc.local:
#! / usr / bin / env python
import RPi. GPIO como GPIO import time import os import subprocess import re GPIO.setmode (GPIO. BOARD) # Use Physical Pin Numbering Scheme button = 36 # O botão está conectado ao pino físico 16 GPIO.setup (botão, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Tornar o botão uma entrada, Ativar o Resistor Pull UP enquanto True: if GPIO.input (button) == 0: # Aguardar o botão pressionado returnprocess = False # Inicialmente definido para som desligado s = subprocess. Popen (["ps", "ax"], stdout = subprocess. PIPE) para x em s.stdout: if re.search ("mpg123", x): returnprocess = True se returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Como você pode ver, também mudei para mpg123 do omxplayer porque é muito mais leve e simples de usar.
NO ENTANTO, por alguma razão, quando coloquei este script em rc.local, ele realmente roda na inicialização sem problemas. Mas o áudio está realmente entrecortado. Quando eu executo o script normalmente, na massa, não há tais problemas. Estou tendo dificuldades para solucionar isso, então, se alguém tiver alguma ideia, por favor, me avise! Obrigado.
Recomendado:
Luz do humor animada e luz noturna: 6 etapas (com imagens)

Animated Mood Light & Night Light: Tendo um fascínio que beira a obsessão pela luz, decidi criar uma seleção de pequenos PCBs modulares que poderiam ser usados para criar displays de luz RGB de qualquer tamanho. Tendo feito o PCB modular, tropecei na ideia de organizá-los em um
Caixa de luz misteriosa (luz noturna): 4 etapas

Mystery Light Box (Night Light): E este é um pequeno projeto divertido e fácil de fazer, este projeto é referência em https://www.instructables.com/id/Arduino-Traffic-L…, Mas eu já mudei muito a estrutura do site original,. acrescento mais led e uso a caixa de sapato para embalá-lo, s
Luz noturna com sensor de luz comutável: 8 etapas (com fotos)

Comutável Luz Noturna com Detecção de Luz: Este instrutível mostra como eu cortei um sensor de luz noturna para que ele possa ser desligado manualmente. Leia com atenção, preste atenção a quaisquer circuitos abertos e desligue sua área, se necessário, antes do teste de unidade
UVIL: luz negra retroiluminada luz noturna (ou lâmpada indicadora SteamPunk): 5 etapas (com fotos)

UVIL: Backlit Blacklight Nightlight (ou SteamPunk Indicator Lamp): Como montar uma lâmpada indicadora ultravioleta neo-retropostmoderna estranhamente brilhante. Isso mostra a construção das duas primeiras que fiz como uma forma de avaliar o processo de corrosão do PCB descrito em outro Instructable . Minha ideia é usar isso como eu
Luz noturna Glass Martini com detecção automática de luz: 3 etapas

Glass Martini Night Light com Auto Light Sense: um hack simples de uma luz noturna de LED com sensor de luz para criar uma luz noturna suave Ingredientes: Vidro de martini com garrafa de vidro servindo bandeja de vidro quebrado (dê um passeio no lado selvagem e encontre um local onde as pessoas invadem carros com frequência ) 3-6 LEDs (se quiser
