
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

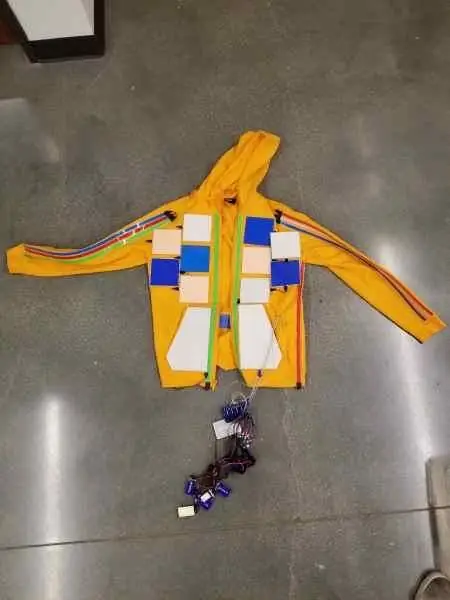
Este projeto foi realizado por alunos pertencentes à parceria entre a Fremont Academy Femineers e o curso Pomona College Electronics 128. Este projeto pretendia integrar a tecnologia hex-ware em uma jaqueta divertida que ilumina no ritmo da música. Nosso “JackLit” é capaz de ouvir música através de um microfone e usa um código de transformação Fast Fourier para classificar as frequências na música que podem ser quantificadas e usadas para distinguir grupos de iluminação específicos na capa. Ao fazer isso, grupos de painéis eletroluminescentes, ligados em paralelo, iluminam-se com o ritmo de qualquer música com base na faixa de frequências que o microfone ouve. A utilização deste projeto é fornecer uma jaqueta divertida que pode iluminar o ritmo de qualquer música. Pode ser usado em eventos sociais ou aplicado em diferentes peças de roupa. A tecnologia pode ser usada em sapatos, calças, chapéus, etc. Ela também pode ser usada para configurar a iluminação em shows e shows.
Etapa 1: Materiais
Todos os materiais podem ser encontrados em adafruit.com e amazon.com.
- Painel eletroluminescente branco de 10cmX10cm (x3)
- Painel eletroluminescente azul de 10 cm x 10 cm (x 4)
- Painel eletroluminescente aqua 10cmX10cm (x3)
- Painel eletroluminescente aqua 20cmX15cm (x2)
- Fita eletroluminescente verde de 100 cm (x3)
- Fita eletroluminescente vermelha de 100 cm (x4)
- Fita eletroluminescente azul de 100 cm (x2)
- Fita eletroluminescente branca de 100 cm (x1)
- Inversor de 12 volts (x4)
- Módulo de relé de 4 canais SainSmart (x1)
- Bateria de 9 volts (x5)
- Conector de encaixe de 9 volts (x5)
- Muitos fios
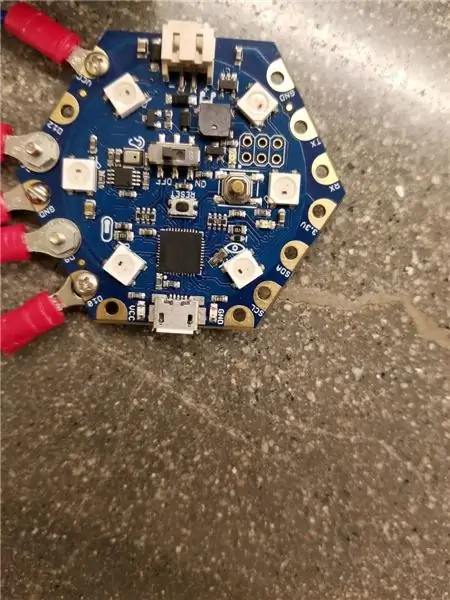
- HexWear
Etapa 2: Software Arduino
Antes de começar a construir o JackLit, você precisa ter as ferramentas de programação certas para controlá-lo. Primeiro, você precisa ir ao site do Arduino e baixar o IDE do Arduino. Depois de fazer isso, aqui estão as etapas que você precisa seguir para configurar a programação do seu Hex.
- (Somente Windows, usuários de Mac podem pular esta etapa) Instale o driver visitando https://www.redgerbera.com/pages/hexwear-driver-i… Baixe e instale o driver (o arquivo.exe listado na Etapa 2 no parte superior da página vinculada de RedGerbera).
- Instale a biblioteca necessária para Hexware. Abra o IDE do Arduino. Em “Arquivo”, selecione “Preferências”. No espaço fornecido para URLs de gerenciadores de placas adicionais, cole https://github.com/RedGerbera/Gerbera-Boards/raw/…. Em seguida, clique em “OK”. Vá para Ferramentas -> Placa: -> Gerenciador de Placa. No menu do canto superior esquerdo, selecione “Contribuído”. Procure, clique em Placas Gerbera e clique em Instalar. Saia e reabra o IDE do Arduino. Para garantir que a biblioteca esteja instalada corretamente, vá para Ferramentas -> Quadro e role até a parte inferior do menu. Você deverá ver uma seção intitulada “Placas Gerbera,” sob a qual deve aparecer pelo menos HexWear (se não mais placas como mini-HexWear).
Etapa 3: Layout do inversor

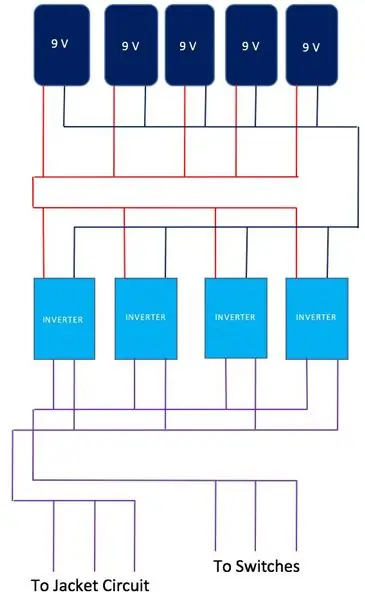
Este diagrama ilustra o circuito conectando as baterias de 9 volts em paralelo aos inversores e depois à jaqueta. Observe que o par de fios que saem de cada inversor carrega corrente CA e é importante que os fios conectados em paralelo vindos dos inversores estejam em fase, caso contrário, o ganho líquido não será 1.
Etapa 4: Layout do relé

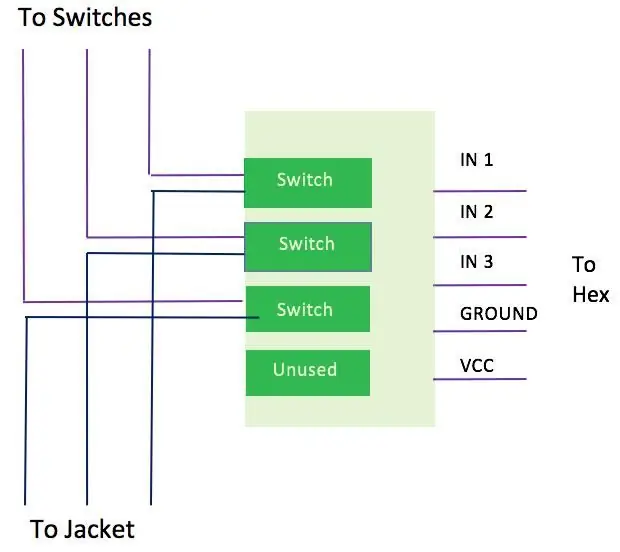
Este é o componente subsequente do circuito da Etapa 3 denominado “para interruptores”, que conecta o Hex aos interruptores (módulo de relé).
Etapa 5: Construir

Conecte as baterias de 9 volts e os inversores conforme mostrado na Figura 1. Cinco inversores de 9 volts devem estar em paralelo e conectar a quatro inversores também em paralelo. Os fios de saída dos inversores devem ser conectados em paralelo e em fase. Um dos fios paralelos de saída do inversor deve então ser colocado de lado para ser conectado diretamente aos painéis eletroluminescentes na capa. O outro será conectado ao módulo de relé. Observe que aquele aonde vai é arbitrário porque estamos lidando com um circuito CA. Conforme ilustrado na Etapa 4, você deve dividir os fios paralelos em três, cada um conectando-se a um dos quatro interruptores. Um switch ficará sem uso. Consulte as instruções em adafruit.com ou amazon.com para saber onde seus fios devem se conectar aos switches. Outro fio deve ser conectado a cada chave que será separada para conectar aos painéis eletroluminescentes na jaqueta. Certifique-se de conectar o módulo de relé ao hexadecimal apropriadamente, conforme mostrado na Etapa 4 e acima.
Passando para o circuito integrado na jaqueta. Agora temos um conjunto de três fios que se conecta aos inversores e outro conjunto de três fios que se conecta aos interruptores. Eles estão em conjuntos de três porque temos 3 circuitos paralelos de painéis eletroluminescentes na jaqueta. Os painéis eletroluminescentes podem ser colados a quente na jaqueta, e orifícios cortados no tecido para passar os fios de modo que eles não apareçam do lado de fora. O próximo passo é o mais simples, mas mais tedioso por causa de todos os painéis eletroluminescentes. Escolha quais painéis você deseja iluminar simultaneamente. Você pode atribuir três grupos de painéis, e cada um deve ser conectado em paralelo. Deve haver fios de entrada positivos em paralelo e fios de entrada negativos em paralelo, embora o que seja positivo e o negativo seja arbitrário porque é um circuito CA. Conecte um dos três fios provenientes dos inversores a cada um dos três grupos de iluminação paralela eletroluminescente. Em seguida, conecte um dos três fios provenientes dos interruptores a cada um dos três grupos de iluminação paralela eletroluminescente. Certifique-se de cobrir os fios expostos, pois eles causarão um leve choque.
Etapa 6: codificação
Nosso código usa a biblioteca Arduino Fast Fourier Transform (fft) para quebrar o ruído nas frequências que o Hex ouve. A matemática real por trás das transformadas de Fourier é um tanto complicada, mas o processo em si não é muito complexo. Primeiro, o Hex ouve ruído, que na verdade é uma combinação de muitas frequências diferentes. O Hex só pode escutar por um determinado período de tempo antes de ter que limpar todos os dados e novamente, então para que ele ouça um ruído, a frequência desse ruído deve ser no máximo metade do tempo que o Hex escuta desde o Hex precisa ser capaz de ouvi-lo duas vezes para saber que é sua própria frequência. Se fôssemos representar graficamente um tom puro em função da amplitude x tempo, veríamos uma onda senoidal. Como na realidade tons puros não são comuns, o que vemos é uma linha irregular bastante confusa e ondulada. No entanto, podemos aproximar isso com uma soma de muitas frequências de tons puros diferentes com um alto grau de precisão. Isso é o que a biblioteca fft faz: pega um ruído e o divide em diferentes frequências que ele ouve. Nesse processo, algumas frequências que a biblioteca fft usa para aproximar o ruído real têm amplitudes maiores do que outras; ou seja, alguns são mais altos do que outros. Portanto, cada frequência que o Hex pode ouvir também tem uma amplitude ou volume correspondente.
Nosso código faz um fft para obter uma lista das amplitudes de todas as frequências na faixa que o Hex pode ouvir. Inclui código que imprime uma lista de frequências e amplitudes e também as representa graficamente para que o usuário possa verificar se o Hex está realmente ouvindo algo e que parece corresponder às mudanças no nível de volume de qualquer que seja o Hex audição. A partir daí, como nosso projeto tem 3 interruptores, dividimos as faixas de frequência em terços: baixo, médio e alto e fizemos cada grupo corresponder a um interruptor. O Hex percorre as frequências que ouviu e se alguma coisa no grupo baixo / médio / alto estiver acima de um certo volume, então a chave correspondente ao grupo ao qual a frequência pertence liga e tudo faz uma pausa para deixar a luz ficar sobre. Isso continua até que todas as frequências tenham sido verificadas e, em seguida, o Hex escuta novamente e todo o processo se repete. Como tínhamos 3 interruptores, é assim que dividimos as frequências, mas isso pode ser facilmente escalado para qualquer número de interruptores.
Uma nota sobre algumas das estranhezas do código. A razão pela qual quando iteramos pelas frequências começando no décimo é porque na frequência 0, a amplitude é extremamente alta, independentemente do nível de ruído por causa de um deslocamento DC, então apenas começamos após esse solavanco.
Veja o arquivo em anexo para o código real que usamos. Sinta-se à vontade para brincar com ele para torná-lo mais ou menos sensível ou adicionar mais grupos de iluminação, se desejar! Divirta-se!
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
