
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



O Feed de previsão do tempo de 3 dias fornece uma previsão do tempo abrangente de 3 dias no local desejado ou com base na localização do seu endereço IP. O projeto usa o serviço Wunderground Weather API que fornece respostas no formato JSON sempre que você fornece uma solicitação GET. A previsão do tempo inclui a previsão para o dia em que foi solicitado e os 3 dias seguintes.
Para poder solicitar e atualizar autonomamente a previsão do tempo, adicionamos uma função de solicitação de tempo NTP que usa conexão UDP. As informações de horário solicitadas são usadas internamente pelo código para executar automaticamente uma solicitação de horário a cada hora. Então, com base nas informações de hora, o projeto solicita automaticamente uma atualização do clima a cada 6h, 12h e 18h.
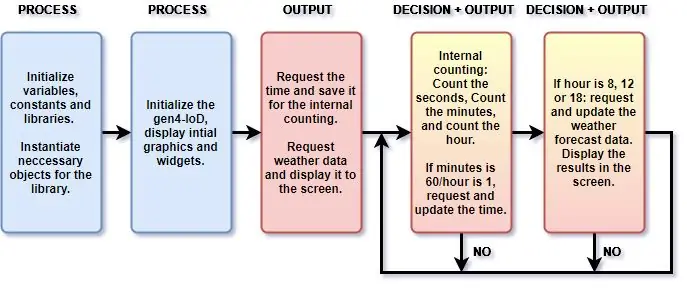
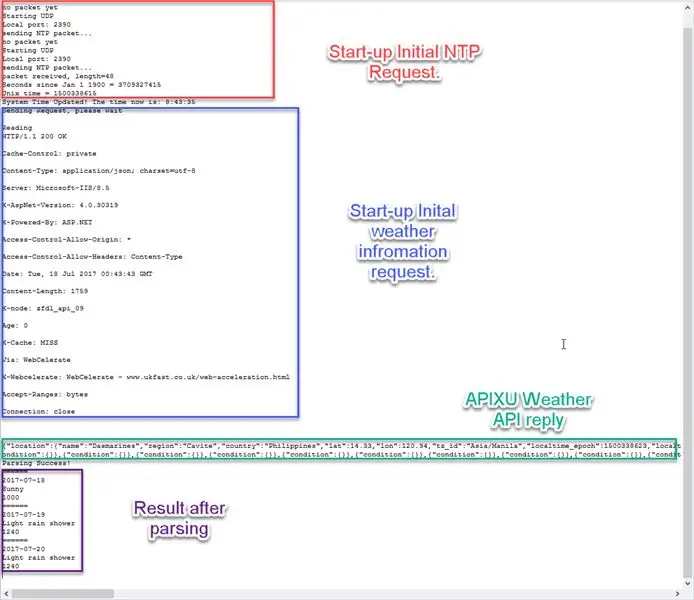
Etapa 1: como funciona
Etapa 2: construir

Componentes
- gen4-IoD-32T
- Programador gen4-IoD
- Cabo Flat Flex de 10 Vias
- cartão uSD
- cabo uUSB
- Fonte de energia externa
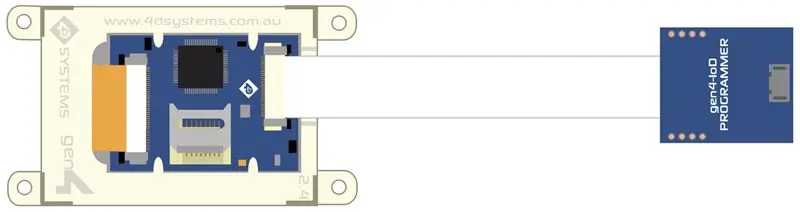
Conecte os componentes conforme mostrado no diagrama
Etapa 3: Programa

- Para a preparação do display gen4-IoD com Arduino IDE, consulte estas etapas na seção Implementação.
- Programe o gen4-IoD-32T. Baixe o código aqui.
- Abra o projeto Visi usando o Workshop 4. Este projeto usa o Ambiente Visi. Você pode modificar as propriedades de cada widget e botões.
- Clique no botão “Compilar”. Nota: esta etapa pode ser ignorada. No entanto, a compilação é essencial para fins de depuração.
- Conecte o monitor ao cabo microUSB. Certifique-se de que você está conectado à porta correta.
- Agora clique no botão “(Construir) Copiar / Carregar”.
- O Workshop 4 solicitará que você selecione uma unidade para copiar os arquivos de imagem para um cartão uSD. Após selecionar a unidade correta, clique em OK.
- Monte o cartão uSD O módulo solicitará que você insira o cartão uSD. Desmonte o cartão uSD corretamente do PC e insira-o no slot do cartão uSD do módulo de exibição. Depois de inserir o cartão uSD no display gen4, os gráficos serão imediatamente carregado.
Clique aqui para mais projetos gen4-IoD.
Etapa 4: Código WEather APIXU

Este código de informação meteorológica pode ser baixado neste link:
Observe que no projeto, removemos alguns dos códigos, pois eles não são aplicáveis em nossa localização / país.
Recomendado:
Exibição Art Déco da previsão do tempo: 9 etapas (com imagens)

Exibição Art Déco de Previsão do Tempo: Olá amigos, neste Instructable veremos como construir esta Exibição da Previsão do Tempo. Ele usa uma mini placa Wemos D1 junto com uma tela TFT colorida de 1,8”para exibir a previsão do tempo. Eu também projetei e imprimi em 3D um invólucro para o
The WunderThing: um ESP8266 de previsão do tempo magnético alimentado por bateria !: 6 etapas

The WunderThing: a bateria, magnética, ESP8266 Previsão do tempo IoThing !: Olá, para o meu primeiro instrutível, deixe-me falar sobre uma coisa maravilhosa. Este foi um projeto bastante recente, onde meu objetivo era construir um ímã de geladeira para previsão do tempo! O controlador escolhido para este projeto foi o Sparkfun's Thing
Beacon da previsão do tempo: 4 etapas (com imagens)

Weather Forecast Beacon: Neste projeto estou apresentando um modelo de um weather beacon local que fiz usando impressão 3D, listras de LED, uma fonte de alimentação e uma placa Arduino com conexão wi-fi para acessar a previsão do tempo do dia seguinte. O principal objetivo do
Nuvem de previsão do tempo: 11 etapas (com imagens)

Weather Forecast Cloud: Este projeto faz uma nuvem meteorológica usando um Raspberry Pi Zero W. Ele se conecta à API do Yahoo Weather e dependendo da previsão para o dia seguinte muda de cor. Fui inspirado pelo Edifício Wisconsin Gas, que tem uma chama no telhado que muda
Relógio de previsão do tempo usando alarme antigo e Arduino: 13 etapas (com imagens)

Relógio de previsão do tempo usando alarme antigo e Arduino: Eu tinha um despertador quebrado e tive a ideia de convertê-lo em relógio e estação de previsão do tempo. Para este projeto, você precisará de: Módulo sensor Arduino Nano BME280 de despertador circular antigo ( temperatura, umidade, pressão) Visor LCD
