
Índice:
- Etapa 1: Peças e ferramentas necessárias
- Etapa 2: Fonte de alimentação
- Etapa 3: Medir os dados meteorológicos
- Etapa 4: usando uma antena externa (3dBi)
- Etapa 5: soldar os cabeçalhos
- Etapa 6: Adicionar cabeçalhos e terminais
- Etapa 7: Monte a placa de carregamento:
- Etapa 8: Diagrama de fiação
- Etapa 9: Projetando o Gabinete
- Etapa 10: Impressão 3D
- Etapa 11: Instalando o painel solar e a bateria
- Etapa 12: Instalando a antena
- Etapa 13: Instalando a placa de circuito
- Etapa 14: feche a tampa frontal
- Etapa 15: Programação
- Etapa 16: Instale o aplicativo e biblioteca Blynk
- Etapa 17: faça o painel de controle
- Etapa 18: Upload de dados do sensor para ThingSpeak
- Etapa 19: Teste Final
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.





Neste Instructable, vou mostrar a você como construir uma estação meteorológica WiFi alimentada por energia solar com uma placa Wemos. O Wemos D1 Mini Pro tem um formato pequeno e uma ampla gama de protetores plug-and-play que o tornam uma solução ideal para iniciar rapidamente a programação do ESP8266 SoC. É uma maneira barata de construir a Internet das Coisas (IoT) e é compatível com o Arduino.
Você também pode dar uma olhada na minha nova versão - 3.0 Weather Station.
Você também pode dar uma olhada na minha nova estação meteorológica versão 2.0.
Você pode comprar V2.0 PCB da PCBWay.
Você pode encontrar todos os meus projetos em
A nova Estação Meteorológica possui os seguintes recursos:
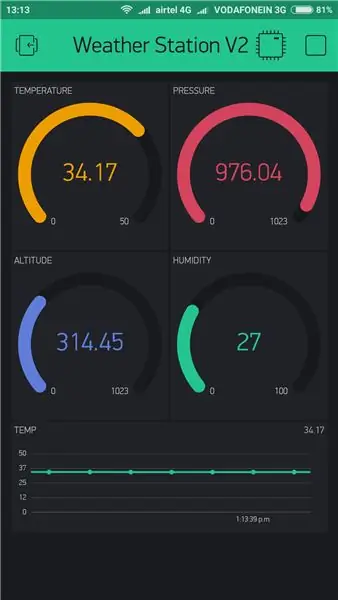
1. A estação meteorológica pode medir: temperatura, umidade, pressão barométrica, altitude
2. Você pode monitorar os parâmetros climáticos acima de seu smartphone ou da web (ThingSpeak.com)
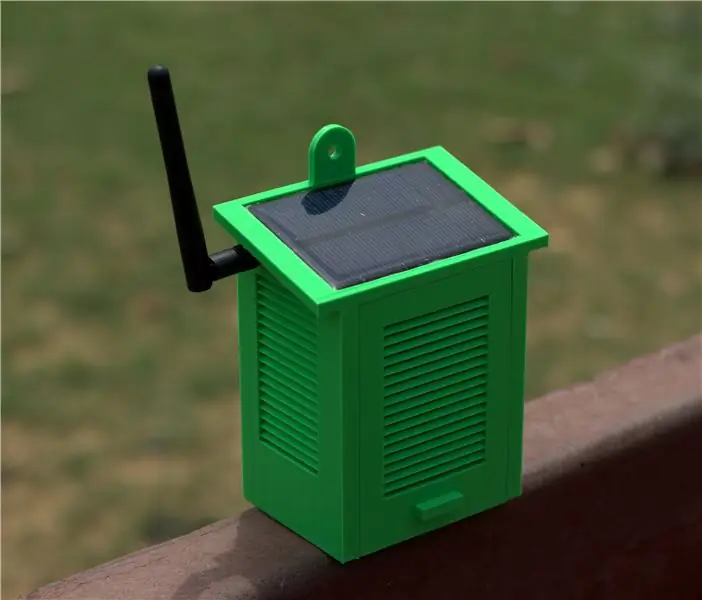
3. Todo o circuito junto com a fonte de alimentação é colocado dentro de um gabinete impresso em 3D.
4. O alcance do dispositivo é aprimorado com o uso de uma antena externa 3dBi. Tem cerca de 100 metros.
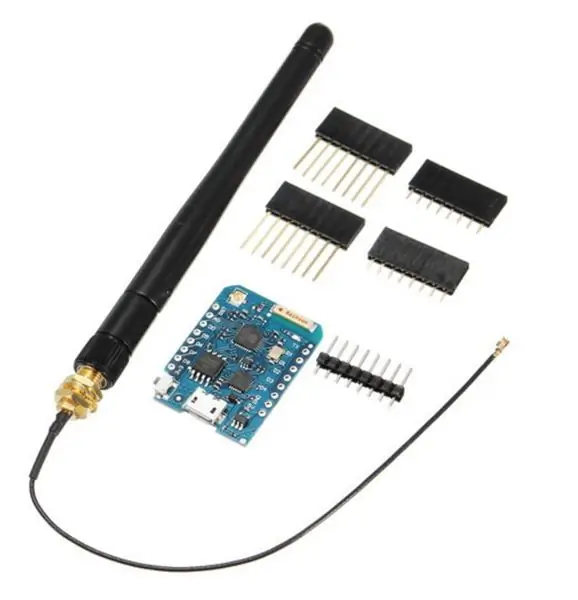
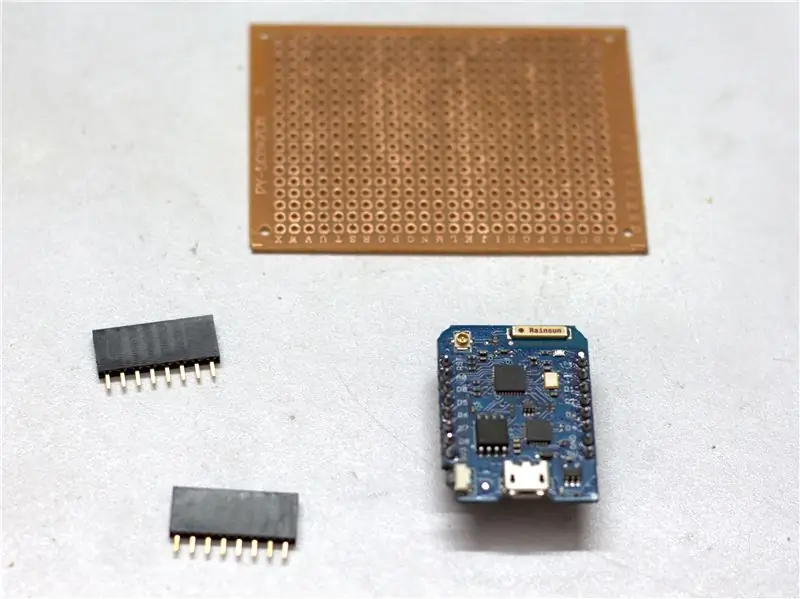
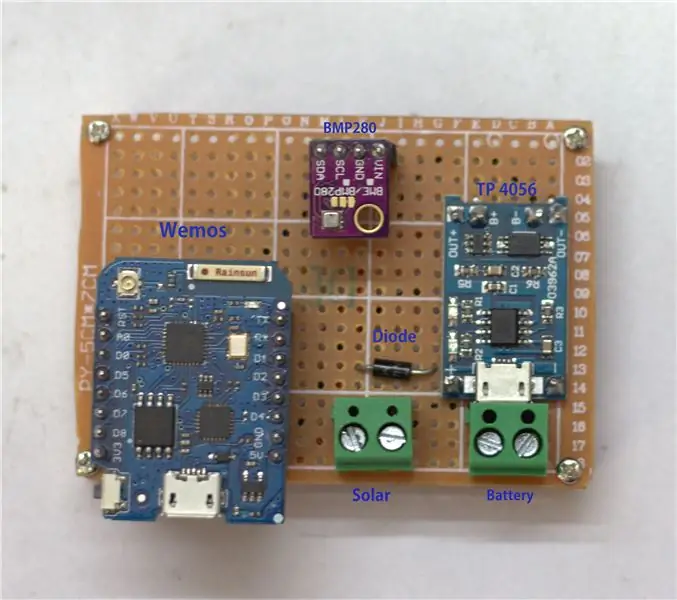
Etapa 1: Peças e ferramentas necessárias



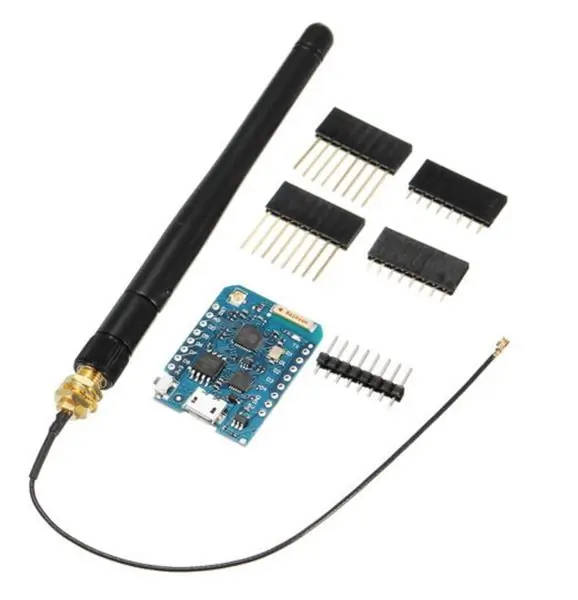
1. Wemos D1 Mini Pro (Amazon / Banggood)
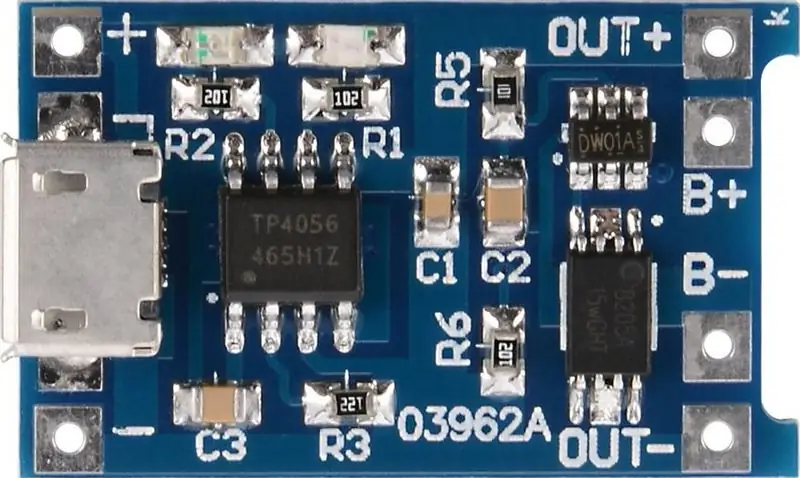
2. Placa de carregamento TP 4056 (Amazon / Aliexpress)
3. Diodo (Aliexpress)
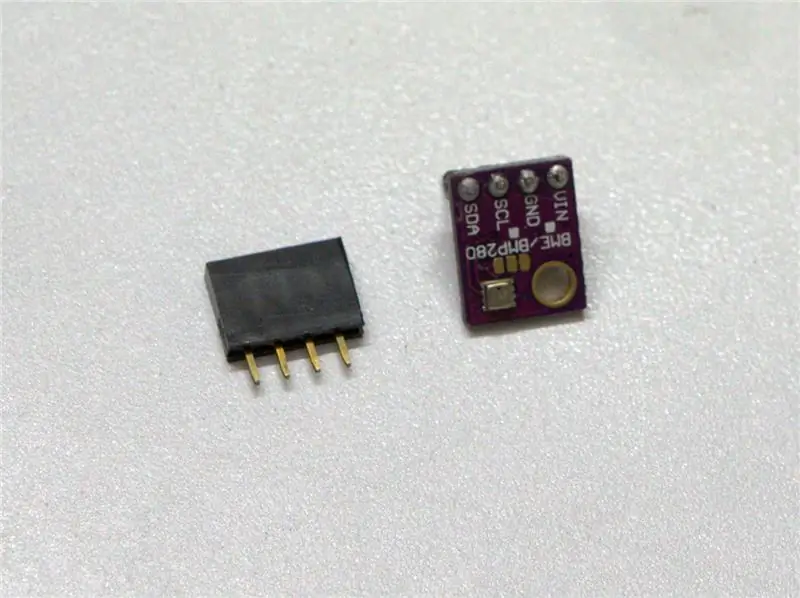
4. Sensor BME 280 (Aliexpress)
5. Painel Solar (Banggood)
6. Placa perfurada (Banggood)
7. Terminais de parafuso (Banggood)
8. Impasses de PCB (Banggood)
9. Bateria de íons de lítio (Banggood)
10. Suporte de bateria AA (Amazon)
11. Fio 22 AWG (Amazon / Banggood)
12. Super Cola (Amazon)
13. Fita adesiva (Amazon)
14. Filamento de impressão 3D -PLA (GearBest)
Ferramentas usadas:
Impressora 1.3D (Anet A8 / Creality CR-10 Mini)
2. Ferro de soldar (Amazon)
3. Pistola de cola (Amazon)
4. Cortador de fio / descascador (Amazon)
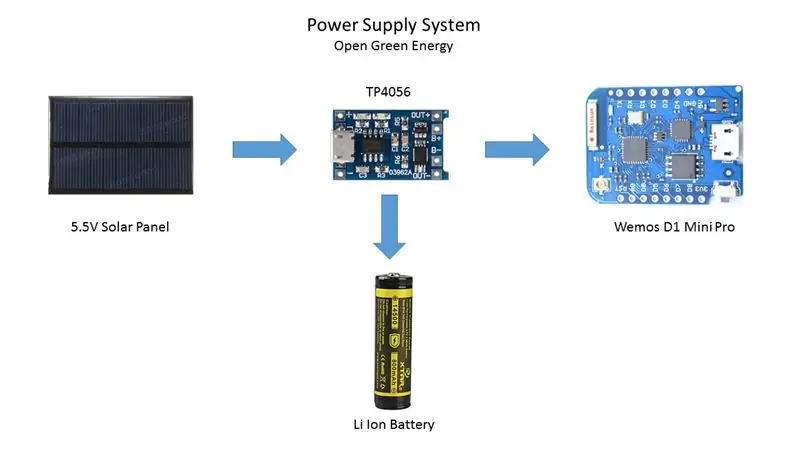
Etapa 2: Fonte de alimentação


Meu plano é implantar a estação meteorológica em um lugar remoto (minha casa de fazenda). Para operar a estação meteorológica continuamente, deve haver um fornecimento de energia contínuo, caso contrário o sistema não funcionará. A melhor maneira de fornecer energia contínua ao circuito é usando uma bateria. Mas depois de alguns dias a carga da bateria acaba e é muito difícil ir até lá e carregá-la. Então, um circuito de carregamento solar foi proposto para usar a energia gratuita do sol para carregar as baterias e alimentar a placa Wemos. Usei uma bateria de íons de lítio 14450 em vez de uma bateria 18650 por causa de seu tamanho menor. O tamanho é igual ao de uma bateria AA.
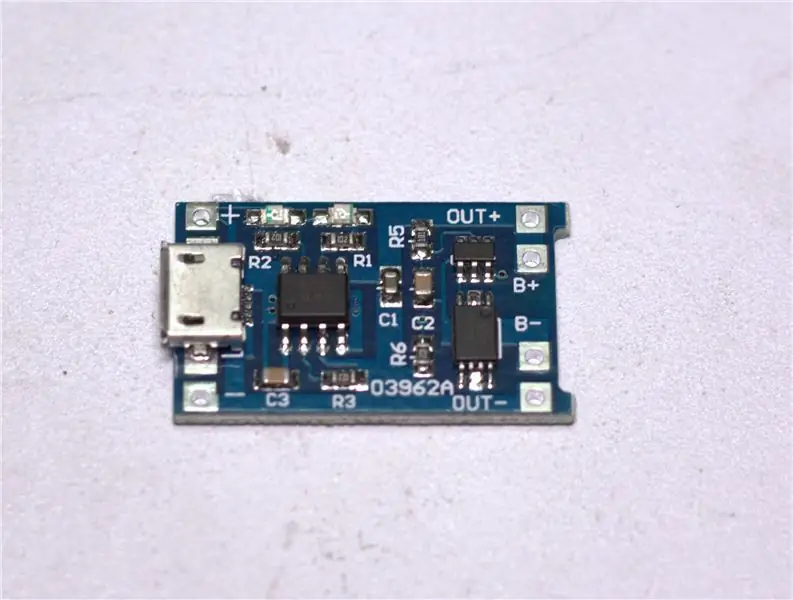
A bateria é carregada a partir de um painel solar através de um módulo de carregamento TP4056. O módulo TP4056 vem com chip de proteção da bateria ou sem chip de proteção. Vou recomendar a compra de um módulo que tem um chip de proteção de bateria incluído.
Sobre o carregador de bateria TP4056
O módulo TP4056 é perfeito para carregar células simples de 3,7 V 1 Ah ou células LiPo superiores. Com base no IC do carregador TP4056 e IC de proteção da bateria DW01, este módulo oferecerá corrente de carga de 1000 mA e será interrompido quando o carregamento for concluído. Além disso, quando a tensão da bateria cai abaixo de 2,4 V, o IC de proteção corta a carga para proteger a célula de subtensão. Ele também protege contra sobretensão e conexão reversa de polaridade.
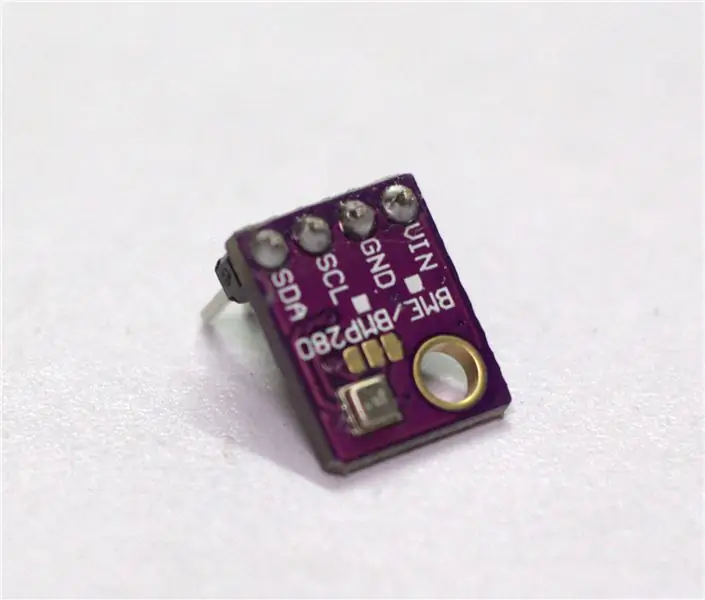
Etapa 3: Medir os dados meteorológicos



Nos primeiros dias, parâmetros climáticos como temperatura ambiente, umidade e pressão barométrica eram medidos com instrumentos analógicos separados: termômetro, higrômetro e barômetro. Mas hoje o mercado está inundado com sensores digitais baratos e eficientes que podem ser usados para medir uma variedade de parâmetros ambientais. Os melhores exemplos são sensores como DHT11, DHT 22, BMP180, BMP280, etc.
Neste projeto, usaremos um sensor BMP 280.
BMP 280:
O BMP280 é um sensor sofisticado que mede com muita precisão a pressão barométrica e a temperatura com uma precisão razoável. O BME280 é a próxima geração de sensores da Bosch e é a atualização para o BMP085 / BMP180 / BMP183 - com um ruído de baixa altitude de 0,25m e o mesmo tempo de conversão rápido.
A vantagem desse sensor é que ele pode usar I2C ou SPI para comunicação com o microcontrolador. Para uma fiação simples e fácil, sugerirei comprar a placa da versão I2C.
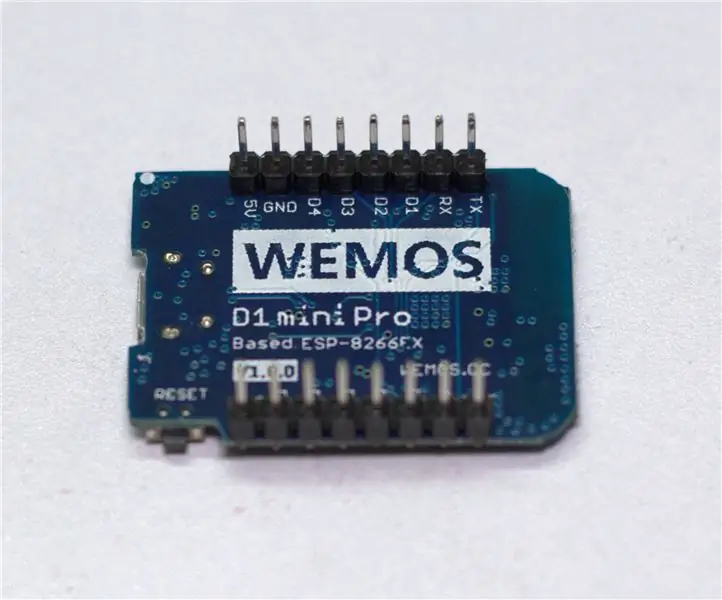
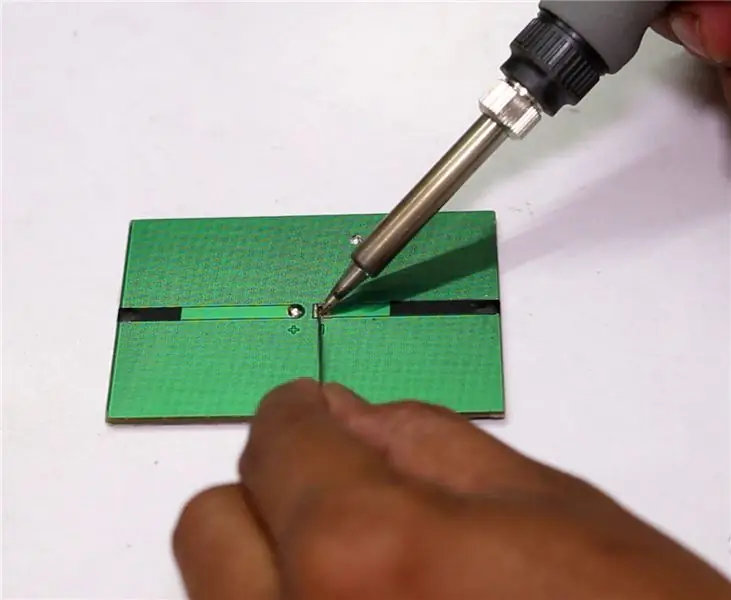
Etapa 4: usando uma antena externa (3dBi)

O Wemos D1 mini placa Pro tem uma antena de cerâmica embutida junto com uma provisão para conectar uma antena externa para melhorar o alcance. Antes de usar a antena externa, você deve redirecionar o sinal da antena da antena de cerâmica embutida para o soquete externo. Isso pode ser feito girando o pequeno resistor de Zero Ohm de montagem em superfície (0603) (às vezes chamado de link).
Você pode assistir a este vídeo feito por Alex Eames para girar o resistor de zero ohm.
Em seguida, encaixe o conector SMA da antena no slot de mini antena Wemos Pro.
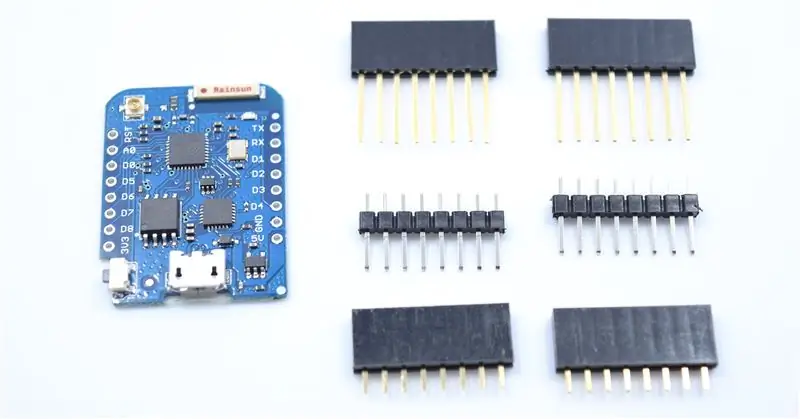
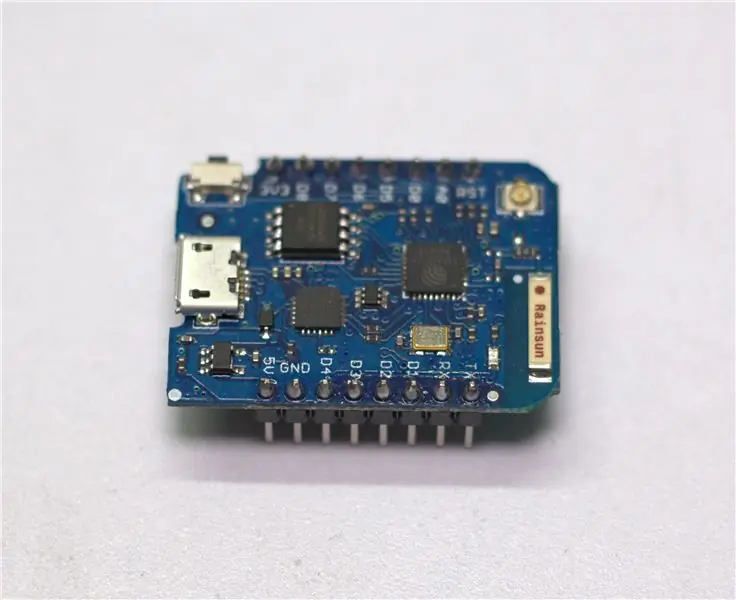
Etapa 5: soldar os cabeçalhos



Os módulos Wemos vêm com uma variedade de conectores, mas você deve soldá-los de acordo com suas necessidades.
Para este projeto, 1. Solde os dois cabeçotes machos na miniplaca Wemos D1 pro.
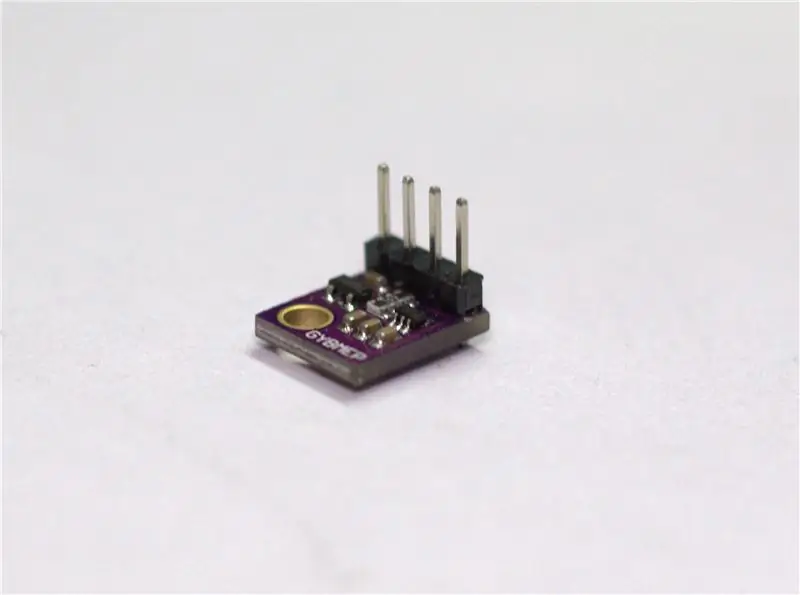
2. Solde um cabeçalho macho de 4 pinos no módulo BMP 280.
Depois de soldar os cabeçotes, o módulo terá a aparência mostrada na imagem acima.
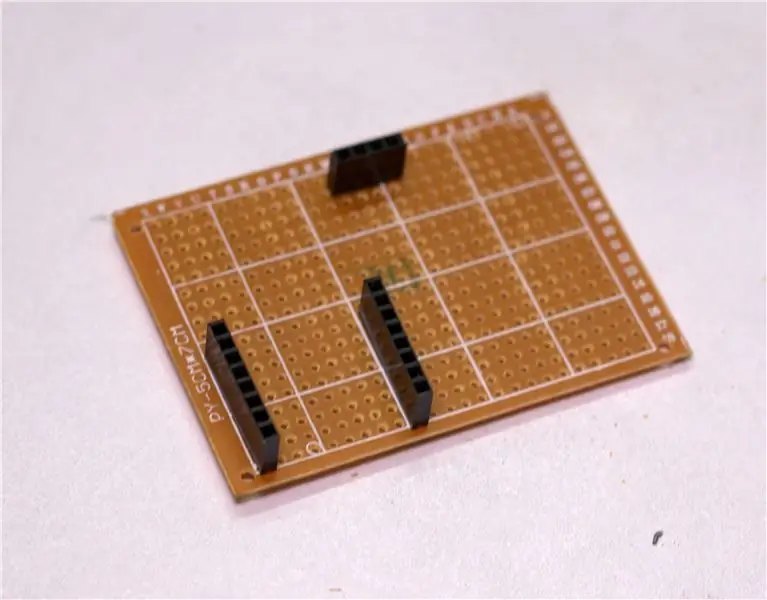
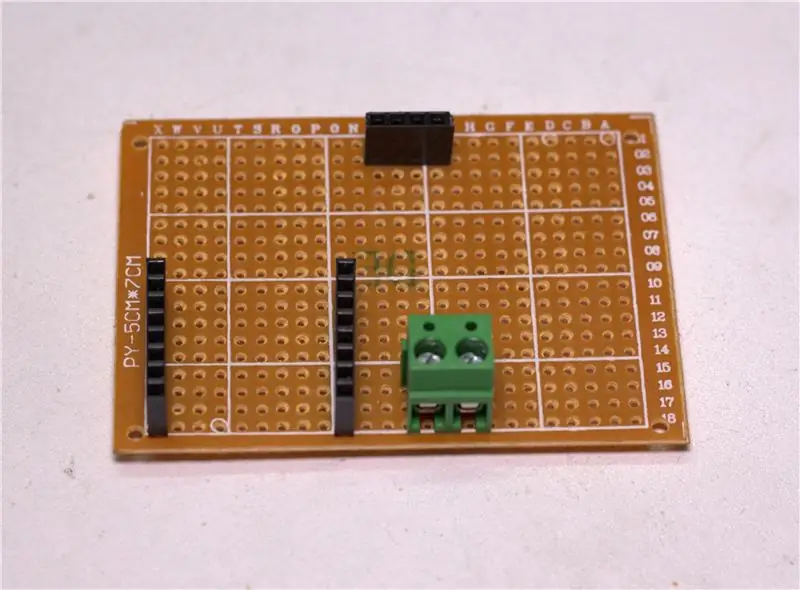
Etapa 6: Adicionar cabeçalhos e terminais




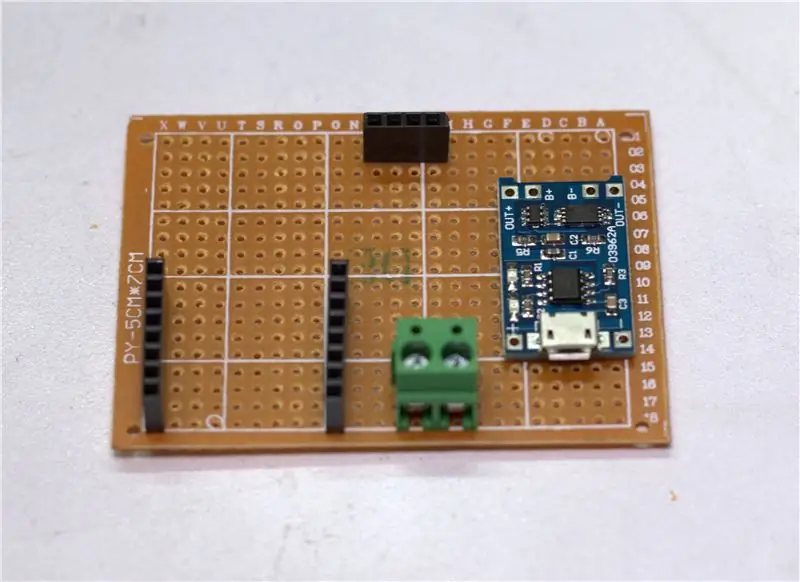
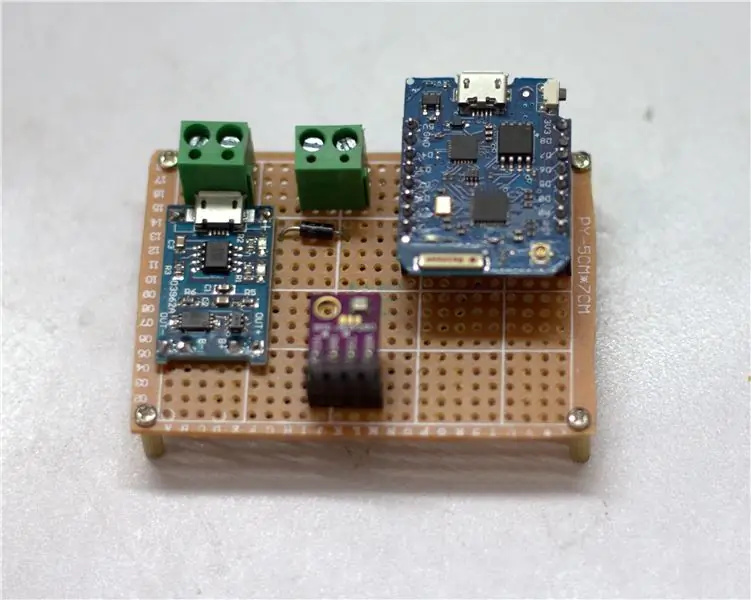
A próxima etapa é soldar os cabeçalhos à placa perfurada.
1. Primeiro, coloque a placa Wemos sobre a placa perfurada e marque a pegada. Em seguida, solde as duas fileiras de cabeçotes fêmeas sobre a posição marcada.
2. Em seguida, solde um conector fêmea de 4 pinos como mostrado na imagem.
3. Terminais de parafuso de solda para conexão da bateria.
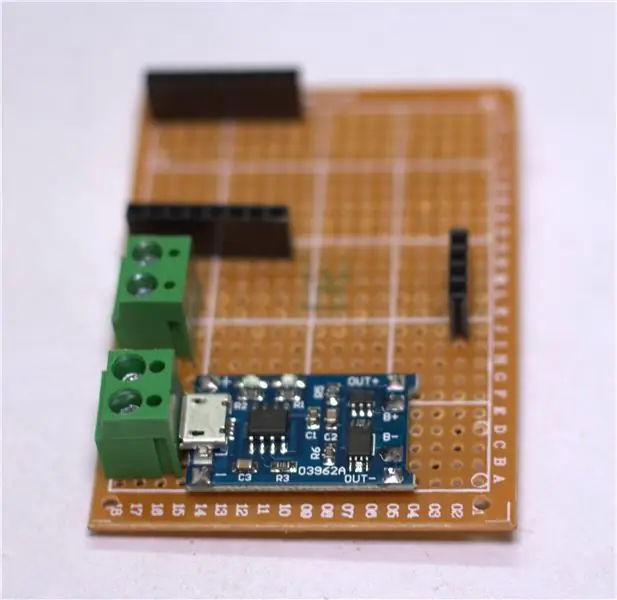
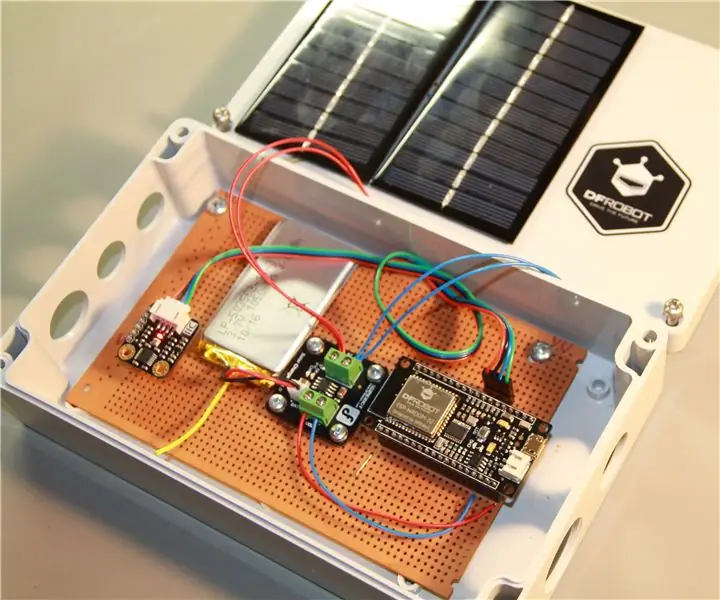
Etapa 7: Monte a placa de carregamento:



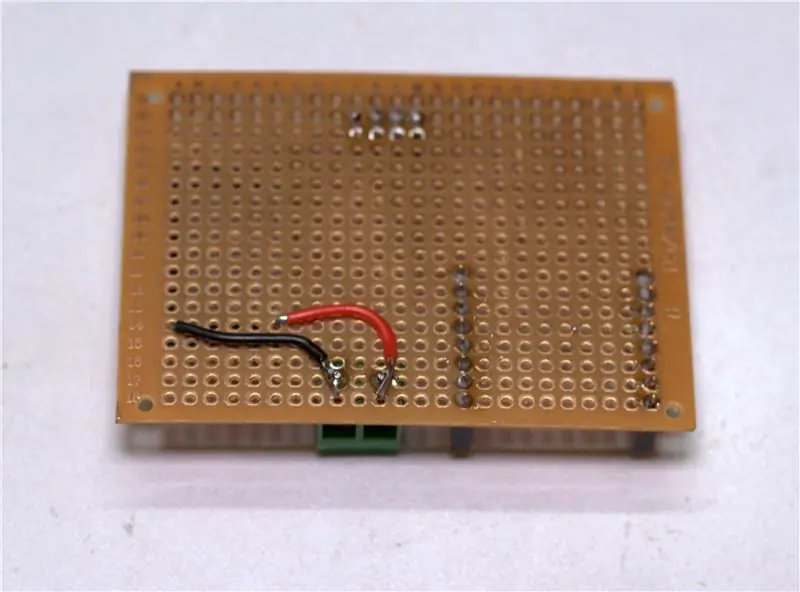
Cole um pequeno pedaço de fita dupla-face na parte de trás do módulo de carregamento e cole-o na placa perfurada conforme mostrado na imagem. Durante a montagem, deve-se tomar cuidado para alinhar a placa de forma que os orifícios de soldagem coincidam com os orifícios perfurados da placa.
Adicionando terminal para painel solar
Solde um terminal de parafuso perto da porta micro USB da placa de carregamento.
Você pode soldar este terminal na etapa anterior também.
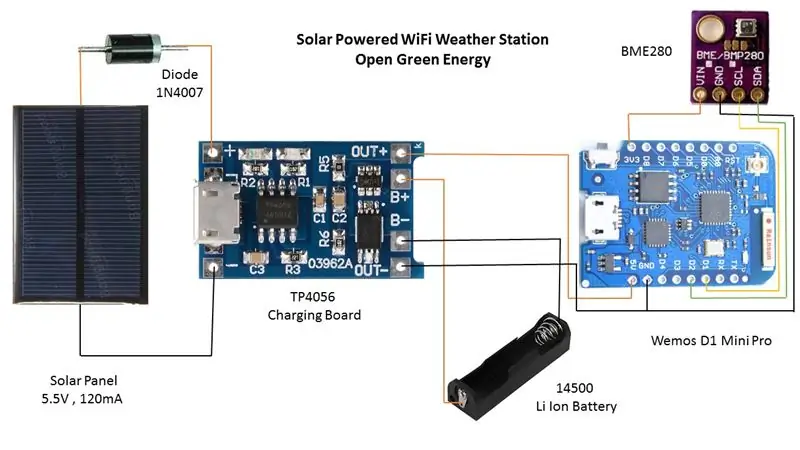
Etapa 8: Diagrama de fiação



Primeiro, corto pequenos pedaços de fios de cores diferentes e retiro o isolamento em ambas as extremidades.
Então eu soldo os fios de acordo com o diagrama esquemático como mostrado na imagem acima.
Wemos -> BME 280
3,3 V - -> Vin
GND GND
D1 SCL
D2 SDA
Conexão TP4056
Terminal do painel solar -> + e - perto da porta micro USB
Terminal da bateria -> B + e B-
5V e GND de Wemos -> Out + e Out-
Nota: O diodo conectado ao painel solar (mostrado no esquema) não é necessário, pois o módulo TP4056 tem um diodo integrado na entrada.
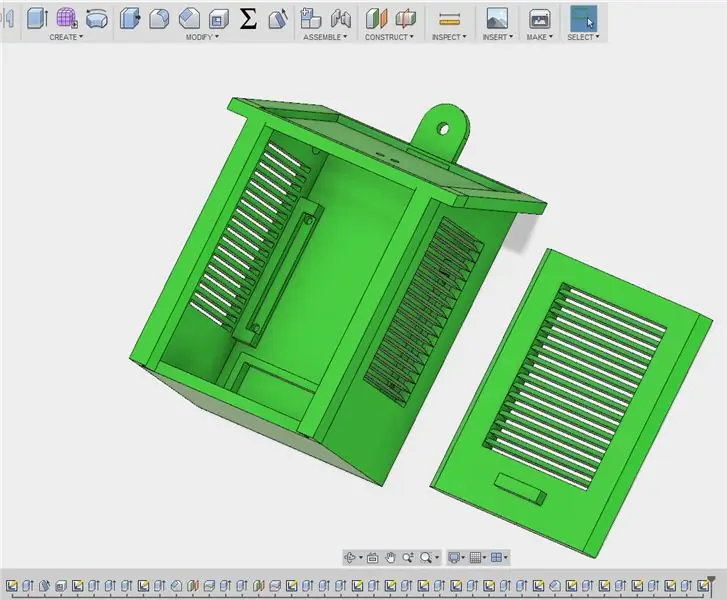
Etapa 9: Projetando o Gabinete

Essa foi a etapa mais demorada para mim. Gastei cerca de 4 horas para projetar o gabinete. Usei o Autodesk Fusion 360 para projetá-lo. O gabinete tem duas partes: corpo principal e tampa frontal
O corpo principal é basicamente projetado para acomodar todos os componentes. Pode acomodar os seguintes componentes
1. placa de circuito 50x70mm
2. Suporte de bateria AA
3. Painel solar 85,5 x 58,5 x 3 mm
4. Antena externa 3dBi
Baixe os arquivos.stl do Thingiverse
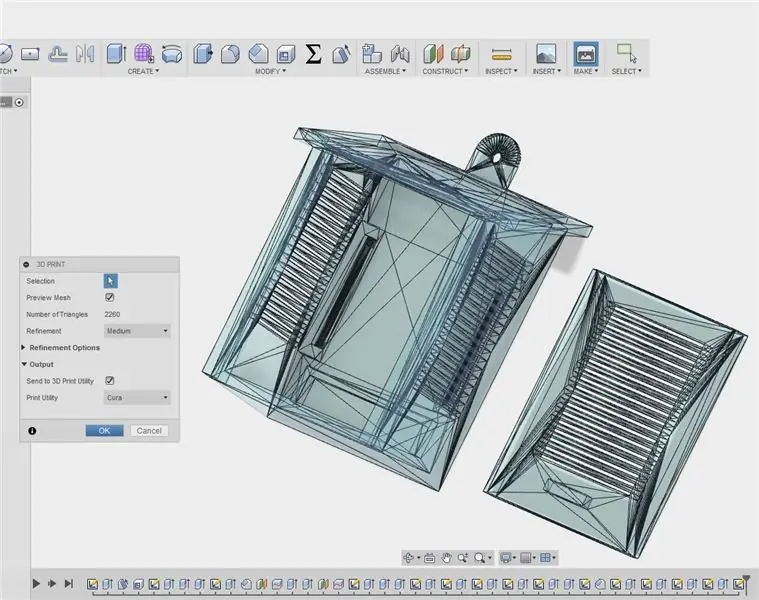
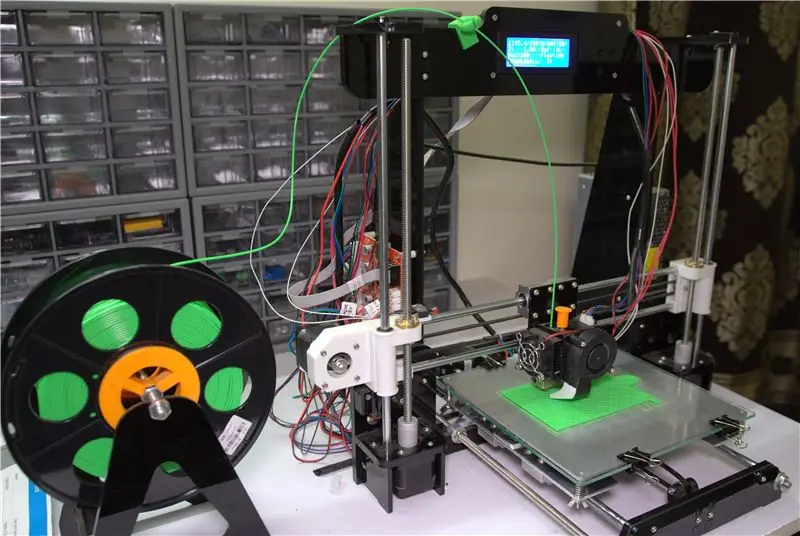
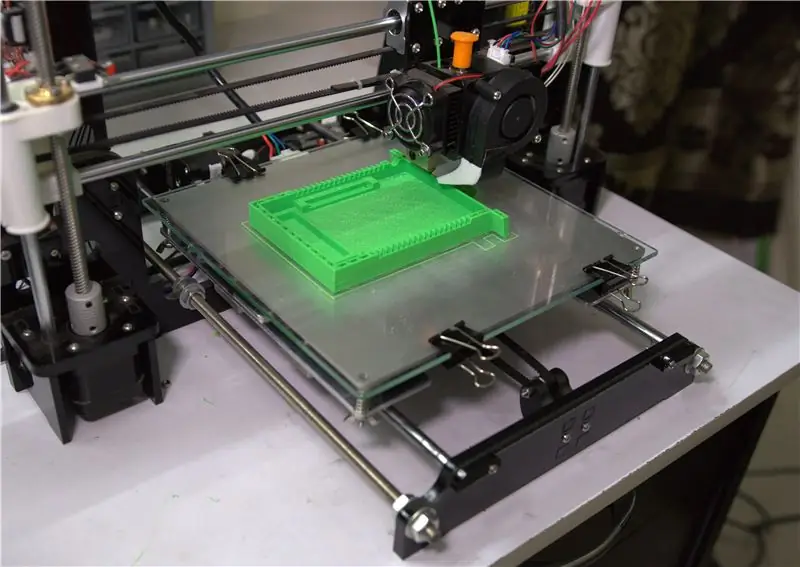
Etapa 10: Impressão 3D



Após a conclusão do design, é hora de imprimir em 3D o gabinete. No Fusion 360, você pode clicar em fazer e fatiar o modelo usando um software divisor. Usei Cura para fatiar o modelo.
Usei uma impressora 3D Anet A8 e PLA verde 1,75 mm para imprimir todas as partes do corpo. Levei cerca de 11 horas para imprimir o corpo principal e cerca de 4 horas para imprimir a capa.
Eu recomendo fortemente o uso de outra impressora para você que é Creality CR-10. Agora, uma mini versão do CR-10 também está disponível. As impressoras Creality são uma das minhas impressoras 3D favoritas.
Como sou novo no design 3D, meu design não era otimista. Mas tenho certeza, esse invólucro pode ser feito com menos material (menos tempo de impressão). Vou tentar melhorar o design mais tarde.
Minhas configurações são:
Velocidade de impressão: 40 mm / s
Altura da camada: 0,2
Densidade de preenchimento: 15%
Temperatura da extrusora: 195 graus C
Temp. Do leito: 55 graus C
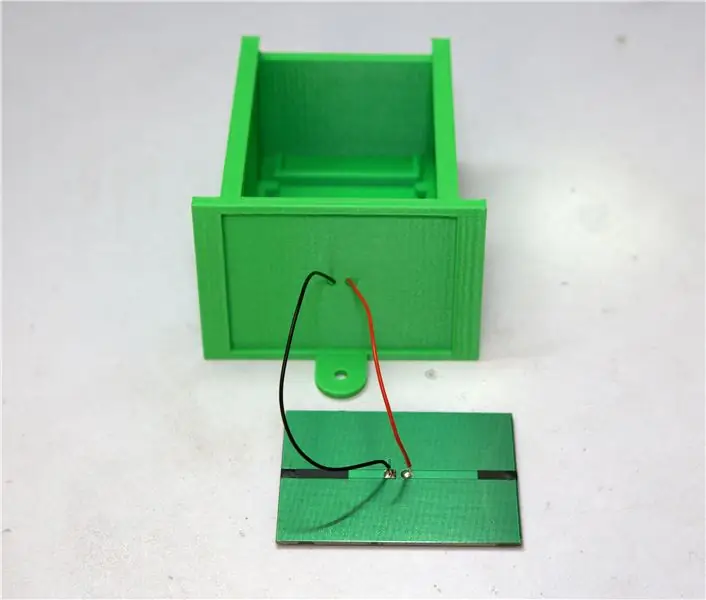
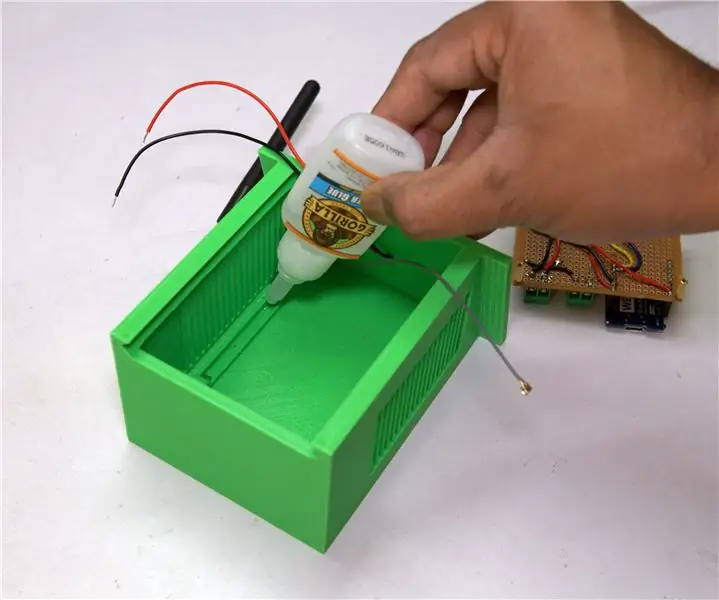
Etapa 11: Instalando o painel solar e a bateria




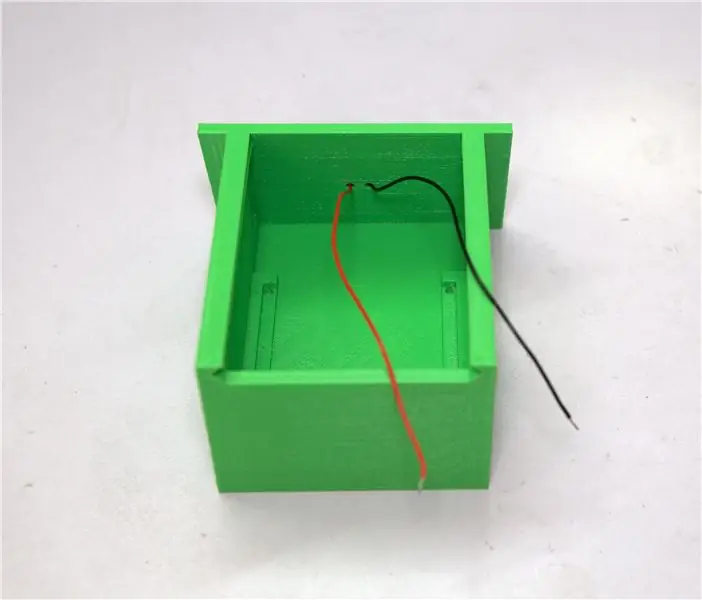
Solde um fio vermelho 22 AWG no terminal positivo e o fio preto no terminal negativo do painel solar.
Insira os dois fios nos orifícios na parte superior do corpo do gabinete principal.
Use super cola para fixar o Painel Solar e pressione por algum tempo para a colagem adequada.
Sele os buracos por dentro usando cola quente.
Em seguida, insira o suporte da bateria no slot na parte inferior do gabinete.
Etapa 12: Instalando a antena



Desaparafuse as porcas e arruelas no conector SMA.
Insira o conector SMA nos orifícios fornecidos no gabinete. Veja a imagem acima.
Em seguida, aperte a porca junto com as arruelas.
Agora instale a antena alinhando corretamente com o conector SMA.
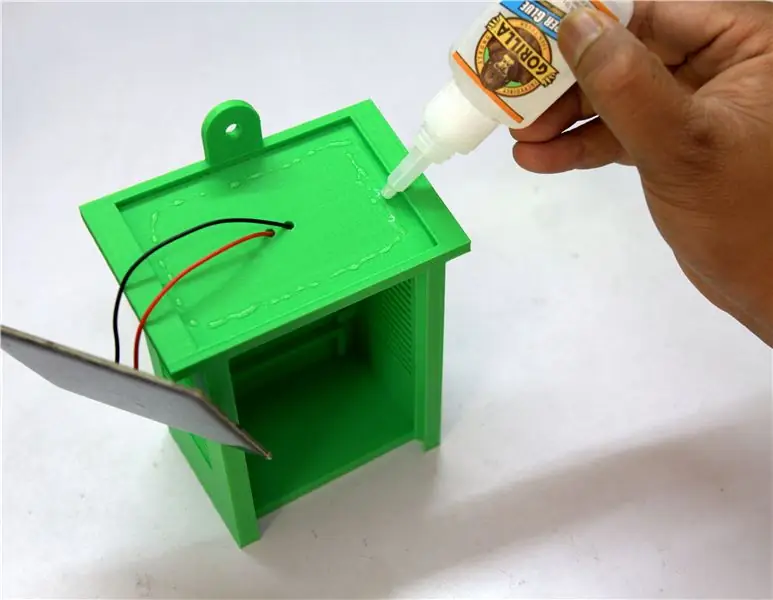
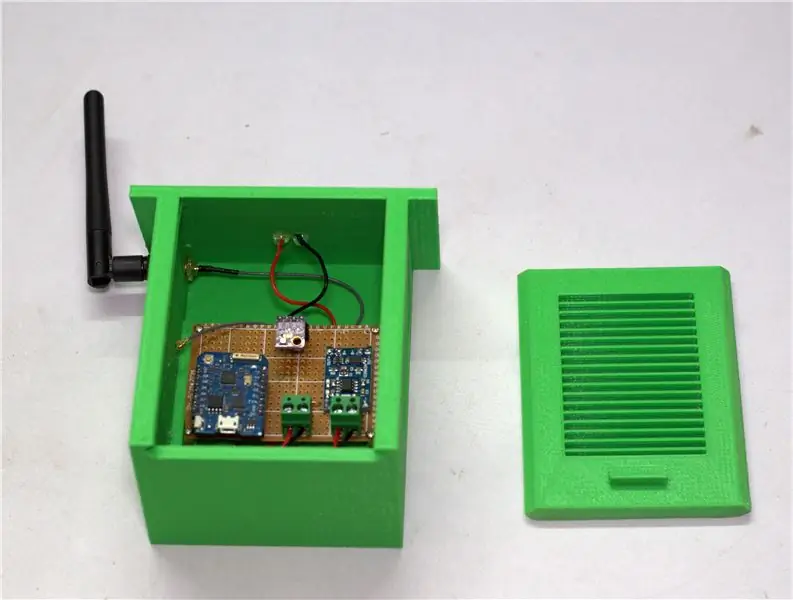
Etapa 13: Instalando a placa de circuito



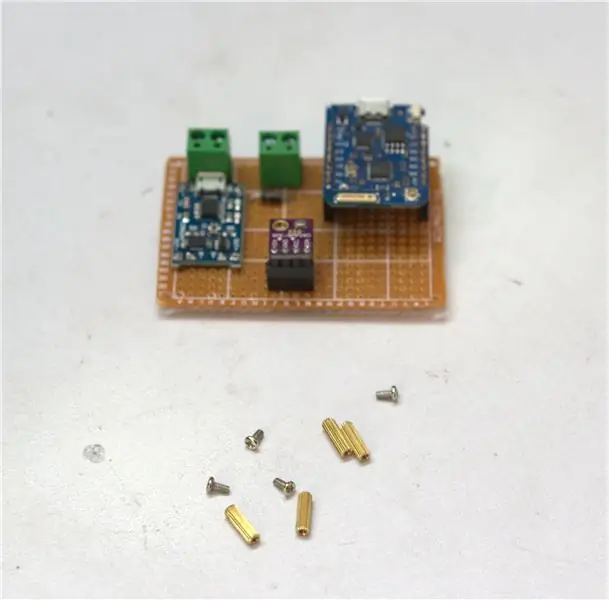
Monte os espaçadores nos 4 cantos da placa de circuito.
Aplique super cola nas 4 ranhuras da caixa. Consulte a imagem acima.
Em seguida, alinhe o espaçador com os 4 slots e coloque-o. deixe um pouco para secar.
Etapa 14: feche a tampa frontal




Depois de imprimir a capa frontal, ela pode não se encaixar perfeitamente no corpo do gabinete principal. Se for o caso, basta lixar nas laterais com uma lixa.
Deslize a tampa frontal nas ranhuras do corpo principal.
Para prendê-lo, use fita adesiva na parte inferior.
Etapa 15: Programação


Para usar Wemos D1 com a biblioteca Arduino, você terá que usar o IDE Arduino com suporte para placa ESP8266. Se você ainda não fez isso, pode facilmente instalar o suporte da placa ESP8266 em seu IDE Arduino seguindo este tutorial do Sparkfun.
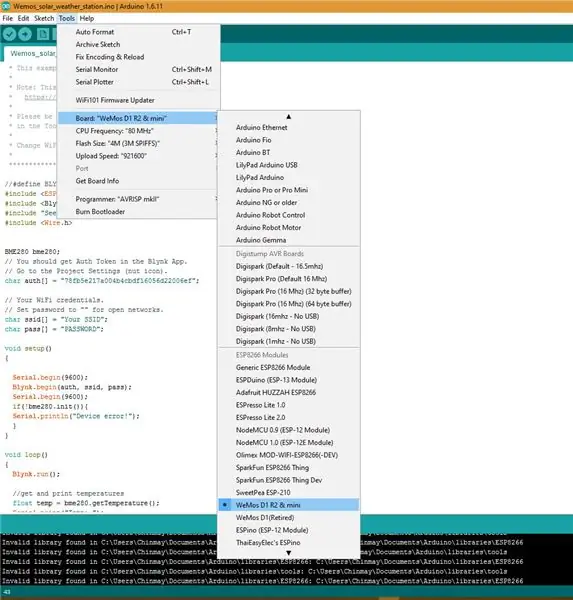
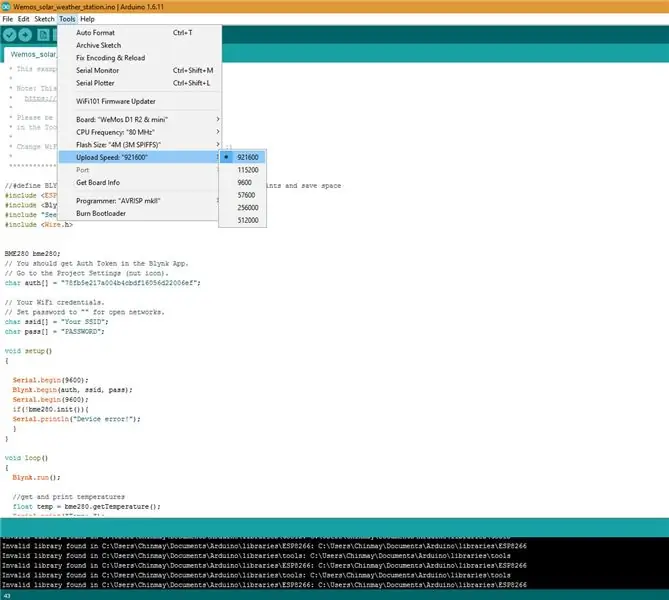
As seguintes configurações são preferíveis:
Frequência PU: 80 MHz 160 MHz
Tamanho do Flash: 4M (3M SPIFFS) - Tamanho do sistema de arquivos 3M 4M (1M SPIFFS) - Tamanho do sistema de arquivos 1M
Velocidade de upload: 921600 bps
Código Arduino para o aplicativo Blynk:
Modo dormir:
O ESP8266 é um dispositivo que consome bastante energia. Se você deseja que seu projeto gaste com a bateria por mais de algumas horas, você tem duas opções:
1. Obtenha uma bateria enorme
2. Habilmente coloque o Coisa para dormir.
A melhor escolha é a segunda opção. Antes de usar o recurso deep sleep, o pino Wemos D0 deve ser conectado ao pino Reset.
Crédito: Isso foi sugerido por um dos usuários do Instructables "tim Rowledge".
Mais opção de economia de energia:
O Wemos D1 Mini possui um pequeno LED que acende quando a placa é ligada. Consome muita energia. Portanto, basta retirar o LED da placa com um alicate. Isso reduzirá drasticamente a corrente de sono.
Agora o dispositivo pode funcionar por um longo tempo com uma única bateria de íons de lítio.
#define BLYNK_PRINT Serial // Comente para desabilitar as impressões e economizar espaço # include #include
#include "Seeed_BME280.h" #include BME280 bme280; // Você deve obter o Auth Token no aplicativo Blynk. // Vá para as configurações do projeto (ícone de noz). char auth = "3df5f636c7dc464a457a32e382c4796xx"; // Suas credenciais de WiFi. // Defina a senha para "" para redes abertas. char ssid = "SSID"; char pass = "PASS WORD"; void setup () {Serial.begin (9600); Blynk.begin (auth, ssid, pass); Serial.begin (9600); if (! bme280.init ()) {Serial.println ("Erro de dispositivo!"); }} void loop () {Blynk.run (); // obtém e imprime as temperaturas float temp = bme280.getTemperature (); Serial.print ("Temp:"); Serial.print (temp); Serial.println ("C"); // A unidade para Celsius porque o arduino original não suporta símbolos especiais Blynk.virtualWrite (0, temp); // pino virtual 0 Blynk.virtualWrite (4, temp); // pino virtual 4 // obtém e imprime dados de pressão atmosférica float pressure = bme280.getPressure (); // pressão em Pa float p = pressure / 100.0; // pressão em hPa Serial.print ("Pressão:"); Serial.print (p); Serial.println ("hPa"); Blynk.virtualWrite (1, p); // pino virtual 1 // obtém e imprime dados de altitude float altitude = bme280.calcAltitude (pressure); Serial.print ("Altitude:"); Serial.print (altitude); Serial.println ("m"); Blynk.virtualWrite (2, altitude); // pino virtual 2 // obtém e imprime dados de umidade float umidade = bme280.getHumidity (); Serial.print ("Umidade:"); Serial.print (umidade); Serial.println ("%"); Blynk.virtualWrite (3, umidade); // pino virtual 3 ESP.deepSleep (5 * 60 * 1000000); // tempo deepSleep é definido em microssegundos. }
Etapa 16: Instale o aplicativo e biblioteca Blynk


Blynk é um aplicativo que permite controle total sobre Arduino, Rasberry, Intel Edison e muito mais hardware. É compatível com Android e iPhone. Agora, o aplicativo Blynk está disponível gratuitamente.
Você pode baixar o aplicativo no seguinte link
1. Para Android
2. Para Iphone
Após baixar o aplicativo, instale-o em seu smartphone.
Em seguida, você deve importar a biblioteca para o seu Arduino IDE.
Baixe a Biblioteca
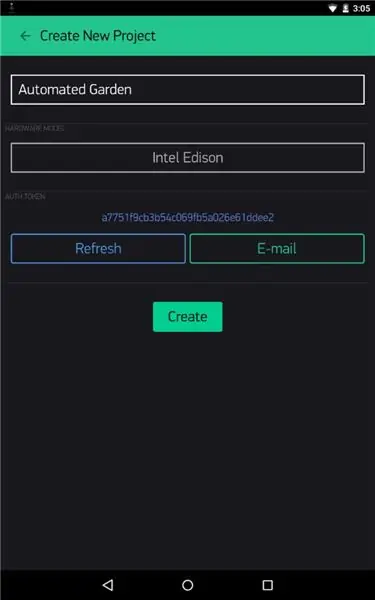
Ao executar o aplicativo pela primeira vez, você precisa entrar - para inserir um endereço de e-mail e uma senha. Clique no “+” no canto superior direito da tela para criar um novo projeto. Então dê um nome.
Selecione o hardware de destino "ESP8266" Em seguida, clique em “E-mail” para enviar esse token de autenticação para você mesmo - você precisará dele no código
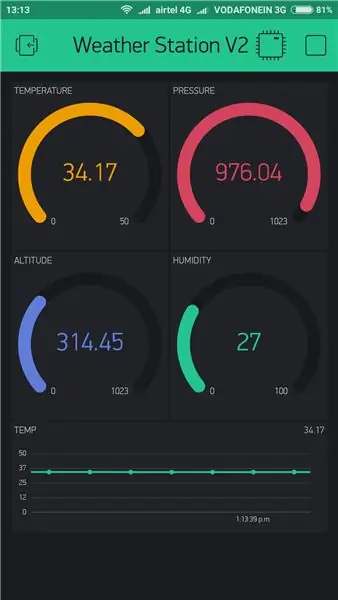
Etapa 17: faça o painel de controle




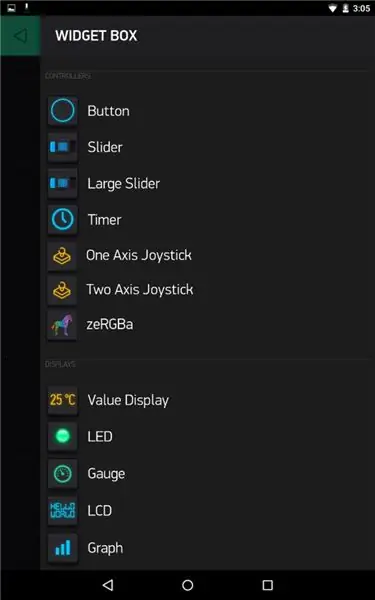
O Dashboard consiste em diferentes widgets. Para adicionar widgets, siga as etapas abaixo:
Clique em “Criar” para entrar na tela principal do Painel.
Em seguida, pressione “+” novamente para obter a “Caixa de Widget”
Em seguida, arraste 4 medidores.
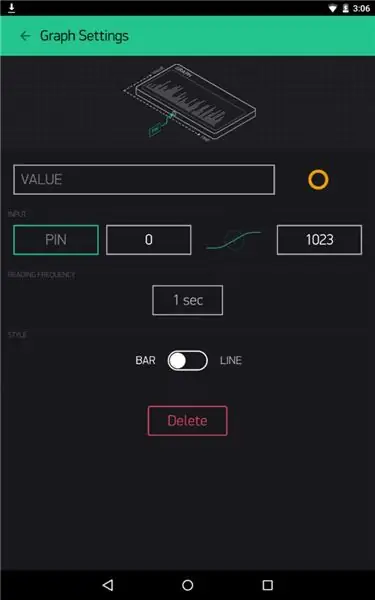
Clique nos gráficos para abrir um menu de configurações conforme mostrado acima.
Você deve alterar o nome "Temperatura", selecionar o pino virtual V1 e alterar a faixa de 0 -50. Da mesma forma, faça para outros parâmetros.
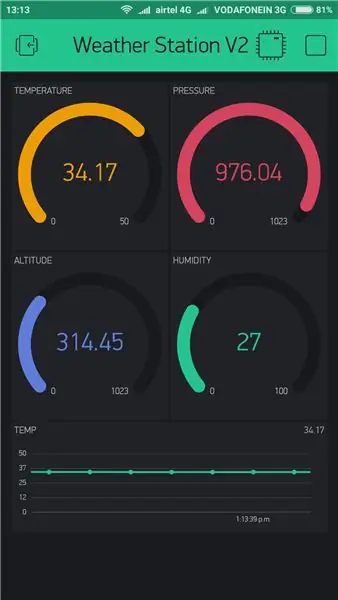
Finalmente, arraste um gráfico e repita o mesmo procedimento das configurações do medidor. A imagem final do painel é mostrada na imagem acima.
Você também pode alterar a cor clicando no ícone do círculo no lado direito do Nome.
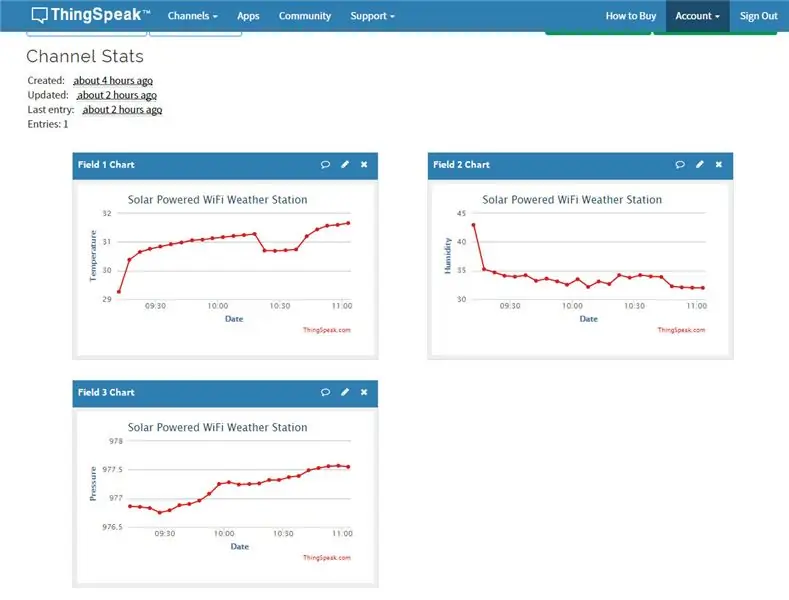
Etapa 18: Upload de dados do sensor para ThingSpeak


Primeiro, crie uma conta no ThingSpeak.
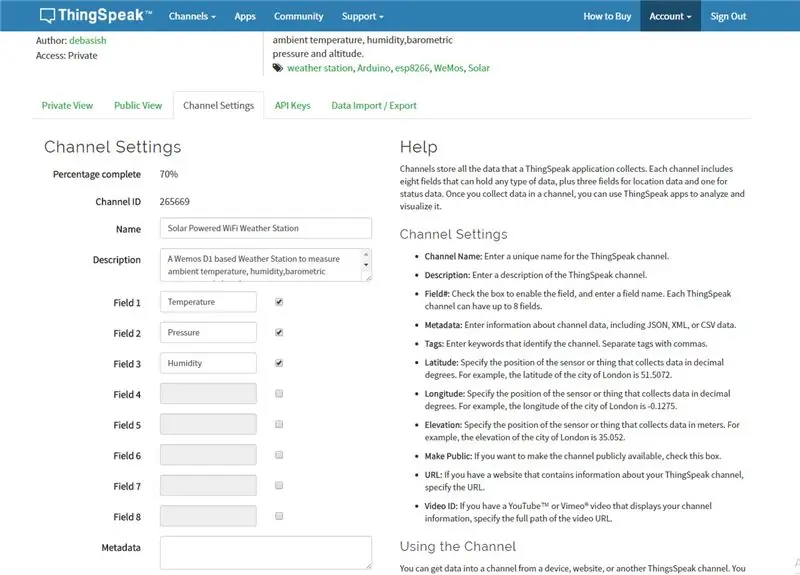
Em seguida, crie um novo canal em sua conta ThingSpeak. Descubra como criar um novo canal
Preencha o Campo 1 como Temperatura, o Campo 2 como Umidade e o Campo 3 como pressão.
Em sua conta ThingSpeak, selecione “Canal” e depois “Meu canal”.
Clique no nome do seu canal.
Clique na guia “Chaves de API” e copie a opção “Gravar chave de API”
Abra o código Solar_Weather_Station_ThingSpeak. Em seguida, escreva seu SSID e senha.
Substitua “WRITE API” pela “Write API Key” copiada.
Biblioteca necessária: BME280
Crédito: Este código não foi escrito por mim. Peguei no link fornecido por plukas em um vídeo do YouTube.
Etapa 19: Teste Final



Coloque o dispositivo na luz solar, o led vermelho no módulo carregador TP 4056 acenderá.
1. Monitoramento de aplicativo Blynk:
Abra o projeto Blynk. Se tudo estiver OK, você notará que o medidor estará ativo e o gráfico começará a traçar os dados de temperatura.
2. Monitoramento ThingSpeak:
Primeiro, abra seu Thingspeak Chanel.
Em seguida, vá para a guia “Visualização privada” ou “Visualização pública” para ver os gráficos de dados.
Obrigado por ler meu Instructable.
Se você gostou do meu projeto, não se esqueça de compartilhá-lo.


Primeiro Prêmio no Concurso de Microcontroladores 2017
Recomendado:
Estação meteorológica modular solar: 5 etapas (com fotos)

Estação meteorológica modular solar: um dos projetos que eu queria construir há algum tempo era uma estação meteorológica modular. Modular no sentido de que podemos adicionar os sensores que queremos apenas alterando o software. A Estação Meteorológica Modular é dividida em três partes. A placa principal tem o W
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica ESP32 com energia solar: 9 etapas

ESP32 Weather Station Solar Powered: Neste tutorial, vamos construir um projeto de estação meteorológica habilitado para WiFi. O objetivo é projetar uma estação meteorológica com quase todas as características possíveis: Mostrar as condições atuais, tempo, temperatura, umidade, pressão Mostrar previsão para o próximo da
Estação meteorológica solar ESP32: 4 etapas (com fotos)

ESP32 Solar Weather Station: para meu primeiro projeto de IoT, eu queria construir uma estação meteorológica e enviar os dados para data.sparkfun.com.Small correção, quando decidi abrir minha conta no Sparkfun, eles não estavam aceitando mais conexões, então eu escolha outro coletor de dados IoT que
