
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Neste projeto eu crio um Scrolling WordClock com um ESP32, LED Matrix e uma caixa de charutos.
Um WordClock é um relógio que indica a hora em vez de apenas imprimi-lo na tela ou ter ponteiros que você pode ler. Este relógio dirá que são 10 minutos depois das 3 horas da tarde ou meio-dia. Eu até o programei para usar o Prevening (da Teoria do Big Bang), o nome para o período ambíguo de tempo entre a tarde e a noite. Começa às 16h.
O ESP32 é incrível, eles são muito divertidos e baratos. Se você adora programar Arduino, ficará realmente surpreso com o que um ESP32 pode fazer por menos de $ 10. Eles usam o IDE do Arduino e são fáceis de programar. Vou demonstrar como fazer isso neste instrutível.
Suprimentos
- ESP32 - cerca de US $ 10 na Amazon
- Matriz de LED (max7219) (e fios) - $ 9 amazon
- Carteira de cigarro
- Cabo de alimentação USB
- Impressora 3d opcional para suporte esp32
Etapa 1: configure seu Arduino IDE para suportar ESP32
Obtenha o IDE do Arduino:
- Em um navegador, vá para
- Clique em Software e em Downloads para obter o ARDUINO 1.8.12

Adicione suporte ESP32 ao seu IDE Arduino:
- Inicie o IDE Arduino
- Clique no menu Arquivo e em Preferências.
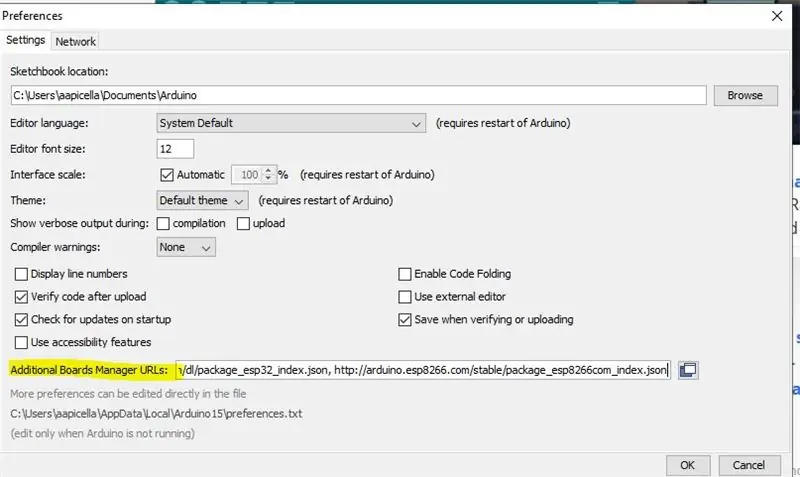
Uma vez em "Preferências", adicione o suporte do fabricante adicionando a seguinte linha ao "Gerenciador de placa adicional"

dl.espressif.com/dl/package_esp32_index.js
Isso nos dará acesso para adicionar a placa ao IDE
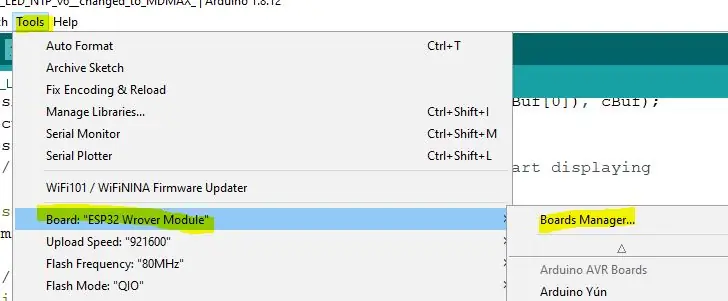
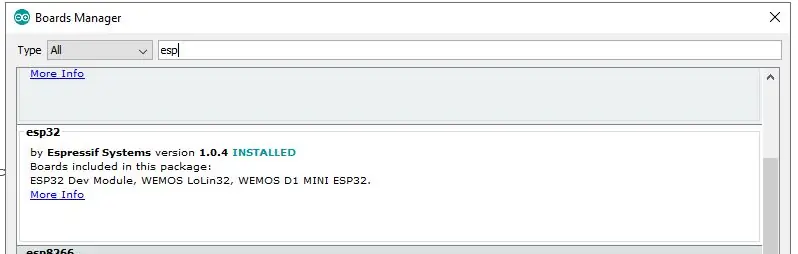
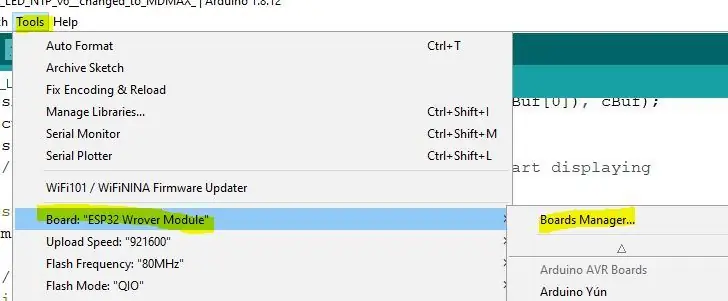
Vá para o menu Ferramentas e, em seguida, Quadros e vá para o gerenciador de quadro

Em seguida, procure por "ESP" e adicione o pacote por Expressif.

Por último, queremos voltar ao menu "Ferramentas" e, em seguida, "Conselho" novamente e role para baixo para encontrar o seu dispositivo ESP32.
O meu é um "Módulo ESP32 Wrover"

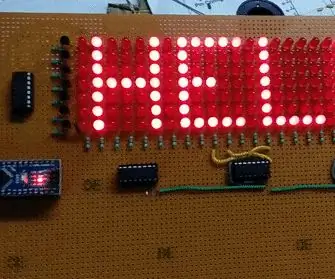
Etapa 2: Conecte a matriz de LED ao ESP32

A matriz de LED é composta por quatro blocos de 8x8 LEDs e usa um chip MAX7219. Isso nos dá 8x32 LEDs na Matrix ou 256 LEDs !!!.
O esp32 está em um bloqueio que criei no TinkerCad. Meu suporte mantém os pinos voltados para cima para que você possa conectar os fios.
O LED Matrix se conecta ao ESP32 usando SPI (Interface Periférica Serial).
Use fios fêmea / fêmea e conecte os pinos da seguinte forma:
- ESP32 - 5v para VCC no Matrix
- ESP32 - GND para GND na Matrix
- ESP32 - PIN5 (G5) para CS no Matrix
- ESP32 - PIN23 (G23) para Din on Matrix
- ESP32 - pino 18 (G18) para CLK na matriz
É possível usar outros pinos ou se o ESP32 tiver uma pinagem diferente.
Etapa 3: juntando tudo

Em seguida, cortei a caixa de charutos para me dar um lugar para colocar o display de LED. A caixa é macia e pude usar uma navalha. Então eu lixei para alisar.
Também cortei um todo nas costas para o cabo de alimentação. Acabei de usar a alimentação USB. Eu poderia até ter adicionado uma bateria de carregador de telefone USB dentro da caixa de charutos se eu quisesse que fosse sem fio.
Etapa 4: O IDE do Arduino e o arquivo INO

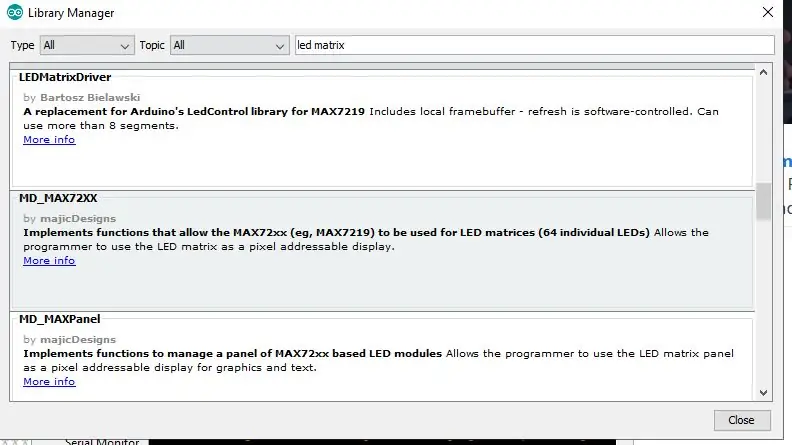
A melhor parte é o código. Mas primeiro devemos adicionar uma biblioteca para permitir que o programa use a tela de uma forma mais simples. Eu adicionei a biblioteca MD_MAX72xx.
Para adicionar a biblioteca, clique no menu "Sketch" e, em seguida, em "Incluir Biblioteca" e "Gerenciar Bibliotecas". Isso será carregado e permitirá que você pesquise a biblioteca MD_MAX72xx. Basta clicar em instalar e pronto.
Em seguida, pegue meu arquivo INO do Arduino:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Carregue o arquivo ino em seu Arduino IDE, Conecte o USB do ESP32 ao seu computador.
Clique em "Sketch" e depois em Upload
Neste ponto, o relógio não funcionará, o ESP32 não exibirá nada. Porque? precisamos adicionar seu WIFI ao código porque o WordClock se conecta à internet para obter o tempo. Isso mesmo … próximo passo ->.
Etapa 5: O Código
Finalmente chegamos à minha parte favorita. O programa. Vou cobrir de cima a baixo se você estiver interessado. Para fazer o programa funcionar com a sua Internet doméstica, você só precisa alterar essas linhas.
// Adicione suas informações de rede
const char * ssid = "xxxxxx";
const char * password = "xxxxxx";
O programa é meio complexo, mas muito divertido.
Para desativar "Prevenir", basta alterar o valor para falso:
const boolean PREVENING = true; // Teoria do Big Bang.
Para desativar a exibição da hora digital após rolar, altere para falso.
const boolean DISPLAY_DIGITAL = true; // liga a exibição da hora digital após rolar.
Rolando o tempo:
Eu obtenho o horário de um servidor de horário na internet usando NTP (Network Time Protocol). A hora é mantida em uma variável chamada timeinfo e obtemos a hora e o minuto a partir dela
hora int = timeinfo.tm_hour; /// 0-23
minuto int = timeinfo.tm_min; // 0-59
Em seguida, verifique AM ou PM
É AM se hora <12
Eu crio uma string chamada "theTime" e a inicio com:
theTime = "É";
Para obter o número como palavras, criei uma matriz de palavras para números até 30
const char * numbers = {
"0", "Um", "Dois", "Três", "Quatro", "Cinco", "Seis", "Sete", "Oito", "Nove", "Dez", "Onze", "Doze "," Treze "," Quatorze "," Trimestre "," Dezesseis "," Dezessete "," Dezoito "," Dezenove "," Vinte "," Vinte e um "," Vinte e dois "," Vinte e três "," Vinte e quatro "," Vinte e cinco "," Vinte e seis "," Vinte e sete "," Vinte e oito "," Vinte e nove "," Meio passado "};
Então, quando são 12h05 ou cinco minutos depois da meia-noite, é realmente para o Arduino
números [5] minutos após os números [12]
Para determinar se é "Minutos passados" ou "Minutos até", basta olhar para os minutos. Se os minutos forem <31, é "Minutos passados", se os minutos forem maiores que 31, usamos "Minutos para", mas usamos números [60 minutos], então 12:50 seria 60-50 minutos ou números [10] que seriam dê-nos 10 minutos para 12 horas.
Claro que existem outras regras como em 15, 30, 45 que não usamos minutos, é apenas meia e meia ou quinze minutos, e se o minuto for 0 a hora é apenas "dez horas" ou meio-dia.
Então, para colocá-lo junto, eu anexei todos os itens à String theTime e, em seguida, exibi-o na matriz de LED. Eu uso um monte de declarações If. Eu provavelmente deveria ter usado a caixa, mas era mais fácil continuar adicionando-as.
Para nosso exemplo 12:05
theTime = "É"
se o minuto <31, use "Minutos passados", caso contrário, é "Minuto para"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Nota: A notação + = é anexada.
A seguir, olhamos a hora para determinar se é manhã, tarde ou noite.
theTime + = "À noite"
A string final que vai para a matriz é:
"Passam cinco minutos das doze horas da noite"
Este projeto foi muito divertido de escrever. Se você gostar, clique no coração e vote em mim, por favor.
Recomendado:
Wordclock sincronizado por NTP: 6 etapas (com imagens)

NTP Synchronized Wordclock: sincronize seu relógio com um servidor de horário NTP para que eles possam verificar a hora certa se houve um apagão se você não estiver em casa :-)
IoT Smart Clock Dot Matrix usar Wemos ESP8266 - ESP Matrix: 12 etapas (com imagens)

IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: Faça seu próprio IoT Smart Clock que pode: Exibir relógio com um ícone de animação bonito Exibir lembrete-1 a lembrete-5 Exibir calendário Exibir horários de oração muçulmanos Exibir informações meteorológicas Exibir notícias Exibir conselhos Exibir Exibição da taxa de bitcoin
DIY LED Dot Matrix Scrolling Display usando Arduino: 6 etapas

DIY LED Dot Matrix Scrolling Display usando Arduino: Hello InstruThis is my First Instructable. Neste Instructable, vou mostrar como faço um LED Dot Matrix Scrolling Display DIY usando Arduino como MCU. Lá
DIY Arduino Wordclock: 7 etapas (com imagens)

DIY Arduino Wordclock: Minha versão de um word clock não terá uma tela de matriz de LED 12 × 12. Em vez disso, é feito com tiras de LED e apenas as palavras significativas no relógio podem acender. Com este método, você não pode exibir mensagens personalizadas, mas toda a construção não custará
4 projetos em 1 usando DFRobot FireBeetle ESP32 e LED Matrix Cover: 11 etapas (com imagens)

4 Projetos em 1 Usando DFRobot FireBeetle ESP32 & LED Matrix Cover: Pensei em fazer um instrutível para cada um desses projetos - mas no final decidi que realmente a maior diferença é o software para cada projeto que achei melhor apenas fazer um grande instrutível! O hardware é o mesmo para
