
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Materiais:
Placa FPGA Basys3
Cabo VGA
Vivado
O objetivo deste instrutível é desenvolver um jogo Pong que será exibido em um monitor. O projeto usará VHDL para programar e usará um FPGA Basys3 para realizar o código e transferir a imagem por meio de uma interface VGA. Este tutorial é destinado a pessoas que têm algum conhecimento prévio de VHDL. O tutorial será dividido em 6 seções diferentes: Visão geral, processo, manipulador de pontuação, geração de imagem, jogo de Pong e VGA.
Etapa 1: Visão geral

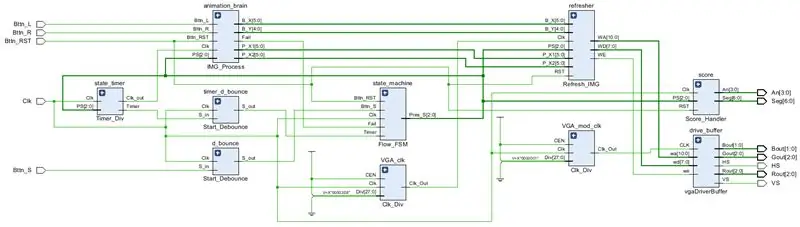
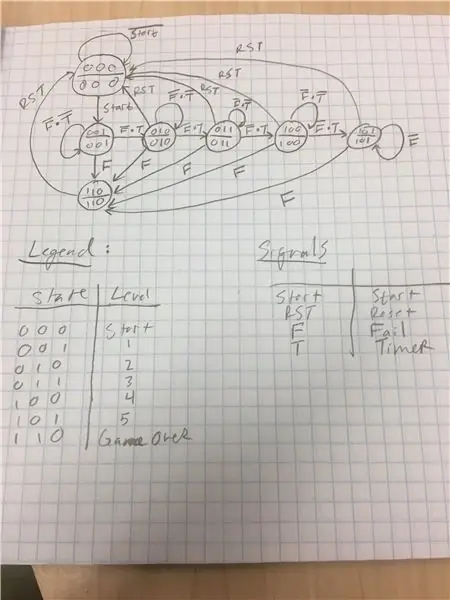
A imagem acima é o desenho geral esquemático do projeto
Objetivo do Jogo:
O jogo consiste em um display com uma pá deslizante que pode ser controlada pelo usuário e uma parede fixa que atua como limite superior. Quando o usuário pressiona o botão iniciar, que é o botão para cima, a bola começa a quicar e quicar na parede e tentar acertar a raquete. Se a bola atingir a raquete, ela salta para cima novamente e continua a quicar até errar a raquete. O jogo termina quando a bola não consegue atingir a raquete. O usuário poderá usar os botões esquerdo e direito para determinar o movimento da raquete. Para reiniciar o jogo, o usuário deve apertar o botão central. O tempo da corrida será registrado em um display de 7 segmentos. Existem cinco níveis, e a cada dez segundos o nível aumenta, até você atingir o nível 5, onde permanece até que o usuário perca. Os níveis são determinados pela velocidade da bola; isso significa que a cada dez segundos, a velocidade da bola aumenta, aumentando assim a dificuldade do jogo.
Arquitetura do sistema:
O diagrama abaixo é o diagrama de blocos de nível superior geral básico para o sistema. O sistema possui quatro entradas: Botão R, Botão L, Iniciar e Reiniciar e um Relógio. Ele tem saídas de sincronização horizontal e vertical, RBG (que se refere à cor do pixel em um determinado local) e Score (que atua como um ônibus para a tela de 7 segmentos). O botão para cima será usado como o início e os botões esquerdo e direito serão usados para mover a raquete em suas respectivas direções. O display de 7 segmentos será usado para registrar a pontuação, que é o número de segundos que o usuário jogou sem perder o jogo. O número será exibido como um número decimal.
Arquitetura de circuito: Vamos construir nosso dispositivo usando um FSM que contém um FSM menor, o sub-FSM controlará a dificuldade do jogo, enquanto o FSM principal controlará o fluxo geral do jogo. Nosso dispositivo também usará pelo menos três divisores de relógio, um para a pontuação (tempo), um para a taxa de atualização da tela e um que está conectado à saída de um DeMux para que possamos controlar a velocidade do jogo continuará com níveis crescentes de dificuldade. O jogo se moverá muito mais rápido quanto mais você jogar. Teremos a entrada de controle do DeMux no estado presente do sub-FSM para que possamos controlar a velocidade do jogo e por quanto tempo você o joga. Usaremos alguns contadores, um para atualizar a tela e outro para contar a pontuação conforme você continua a jogar. Este projeto possui dois módulos principais e um array de submódulos que irão manipular os dados de entrada. Os dois submódulos principais são o driver VGA, bem como o módulo de lógica de botão. O driver VGA consistirá em memória programável, um divisor de clock e a lógica que manipulará a saída para a cor. O módulo de lógica dos botões também será composto por um divisor de clock e uma memória programável, além de um conversor binário para decimal para o Display de 7 segmentos com seu respectivo divisor de clock.
Etapa 2: Processo de Imagem
Para a seção Processo de Imagem do projeto, determinaremos o movimento da bola e da raquete. O programa possui portas que incluem os botões esquerdo, direito, superior e central, o estado atual, um relógio, as posições X e Y da bola, as bordas esquerda e direita da raquete e uma falha. O estado atual é usado para determinar o sinal de habilitação. O código aborda os vários casos em que a bola pode se mover e estabelece condições para determinar a trajetória da bola. O próximo bloco de processo determina a direção em que a raquete se move com base em qual botão é pressionado pelo usuário. O código para esta parte do projeto é anexado com comentários detalhados que descrevem o que cada seção faz.
Etapa 3: manipulador de pontuação

Esta seção consiste em arquivos relacionados à exibição da pontuação em segundos no Display de 7 segmentos no quadro Basys3. Inclui um divisor de relógio que é usado para contar os segundos, um contador de pontuação conta os segundos que o usuário está jogando, o driver de segmento pega a pontuação e a converte em ânodos e cátodos para serem exibidos na tela e também determina a posição que o número será exibido e, por último, o manipulador de segmento converte os dígitos binários em dígitos decimais para serem exibidos na tela. O gerenciador de pontuação reúne todas as peças e mapeia os sinais. O código para todos os cinco arquivos está anexado abaixo.
Divisor de relógio:
O divisor de relógio tem entradas Clk (relógio), CEN (ativar entrada) e Div (divisor) e saída Clk_out. Se o sinal de habilitação estiver ativado, o relógio contará na transição positiva.
Contador de pontos
O contador de pontuação tem entradas Clk (Clock) e RST (Reset) e saídas Clk_Out e Q que atuam essencialmente como a saída de pontuação.
Motorista de segmento
O driver de segmento possui entradas D1, D10, D100, D1000 e Clock. Os números após "D" referem-se à casa decimal no display de 7 segmentos. As saídas são os ânodos e o dígito. O relógio conta e atribui os números e sua posição. Por exemplo, um "9" será exibido na casa das unidades com "0" na casa dos milhares, centenas e dezenas. Quando muda para "10", o número agora terá um "1" na casa das dezenas e "0" na casa dos milhares, centenas e unidades.
Manipulador de Segmento
O manipulador de segmento tem dígito como entrada e cátodos como saída. Essencialmente, os números binários são exibidos no cátodo para a saída de números decimais na tela.
Manipulador de pontuação
O gerenciador de pontuação consiste nas quatro entidades anteriores e coloca tudo junto e mapeia os sinais. Também ativa e desativa o contador com base no estado atual.
Etapa 4: geração de imagem
A geração da imagem consiste em quatro componentes: Animação, Contador de falhas, Atualizar imagem e Contador inicial. Esses arquivos referem-se a como gerar as imagens no monitor.
Animação
O arquivo de animação tem entradas Clk (sinal de relógio), CEN (habilitar contagem), RST (sinal de reinicialização), B_X (posição X da bola), B_Y (posição Y da bola), P_L (posição da raquete esquerda) e P_R (posição da pá direita). As saídas são WA (o endereço no qual estamos escrevendo a cor) e WD (a cor sendo gravada no endereço determinado). O arquivo possui Play_Counter que é um contador que será usado como uma entrada de controle para o MUX, um codificador que pode enviar as cores corretas nos lugares certos e, por último, um multiplexador que exibe a cor correta com base na posição da pá e bola.
Atualizar imagem
O arquivo Atualizar imagem é usado para atualizar a imagem conforme a posição da bola e da raquete muda. O arquivo inclui os componentes dos arquivos de animação, contador inicial e contador de falhas. Ele mapeia os sinais de cada componente e usa a lógica de estado para determinar os sinais e os endereços de saída.
Iniciar contador
O contador de partida usa as entradas Clk, RS e CEN e as saídas WA e WD. Ele usa um contador e conversão para determinar a entrada de controle para o MUX. O Multiplexador então usa a entrada para determinar os endereços de cor corretos e envia esses dados para o driver VGA. Isso é usado para exibir "Pong" quando o usuário inicia o jogo.
Contador de falhas
O contador de falhas é usado para exibir "Game Over" quando o usuário perde o jogo. Ele tem um sinal Clk, RST e CEN. Ele usa um contador e uma fórmula de conversão para determinar a entrada de controle para o MUX. O Multiplexador então usa a entrada para determinar os endereços de cor corretos e envia esses dados para o driver VGA.
Etapa 5: jogo de pong

Esta seção do projeto inclui os arquivos Pong Master, Finite State Machine (FSM), Timer e Start Debounce.
Cronômetro
O temporizador tem entradas Clk (Clock) e PS (Estado Atual) e Timer e Clk_out como saídas. O cronômetro é usado para alterar a velocidade do jogo a cada cinco segundos.
Fluxo FSM
O Flow FSM possui entradas Clk, Fail, Timer, Bttn_S (Botão Iniciar) e Buttn_RST (Botão Reset) e saída Pres_S (Saída do Estado Presente). O FSM usa o cronômetro para atualizar o estado atual para o próximo estado e continua atualizando o próximo estado até o jogo atingir o nível 5, onde permanece até o fim do jogo.
Iniciar Debounce
O Start Debounce é o salto inicial da bola. Possui entradas S_in e Clk e saída S_out.
Pong MasterEste arquivo usa todos os componentes anteriores e faz com que todos os componentes sejam instantâneos. É o arquivo mestre que reúne todos os componentes anteriores que construímos juntos.
Etapa 6: Driver VGA

O driver VGA (Visual Graphics Array) é um software usado para aceitar comandos ou dados enviados à tela do monitor. O motorista nos foi dado pelo nosso professor. Use o driver e um cabo VGA para conectar a placa Basys3 ao monitor.
Agora você deve estar pronto para fazer seu próprio jogo Pong usando VHDL!
Recomendado:
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Jogo Aruduino LED Jogo de dois jogadores com cliques rápidos: 8 etapas

Aruduino LED Game Jogo de dois jogadores com cliques rápidos: Este projeto é inspirado em @HassonAlkeim. Se você estiver disposto a dar uma olhada profunda, aqui está um link que você pode verificar https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Este jogo é uma versão melhorada do Alkeim. É um
Controlador de jogo DIY baseado em Arduino - Controlador de jogo Arduino PS2 - Jogando Tekken com gamepad Arduino DIY: 7 etapas

Controlador de jogo DIY baseado em Arduino | Controlador de jogo Arduino PS2 | Jogando Tekken com DIY Arduino Gamepad: Olá pessoal, jogar é sempre divertido, mas jogar com seu próprio controlador de jogo DIY personalizado é mais divertido. Portanto, faremos um controlador de jogo usando arduino pro micro neste instructables
Controlador de jogo Arduino com luzes que respondem ao seu jogo Unity :: 24 etapas

Controlador de jogo Arduino com luzes que respondem ao seu jogo Unity :: Primeiro, escrevi isso em palavras. Esta é a primeira vez que uso instructable so sempre que digo: escreva código assim, saiba que estou me referindo à imagem no topo dessa etapa. Neste projeto eu uso 2 arduino ’ s para executar 2 bits separados
Como verificar se um jogo será executado em seu computador antes de comprar o jogo .: 4 etapas

Como verificar se um jogo pode rodar no seu computador antes de comprá-lo .: Adquiri recentemente o Call of Duty 4 de um amigo (de graça, devo acrescentar) porque não rodava no computador dele. Bem, o computador dele é relativamente novo e fiquei perplexo porque não funcionava. Depois de algumas horas de pesquisa na Internet, descobri
