
Índice:
- Etapa 1: os materiais
- Etapa 2: Fazendo o circuito
- Etapa 3: Criar um banco de dados
- Etapa 4: Gravando os dados do sensor no banco de dados
- Etapa 5: Exibindo seu IP na tela
- Etapa 6: Medir os sensores a cada 10 minutos
- Etapa 7: Fazendo o site
- Etapa 8: Criação do back-end
- Etapa 9: Criação do front-end
- Etapa 10: Construindo a Estufa
- Etapa 11: juntando tudo
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Como estudante, tenho o péssimo hábito de esquecer as coisas. Por isso, se eu quero cultivar um determinado tipo de planta, geralmente esqueço e ela morre porque não tem ninguém para cuidar dela.
Vou tentar consertar esse problema com o Mini-Serre. Mini-Serre é um sistema automatizado de monitoramento de jardinagem que envia dados de diferentes tipos de sensores instalados para um servidor da Web em execução no Raspberry Pi. Desta forma, o usuário pode monitorar suas plantas em um site onde quer que esteja. Este conceito está sendo desenvolvido como um projeto final dentro do primeiro ano de tecnologia de multimídia e comunicação, em Howest Kortrijk, Bélgica.
Etapa 1: os materiais

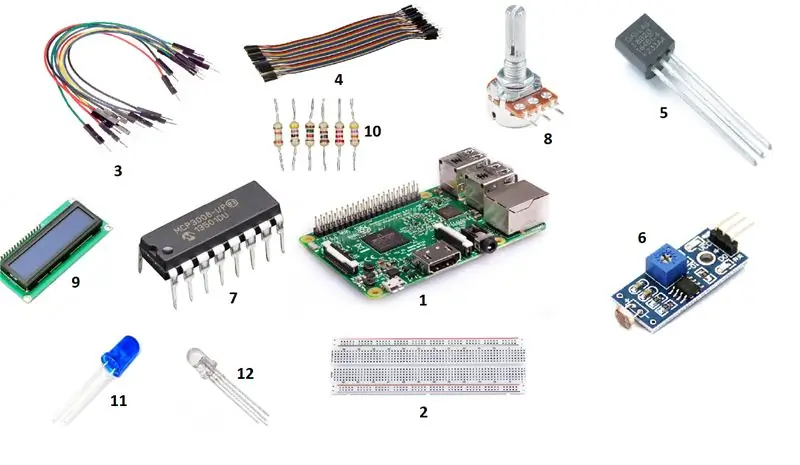
Para construir este projeto, você precisará dos seguintes itens:
Eletrônicos
- Framboesa pi 3 - kit
- Tábua de pão
- Conectores macho para macho
- Conectores macho-fêmea
- Dallas 18B20 (sensor de temperatura)
- Sensor de luz fotossensível para detecção de fotoresistor
- MCP3008
- Potenciômetro
- Tela de LCD
- Resistores
- LED azul
- LED RGB
Carcaça:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Placa de madeira (parte inferior da caixa) 15. Pregos 16. Parafusos
Ferramentas:
17. Martelo 18. Serra 19. Chave de fenda 20. Broca
Etapa 2: Fazendo o circuito


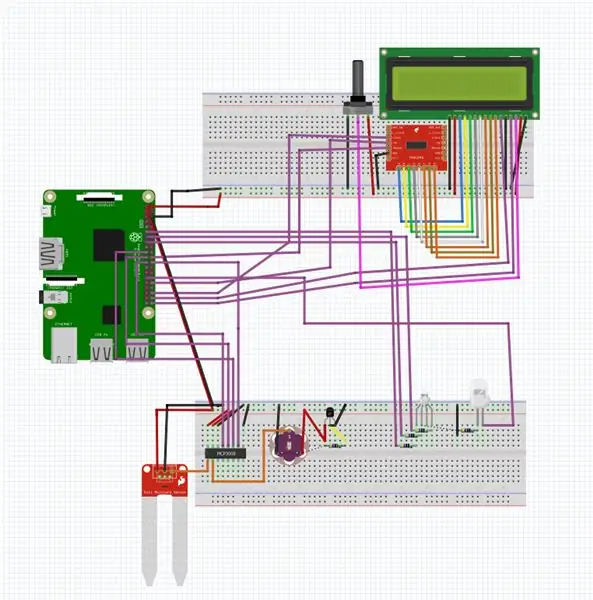
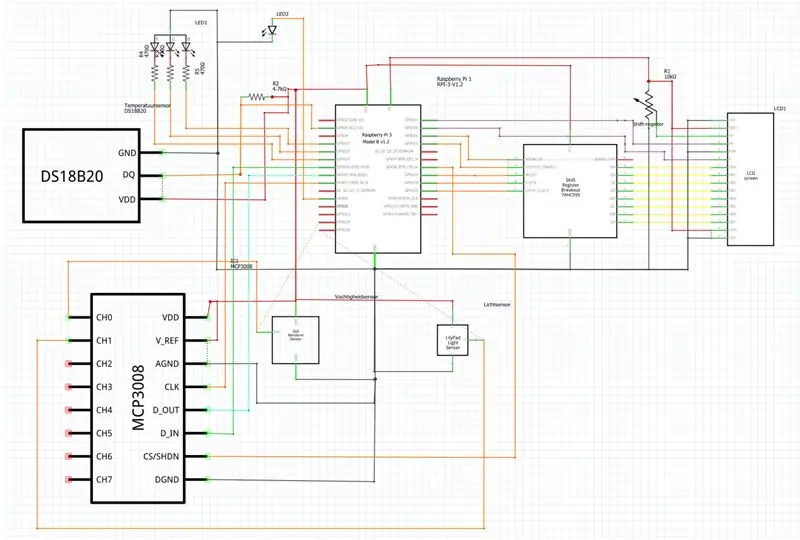
Na etapa 2 vamos fazer o circuito para este projeto. Este é o mínimo absoluto de que você precisa se quiser que funcione. Use a mesa de fritagem e o diagrama para fazer uma cópia do circuito. É aqui que você precisa de todos os materiais elétricos da etapa 1.
Informações sobre o circuito:
Temos 2 sensores conectados ao MCP3008 que são o sensor de luz e o sensor de umidade do solo. O sensor de temperatura tem uma saída digital e usa um pino GPIO no Raspberry Pi.
Extra:
Também implementei um display LCD que tornará mais fácil, mais tarde, conectar-se ao Raspberry Pi sem a necessidade de conectar ao seu laptop. Isso não é necessário, mas é altamente sugerido.
Etapa 3: Criar um banco de dados

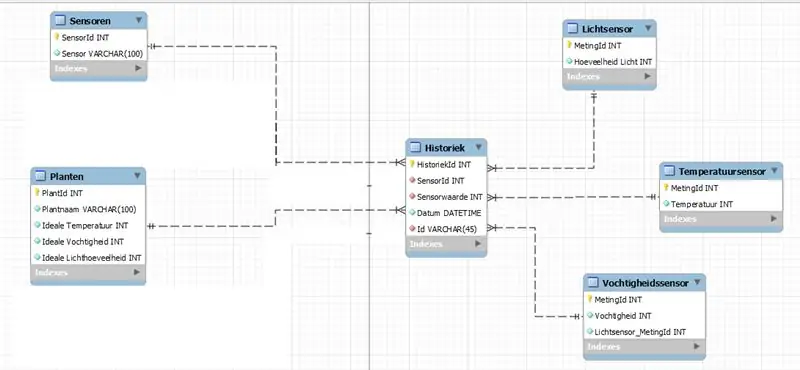
É muito importante armazenar seus dados dos sensores de forma organizada, mas também segura. É por isso que decidi armazenar meus dados em um banco de dados. Só assim consigo aceder a esta base de dados (com uma conta pessoal) e mantê-la organizada. Na imagem acima você pode encontrar meu esquema em meu banco de dados e abaixo um arquivo para exportar o banco de dados para um programa de banco de dados, por exemplo MySQL.
Programa de banco de dados É importante que nosso banco de dados funcione por conta própria a partir do Raspberry Pi. Você pode fazer isso baixando o MySQL ou MariaDB para o Raspberry Pi. Primeiro, você deseja criar o banco de dados em seu computador no MySQL Workbench. Em seguida, você exporta este banco de dados como um arquivo independente. Agora conecte-se ao banco de dados do Raspberry Pi através do MySQL Workbench e restaure o banco de dados aqui. Agora você tem o banco de dados em execução no Raspberry Pi!
Etapa 4: Gravando os dados do sensor no banco de dados
Depois que o banco de dados estiver em execução em seu Raspberry Pi, queremos que nossos sensores possam armazenar seus dados nele. Podemos fazer isso criando 3 scripts separados (o que é feito no PyCharm). Um bom recurso incluído no PyCharm é que você pode se conectar ao seu Pi e, dessa forma, acessar seu banco de dados e escrever diretamente nele. Os dados também são lidos diretamente pelo Raspberry Pi e os LEDs acenderão de acordo com o que você precisa.
O LED azul acende: O solo não está úmido o suficiente. O LED RGB acende em verde: está tudo bem. O LED RGB acende em vermelho: está muito quente, abra o teto para esfriar um pouco. O LED RGB acende em azul: está muito frio, feche o telhado se estiver aberto.
Você pode baixar todos os scripts do meu repositório github:
Nota: Eu usei minhas informações pessoais de login para os bancos de dados, então você pode ter que alterá-las para caber nas suas.
Nota: A pasta DB1 contém uma classe 'banco de dados' que é importada no código que irá conectar ao seu banco de dados.
Etapa 5: Exibindo seu IP na tela

O visor mostra o endereço IP em que o Raspberry Pi está sendo executado, dessa forma, você pode conectar-se facilmente sem fios ao Raspberry Pi. Eu também escrevi um script para isso que lê o IP do seu pi e o exibe no visor (observe que seus pinos GPIO correspondem, caso contrário, pode não funcionar). O Raspberry Pi executa este script automaticamente na inicialização. Você pode fazer isso adicionando algum código ao arquivo rc.local em seu Raspberry Pi. Você pode chegar lá digitando 'sudo nano /etc/rc.local', antes da última linha de código que você deseja adicionar 'Python3.5 / home / user / filelocation &'.
Você pode encontrar o script aqui:
Nota: o '&' no final, fará com que o script seja executado uma vez e imediatamente o parará para que outros scripts também possam ser executados.
Etapa 6: Medir os sensores a cada 10 minutos

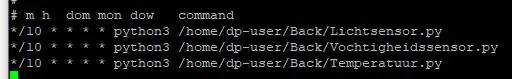
Não queremos que nosso banco de dados seja preenchido pelos sensordata a cada 0,001 segundos, caso contrário, isso tornará muito difícil para o banco de dados acompanhar todos os dados que chegam e ele pode travar. É por isso que adicionei um recado ao 'crontab' no Raspberry Pi. Crontab é um programa que mantém o controle de tarefas agendadas para que você possa simplesmente executar o script a cada 10 minutos apenas uma vez.
Como configurar:
Você pode configurar isso digitando primeiro na linha de comando do Raspberry Pi 'crontab -e', o que abre o editor do crontab. Role para baixo até o final do arquivo e adicione 3 linhas, uma para cada sensor.
'* / 10 * * * * python3.5 / home / user / filepath / sensor1'
Nota: O '* / 10' são os 10 minutos que desejamos ter entre cada medição. O código que digitei depois é a versão python que você está executando e o arquivo que deseja executar, portanto, você deve escrever uma linha para cada sensor, porque eles existem a partir de 3 arquivos diferentes.
Etapa 7: Fazendo o site

Criei meu site em um programa chamado Atom. É um programa muito simples de usar e aconselhável se você for iniciante na escrita de HTML e CSS como eu.
Você pode encontrar todos os códigos e imagens usados neste link:
Fiz o front-end do site no Visual Studio Code, portanto, se você não está planejando fazer o HTML e CSS sozinho, pode simplesmente adicionar os arquivos a uma nova pasta no Visual Studio Code em vez de no Atom.
Etapa 8: Criação do back-end
O back-end e o front-end serão as coisas que realmente fazem algo acontecer no site que acabamos de criar. No back-end, nos conectamos ao nosso banco de dados mais uma vez e em vez de colocar os dados no banco de dados. Agora vamos ler todos os dados dos diferentes sensores e usando Socket. IO vamos enviar para o nosso front-end para que possamos exibi-los no site.
Você pode encontrar o código para o back-end aqui:
Observação: usamos a classe de banco de dados que usamos anteriormente, então não incluí neste repositório.
Etapa 9: Criação do front-end
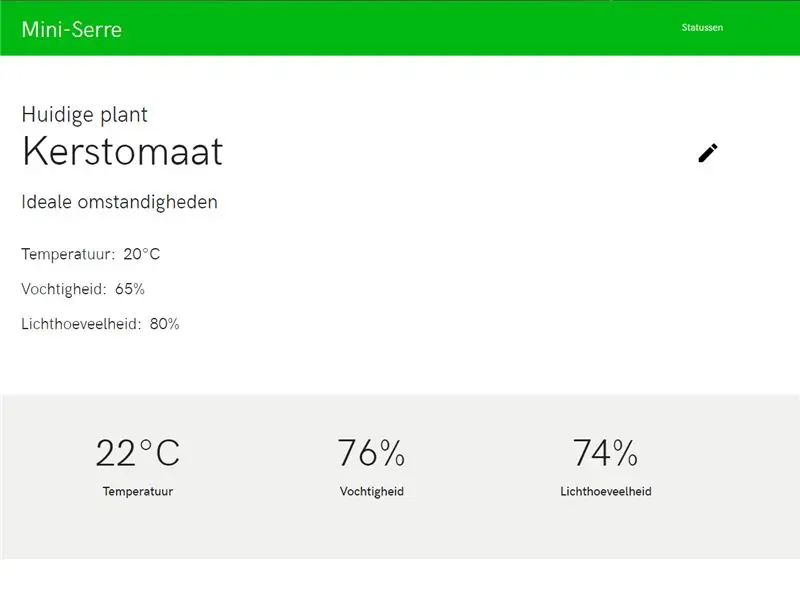
O front-end é onde combinamos nosso código HTML e CSS com JavaScript e nosso back-end. O JavaScript que escrevi tenta fazer uma conexão com o back-end que deve estar em execução. Agora o Back-end nos enviará todos os dados dos sensores e podemos fazer algumas funções em JavaScript que editam o arquivo HTML para que se ajuste aos nossos valores atuais.
O JavaScript pode ser encontrado aqui:
Nota: certifique-se de vincular seu HTML à pasta correta do local do seu JavaScript, caso contrário, pode não funcionar.
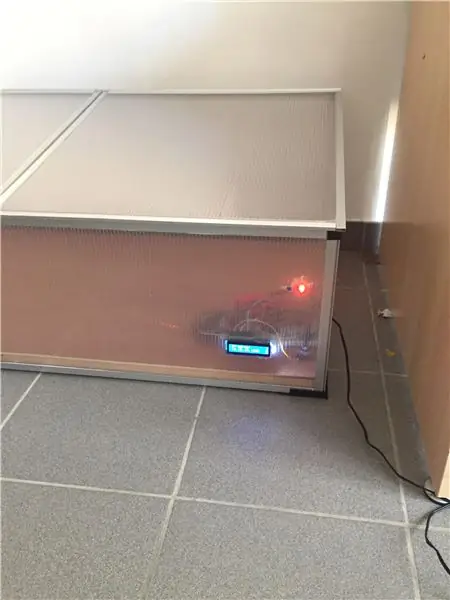
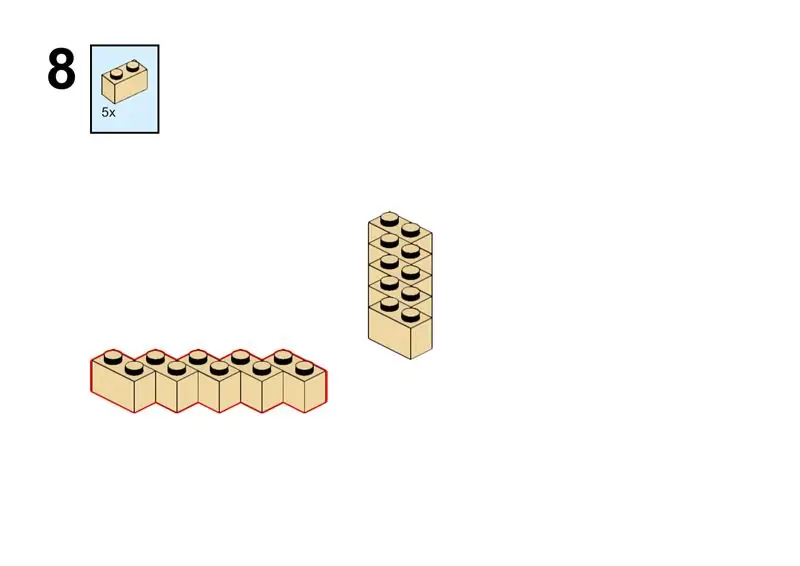
Etapa 10: Construindo a Estufa


Comprei um pacote pré-fabricado da Brico:
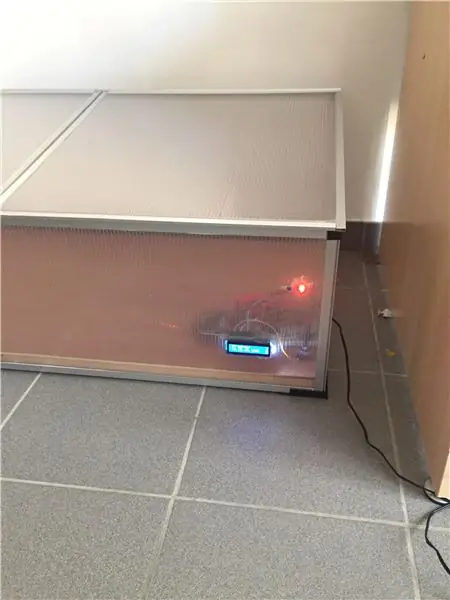
Basta seguir as etapas que acompanham o pacote. Depois que isso for feito, não estamos totalmente prontos para colocar nosso Raspberry Pi lá. Primeiro, precisamos fazer um 'piso' ou fundo para a estufa, você pode fazer isso pegando uma placa de madeira e medindo seu tamanho para caber. Primeiro fiz uma moldura de madeira para que a placa de madeira tivesse algo para se apoiar.
Etapa 11: juntando tudo



Estamos quase prontos! Apenas esta última etapa e você está pronto para começar. Pegue o Raspberry Pi e a estufa, faça alguns orifícios para passar os LEDs, faça um orifício para a tela e um orifício para a fonte de alimentação do Raspberry Pi. Coloque tudo na estufa, conecte o Pi e pronto! Você tem sua própria estufa!
Recomendado:
PSU MINI MULTITENSÃO PORTÁTIL COM USB, FLASHLIGHT, TESTADOR DE COMPONENTES E CARREGADOR INTEGRADO: 6 etapas

PSU MINI MULTITENSÃO PORTÁTIL COM USB, FLASHLIGHT, TESTADOR DE COMPONENTES E CARREGADOR INTEGRADO: Bem-vindo ao meu primeiro instructable! Com este instrutível, você é capaz de transformar um banco de energia solar duvidoso / barato (com algumas peças extras) em algo útil. Algo que você pode usar todos os dias, como eu, porque é muito bom de usar! Mais de av
Osciloscópio CRT mini alimentado por bateria: 7 etapas (com imagens)

Osciloscópio CRT com mini bateria: Olá! Neste Instructable, mostrarei como fazer um mini osciloscópio CRT alimentado por bateria. Um osciloscópio é uma ferramenta importante para trabalhar com eletrônicos; você pode ver todos os sinais fluindo em um circuito e solucionar
Como fazer um MP3 player com LCD usando o Arduino e o módulo DFPlayer Mini MP3 Player: 6 etapas

Como fazer um MP3 Player com LCD usando Arduino e DFPlayer Mini MP3 Player Module: Hoje faremos um MP3 player com LCD usando Arduino e DFPlayer mini MP3 Player Module. O projeto pode ler os arquivos MP3 no cartão SD, e pode pausar e jogar da mesma forma que o dispositivo de 10 anos atrás. E também tem a música anterior e a próxima diversão
Mini alto-falante reciclado: 7 etapas (com imagens)

Mini alto-falante reciclado: Olá pessoal, aqui é o Matthias de novo e hoje estamos fazendo um minifalante reciclado. O volume nele não será muito alto porque não tem um amplificador, mas você ainda pode controlar o volume com um telefone ou computador. Divirta-se
DIY - Make USB Mini Speaker System com PAM8403 e papelão - Parafuso de ouro: 5 etapas

DIY - Make USB Mini Speaker System com PAM8403 e papelão | Gold Screw: Hoje, vou mostrar a vocês como fazer um sistema de mini alto-falantes USB com módulo amplificador PAM8403 e papelão. É muito fácil com materiais baratos
