
Índice:
- Etapa 1: crie um novo jogo
- Etapa 2: Alterar Fps
- Etapa 3: Criar Sprites
- Etapa 4: criar objetos
- Etapa 5: definir variáveis
- Etapa 6: comece a mover
- Etapa 7: adicionando colisões horizontais
- Etapa 8: Colisões verticais
- Etapa 9: Adicionando Gravidade
- Etapa 10: salto
- Etapa 11: O mapa
- Etapa 12: O que isso significa
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Este jogo é simples (você provavelmente conhece pelo título). Ele tem um bloco (que é você) e também a plataforma que é construída ou outro bloco colorido.
Para este jogo, você precisará de:
Uma conta de jogos yo yo para acesso ao Gamemaker Studio 2
No entanto, você não precisará dos planos pagos do Gamemaker.
Etapa 1: crie um novo jogo



O primeiro passo é criar um novo jogo.
Para isso, você precisa:
- Clique em Novo
- Clique em GameMaker Language
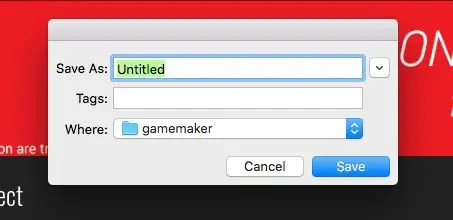
- Digite como deseja que seu jogo seja chamado
Etapa 2: Alterar Fps


Normalmente, a primeira etapa para criar um jogo é alterar os fps (quadros por segundo) para o valor desejado. Para nós, serão 60.
Para fazer isso, você deve:
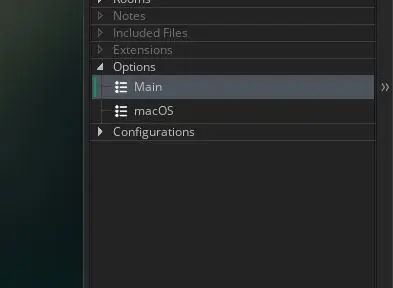
- Abra as opções toque na barra lateral direita
- Clique em Principal
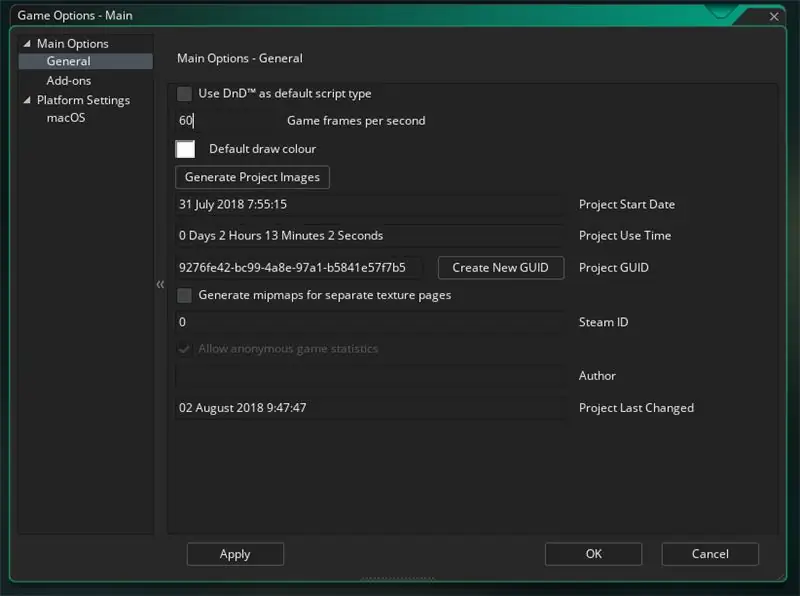
- Encontre frames do jogo por segundo e mude para 60
Etapa 3: Criar Sprites




Agora que temos todas as nossas opções resolvidas, podemos iniciar os sprites e objetos do jogo.
Fazer isso:
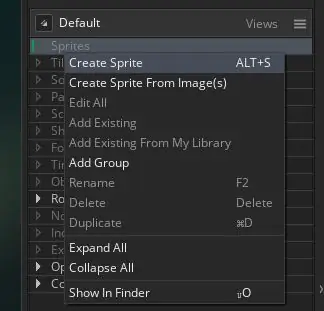
- Clique com o botão direito no painel Sprites da barra lateral direita.
- Em seguida, clique em Criar sprite
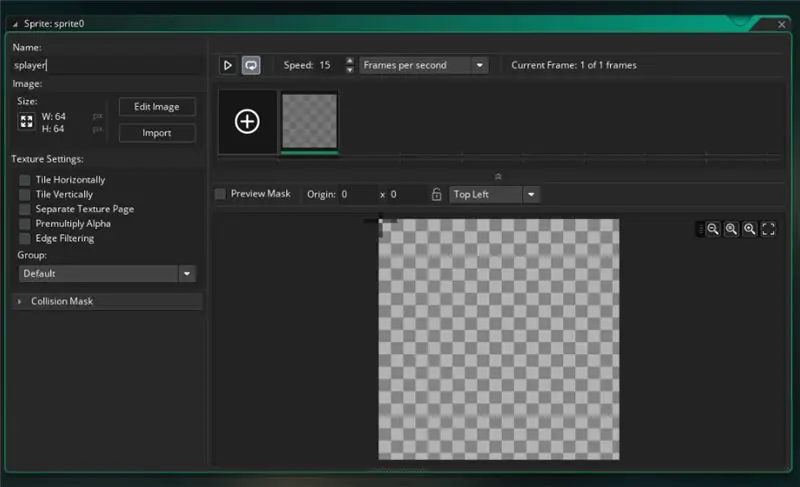
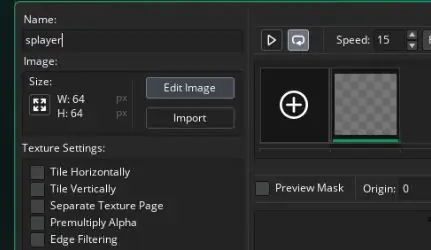
- Renomeie seu sprite Splayer (o s na frente indica que é um sprite)
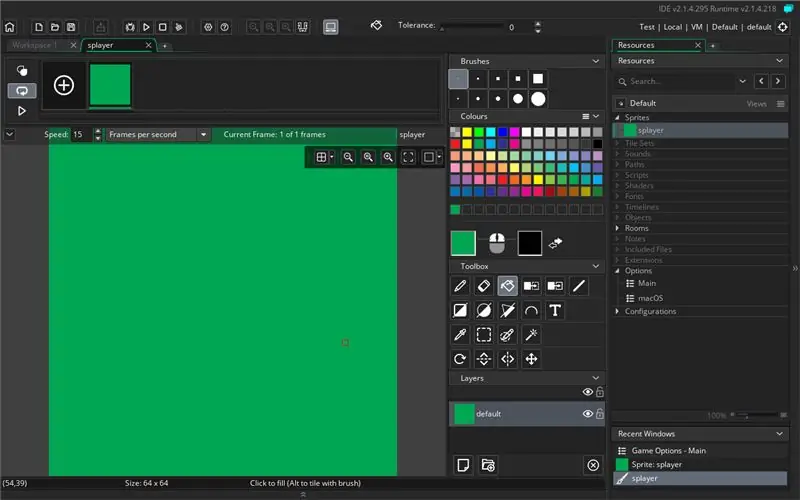
- Clique em Editar imagem
- Desenhe seu jogador. Para este exemplo, eu uso uma caixa verde que é perfeitamente adequada para você usar também
- Repita novamente para a parede. Mas desta vez chame-o de Swall e pinte uma caixa cinza
Etapa 4: criar objetos



Agora que temos nossos sprites, podemos criar objetos para eles.
Para fazer isso:
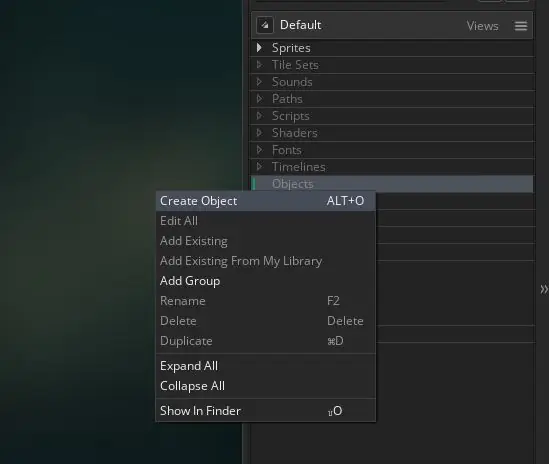
- Clique com o botão direito na parte de Objetos da barra lateral direita e selecione Criar Objeto
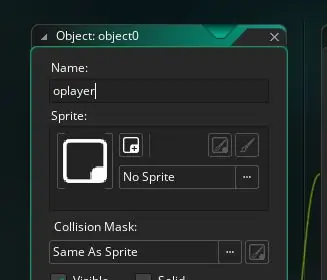
- Renomeie o objeto Oplayer
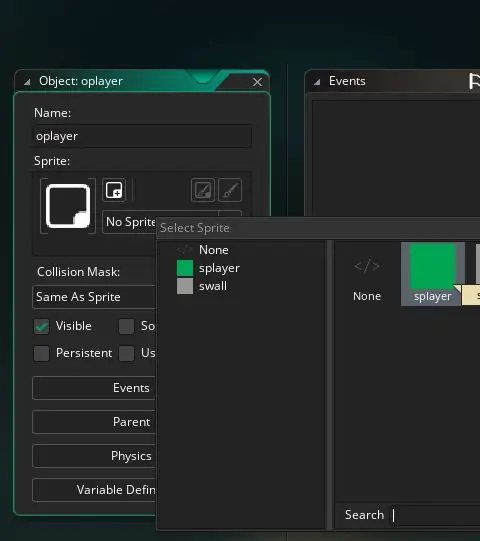
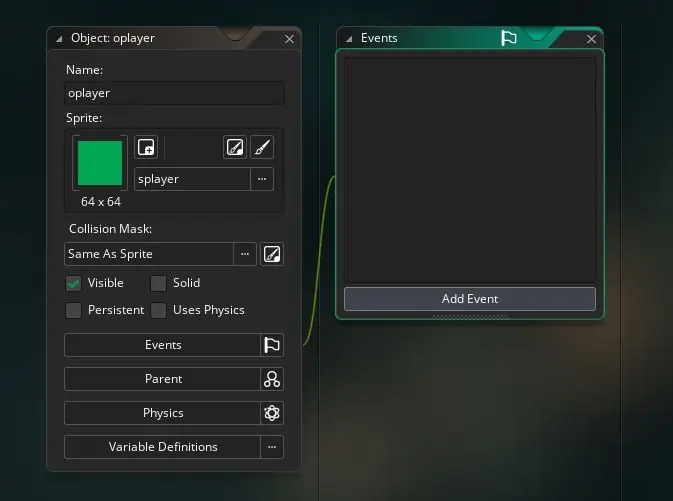
- Clique em No Sprite e selecione Splayer
- Repita para o Swall, mas nomeie-o Owall e atribua-o Swall
Etapa 5: definir variáveis



Agora que todos os nossos objetos estão prontos, podemos começar a codificação. O primeiro passo que vamos fazer é definir nossas variáveis
Para fazer isso:
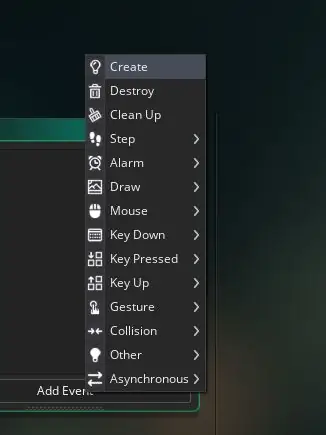
- Selecione eventos no menu Oplayer
- Clique em criar
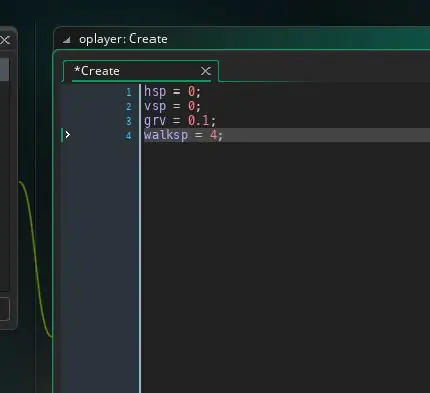
- Digite as 4 variáveis mostradas na última imagem desta etapa junto com o ponto-e-vírgula no final de cada linha
- Altere 0,1 para 2 (desculpe o erro de cálculo na imagem)
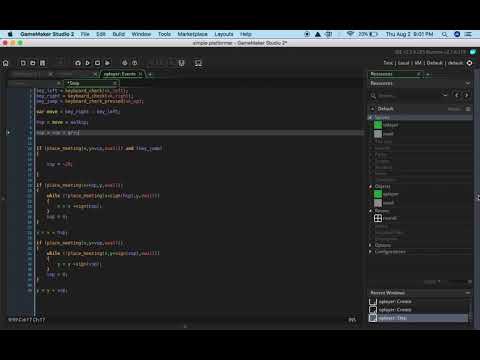
Etapa 6: comece a mover



Para começar a se mover, você precisa:
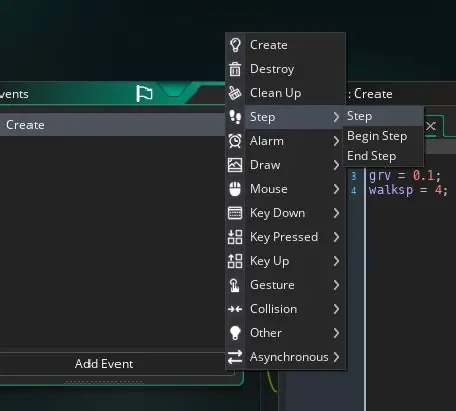
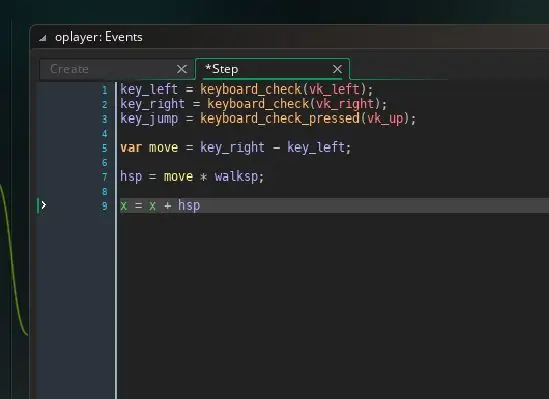
- Crie um evento de etapa
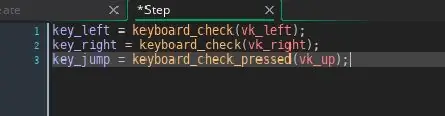
- Verifique quando as teclas são pressionadas (veja o código na segunda imagem desta etapa)
- Mova quando as teclas são pressionadas (veja o código na terceira imagem desta etapa)
Veja todo o código para esta etapa na terceira imagem
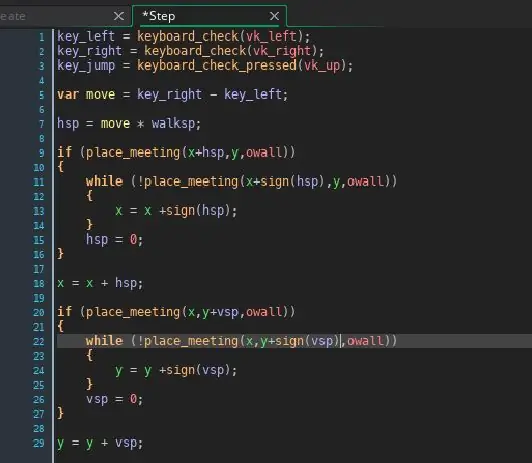
Etapa 7: adicionando colisões horizontais



Agora que temos movimento horizontal, precisamos de colisões horizontais
Fazer isso:
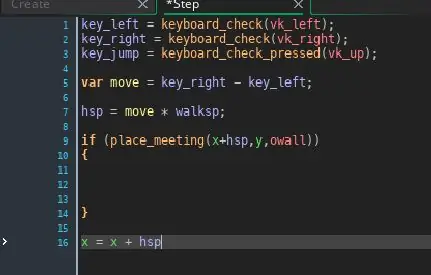
- Logo antes de x = x + hsp adicione o novo código que está na figura 1
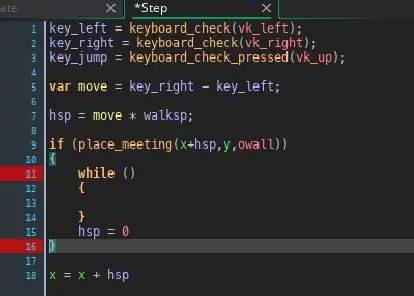
- Agora adicione o código que está na figura 2 (não se preocupe, no final, irei repassar o que tudo significa)
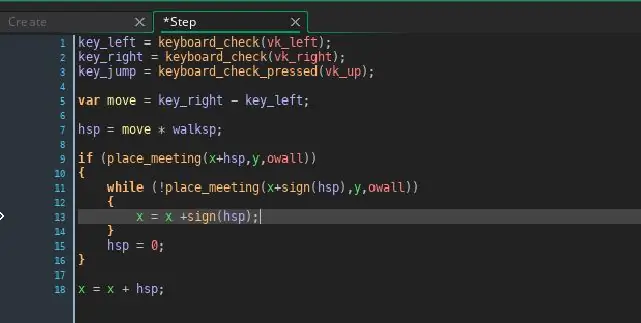
- Agora adicione o código que está na figura 3
Etapa 8: Colisões verticais

Este código é praticamente igual ao código da etapa anterior, então apenas copie da imagem no topo
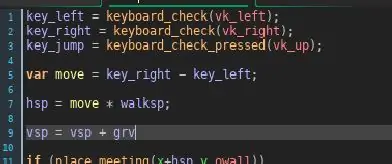
Etapa 9: Adicionando Gravidade

Logo abaixo de hsp = move * walkp
Digite vsp = vsp * grv
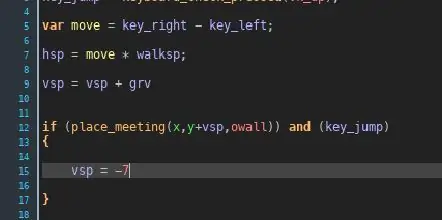
Etapa 10: salto

Para a seção final do código, iremos pular para o salto (ha-ha)
Basta copiar onde e qual é o código para terminar o código
P. S.
Mude de -7 para -20 (desculpe o erro de cálculo na imagem)
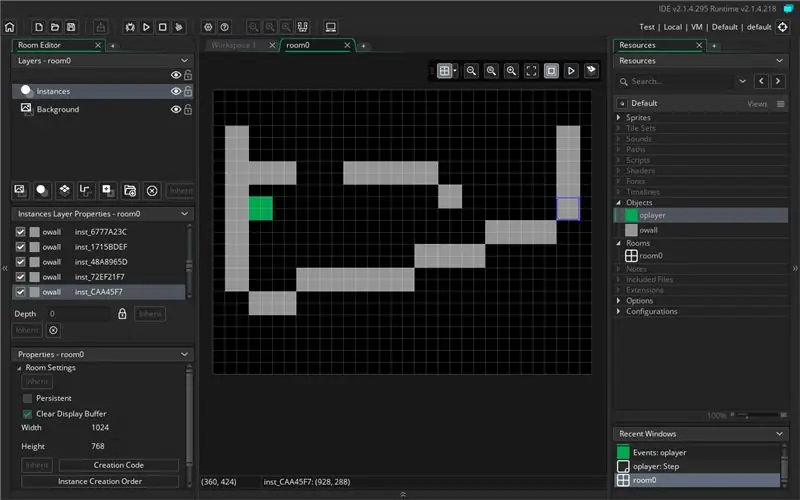
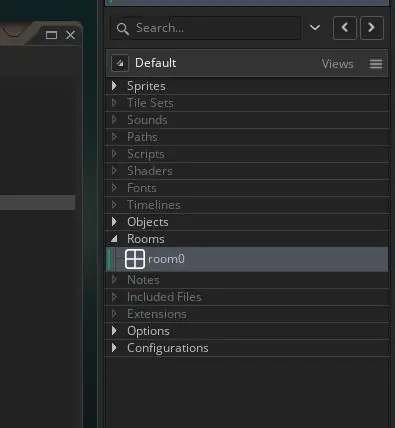
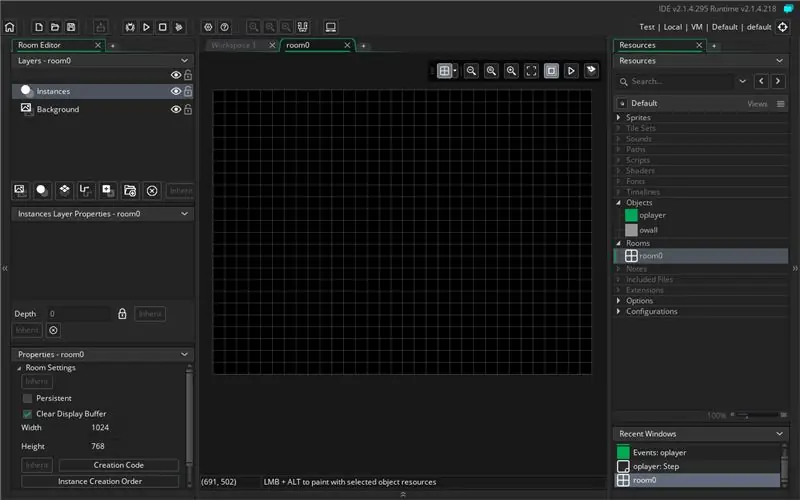
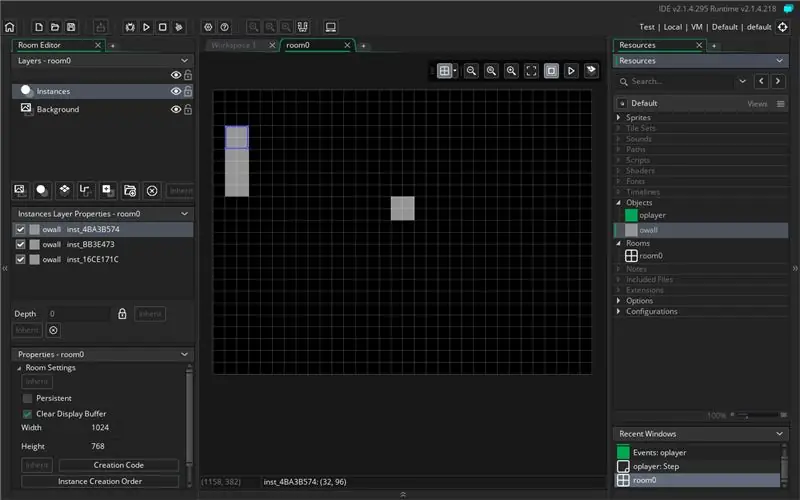
Etapa 11: O mapa




Para a parte final do jogo, você precisa fazer o mapa
Abra a pasta de salas e selecione a sala1
Em seguida, arraste todas as paredes que desejar (certifique-se de adicionar um jogador)
Etapa 12: O que isso significa

P. S.
Esqueci de mencionar no vídeo que o evento de criação acontece apenas quando o objeto é criado
Recomendado:
Suéter feio de Natal simples: 9 etapas (com fotos)

Suéter feio de Natal simples: Acontece todos os anos … Você precisa de um " suéter feio de Natal " e você se esqueceu de planejar com antecedência. Bem, este ano você está com sorte! Sua procrastinação não será sua ruína. Mostraremos como fazer um simples suéter Light-Up Ugly Christmas em l
Suporte de carregamento simples sem fio DIY: 12 etapas

Suporte de carregamento sem fio simples DIY: Todos nós vimos carregadores sem fio que usam acoplamento de ressonância para carregar dispositivos. Mas aqui está um carregador de telefone que pode ser usado para carregar a maioria dos telefones celulares
Medidor Vu simples de 20 LED usando LM3915: 6 etapas

Medidor Vu de 20 LEDs simples usando LM3915: A ideia de fazer um medidor VU está na minha lista de projetos há muito tempo. E finalmente posso fazer isso agora. O medidor VU é um circuito para um indicador da força do sinal de áudio. O circuito do medidor VU é geralmente aplicado a um circuito de amplificador para que
Maneira rápida e fácil de alterar sua tela de bloqueio em 6 etapas simples (Windows 8-10): 7 etapas

Maneira rápida e fácil de alterar sua tela de bloqueio em 6 etapas simples (Windows 8-10): Quer alterar as coisas em seu laptop ou PC? Quer uma mudança em sua atmosfera? Siga estas etapas rápidas e fáceis para personalizar com sucesso a tela de bloqueio do seu computador
Design de PCB com etapas simples e fáceis: 30 etapas (com imagens)

Design de PCB com etapas simples e fáceis: OLÁ AMIGOS É um tutorial muito útil e fácil para aqueles que querem aprender design de PCB, vamos começar
