
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Eu tornei isso instrutível para mim; para melhorar meus Instructables, porém pretendo compartilhar o que encontrei. Tenho notado que algumas das imagens que carrego para o Instructabes saem perfeitas e outras imagens perdem a clareza, um pouco descoloridas ou confusas. Sem saber se é o meu computador, os formatos de arquivo, a internet ou o site do Instructables que está causando a distorção, decidi testar meus formatos de arquivo de imagem.
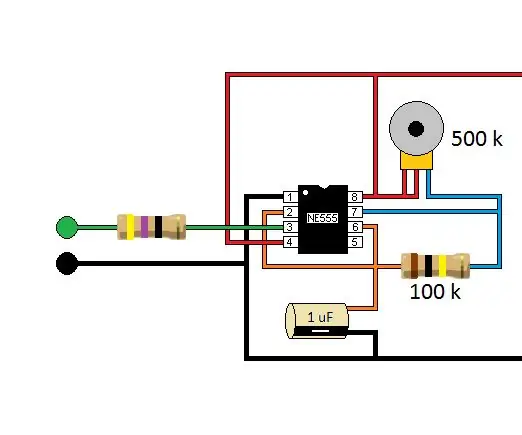
Eu faço meus esquemas no Paint, não em um programa de simulador de circuito, por dois motivos. Primeiro, gosto da aparência dos meus esquemas. Em segundo lugar, eu projeto circuitos que funcionam no mundo real, no entanto, muitos dos meus circuitos não funcionam em um simulador de circuito.
Usei apenas duas imagens para este Instructable, porém as duas imagens estão em sete formatos de arquivo diferentes.
Etapa 1: bitmap



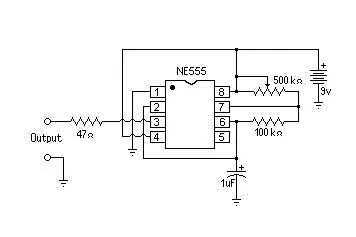
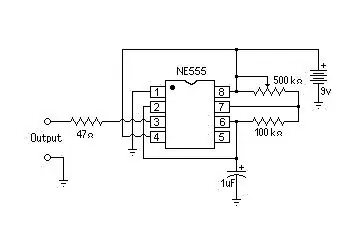
Embora a maioria dos meus esquemas seja preto e branco, eu não uso Monocromático porque gosto de colorir meus LEDs.
Esses esquemas estão na ordem Bitmap de 16 cores, Bitmap de 24 bits e Bitmap de 256 cores.
Se você olhar de perto, você pode notar que eles estão um pouco confusos.
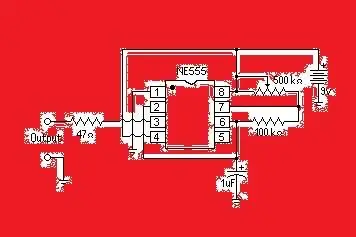
Etapa 2: Verificar a clareza da imagem



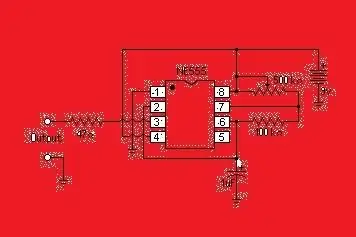
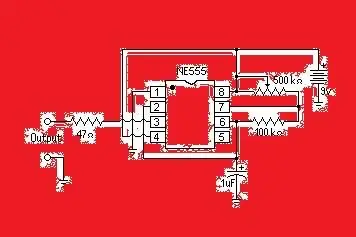
Esses esquemas estão na ordem Bitmap de 16 cores, Bitmap de 24 bits e Bitmap de 256 cores.
Eu verifiquei a clareza da imagem baixando os esquemas carregados e alterando o branco nos esquemas para vermelho.
Como você pode ver na primeira imagem (bitmap de 16 cores), quase todos os pixels brancos ficaram vermelhos, mas os pixels brancos distorcidos.
Nas imagens de bitmap de 24 bits e bitmap de 256 cores, há muito mais pixels off white que não ficaram vermelhos.
Não tão bom quanto o bitmap de 16 cores, o-g.webp
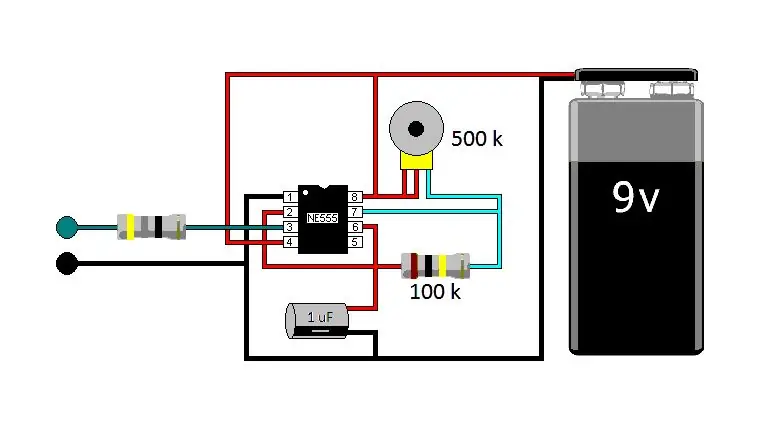
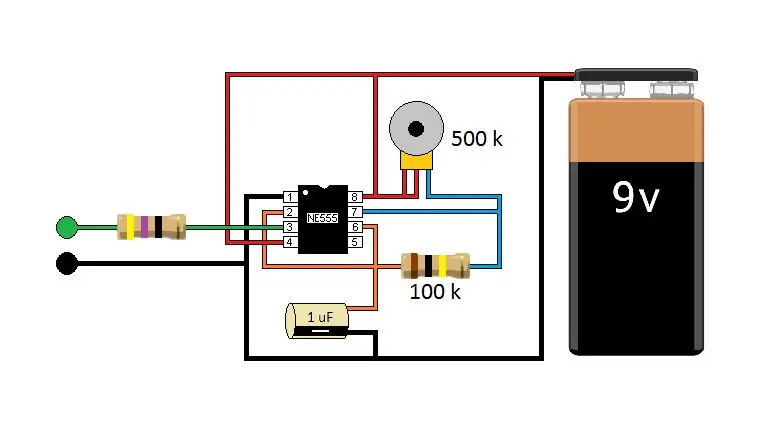
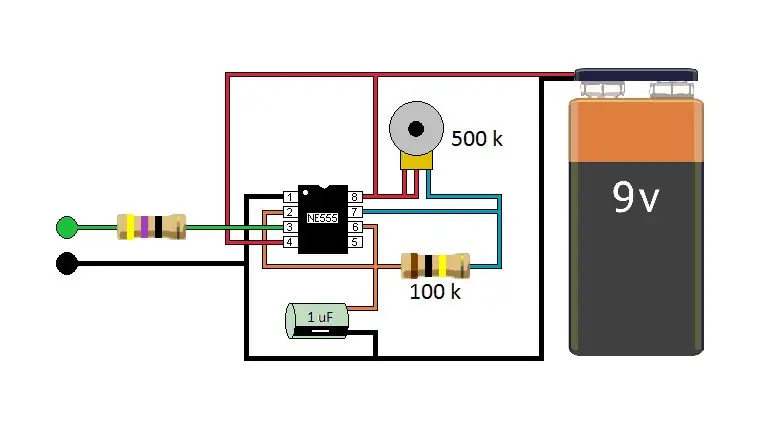
Etapa 3: Bitmap de circuito montado em cores



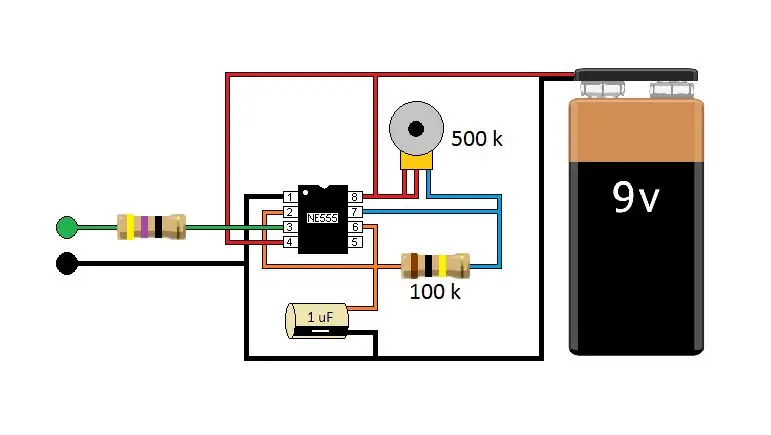
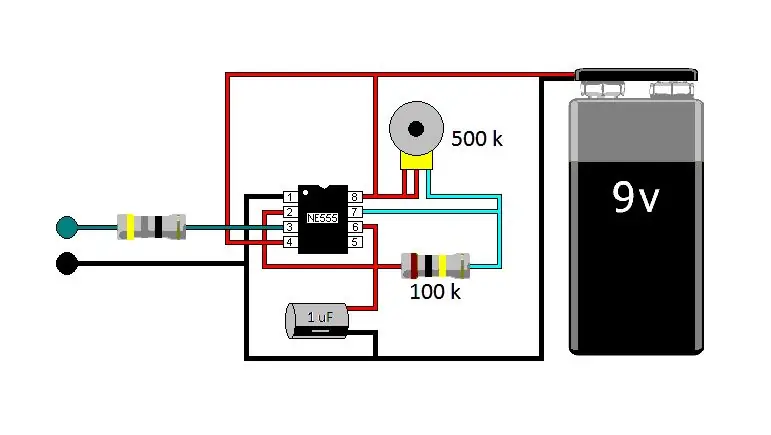
Esses bitmaps de circuito montados em cores estão em ordem; Bitmap de 16 cores, Bitmap de 24 bits e Bitmap de 256 cores.
A perda de cor no bitmap de 16 cores torna-a quase uma imagem monocromática.
E o bitmap de 256 cores está visivelmente esbranquiçado mais notavelmente no capacitor e na bateria.
Aqui, o bitmap de 24 bits é quase tão bom quanto a imagem que produzi em meu computador.
Recomendado:
Como criar uma imagem de perfil incrível para seu Chromebook: 9 etapas

Como criar uma imagem de perfil incrível para o seu Chromebook: Olá a todos! Este é o Gamer Bro Cinema, e hoje vamos ensinar a você como fazer uma foto de perfil incrível para o seu canal do YouTube! Este tipo de foto de perfil só pode ser feito em um Chromebook. Vamos começar
Processamento de imagem com o Raspberry Pi: Instalando OpenCV e separação de cores de imagem: 4 etapas

Processamento de imagem com o Raspberry Pi: Instalando o OpenCV e a separação de cores da imagem: Esta postagem é o primeiro de vários tutoriais de processamento de imagem que estão por vir. Damos uma olhada mais de perto nos pixels que compõem uma imagem, aprendemos como instalar o OpenCV no Raspberry Pi e também escrevemos scripts de teste para capturar uma imagem e também c
Construir imagem Docker para Raspberry Pi: 7 etapas

Construir imagem Docker para Raspberry Pi: Estes instructables mostram como construir uma imagem Docker para Raspberry Pi
Coloque uma imagem para sua conta: 4 etapas

Coloque uma imagem para sua conta: Estarei mostrando a alguns de vocês pessoas que precisam de ajuda para adicionar uma imagem como avatar ou para seu instrutível. Aqui estão algumas instruções passo a passo de como fazer isso. Por favor, sinta-se à vontade para adicionar quaisquer comentários e algumas dicas para isso instrutíveis. Abaixo
Crie padrões de tabela para a imagem de fundo do site: 8 etapas

Crie padrões de mosaico para imagem de fundo do site: Aqui está um método direto e simples (eu acho) para criar imagens que podem ser colocadas lado a lado sem parecer muito "em grade". Este tutorial faz uso do Inkscape (www.inkscape.org), e editor de gráficos vetoriais de código aberto. Eu imagino que este método pode
