
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

O siguiente projeto incorpora princípios básicos de programação e eletrónica para emplear uma aplicação em um móvel para controlar componentes eletrónicos. Por meio de um código, se estabelece um canal de comunicação entre os componentes eletrônicos do circuito e as acionadas automáticas que realizam o computador ou o celular.
Etapa 1: MATERIALES
Los distintos materiales y programas que se emplearon son los siguientes:
COMPONENTES
šArduino
šJumpers
šResistencias
šLEDs
šLED RGB
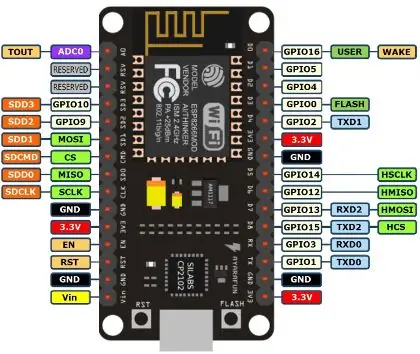
šNode Mcu
šMóvil
šProtoboard
PROGRAMAS
šArduino IDE
šBLYNK App
Etapa 2: descrição



Una breve descripción de los componentes y su comportamiento:
LED: Se trata de um componente passivo que se encuentra na eletrónica el cual emite um LUZ. En sus diversas apresentações têm a capacidade de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE MCU: É um kit de desenvolvimento de código aberto baseado no chip popular ESP8266 (ESP-12E), que utiliza o lenguaje de programação Lua para criar um ambiente de desenvolvimento propício para aplicações que requerem conectividade Wifi de manera rápida.
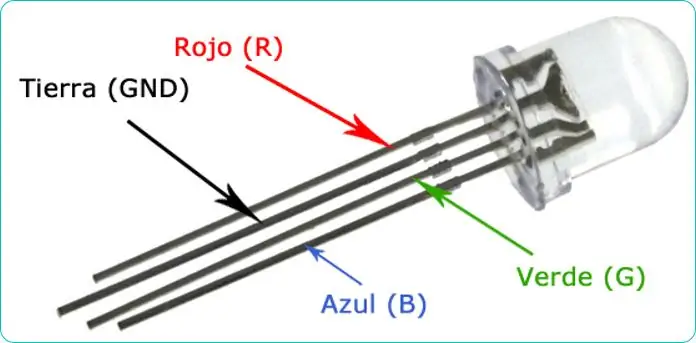
- LED RGB: Significa LED vermelho, azul e verde. Los productos LED RGB combinan estos tres colores para producir más de 16 millones de tonos de luz.
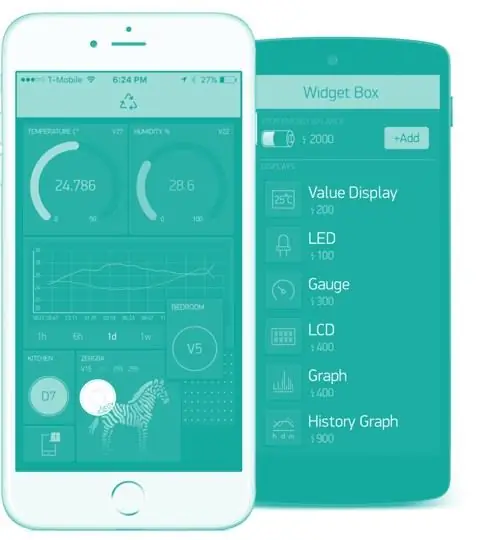
- BLYNK: Um serviço no cubo, uma plataforma com iOS e Android para o controle de Arduino, Raspberry Pi, ESP8266 e esses aplicativos através da Internet, faça o usuário poder criar projetos IoT no celular, com uma conexão de vermelho.
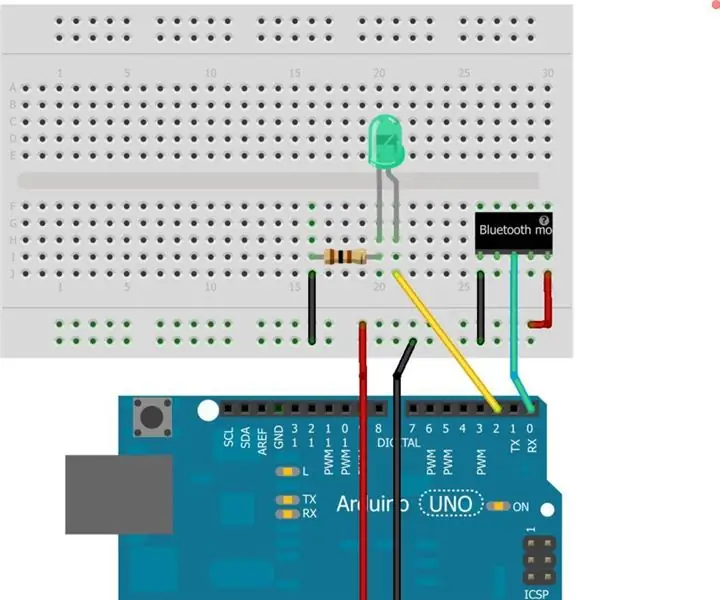
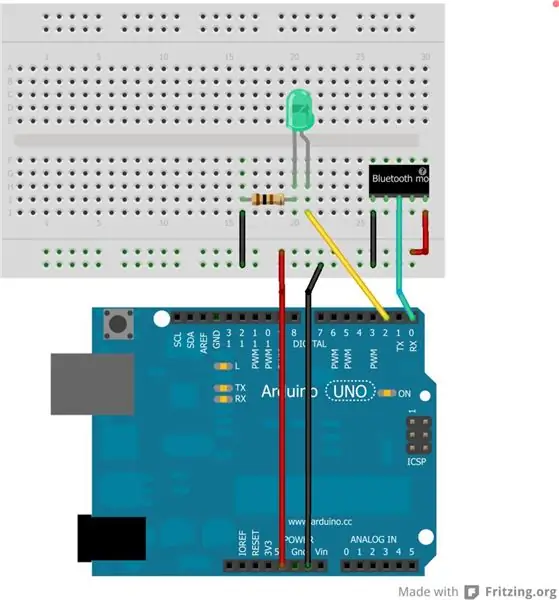
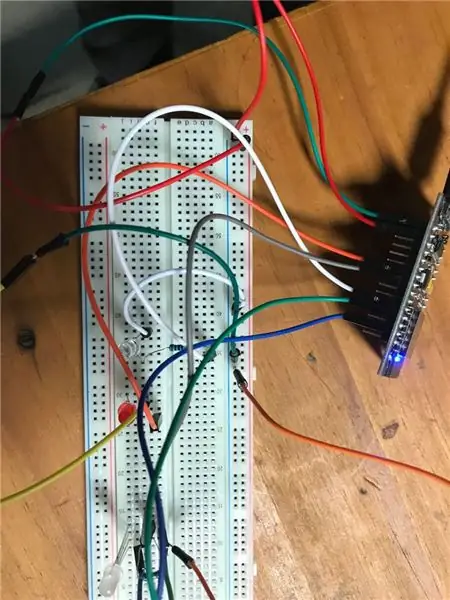
Etapa 3: CONEXIONES

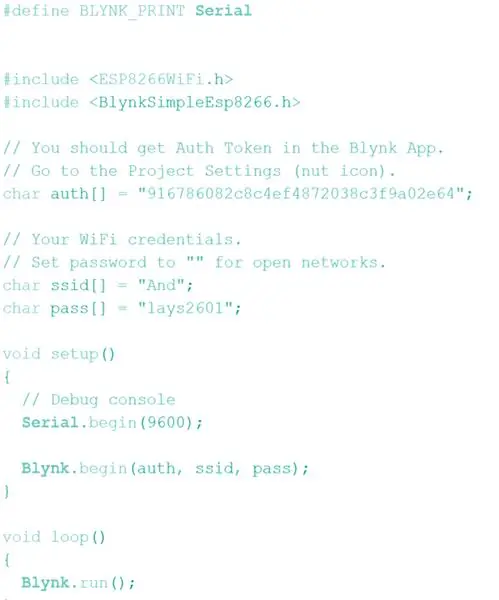
Etapa 4: CÓDIGO

O código seguinte fue empleado para realizar o projeto. Para que sua função seja necessária, instale a biblioteca de aplicação BLYNK para que o mar seja compatível com o uso a través do celular.
Para estabelecer a conexão entre os componentes e o software, se necessário, 3 elementos básicos:
- Vermelho Wfi o SSID
- Contraseña de la red empleada.
- Auto Token: este é o prefeito importancia ya que este concreto el puente entre la app y el circuito.
Uma vez montado o código e as conexões se debe abrir o aplicativo. Dentro de esta se cria um novo projeto:
- Se especifica o hardware empleado: en este caso seleccionamos Esp 8266 /
- Se estabelecer por igual o token automático um emplear.
-
Una vez ya en el interfaz se arrastra los botones empleados:
- Dos botones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 Deslizadores para cada uma das empresas ou cores do LED RGB… Rojo, Azul y Verde.
Recomendado:
Tubo de LED de pedra de vidro (WiFi controlado por aplicativo de smartphone): 6 etapas (com imagens)

Tubo de LED de pedra de vidro (WiFi controlado por meio do aplicativo de smartphone): Olá, colegas fabricantes! Neste manual, mostrarei como construir um tubo de LED controlado por WiFi que é preenchido com pedras de vidro para um bom efeito de difusão. Os LEDs são endereçáveis individualmente e, portanto, alguns efeitos interessantes são possíveis no
Como fazer um pote inteligente com NodeMCU controlado por aplicativo: 8 etapas

Como fazer um potenciômetro inteligente com NodeMCU controlado por aplicativo: Neste guia, construiremos um potenciômetro inteligente controlado por um ESP32 e um aplicativo para smartphone (iOS e Android). Usaremos NodeMCU (ESP32) para a conectividade e a biblioteca Blynk para a nuvem IoT e o aplicativo no smartphone.Finalmente nós
IOT fácil - Hub de sensor de RF controlado por aplicativo para dispositivos IOT de médio alcance: 4 etapas

IOT fácil - Hub de sensor de RF controlado por aplicativo para dispositivos IOT de médio alcance: nesta série de tutoriais, construiremos uma rede de dispositivos que podem ser controlados por meio de um link de rádio de um dispositivo de hub central. A vantagem de usar uma conexão de rádio serial de 433 MHz em vez de WIFI ou Bluetooth é o alcance muito maior (com bom
Walking Strandbeest, Java / Python e controlado por aplicativo: 4 etapas (com imagens)

Walking Strandbeest, Java / Python e App Controlado: este kit Strandbeest é um trabalho DIY baseado no Strandbeest inventado por Theo Jansen. Espantado com o design mecânico genial, quero equipá-lo com total capacidade de manobra e, em seguida, inteligência computacional. Neste instrutível, trabalhamos no primeiro pa
LED Pixel Art Frame com retro Arcade Art, controlado por aplicativo: 7 etapas (com imagens)

LED Pixel Art Frame com Retro Arcade Art, controlado por aplicativo: FAÇA UM APP CONTROLLED LED ART FRAME COM 1024 LEDs QUE EXIBE RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Polegada Folha de acrílico, 1/8 " polegada de espessura - fumaça clara transparente de plásticos da torneira
