
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Estaremos usando AppInventor para criar este aplicativo. Siga este link para criar sua própria conta: https://appinventor.mit.edu/explore/ Este é um aplicativo que permite que quem não fala ainda comunique frases básicas. Existem três pastas, uma chamada I want, que permitirá ao usuário identificar o que deseja, dentro de I want está uma pasta de comida que lista muitos alimentos populares que o usuário pode querer, e a última é I am, que permite ao usuário identificar como ele ou ela está se sentindo.
Em anexo está o arquivo do aplicativo original.
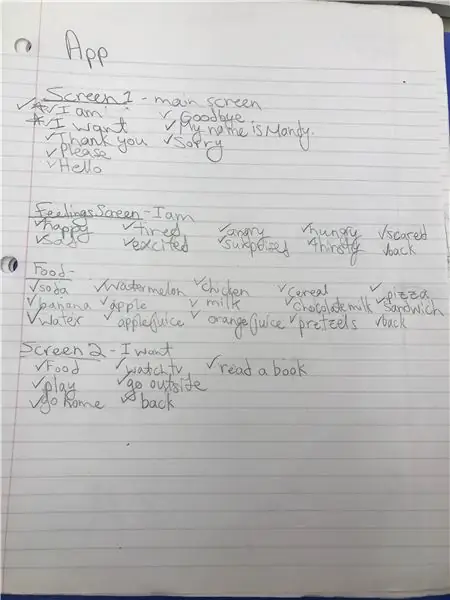
Etapa 1: escolha palavras e frases

É importante ter uma ideia de quais palavras e frases você deseja usar antes de começar. Para se manter organizado, pode escrever uma lista de tudo o que está a utilizar e pode verificar à medida que avança para não se esquecer de nada.
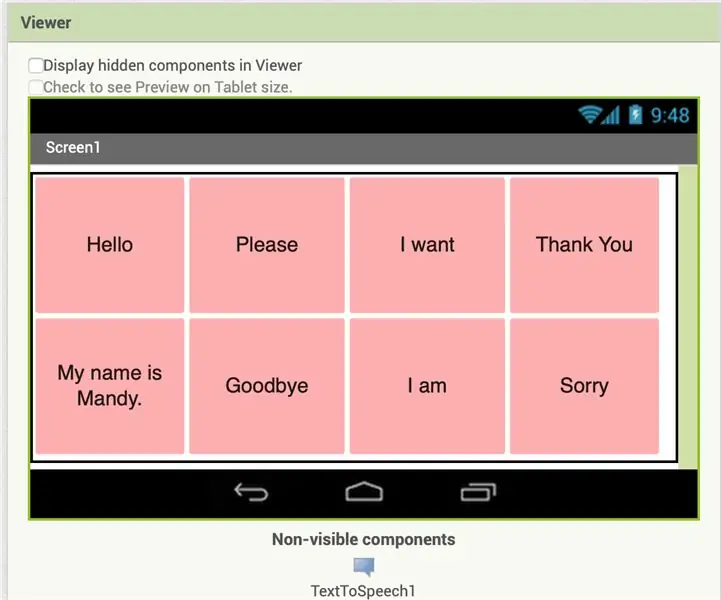
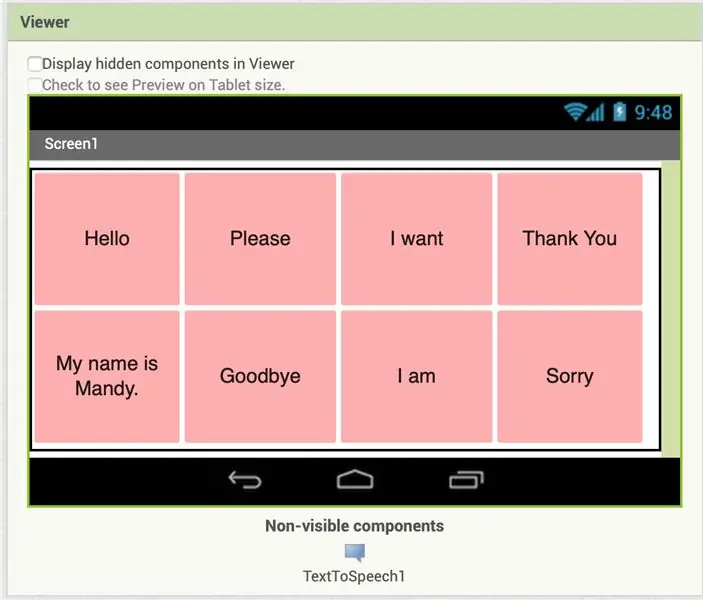
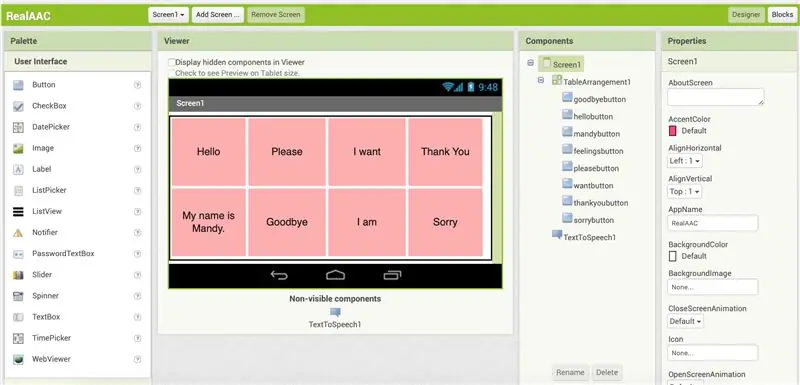
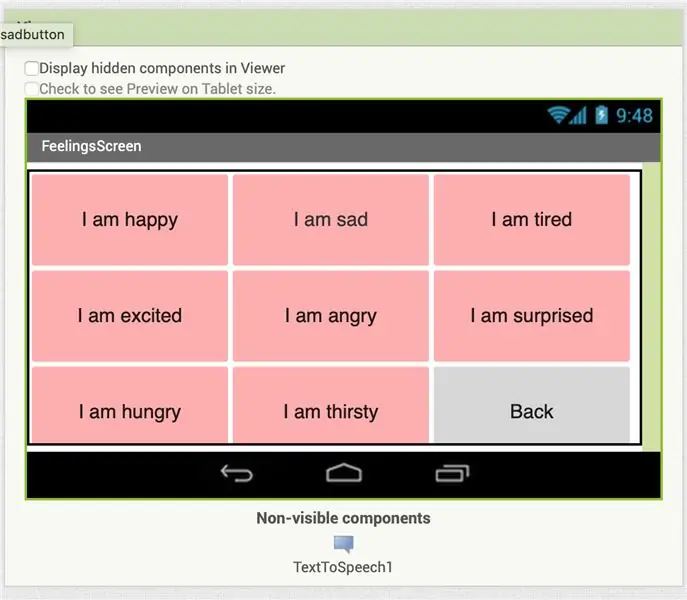
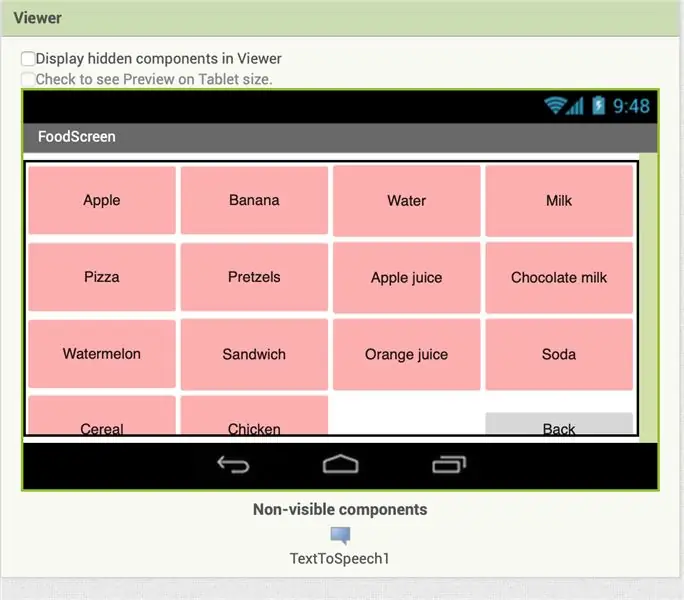
Etapa 2: crie sua tela de abertura

Sua primeira tela deve ter botões rotulados com frases e declarações básicas, como "Eu sou" e "Eu quero", que levarão a outras pastas. Para tornar a tela visualmente atraente, é útil organizar os botões em uma mesa. A última peça-chave da tela é adicionar o componente "Texto para fala" que será usado na próxima etapa.
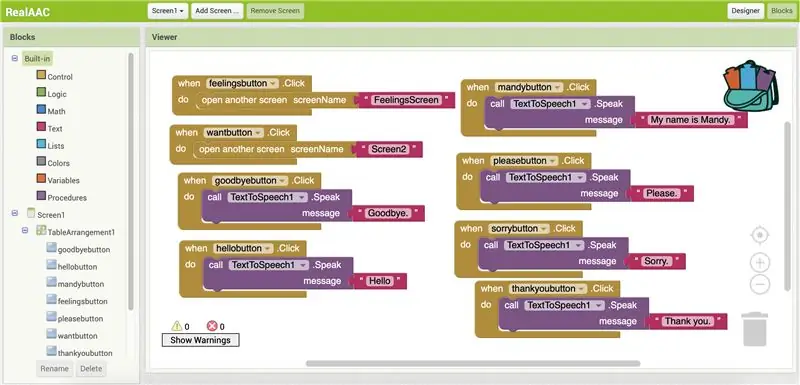
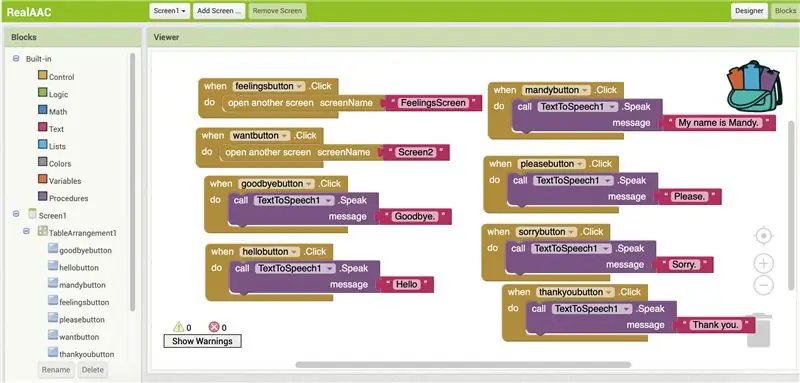
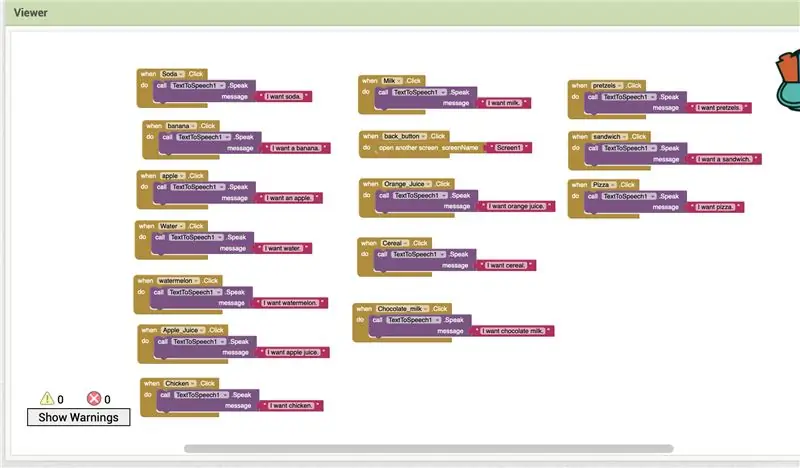
Etapa 3: criar os blocos

O aplicativo só fará as coisas se você organizar os blocos para mandá-lo. Para começar, clique em um dos botões da barra lateral esquerda. Quando as opções aparecerem, arraste o primeiro que diz "Quando [qualquer botão que você escolheu]. Clique em fazer" na tela. O próximo componente a ser usado é o componente de texto para fala "chamar texttospeech1. Mensagem falada". Isso irá dentro do botão "when.click do". A próxima etapa é usar o primeiro bloco na categoria "texto" e anexá-lo ao botão de texto para fala. Aqui é onde você insere as palavras que deseja que o aplicativo diga quando o botão for pressionado. Repita esta etapa para todos os botões que dirão uma frase quando clicados.
Etapa 4: Criação de pastas / novas telas

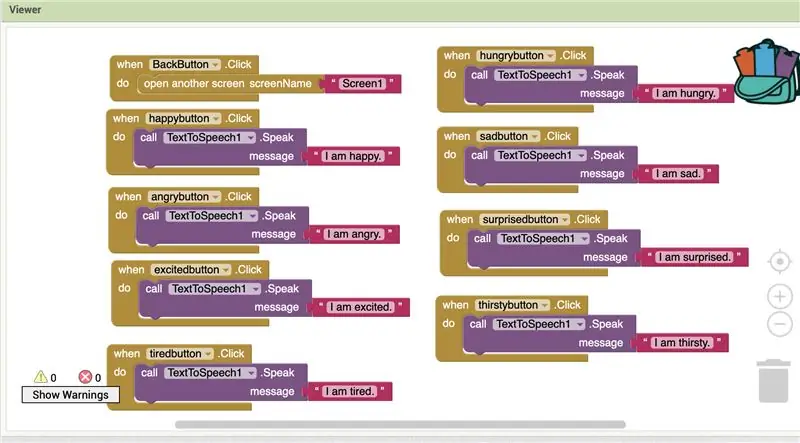
Se você quiser fazer um botão que levará a uma nova lista de botões, como a imagem quando você pressiona "Eu sou", ele leva à tela de sentimentos onde você pode clicar na emoção que está sentindo, então siga este passo. Primeiro, você precisa adicionar uma nova tela pressionando o botão "Adicionar tela" na barra superior. É importante rotular a nova tela como algo relevante para o que estará acontecendo na tela para que seja mais fácil para você mais tarde. Assim que estiver configurado, clique no botão do lado esquerdo que deseja usar para ir para a próxima tela e arraste o botão "quando clicar em fazer" para a tela do visualizador. Em seguida, você clica no controle do lado esquerdo e arrasta o botão "abrir outra tela screenName" e conecta-o ao botão "when.click do". Você então abrirá a seção de texto e pegará o primeiro botão de texto "" em branco e conectará ao botão de tela aberta. Por último, você terá que escrever o nome da tela que deseja abrir. Repita isso para todas as telas adicionais que você gostaria de ter.
Etapa 5: ir entre as telas


Como você não deseja que seu usuário fique preso em uma tela, é importante adicionar um botão "voltar" além dos botões que você está usando para se comunicar. O botão "voltar" será montado seguindo os mesmos passos da última etapa, mas você deve dizer a ele para voltar para a "Tela1".
Etapa 6: Conclua a adição de todos os botões


Adicione os botões que achar adequados para o seu aplicativo, seguindo todas as etapas anteriores. Obrigado por acompanhar!
Recomendado:
Uma abóbora de Halloween da IoT - LEDs de controle com um aplicativo Arduino MKR1000 e Blynk ???: 4 etapas (com imagens)

Uma abóbora de Halloween da IoT | LEDs de controle com um Arduino MKR1000 e aplicativo Blynk ???: Olá a todos, Algumas semanas atrás foi o Halloween e seguindo a tradição, esculpi uma abóbora bonita para minha varanda. Mas tendo minha abóbora ao ar livre, percebi que era muito chato ter que sair todas as noites para acender a vela. E eu
Controlando o Led através do aplicativo Blynk usando Nodemcu na Internet: 5 etapas

Controlando o Led através do aplicativo Blynk usando o Nodemcu na Internet: Olá a todos, hoje mostraremos como você pode controlar um LED usando um smartphone na Internet
Como implantar um aplicativo Node.js no Heroku: 3 etapas

Como implantar um aplicativo Node.js no Heroku: Veja como implantei meu aplicativo NodeJS no Heroku usando uma conta gratuita. Basta clicar nos links para baixar os softwares necessários: Software utilizado: VSCode (ou qualquer editor de texto de sua escolha) HerokuCLIGit
Projeto CoCoa: Um Colete De Comunicação Alternativa: 8 Passos

Projeto CoCoa: Um Colete De Comunicação Alternativa: O Projeto CoCoA é um colete vestível conectado à internet que permite o acoplamento de símbolos táteis de comunicação alternativa para auxiliar pessoas com deficiência de fala ou não verbal.O Colete de Comunicação Alternativa (CoCoA) consi
Colete de comunicação alternativa (CoCoA): 8 etapas (com fotos)

Colete de comunicação alternativa (CoCoA): O Projeto CoCoA é um colete vestível conectado à internet que fornece símbolos táteis de comunicação alternativa para auxiliar pessoas com deficiência de fala ou não verbal. A sigla CoCoa vem da abreviatura do nome português:
