
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Neste Instructable, fiz um quadro de mensagens de LED com conexão wi-fi usando um Raspberry Pi (RPi). Os usuários se conectarão ao servidor da Web do Raspberry Pi usando seus navegadores para enviar mensagens curtas que serão exibidas na tela LED de 8x8. Como a interface da matriz 8x8 LED com o driver MAX7219 em Python está bem documentada por outros na Internet, este projeto se concentra na construção de uma interface de servidor web e no uso de ZeroMQ Messaging para gerenciar mensagens recebidas.
Atualização: Aqui está um projeto de acompanhamento IoT Decimal / Hexadecimal 8x8 LED Matrix Drawing Board
(Eu sou um facilitador do Girls Who Code Club e criei este projeto simples para ensinar os alunos sobre design de interface da web e mensagens.)
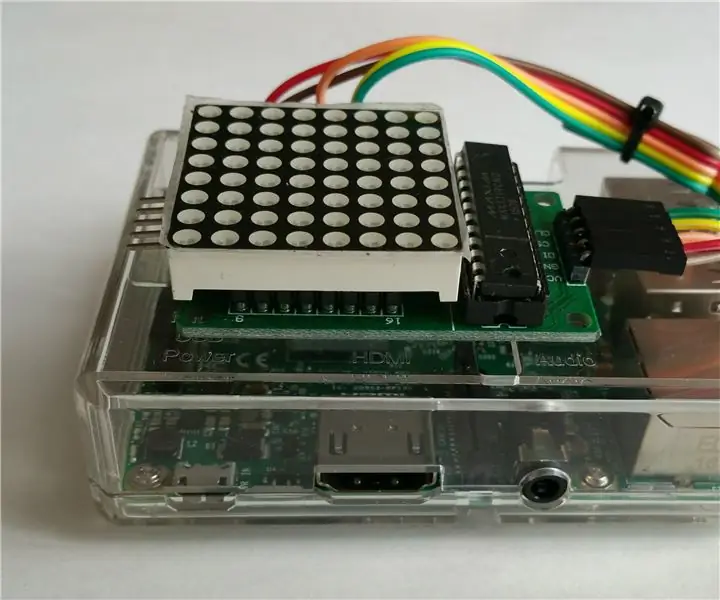
Etapa 1: configuração do hardware


Este projeto requer o seguinte hardware:
- Raspberry Pi
- Fonte de alimentação USB, como Anker, com um cabo USB curto para MicroUSB
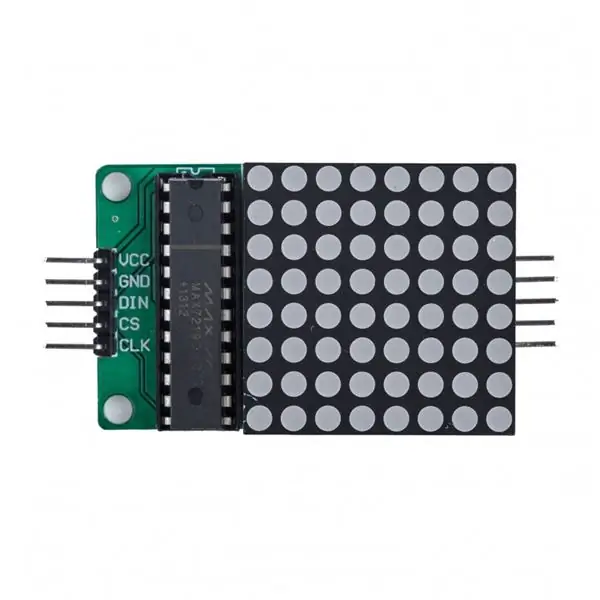
- Módulo de matriz de pontos MAX7219 com um cabo de fita (Aliexpress por menos de $ 2)
- Caixa (fiz uma de uma caixa de papelão e pintada de preto com spray)
A configuração do hardware é a parte fácil. Basta conectar um cabo de fita de 5 fios da matriz de LED ao RPi de acordo com a biblioteca MAX7219 doc.
LED-> RPi ======== VCC-> GPIO Pin # 2 (5v) GND-> GPIO Pin # 6 (GND) DIN-> GPIO Pin # 19CS -> GPIO Pin # 24CLK-> GPIO Pin # 23
Usei uma fita de espuma de dupla face para afixar a unidade de LED na caixa do RPi. Em seguida, fiz um invólucro de uma caixa de papelão para abrigar RPi e bateria.
Etapa 2: configuração do software




RPi deve ter o seguinte software:
- Python 3
- WebSever Apache 2
- Driver Max7219 para Python
- ZeroMQ Messaging
Python 3
RPi deve ter o Python 3 já pré-instalado. Embora meu código seja escrito para Python 3, Python 2 deve funcionar com algumas pequenas alterações.
Apache 2
Configure o Apache e habilite o script Python CGI. Abaixo estão alguns ótimos recursos para configurar o Apache no RPi, então não vou repetir aqui. Basta seguir os tutoriais abaixo para configurar o Apache e CGI. Certifique-se de que os scripts *.py sejam executáveis em um navegador.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
Driver Max7291
Instale o driver Max7219 seguindo o guia de instalação mais recente:
https://max7219.readthedocs.io/en/latest/install.html
Após a instalação, execute o código de exemplo, matrix_test.py, de acordo com o guia de instalação para exibir "Hello World" na matriz de LED. Isso tem que funcionar antes de ir para a próxima etapa.
ZeroMQ Messaging
Por que precisamos de mensagens? Tente executar o código de exemplo acima, matrix_test.py, em duas telas de terminal simultaneamente. O sistema permitirá que vários códigos sejam executados simultaneamente, mas você verá mensagens sendo sobrepostas, o que não é desejável. Em um ambiente de usuário único, isso pode não ser um problema, pois você pode garantir que apenas um programa seja executado por vez. Em um ambiente multiusuário como a web, o sistema deve criar uma fila FIFO (First-In-First-Out) para garantir que apenas uma pessoa possa executar o código enquanto outras aguardam. Embora possa haver outras soluções para fazer isso, decidi usar ZeroMQ para gerenciar a fila FIFO. O código do servidor ZeroMQ contém a chamada de função real para exibir uma mensagem na matriz de LED, uma de cada vez, enquanto o servidor da web atua como um cliente ZeroMQ para consultar e enviar mensagens ao servidor ZeroMQ. Dessa forma, enquanto vários usuários podem enviar mensagens através de uma página da web simultaneamente, o servidor ZeroMQ exibirá apenas uma mensagem por vez.
Para este projeto, vamos apenas instalar o pacote Python pyzmq e não o pacote ZeroMQ inteiro.
corre:
sudo pip3 install pyzmq
Leia o guia ZeroMQ em https://zguide.zeromq.org e experimente o exemplo de servidor e cliente hello world em Python. Copie o código de exemplo Python para servidor e cliente para RPi e certifique-se de que funcionam antes de ir para a próxima etapa.
Etapa 3: configuração da página da web
Na página da web, usei o framework bootstrap css / js para deixar a página bonita. Isso é totalmente opcional.
Baixe o arquivo led_msg.tar.gz anexado para a raiz ou subdiretório do Apache. Para descompactar o arquivo tar gzip, execute:
tar -xzvf led_msg.tar.gz
Isso cria os seguintes arquivos:
msg.py (programa principal)
templates / interstitial.html (modelo html) templates / send_msg.html (modelo html) static / img / led_150x150-j.webp
Opcionalmente, instale a estrutura css / js de bootstrap no diretório estático.
Insira o URL para msg.py em seu navegador e certifique-se de que a página da web seja exibida. Não envie uma mensagem ainda !!!
Antes que as mensagens possam ser enviadas, o servidor ZeroMQ deve ser iniciado para aceitar mensagens do cliente da página da Web e exibi-las na matriz de LED. Nada será exibido na tela se o servidor ZeroMQ não estiver em execução.
Baixe o código max7219_server.py anexado para o seu diretório inicial, não no diretório raiz do Apache, onde ele pode ser executado por usuários da web. Execute-o como root:
sudo python max7219_server.py
Agora o servidor ZeroMQ está pronto para receber mensagens da página da web. Insira e envie uma mensagem simples da página da web. Se tudo estiver configurado corretamente, você verá essa mensagem na tela do servidor ZeroMQ, bem como na matriz de LED.
Se você quiser desligar o servidor, basta fazer Control-C para sair da tela do servidor.
É isso. Espero que você goste deste projeto tanto quanto eu.
Um aprimoramento que você pode fazer é tornar a comunicação ZeroMQ entre o servidor e os clientes assíncrona, para que a página da web não espere enquanto outras mensagens estão sendo exibidas. Além disso, você pode conectar matriz de LED adicional no modo cascata. Eu vou deixar isso para você.
Recomendado:
Quadro de desempenho da lixeira: 4 etapas (com imagens)

Perf Board From Trash: Aqui está um perf Board barato e fácil, construído com materiais que quase todo mundo tem por aí. Isso é perfeito para projetos do Arduino ou apenas um circuito caseiro. Este projeto leva cerca de meia hora para ser feito
Painel de mensagens com tira LED: 3 etapas

Painel de mensagens com faixa de LED: Este guia o orientará no processo de criação de um painel de mensagens com faixas de LED NeoPixel endereçáveis individualmente. Este projeto é uma versão adaptada de uma placa produzida por Josh Levine, que pode ser encontrada em https://github.com/bigjo
Como fazer um site de quadro de mensagens usando PHP e MYSQL: 5 etapas

Como fazer um site de quadro de mensagens usando PHP e MYSQL: Este instrutível mostrará como criar um site de quadro de mensagens usando php, mysql, html e css. Se você é novo no desenvolvimento web, não se preocupe, haverá explicações detalhadas e analogias para que você possa entender melhor os conceitos. Esteira
Parede de coisas estranhas em um quadro (escreva suas próprias mensagens!): 8 etapas (com fotos)

Parede de coisas estranhas em um quadro (Escreva suas próprias mensagens!): Há meses que pretendo fazer isso depois de ver um tutorial usando luzes de Natal (parecia ótimo, mas qual é o sentido em não mostrar nenhuma mensagem, certo?). Então eu fiz este Stranger Things Wall há algum tempo e demorou muito tempo
Mensagens LED com Arduino: 10 etapas

Mensagens de LED com Arduino: neste projeto, você usará uma matriz de LED 8x8 para escrever uma mensagem de rolagem. Este projeto é uma versão simples de outro instrutível por CarterW16 usando apenas uma matriz de LED. Confira esse projeto para ver como vincular mais. Para começar
