
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Minha versão de um word clock não terá uma tela de matriz de LED 12 × 12. Em vez disso, é feito com tiras de LED e apenas as palavras significativas no relógio podem acender. Com esse método, você não pode exibir mensagens personalizadas, mas a construção inteira também não custará tanto.
Este instrutível é uma cópia quase exata do meu artigo, que está publicado aqui.
Etapa 1: Reúna os materiais necessários
O caso
Para o caso, você precisará dos seguintes itens. Você deve conseguir obter a maioria desses componentes em sua loja de ferragens local (todas as medidas em mm!):
1. Painel frontal de acrílico / vidro (270 × 270 [mm])
2. Mostrador de relógio Lasercut (cartão preto fosco de 1,5 mm)
Eu comprei em ponoko.com
3. Madeira:
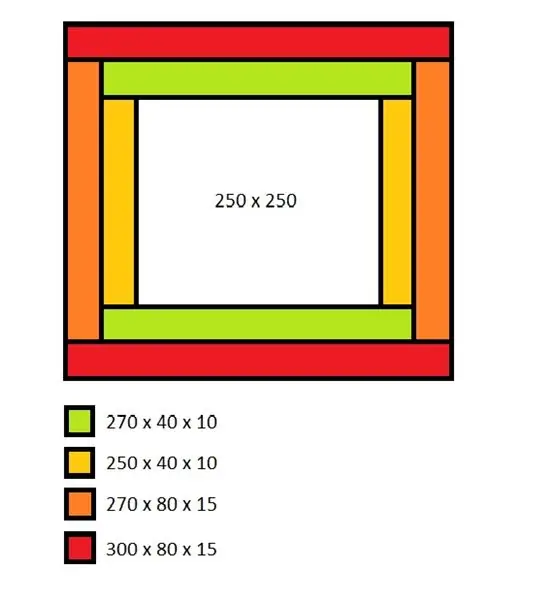
2x 300x80x15 [mm] 2x 270x80x15 [mm] 2x 270x40x10 [mm] 2x 250x40x10 [mm]
4. Painéis de madeira compensada
2x 270x270x5 [mm]
5. Placas de espuma
Será usado como espaçador e para formar uma grade para as palavras do relógio, de modo que a luz não vaze para outras letras que não deveriam ser iluminadas. Estes podem ser difíceis de encontrar, comprei-os na Amazon.
A eletronica
Para os eletrônicos, você precisará de:
1. Fita LED com WS2812B ou controlador integrado semelhante
1 metro (60 LEDs)
2. resistor de 330 ohm (ou algo próximo a ele, apenas para proteção contra curto-circuito)
3. Módulo RTC
Peguei esse aqui em banggood.com
Importante: você pode usar qualquer faixa de LED que desejar, desde que os LEDs possam ser endereçados separadamente ou você construa seu próprio controlador, que liga os segmentos separados. Eu compilei uma lista com controladores de faixa de LED semelhantes. Você pode baixá-lo aqui.
Etapa 2: Downloads e Watchfaces


Fonte do estêncil
Primeiro você precisa encontrar uma fonte de estêncil, monoespaçada agradável. O que significa que todos os personagens têm a mesma largura e estão completamente conectados. Infelizmente, não pensei nisso quando construí meu relógio, então algumas letras estão perdendo sua parte interna. No entanto, eu gosto dessa fonte. Mas sinta-se à vontade para usar qualquer fonte de sua preferência.
O mostrador do relógio
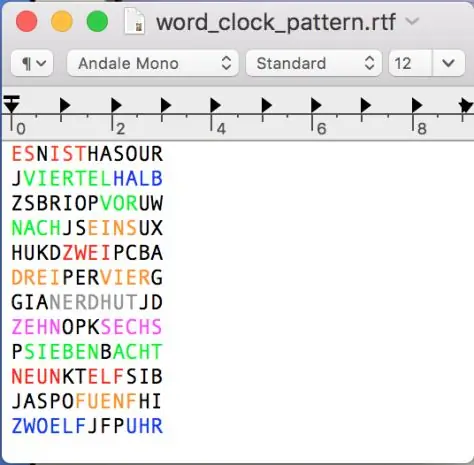
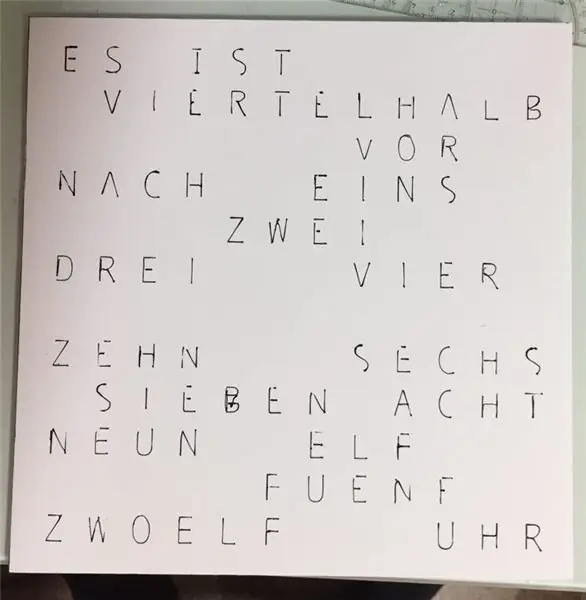
Em seguida, você precisará criar um mostrador de relógio. Para este processo, eu simplesmente digitei 12 linhas de jargão consistindo de 12 caracteres por linha. Depois acrescentei as palavras necessárias (é, quarto, meio, um, dois,…, horas e assim por diante). (veja a fig. 1).
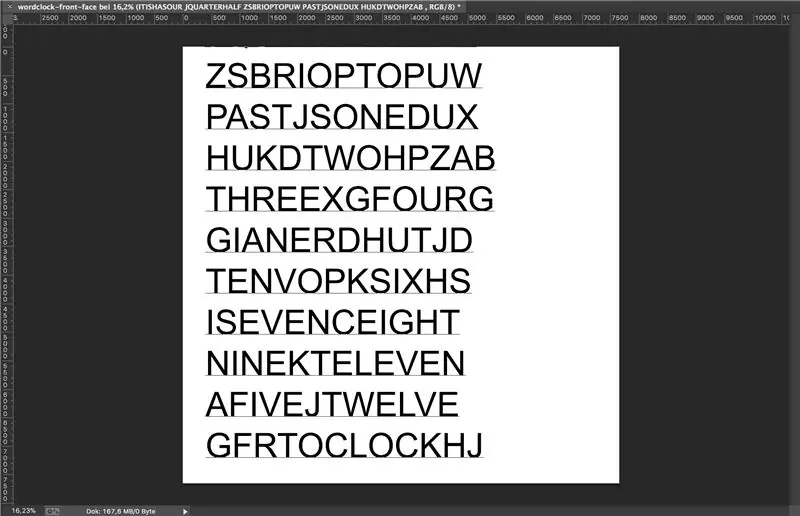
Depois disso, copiei todo o meu texto e colei no photoshop. Você também pode usar o GIMP aqui, se você não tiver o photoshop. No photoshop você precisa mudar sua fonte para a fonte stencil que você baixou anteriormente e fazer o layout, para que fique bem em uma imagem de 270x270mm (este será o tamanho do nosso front-place), conforme mostrado nas figuras 2 e 3.
Depois, converta o texto em um caminho e exporte tudo como um gráfico vetorial para corte a laser. Consulte as orientações do serviço de corte a laser sobre como fazer isso da maneira adequada, pois isso varia de serviço para serviço.
O firmware
Basta fazer o download aqui. Você precisará disso mais tarde e discutirei isso mais tarde neste instrutível.
Etapa 3: monte a caixa



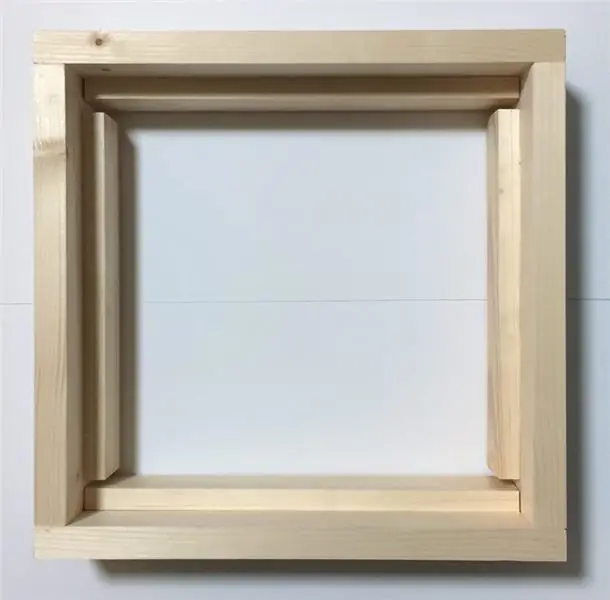
A caixa completa é feita de dois quadrados e o interno deve se encaixar perfeitamente no quadrado externo. Juntos, eles formam o caso concluído. O interno atua como espaçador e local de montagem para as placas de LED. Cole as peças de madeira como mostrado na figura 1.
Deve haver um espaço em branco de 250 × 250 no centro da caixa. É aqui que os separadores de espuma serão colocados posteriormente. Eu recomendo que você construa o revestimento externo primeiro e, em seguida, use a placa frontal e o mostrador do relógio como guias ao construir a moldura interna, para que você obtenha uma pequena borda onde esses dois componentes podem ser montados posteriormente no processo. Dessa forma, eles ficarão alinhados com as bordas da caixa de madeira e ficarão ótimos quando acabados, conforme mostrado na figura 2. Não se esqueça de levar em consideração a espessura do seu mostrador cortado a laser aqui. Basta adicionar, dependendo do material escolhido.
Visto de trás, o gabinete deve ser parecido com o meu mostrado na figura 3. Não tente fazer um corte para um conector CC ou um cabo em algum lugar do gabinete, de preferência na parte inferior.
Etapa 4: os eletrônicos




Essa foi a parte que demorei muito a fazer. Não foi difícil de fazer, mas você terá que fazer toda a fiação manualmente, então prepare-se para pelo menos duas horas de soldagem!
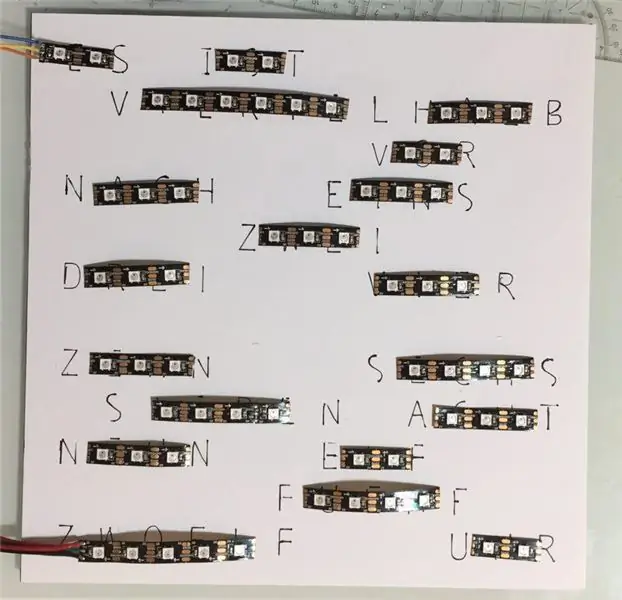
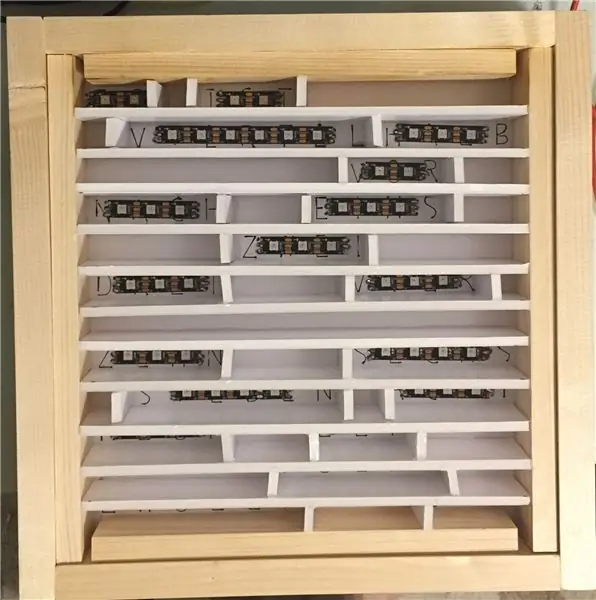
Primeiro, pegue um dos dois painéis de madeira compensada e sua face frontal e alinhe-os, de modo que a face frontal fique no painel. Em seguida, pegue uma caneta e transfira as letras, que você deseja iluminar mais tarde, para o painel de madeira compensada. Deve ser semelhante ao mostrado na figura 1 a seguir. (Nota: usei uma placa de espuma em vez de madeira compensada, mas recomendo usar madeira, porque a espuma tende a derreter durante a soldagem e é um incêndio em potencial e perigo para a saúde).
Afterwads apresenta a faixa de LED neste painel. Tente distribuir uniformemente os LEDs pelas palavras. Usei todos os 60 LEDs que vieram na tira, mas você poderia usar menos, se quiser. No entanto, quanto mais você usar por palavra, melhor parecerá no final, porque todas as letras dessa palavra se iluminarão uniformemente. A Figura 2 mostra como eu os distribuí.
Quando estiver satisfeito com o layout, retire a película protetora da parte de trás da faixa de LED e monte os LEDs. Tente centralizá-los em cada palavra. Se a sua tira não for autoadesiva, use um pouco de cola comum e deixe secar.
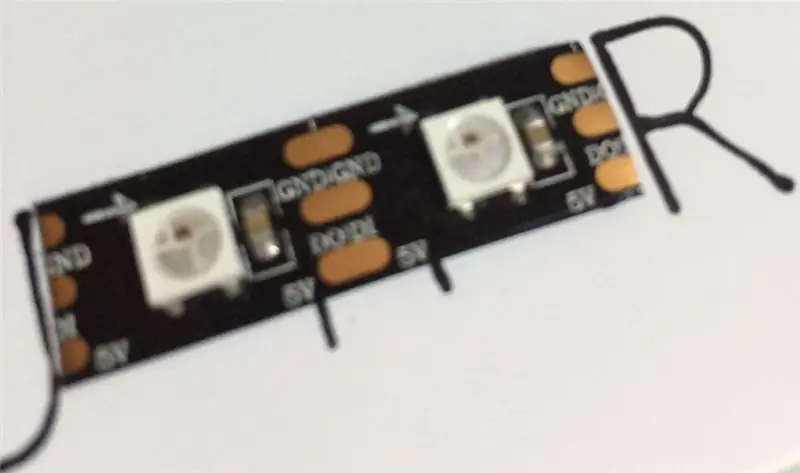
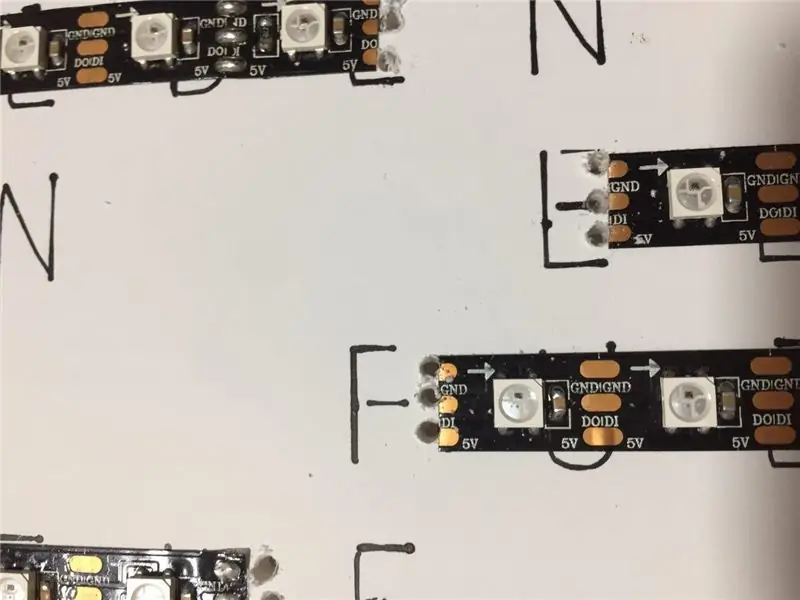
Certifique-se de colocá-los na direção certa. Minha tira tinha uma pequena flecha, indicando o caminho que o sinal de controle vai levar (ver fig. 3). Alinhe todas as faixas, de forma que a seta aponte sempre na mesma direção.
Depois de fazer isso, você precisará fazer alguns furos de 2 mm. Em ambos os lados de cada tira de LED, faça três furos próximos aos contatos de cobre da tira, como mostrado na figura 4. Visto de trás, a placa de montagem deve ser parecida com a minha na figura 5.
Agora vem a parte complicada: você terá que conectar as peças da tira de LED, para que formem uma longa tira novamente. Isso significa: Conecte as peças da tira de LED em cada linha (GND -> GND, 5V -> 5V, Dados -> Dados).
Como você pode ver na figura 5, conectei todas as linhas de força e fiz um barramento comum de + 5V e GND comum à esquerda e à direita da placa de montagem. Assim, as tiras são conectadas em uma linha e a última parte de cada linha é conectada ao GND à esquerda e cada primeira parte de uma linha é conectada a + 5V.
Posteriormente, conectei as linhas de dados de cada tira de uma linha e a última saída de uma linha à primeira entrada da próxima linha. Então eu testei o painel no gabinete. Isso pode ser visto na figura 6.
Usei fios amarelos flexíveis para conectar a extremidade de uma linha com a próxima e fios de cobre duro para fazer as conexões entre as peças da tira de LED, que estão na mesma linha. Depois testei as conexões rodando o script de teste e quando vi que tudo funcionava, fixei os fios amarelos com cola quente, para que não voassem para todo lado na caixa e adicionei um fio vermelho e preto para os trilhos de alimentação.
Se você usou um conector DC para sua conexão de energia, conecte-o agora. Usei um carregador de telefone e conectei-o no lugar.
Etapa 5: Montagem final




Depois de certificar-se de que tudo está funcionando, monte a placa com os LEDs no gabinete, de forma que os LEDs fiquem voltados para frente. Deve ser parecido com o mostrado na figura 1.
Você pode prendê-lo com parafusos ou apenas usar cola. Resolvi com a segunda opção, pois não pretendo removê-la novamente.
Depois que isso foi feito, comecei a criar a grade de espuma que impedirá que letras indesejadas acendam na face frontal. Então, primeiro cortei onze peças de 250 x 40 mm das placas de espuma e colei-as na placa de LED. Cole-os entre as linhas únicas de texto na face frontal e sua construção deve ser parecida com a minha mostrada na figura 2.
Agora corte a espuma em pedaços menores, que vão entre as linhas e coloque-os onde for necessário. Deve ser parecido com o meu na figura 3.
Desta forma, você cria células únicas para cada palavra, que se iluminarão no final. Depois de fazer isso, deixe tudo secar e corte um pedaço de papel pergaminho de 250 x 250 mm ou algo semelhante a ele. Usei para difundir a luz que vem dos LEDs. coloque-o na grelha de espuma e fixe-o com algumas gotas de cola. Procure não colocá-lo nas partes de madeira.
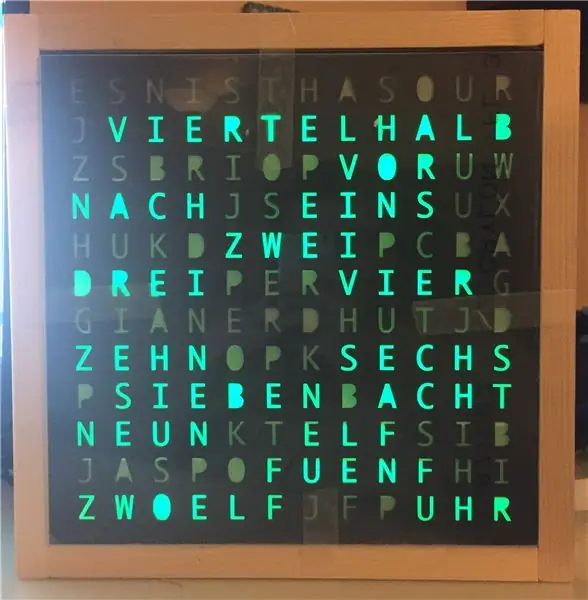
Em seguida, cole a face frontal cortada a laser no lugar e, em seguida, finalize com a face frontal de vidro. Lembre-se de remover qualquer película protetora. O produto acabado deve ser semelhante à figura 4.
Agora coloque todos os componentes eletrônicos que sobraram e faça as conexões necessárias. A linha de dados da faixa de LED está conectada ao meu Arduino em seu segundo pino (pino 2) e eu adicionei um resistor de 330 Ohm para proteção extra.
Em seguida, conecte o Módulo RTC aos pinos SDA e SCL do Arduino e a 5V e GND no Arduino.
Em seguida, feche a caixa com o painel de madeira compensado restante e pronto!
Etapa 6: o firmware
Para o firmware usei as bibliotecas fastled e Sodaq-DS3231 para Arduino.
Este firmware só funcionará corretamente se você usar o mesmo controlador de faixa de LED que eu usei. Se você quiser usar um diferente, pode ser necessário alterar o código, para que ele se encaixe nas suas partes. Tentei tornar o código o mais fácil de entender possível, para que você possa alterá-lo rapidamente de acordo com sua face frontal ou arranjo de LED. Se você usou apenas um controlador de LED diferente, deve se mudar apenas mudando esta linha no método setup () -:
FastLED.addLeds (leds, NUM_LEDS);
Porém, se você fez uma placa frontal diferente, altere os números dos LEDs, que são definidos no início do programa. Acho que o código deve ser relativamente fácil de entender e adicionei comentários.
Admito que o programa não é bem escrito (tudo está codificado) e de forma alguma está otimizado, mas tentei mantê-lo o mais simples e fácil de entender possível.
Etapa 7: Conclusão

Este foi o meu primeiro instrutível e espero que tenham gostado. Como mencionei acima, também tenho um site onde posto coisas mais interessantes como esta. Sinta-se à vontade para visitá-lo.
Também há um vídeo anexado na primeira etapa, se você preferir assistir, em vez de ler.
Com este instrutível, queria mostrar a vocês que ainda é possível construir um word clock barato em casa sem quaisquer ferramentas ou materiais profissionais. Bem, OK, você ainda vai precisar de uma frente cortada a laser, mas você pode fazer isso sozinho se tiver paciência e tempo para cortar cada letra individualmente.
A melhor coisa sobre isso é: de fora, ninguém pode ver como é simples por dentro, então você ainda pode fingir ser o cérebro da engenharia, quando as pessoas vêm visitar sua casa e mesmo se você não planeja fazer isso, você ainda terá uma ótima maneira de representar a hora atual!
Recomendado:
Wordclock com Lilygo-T-Watch 2020: 4 etapas

Wordclock com Lilygo-T-Watch 2020: Este instrutível mostra como exibir a hora no estilo wordclock em um relógio Liligo T. Mas, além disso, tentei implicar mais funções usando este estilo de wordclock típico. Portanto, é possível exibir a data, definir a hora e data, mudar
Und Noch Eine Wordclock: 3 etapas

Und Noch Eine Wordclock: Hallo Leute, ich irá heute mal eine erneute Kopie einer Wordclock vorstellen. Mir hatte diese Uhr schon beim aller ersten Anblick das Nerdige "Will-Ich-Haben" -Gefühl geweckt. Das schöne an dieser Uhr ist sie stellt die Zeit em Worten
ESP32 Scrolling WordClock em LED Matrix: 5 etapas (com imagens)

ESP32 Scrolling WordClock em LED Matrix: Neste projeto eu crio um Scrolling WordClock com um ESP32, LED Matrix e uma caixa de charutos. Um WordClock é um relógio que mostra a hora em vez de apenas imprimi-lo na tela ou ter ponteiros que você pode ler. Este relógio dirá que são 10 minutos pa
Wordclock sincronizado por NTP: 6 etapas (com imagens)

NTP Synchronized Wordclock: sincronize seu relógio com um servidor de horário NTP para que eles possam verificar a hora certa se houve um apagão se você não estiver em casa :-)
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
