
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

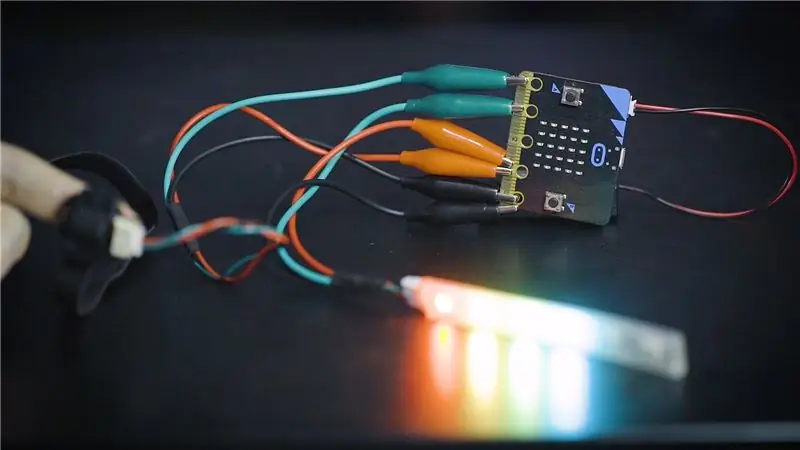
Ei! Hoje estarei compartilhando como codificar um Micro bit Dice. Antes disso, mencionarei pequenas informações sobre o que exatamente é um Micro Bit. Micro bit é uma tecnologia desenvolvida pela BBC. Principalmente usado para educação no Reino Unido. É pequeno e fácil de carregar, mas pode ser carregado com um. Implementado com vários recursos. Alguns dos mais legais são acelerômetro, display de 25 leds no total, processador e fácil de carregar com USB!
Indo direto ao ponto agora! “Esse código que eu fiz foi bem difícil de fazer no começo. Tentei várias ideias diferentes e falhou. Eu estava basicamente tentando fazer um dado diferente e divertido que as pessoas gostassem e diferente dos dados clássicos que usamos enquanto jogamos. Também tentei experimentar o uso de muitas categorias, em vez de reduzir para uma codificação simples e enfadonha, a fim de desafiar minha codificação. Então, depois de várias tentativas, acabei com uma codificação limpa que torna os dados diferentes dos clássicos. Este dado contará números de 1 a 6 normalmente. Mas nos jogos todos ficamos muito felizes ou tristes com os números que obtemos. Então, para isso, fiz emojis para expressar a sensação de ter conseguido esse número.
Coisas que você vai precisar:
1) Um micróbio - primeira coisa!
2) Uma bateria - para carregar
3) Cabo micro USB para USB - para que o micróbio seja conectado ao computador
4) 2 baterias AAA - serão necessárias para serem colocadas no pacote de bateria
Então vamos começar agora !!:)
Etapa 1: Acessando o site principal

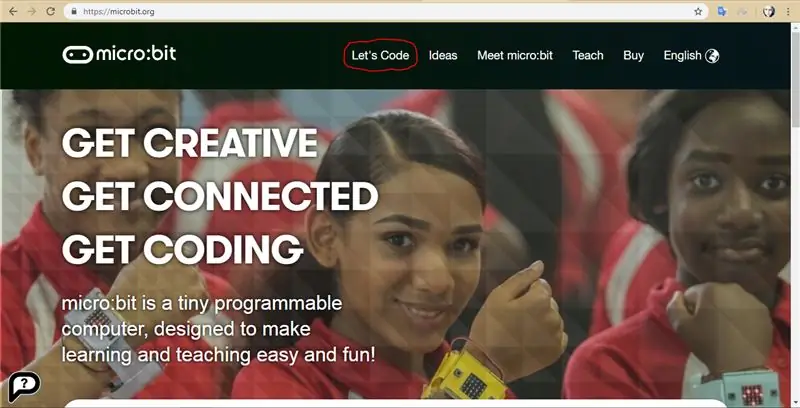
Para começar, acesse a página https://microbit.org/ e pressione Lets Code no topo da página do site.
Etapa 2: usando o editor certo

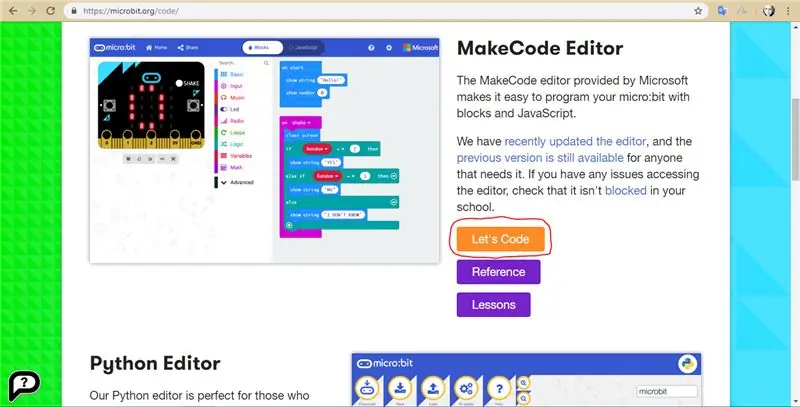
A seguir, você encontrará o editor Python e o editor MakeCode. Estaremos usando o editor MakeCode para este programa. Portanto, clique no botão laranja "deixa o código" ao lado do editor MakeCode.
Etapa 3: fazer o primeiro bloco


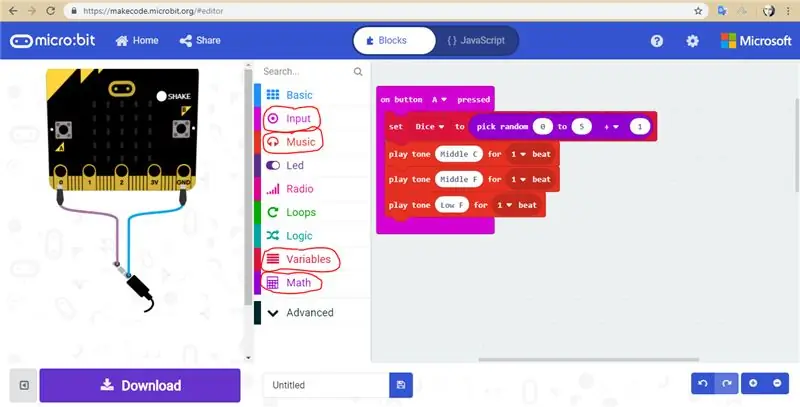
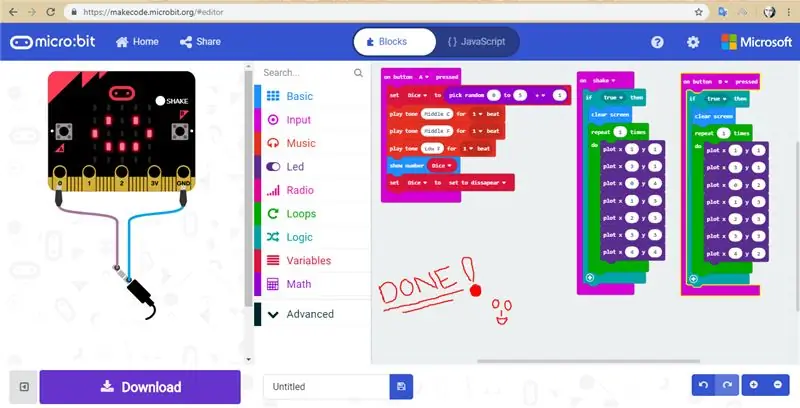
Em primeiro lugar, você deseja pressionar o botão Input no lado esquerdo. Use o bloco "botão-A pressionado". Abaixo disso, inseri um bloco da variável. Na categoria Variável, clique em "criar uma variável" e digite "Definir dados para". Depois disso, vá para a matemática e arraste o bloco "0 + 0". Será o primeiro bloco que você verá ao clicar na categoria matemática. Em um dos "0" coloque um bloco chamado "escolha aleatória de 0 a 0". Mudei o número aleatório de escolha para 1 para 5. Depois, há outro "0 'à esquerda ali, basta alterar o número para" 1 ". Agora basicamente peguei 6 números para serem escolhidos aleatoriamente. Você pode colocar tantos quanto que você quiser. Em seguida, colocaremos 3 blocos de música em todos os quais são chamados de "Tocar tom 1 batida". Você pode escolher os sons. Eu queria ir com Dó médio, F médio e F baixo em ordem. Também escolhi com apenas 1 batimento, mas você pode alterar de acordo com sua preferência.
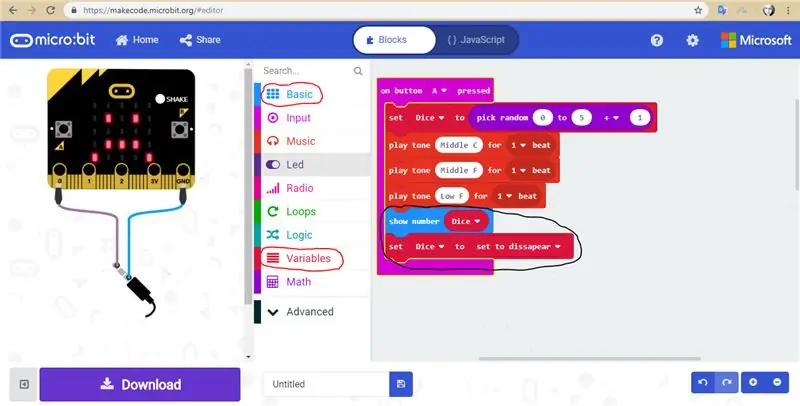
Em seguida, adicionaremos outra pequena parte a ele. Portanto, agora usaremos um bloco da catergorie Basic. Arraste o bloco "Mostrar número". Em seguida, faremos uma variável "dados" e inseriremos no lugar do "0" em "Mostrar número". Em seguida, use uma variável "definir dados para". Insira uma Variável "definir para desaparecer" na casa do número do bloco previamente inserido "definir dados para". Verifique as categorias que circulei na imagem acima para saber quais usei. Assim, terminamos com o primeiro bloco!
Etapa 4: O segundo bloco


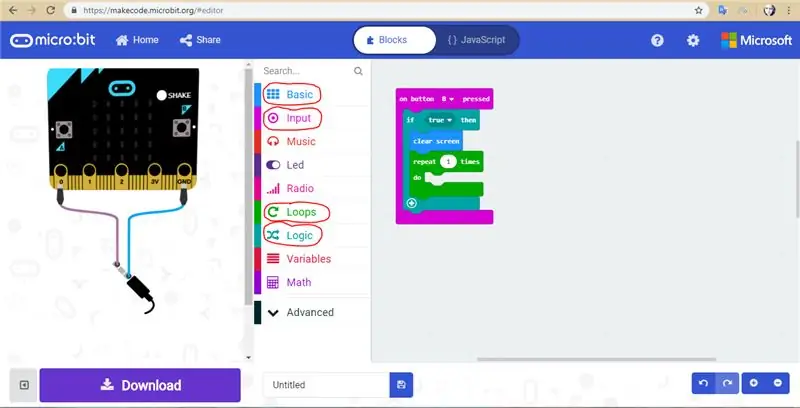
Agora, começando o segundo bloco, começaremos novamente com a categoria de entrada primeiro. Devemos desta vez escolher "botão B pressionado". Em seguida, usaremos um bloco "se verdadeiro, então" da categoria Logic e o colocaremos sob o primeiro bloco que escolhemos anteriormente. Seguindo em frente, usaremos "limpar a tela" do Basic e inserir em "Se verdadeiro, então". Você verá um sinal "+" sob "se for verdadeiro, então" que não será necessário. Todos os blocos serão colocados sob a primeira inserção. Para verificar se você fez certo, verifique a precisão da imagem. Decidi usar um bloco de Loops a seguir e usei o bloco "repita 1 vezes do". Eu circulei em torno das categorias que usei na imagem acima. Então, se você tiver alguma confusão sobre isso, basta olhar para a foto.
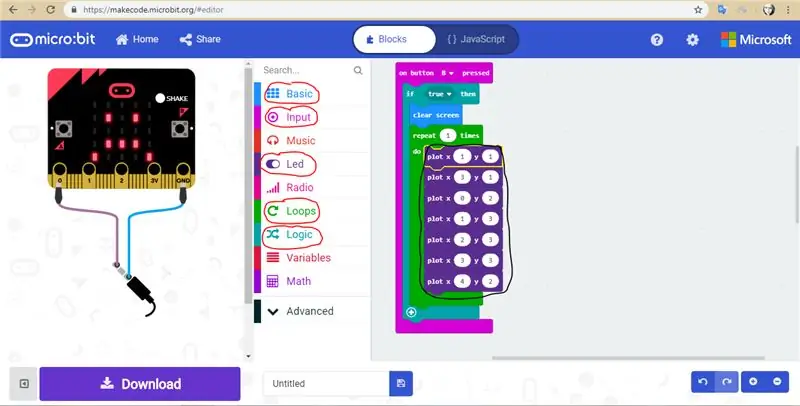
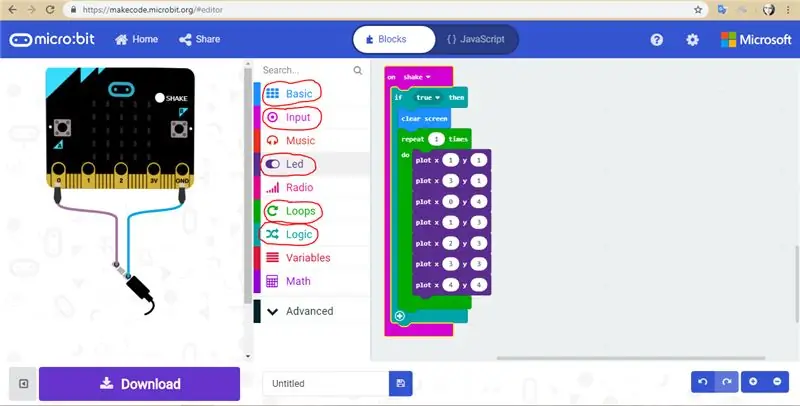
Em seguida, adicionar um bloco de blocos de plotagem x, y de 7 do LED. Com isso tentei criar um smiley:) Então, abaixo, vou declarar os números que plotei.
Plotagem: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Se for difícil seguir os números, você também pode olhar para os números na imagem acima. Mas lembre-se também que isso é apenas para criar um smiley:) Então, se você planeja fazer qualquer outro ícone ou emoji ou qualquer coisa, você pode aprender exatamente como fazê-lo visitando este vídeo que encontrei online https://www.youtube.com / watch? v = hI6jNTQipP4. Portanto, agora concluímos o segundo bloco!
Etapa 5: O terceiro bloco

Este bloco é muito semelhante ao segundo. Em primeiro lugar, começamos com "na agitação" do Input. Então, da mesma forma que no segundo bloco, usaremos um bloco "se verdadeiro, então" da categoria Logic e o colocaremos sob o primeiro bloco que escolhemos anteriormente. Em seguida, usaremos o bloco "limpar tela" do Basic. Usei um bloco de Loops e usei o bloco "repita 1 vezes do". Verifique as categorias circuladas para verificar a precisão das categorias que você está usando.
Agora eu criei um rosto triste aqui, mas usei o mesmo "gráfico x, y" do LED. Portanto, use 7 blocos do bloco "plot x, y" e escreva-os em números específicos. Os números que usei foram para criar um rosto triste. Vou indicar os números abaixo.
Plotagem: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Se você está confuso sobre como fazer algum outro ícone, basta olhar para o vídeo que coloquei na etapa anterior. Então o terceiro bloco está pronto !! > <)
Etapa 6: Feito

Dará informações sobre como usá-lo. É muito simples de usar. Basta pressionar "A" para exibir os números aleatórios. Em seguida, pressione "B" ou "agite o micróbio" dependendo se você está triste ou feliz. OB é para smiley assim feliz e o shake é para carinha triste. É super simples, mas diferente e, espero, divertido. No final, sua codificação deve terminar como a codificação aparece na imagem para que funcione. Espero que o tutorial tenha sido útil, informativo e claro. Eu dei o meu melhor. Essa ideia foi feita principalmente por mim. Essa foi uma ótima ideia para compartilhar. Os dados são divertidos e diferentes dos clássicos. Experimente a codificação, é mais simples do que parece e, na maioria das vezes, funciona perfeitamente!
Recomendado:
Faça lindos gráficos a partir de dados do Arduino ao vivo (e salve os dados no Excel): 3 etapas

Faça lindos gráficos a partir de dados do Arduino ao vivo (e salve os dados no Excel): Todos nós gostamos de brincar com nossa função P … lotter no IDE do Arduino. No entanto, embora possa ser útil para aplicativos básicos, os dados são apagados conforme mais pontos são adicionados e não é particularmente agradável aos olhos. A plotadora IDE Arduino não
Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD - Simulação de registrador de dados DHT11 em Proteus: 5 etapas

Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD | Simulação DHT11 Data-logger em Proteus: Introdução: oi, aqui é Liono Maker, aqui está o link do YouTube. Estamos fazendo projetos criativos com Arduino e trabalhamos em sistemas embarcados.Data-Logger: Um data logger (também data-logger ou gravador de dados) é um dispositivo eletrônico que grava dados ao longo do tempo w
LEDs alimentados por bateria divertidos e fáceis: 6 etapas

LEDs alimentados por bateria divertidos e fáceis: enquanto estamos presos na quarentena, minha equipe de robótica e eu encontramos uma maneira de acabar com nosso tédio usando esses LEDs super fáceis alimentados por bateria. Eles são ótimos para festas, experimentos científicos e destruidores do tédio. Eles também fazem sessões de fotos legais !! Eles são gr
Projetos divertidos com Elegoo Uno R3 Super Start Kit - Controle de joystick para motor DC: 4 etapas

Projetos divertidos com Elegoo Uno R3 Super Start Kit - Controle de Joystick para Motor DC: Neste Instructables, tentarei controlar a direção e a velocidade de um motor DC por um joystick com a ajuda do Arduino, use os componentes do Elegoo Uno R3 Super Start Kit disponível na Amazon.com
Como buscar dados de um banco de dados Firebase no NodeMCU: 7 etapas

Como buscar dados de um banco de dados Firebase no NodeMCU: para isso, vamos buscar dados de um banco de dados no Google Firebase e buscá-los usando um NodeMCU para análise posterior. REQUISITOS DO PROJETO: 1) NodeMCU ou ESP8266 Controller2) G-Mail conta para a criação de um banco de dados Firebase.3) Baixe o
