
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Neste Instrutível irei mostrar como você pode controlar dispositivos como LEDs, Relés, motores etc. pela Internet através de um navegador da web. E você pode acessar os controles com segurança em qualquer dispositivo. A plataforma web que utilizei aqui é a RemoteMe.org, visite a página para saber mais sobre ela.
Certifique-se de consultar as imagens que o ajudarão a entender melhor o processo.
Então vamos começar.
Etapa 1: Coisas que você precisa: -




Para este projeto, você precisará de: -
- ESP8266 (NodeMCU) Link para USLink para a Europa
- LEDLink para USLink para a Europa
- Push ButtonLink para USLink para a Europa
- Breadboard. Link para USLink para a Europa
Programas:-
- IDE Arduino
- Conta no RemoteMe.
Observe que você pode usar um Arduino ou Raspberry-pi para o projeto se não tiver o NodeMCU.
Etapa 2: Configurando o IDE do Arduino: -



Primeiro, para trabalhar com o NodeMCU Esp8266, você deve adicionar as placas ao IDE se ainda não tiver feito isso, verifique este Instructable aqui.
Depois que as placas estiverem disponíveis no IDE, serão necessárias algumas bibliotecas para este projeto.
Para instalar essas bibliotecas: -
Abra o IDE e vá para >> Sketch >> Incluir biblioteca >> Gerenciar bibliotecas. Uma janela pop-up deve aparecer. Aqui você pesquisará as bibliotecas necessárias
Lista de Bibliotecas: -
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Instale-os um por um e reinicie o IDE quando terminar.
Com isso, o IDE está pronto para uso.
Etapa 3: Configurando a página no RemoteMe: -



Para usar o RemoteMe, primeiro você precisa se inscrever para poder criar suas próprias páginas da web e começar a controlar os dispositivos.
Vá para RemoteMe.org clique em "Application", vá para Signup e insira seus dados e clique em signup
Você será saudado com uma página de boas-vindas, Agora à esquerda no menu, selecione "Dispositivos"
No lado direito você verá uma opção chamada "Novo dispositivo", clicando sobre ela irá mostrar um menu suspenso, aqui selecione "Nova página da web"
Agora dê um nome e ID do dispositivo, chamei-o de 'LED' e dei o ID do dispositivo '203'. (O ID do dispositivo é o número único que fará a distinção entre diferentes dispositivos.)
Certifique-se de que o botão de alternância esteja definido como 'ativo' e clique em 'enviar'. Um novo dispositivo denominado LED com ID de dispositivo 203 aparecerá na página. Agora selecione a seta para baixo no lado direito do dispositivo e você verá um slot vazio onde você pode criar páginas da web
Vá para esta página do GitHub. Você tem que arrastar três arquivos (index.html, scripts.js & styles.css) e soltá-los um por um no slot vazio em seu dispositivo e pronto
Etapa 4: Carregando o código no MCU: -

Abaixo, forneci o código de que você precisa para fazer o projeto funcionar.
Antes de carregar o código, há algumas pequenas alterações que você deve fazer no código.
Assim que o código for aberto no IDE, você deve inserir seu nome de WiFi e senha no campo obrigatório para que a placa possa se conectar à sua rede.
Faça alterações na seguinte parte do código: -
#define WIFI_NAME "Digite seu nome WiFi" #define WIFI_PASSWORD "Digite sua senha WiFi" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Digite token de autenticação"
Para obter o token de autenticação, acesse Remoteme.org >> Aplicativos >> Tokens (no menu à esquerda abaixo de Dispositivos)
Copie o token e cole-o no código.
Agora conecte seu NodeMCU ao seu PC, selecione a porta certa e carregue o código.
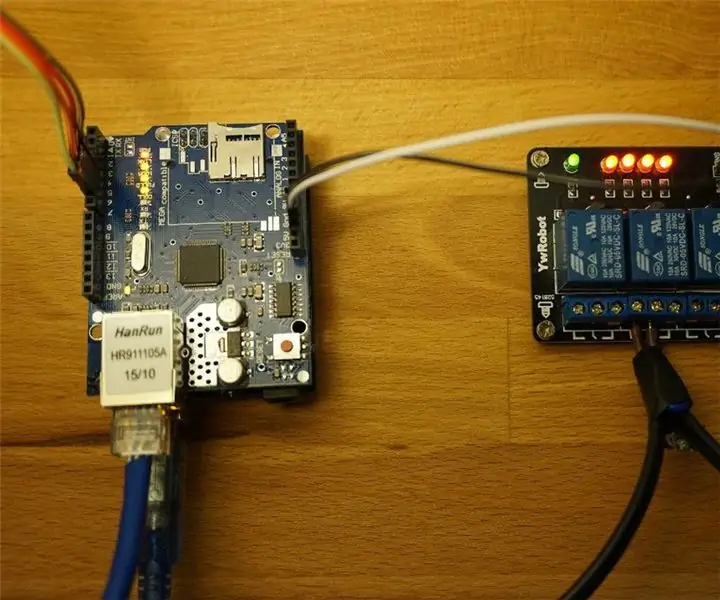
Etapa 5: Conexões: -

Siga a figura acima para fazer as conexões: -
O LED está conectado ao Pino D5 do MCU.
O botão é conectado ao Pino D2.
Use um resistor em série com LED para evitar danos ao LED.
Etapa 6: Teste: -




Agora você concluiu o projeto com sucesso. É hora de testar a compilação.
Primeiro, para verificar se as conexões estão corretas, pressione o botão e você verá o LED acender. Pressionar o botão novamente desligará o LED
Agora vá para o site RemotMe e abra seu aplicativo. faça login usando a conta com a qual você fez login
Agora vá para Dispositivos e selecione o dispositivo que você acabou de criar. Observe que o símbolo do link de conexão no lado esquerdo antes do ID do dispositivo ficar verde, o que indica que a placa ESP está conectada ao servidor
Agora clique no arquivo "index.html" e selecione "abrir em nova aba", em uma nova aba uma página da web aparecerá com um círculo. Você pode clicar no círculo para ligar e desligar o LED
Para controlar o seu LED usando o smartphone. Vá novamente para a página do dispositivo e clique em "index.html". Desta vez selecione a última opção "Obter link anônimo…", uma janela pop-up aparecerá com um link que você pode abrir em qualquer smartphone para controlar o LED sem ter que fazer o login todas as vezes
Opção ainda melhor, você pode selecionar a opção QR ao lado do link. E escaneie o QR usando seu Android ou iPhone e você será redirecionado para a página da web com o círculo
Confira a demonstração em vídeo para ver como funciona.
Espero que gostem do projeto, se tiver alguma dúvida fique à vontade para perguntar nos comentários.
Obrigada.
Recomendado:
Controle de retransmissão do Arduino pela Internet: 5 etapas

Arduino Relay Control pela Internet: Bem-vindo
Controle seu mundo eletrônico pela Internet: 16 etapas

Controle seu mundo eletrônico pela Internet: Seguindo as instruções, você será capaz de LIGAR e DESLIGAR um LED de qualquer lugar do mundo. Leia todas as instruções cuidadosamente e siga as etapas uma por uma. Depois de estudar este instrutível, você será capaz de usar esse conhecimento em vários
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT usando Blunk e Arduino IDE - Controlando LEDs pela Internet: 6 etapas

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT usando Blunk e Arduino IDE | Controlando LEDs pela Internet: Olá pessoal, neste instructables aprenderemos como usar IOT com nosso ESP8266 ou Nodemcu. Usaremos o aplicativo blynk para isso. Portanto, usaremos nosso esp8266 / nodemcu para controlar os LEDs pela internet. Então, o aplicativo Blynk será conectado ao nosso esp8266 ou Nodemcu
Controle o ESP8266 pela Internet (de qualquer lugar): 5 etapas (com imagens)

Controle o ESP8266 pela Internet (de qualquer lugar): Existem apenas algumas coisas melhores do que (com sucesso) programar e usar seu Arduino. Certamente uma dessas coisas é usar seu ESP8266 como um Arduino com WiFi! Neste instrutível, mostrarei uma maneira FÁCIL de fazer o ESP8266 funcionar como um servidor web
Projeto Arduino: controle eletrônico pela Internet usando Nodejs + banco de dados SQL e website: 6 etapas

Projeto Arduino: Controle Eletrônico pela Internet Usando Nodejs + Banco de Dados SQL e Site: Projeto Por: Mahmed.tech Data: 14 de julho de 2017Nível de dificuldade: Iniciante com algum conhecimento de programação. Requisitos de hardware: - Arduino Uno, Nano, Mega (acho que a maioria dos MCU com a conexão serial funcionará) - LED & amp único; Limitando resolução atual
