
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

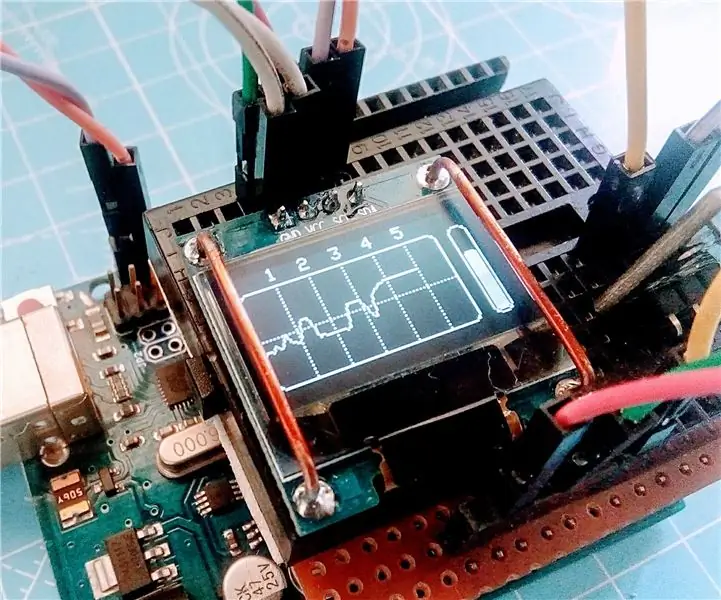
Há algum tempo, achei que seria muito útil ter um gráfico para minhas saídas analógicas. Isso ajudaria a depurar minhas saídas, me daria uma ideia geral dos limites do sensor e outros enfeites, e seria até mesmo uma interface muito legal para qualquer sensor. Portanto, com um Arduino, um oled e um sensor de sua escolha, vamos colocá-lo em funcionamento.
Etapa 1: Coisas que você precisa:




- Um Arduino
- Um display (meu projeto usa um OLED de 0,96 "e o esboço é adequado para o mesmo, mas sinta-se à vontade para usar qualquer display que desejar. No entanto, você terá que ajustar o código nele (explicado na seção de código))
- Uma placa de ensaio (eu uso um protetor de placa de ensaio personalizado, mas não importa o que você use)
- Fios de ligação
- Não muito tempo
Etapa 2: O Hardware


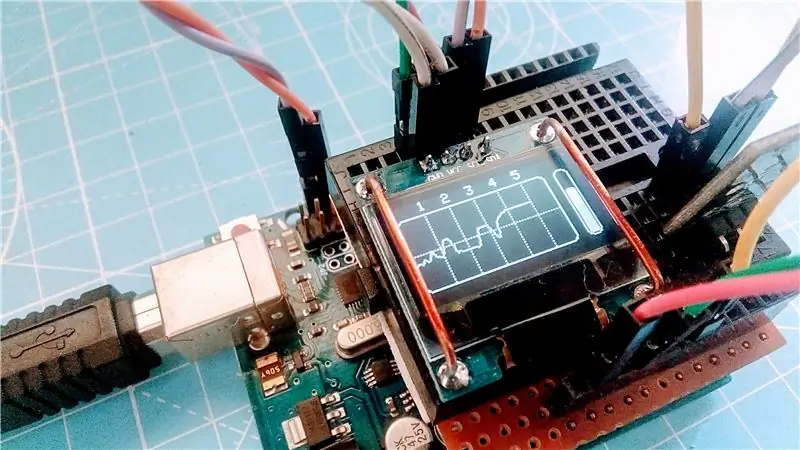
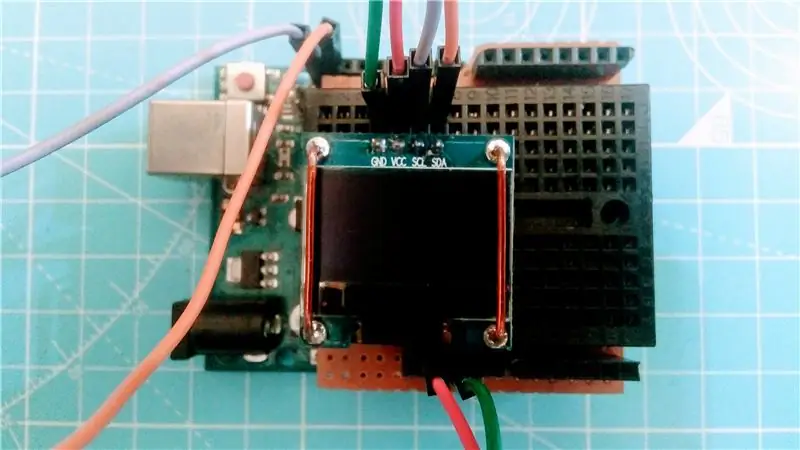
Conectando o OLED: (Consulte as imagens acima para obter as cores)
- Red Wire (VCC): 5v do Arduino
- Fio Verde (GND): Terra do Arduino
- Fio roxo (SCL): SCL do Arduino (verifique a parte inferior da placa quanto à rotulagem; se não houver pino SCL específico, geralmente é A5)
- Fio laranja (SDA): SDA do Arduino (verifique a parte inferior da placa quanto à rotulagem; se não houver pino SDA específico, geralmente é A4)
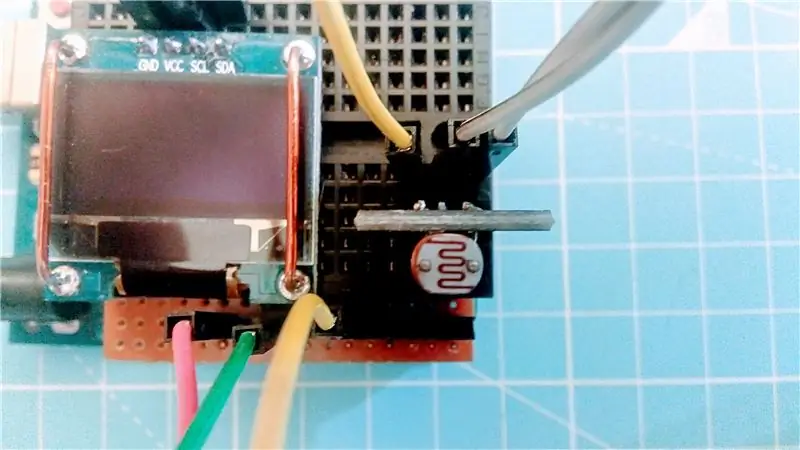
Conectando o Sensor: (Consulte as imagens acima para as cores)
- Alimente o sensor de acordo com sua pinagem específica
- A saída do sensor deve ir para A0
Etapa 3: O Código
É uma coisa simples que o programa faz - pega a entrada analógica, mapeia para as coordenadas y do gráfico e desenha uma linha para a coordenada y, a partir da coordenada y anterior, enquanto a coordenada x é continuamente aumentada.
O código não é muito complicado e é bem comentado, portanto, se você sentir que o entende bem o suficiente para ajustá-lo, faça-o com certeza. Ele foi, no entanto, projetado para ser totalmente personalizável com ajustes mínimos. Para alterar o tamanho do gráfico, a posição do gráfico ou o tamanho da barra de leitura (o tamanho da barra já está definido de forma otimizada e responsiva), você só precisa alterar o
- GRAPH_HEIGHT
- GRAPH_WIDTH
- GRAPH_BOX_X
- GRAPH_BOX_Y
- BAR_WIDTH
constantes, conforme sua necessidade, na seção de definição de constantes.
Além disso, a saída do seu sensor pode ser invertida (entrada alta -> saída baixa e vice-versa). Nesse caso, altere a constante INVERTIDA para 'verdadeiro'.
Código Arduino:
Etapa 4: Conclusão
Então é isso para este projeto simples. Espero que seja útil para outras pessoas. Se por acaso você encontrar um bug no código, alguma melhoria potencial, ou mesmo um novo uso para o projeto, por favor me avise nos comentários. Além disso, se você gostou do projeto, considere votar nele no concurso "Build A Tool".
Recomendado:
Arduino Based Egg Plotter: 17 etapas (com imagens)

Arduino Based Egg Plotter: Um Egg plotter é um robô de arte que pode desenhar em objetos de formato esférico, como ovos. Você também pode usar esta máquina para desenhar em bolas de pingue-pongue e bolas de golfe. Você pode usar sua imaginação com os designs que colocar nele, você pode, por exemplo, fazer
Radar ultrassônico usando Arduino Nano e plotter serial: 10 etapas

Radar ultrassônico usando Arduino Nano e plotter serial: Neste Instructable, aprenderemos sobre os fundamentos de uma biblioteca servo, bem como configurar o sensor ultrassônico e usá-lo como um radar. a saída deste projeto será visível no monitor da plotadora serial
Plotter Arduino CNC (MÁQUINA DE DESENHO): 10 etapas (com fotos)

Plotter Arduino CNC (MÁQUINA DE DESENHO): Olá, pessoal! Espero que você já tenha gostado do meu instrutivo anterior " Como fazer sua própria plataforma de treinamento Arduino " e você está pronto para um novo, como sempre fiz este tutorial para guiá-lo passo a passo enquanto torna este tipo de super incrível
Mho Better Resistor Value Decoder Plushie: 4 etapas (com imagens)

Mho Melhor decodificador de valor do resistor Plushie: A resistência é inútil, pelo menos na tentativa de descobrir o valor do seu resistor se você não tiver o código de cor memorizado. Eu tinha um desses componentes eletrônicos de pelúcia Adafruit Circuit Playground esperando para ser hackeado
Good Value V Quality! Fones de ouvido sony Ericsson: 3 etapas

Bom valor V Qualidade! … Fones de ouvido sony Ericsson: vamos direto ao assunto … Eu comprei alguns fones de ouvido sony ericson por € 5 consideravelmente menos do que os fones de ouvido bluetooth que podem custar até € 50! , eles eram de bom valor, mas a qualidade é muito ruim, vou mostrar algumas técnicas para h
