
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Olá Olá!
Já faz um tempo que não trabalho neste site e parece que muita coisa mudou! Estou finalmente pronto para voltar ao volante para outro projeto, e acho que é hora de mudar um pouco as coisas eu mesmo!
Eu tenho em mente há algum tempo um projeto baseado no Plate and Ball do 271828, mas tenho muito que aprender sobre sensores e teoria de controle antes de terminar. Pensei que, enquanto estiver aprendendo uma ou duas coisas, posso levar vocês comigo!
Para esse fim, meu objetivo para esses tutoriais será uma espécie de híbrido entre meus tutoriais mais polidos e um registro para o próprio projeto. Cada tutorial individual será uma etapa dessa jornada e incluirá detalhes que eu não dei importância no passado, como desenvolvimento de código (em vez de apenas código concluído) e erros que tomo ao longo do caminho.
Estou muito animado para este novo projeto, e estou animado para ver como funciona bem!
Hoje vamos ter um painel de toque simples de 5 fios funcionando com um DP-32.
Vamos começar!
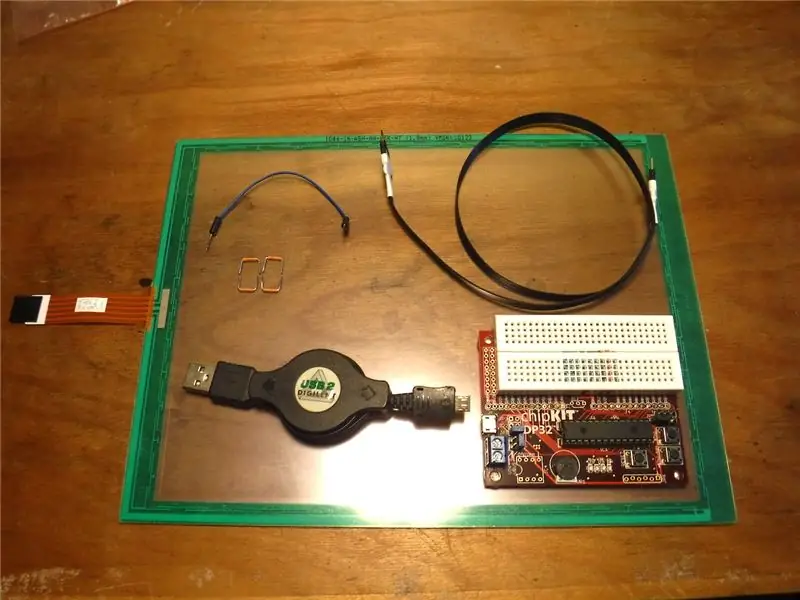
Etapa 1: O que você precisa

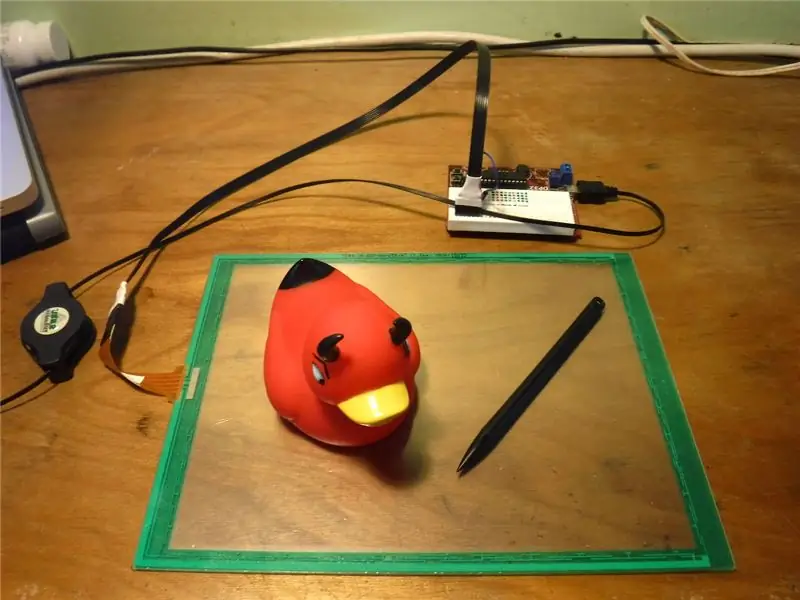
Como este tutorial é sobre como fazer um único sensor funcionar, não há muito que você precise além de um microcontrolador e o painel de toque.
-
Um microcontrolador.
Estou usando meu DP32 com uma placa de ensaio embutida porque torna a prototipagem incrivelmente simples
-
Fios e cabos variados.
Eu poderia ter usado o cabo de fita embutido no painel de toque, mas se ele rasgar, todo o painel será inútil. Em vez disso, estou usando um cabo de 6 fios para reduzir o estresse no cabo embutido
-
O painel de toque resistivo de 5 fios titular!
Eu tinha um painel sensível ao toque resistivo de 4 fios, mas o cabo de fita quebrou
E é isso!
Etapa 2: O que é um painel de toque resistivo de 5 fios?



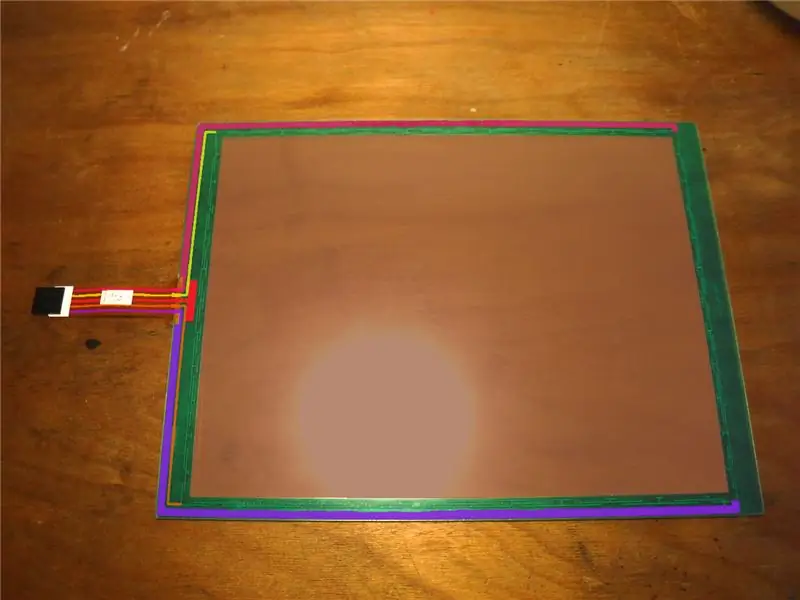
Se você leu meu tutorial de painel de toque de 4 fios, você estará familiarizado com a ideia geral de um sensor de toque resistivo, mas painéis de 5 fios e painéis de 4 fios operam de maneira um pouco diferente.
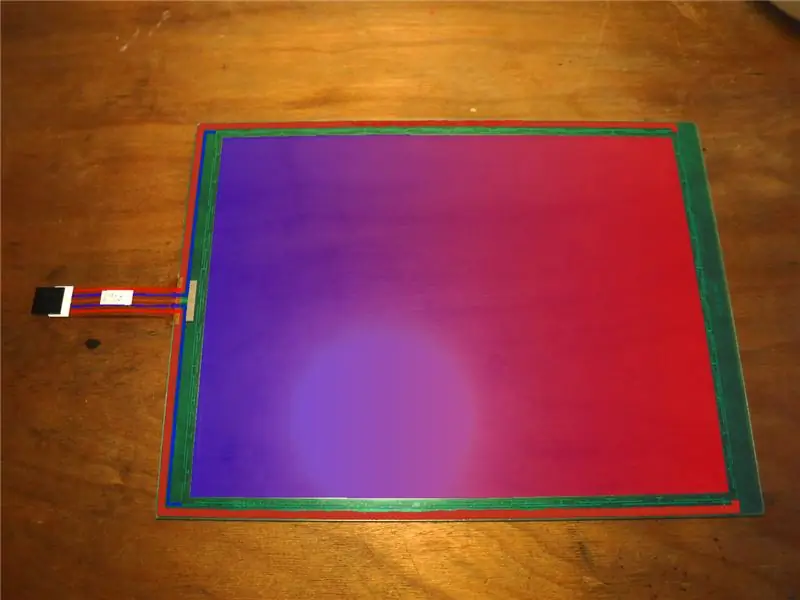
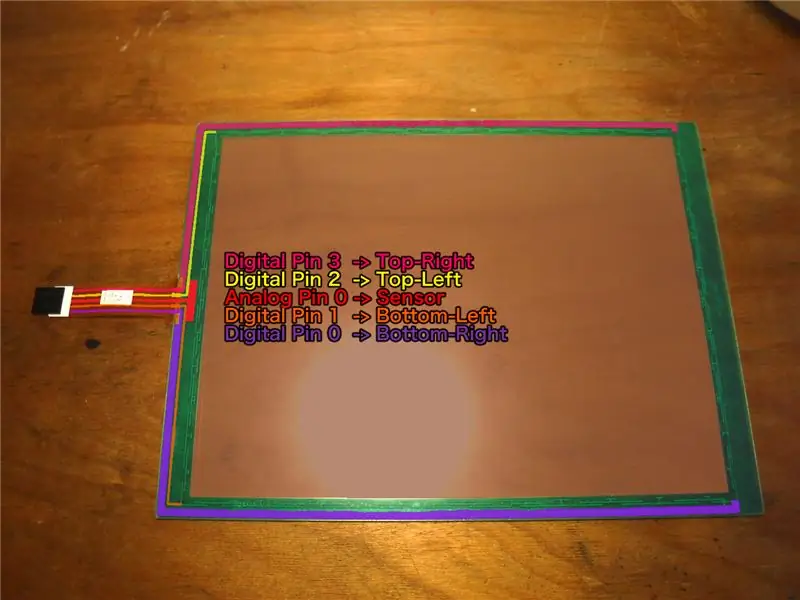
Eu gosto deste painel porque você pode ver todos os rastros de arame, tornando mais fácil ver o que faz o quê. Na primeira foto, colori cada traço de maneira diferente. Você provavelmente pode ver que quatro dos fios (rosa, amarelo, laranja e roxo) vão cada um para um dos quatro cantos. O fio do meio (vermelho) vai para o painel do sensor flexível.
Na segunda imagem, definimos dois dos quatro fios (superior direito e inferior direito) para alta tensão (mostrado em vermelho), enquanto os outros dois (superior esquerdo e inferior esquerdo) estão configurados para baixa voltagem (mostrada em azul). Isso cria um gradiente de tensões em todo o painel. Nesse caso, o gradiente segue ao longo do eixo X, portanto, uma tensão mais alta representa uma posição mais alta ao longo do eixo X.
Quando tocamos nosso dedo no painel, isso deprime o sensor flexível, conectando-se a algum lugar ao longo do gradiente do eixo X. Os sensores de voltagem em nosso microcontrolador podem detectar essa voltagem e dizer onde seu dedo está tocando no eixo X!
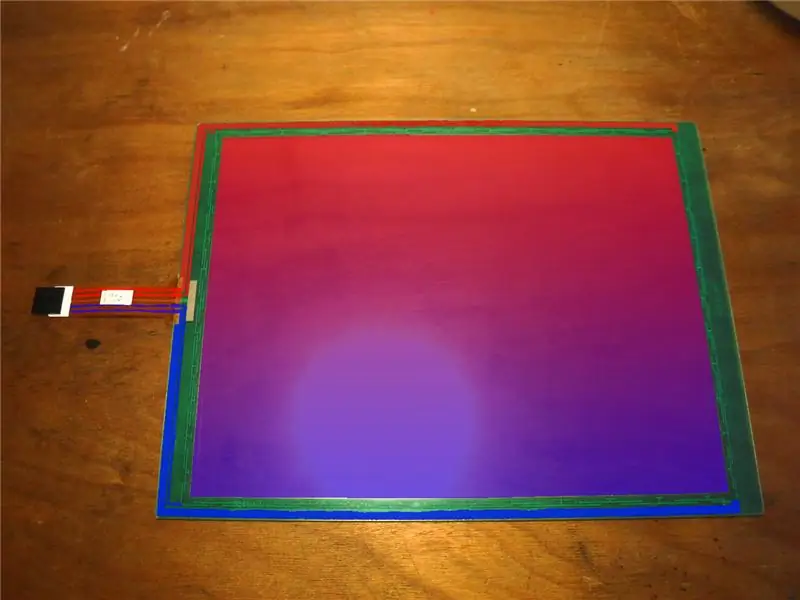
Na terceira imagem, você pode ver como a configuração muda para nos permitir sentir ao longo do eixo Y. Dessa forma, podemos dizer onde no espaço 2-D nosso dedo está se tocando!
Etapa 3: Fiação


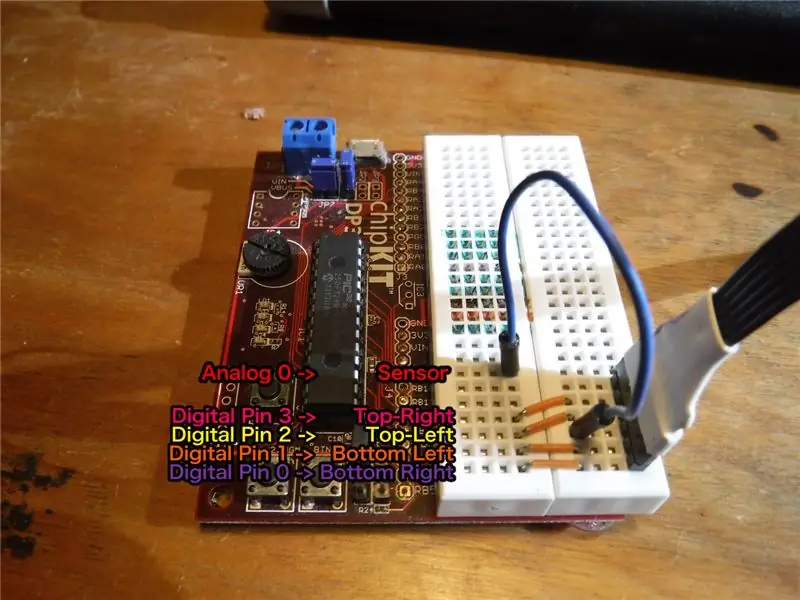
Como você provavelmente pode ver nas fotos acima, conectei meus quatro cantos cada um ao seu próprio pino de saída digital. Isso me permitirá defini-los individualmente como altos ou baixos. O pino do meu sensor é conectado a um pino de entrada analógica. A vantagem de uma tela sensível ao toque de 5 fios, em oposição a uma de 4 fios, é que você só precisa de um pino analógico, enquanto uma de 4 fios exigiria 2.
Sua fiação pode ser diferente, é claro, mas minha fiação é a seguinte:
Analógico 0 (pino 6) se conecta ao Sensor (pino do meio)
Digital 3 conecta-se à parte superior direita (pino da extremidade superior)
Digital 2 conecta-se ao canto superior esquerdo (segundo pino superior)
Digital 1 conecta-se à parte inferior esquerda (segundo pino mais inferior)
Digital 0 conecta-se à parte inferior direita (pino da extremidade inferior)
É importante notar novamente que estou usando um cabo de 6 fios para passar entre o microcontrolador e o painel. Deixei o pino superior deste cabo desconectado.
Etapa 4: Desenvolvimento de software

No passado, eu geralmente deixava um arquivo de software completo para você usar, talvez com uma breve explicação do que tudo faz. Eu não gosto disso. Quero que esta série seja sobre projetos em desenvolvimento e, para esse fim, vou incluir o desenvolvimento real deste software do início ao fim.
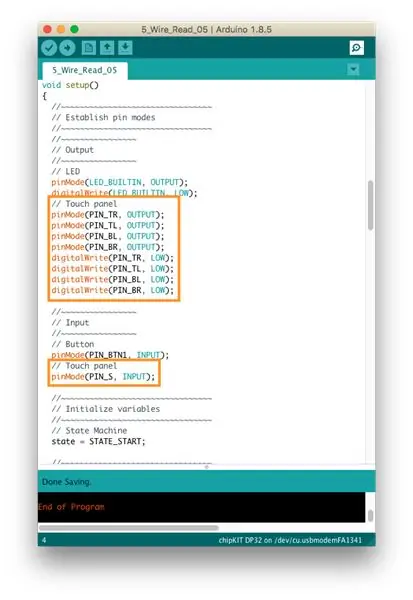
Como de costume, estarei usando o IDE Arduino, com o núcleo Digilent. Cada seção incluirá um arquivo de código, captura de tela, bem como uma descrição das adições e o que estamos tentando alcançar.
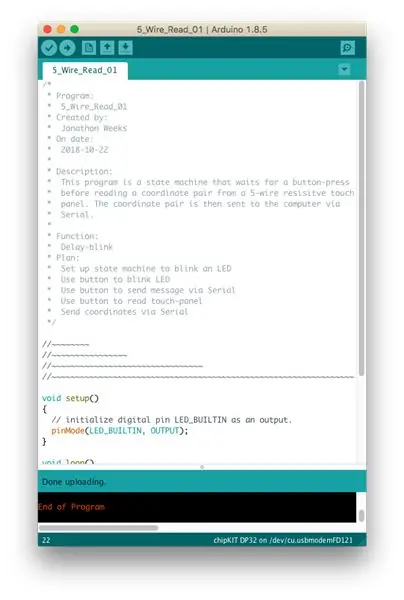
Por enquanto, estou começando com um programa simples de piscar com retardo, exatamente o mesmo que você encontraria na pasta Exemplos. Se você ler aquele cabeçalho extenso que escrevi, verá que cada etapa desse processo modificará o programa para aproximá-lo de nosso objetivo final.
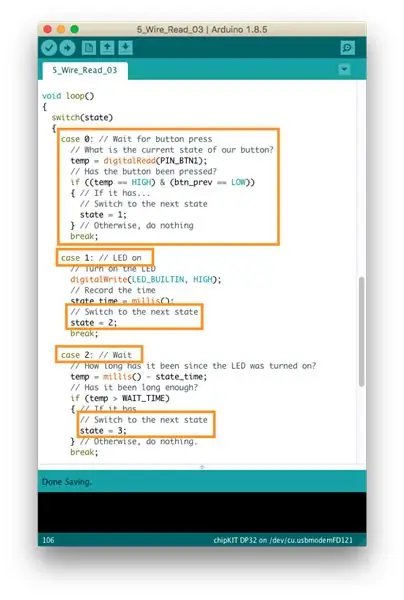
Etapa 5: State Machine Blink

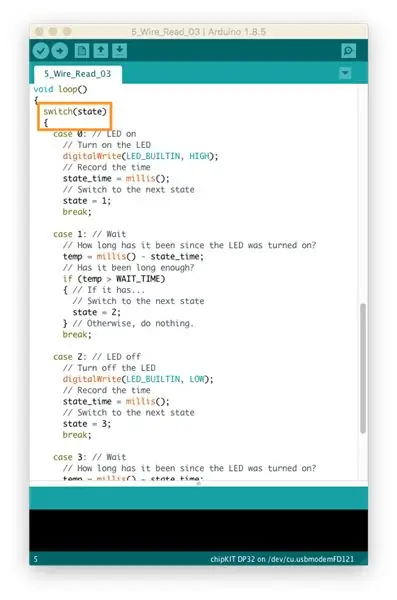
Meu primeiro movimento é mudar a função de piscar de uma baseada em "delay ()" para uma máquina de estado.
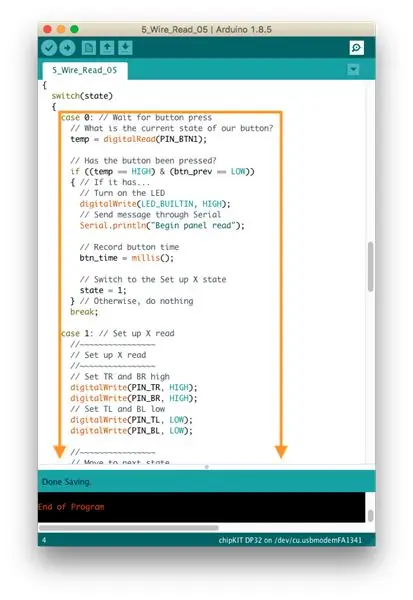
Para aqueles que não estão acostumados com as instruções switch, funciona de forma semelhante a uma instrução if. Este (na caixa laranja) testa nossa variável de "estado" (que começa em 0). Em seguida, salta para o caso de nosso estado atual. Você verá que os casos 0 e 2 são responsáveis por ligar e desligar o LED (respectivamente), enquanto os casos 1 e 3 são responsáveis por esperar entre os interruptores.
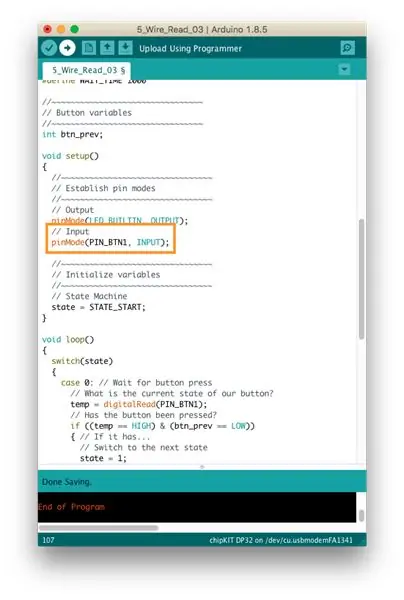
Etapa 6: piscar do botão



Em seguida, eu queria que o botão fosse usado para piscar a luz. Em vez de complicar demais, apenas movi todos os estados para baixo em um (o estado 0 se torna o estado 1, etc.). Ao fazer isso, tome cuidado para incrementar os estados de saída, bem como o próprio estado (veja a figura 3).
Também excluí o segundo estado de "espera". Isso significa que o botão acende a luz por um segundo e você pode pressioná-lo novamente imediatamente após ele desligar.
É importante notar que este sistema cancela automaticamente o botão para nós, pois temos que esperar o LED desligar antes de retornar ao estado 0 onde o botão pode acionar o ciclo novamente.
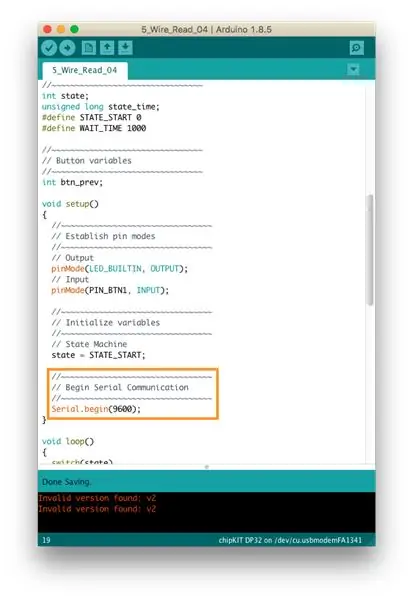
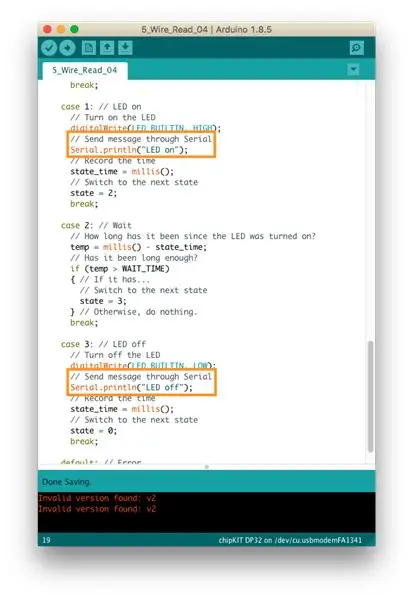
Etapa 7: comunicação serial


Esta atualização é muito pequena. Tudo que eu queria fazer era estabelecer uma conexão serial e enviar mensagens. Na primeira foto, você pode ver que eu começo o Serial na função setup (). Dentro de nossa máquina de estado, adicionei linhas aos estados 1 e 3 que enviarão mensagens simples para o computador por meio de serial.
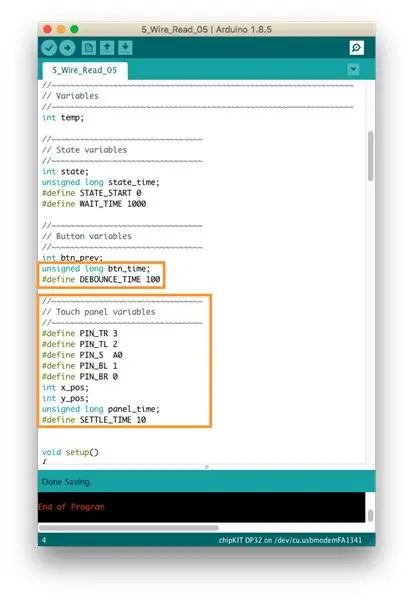
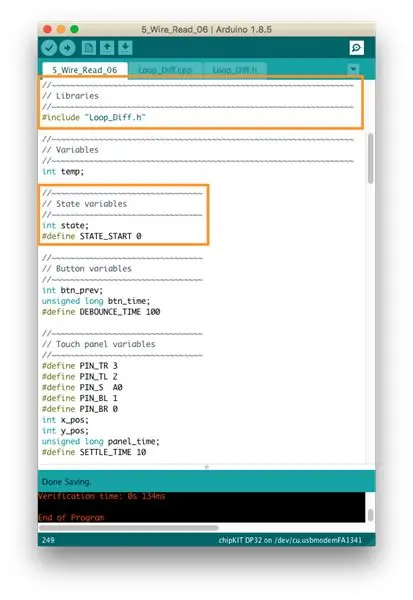
Etapa 8: Lendo Coordenadas




É bom que a última etapa tenha sido fácil, porque esta foi uma doozy.
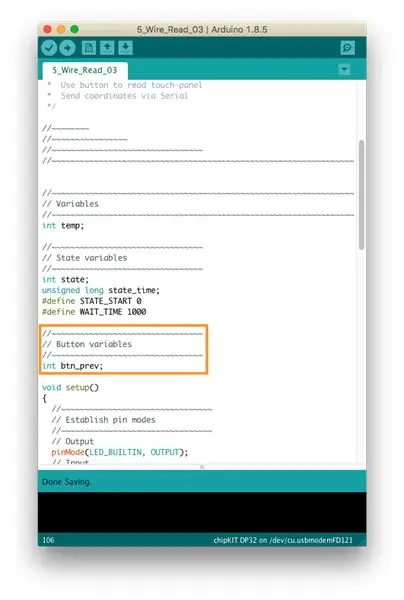
Para começar, adicionei variáveis para nosso painel de toque, incluindo algumas variáveis de tempo dedicadas para o painel de toque e nosso botão. Você verá o porquê em breve.
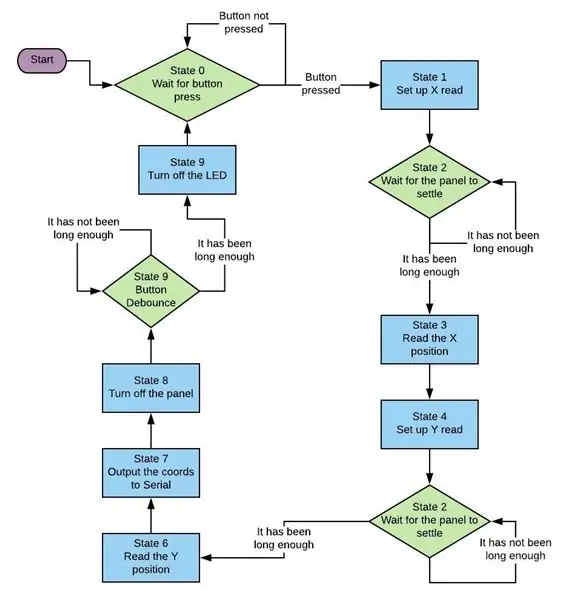
Reescrevi completamente a máquina de estados. É um pouco confuso olhar para o código, então incluí um diagrama de blocos que deve ilustrar o que foi feito.
Coisas a serem observadas: existem três etapas de "espera" agora. Um para cada configuração do painel de toque, para deixar as tensões se estabilizarem antes de fazer uma medição, e um para dar ao botão tempo para debounce corretamente. Essas etapas de espera são o motivo pelo qual eu queria dar ao botão e ao painel de toque suas próprias variáveis de tempo.
Nota: A constante DEBOUNCE_TIME pode ser um pouco baixa. Sinta-se à vontade para aumentá-lo.
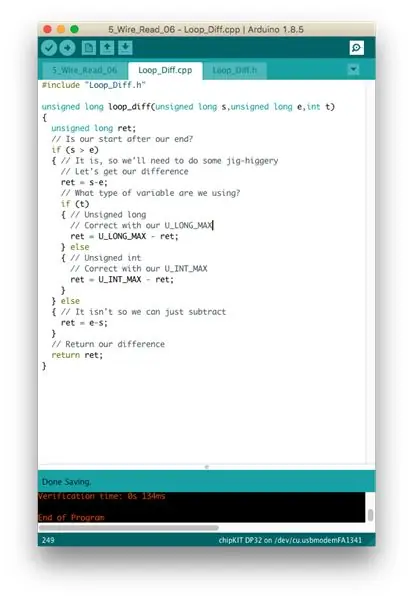
Etapa 9: Limpeza



Chegamos à versão final do código para este projeto!
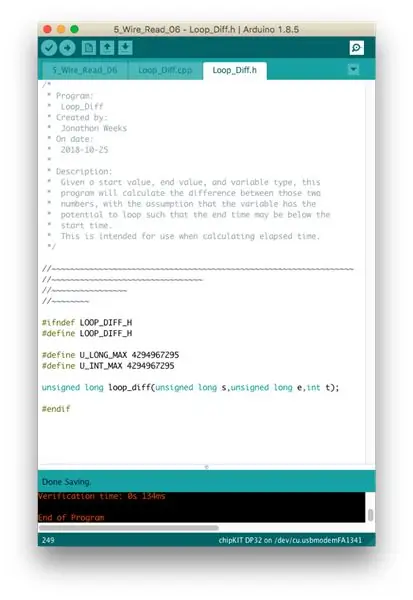
Para começar, adicionei uma função chamada loop_diff () para calcular o tempo decorrido. O relógio interno do DP32 é longo sem sinal e, embora seja extremamente improvável, existe a possibilidade de que o relógio faça um loop em algum momento durante o tempo de execução deste código *. Nesse caso, simplesmente subtrair o tempo atual do tempo salvo em btn_time ou panel_time nos dará algo estranho, então escrevi loop_diff () para detectar quando ocorrem loops e me comportar de acordo.
Eu também fiz uma pequena limpeza. Eu removi a variável "state_time" agora não usada. Eu mudei da tag LED_BUILTIN (que é um padrão do Arduino) para a tag PIN_LED1 (que é padrão para chipKit e DP32). Também removi todas as mensagens por meio de Serial sobre como iniciar e encerrar o processo, o que torna nossos dados por meio de Serial muito mais limpos.
* Eu fiz as contas anos atrás e acho que para a função millis () levaria algo como uma semana de tempo de execução constante antes que a variável entrasse em loop.
Etapa 10: Reflexões Finais

E é isso!
Se você acompanhou, agora você deve ter um painel de toque funcional conectado ao seu microcontrolador! Este foi um projeto pequeno, mas faz parte de um projeto maior. Estou trabalhando em algo como Plate and Ball de 271828, e tenho um longo caminho a percorrer antes que isso aconteça. Vou tentar levá-lo ao longo de todo o processo, e cada parte deve ser seu próprio pequeno projeto.
Este é um processo de aprendizagem para mim, então fique à vontade para deixar suas reflexões e sugestões nos comentários abaixo.
Obrigado e até a próxima!
Recomendado:
Soldar fios para fios - Noções básicas de solda: 11 etapas

Soldar fios para fios | Noções básicas de soldagem: neste manual, discutirei maneiras comuns de soldar fios em outros fios. Presumo que você já tenha verificado os primeiros 2 Instructables para a minha série Soldering Basics. Se você ainda não deu uma olhada em meus Instructables on Using
Rápido e sujo - acelerador de teste de 3 fios de scooter elétrico: 3 etapas

Rápido e sujo - Acelerador de teste de 3 fios para scooter elétrico: Encomendei um novo controlador de motor de scooter 36v sem um novo acelerador de 3 fios. Enquanto espero meu novo acelerador chegar, fiz um projeto rápido e sujo para simular o acelerador para meu novo controlador. Fiz outro projeto para também converter meu atual
Três circuitos de sensor de toque + circuito de temporizador de toque: 4 etapas

Três circuitos do sensor de toque + circuito do temporizador de toque: o sensor de toque é um circuito que liga quando detecta o toque nos pinos de toque. Ele funciona em uma base transitória, ou seja, a carga estará LIGADA apenas enquanto o toque for feito nos pinos. Aqui, vou mostrar três maneiras diferentes de fazer um toque
Botão de toque resistivo iluminado sem fio: 5 etapas

Botão de toque resistivo iluminado sem fio: Este é um projeto simples com ideia de criar um botão de toque resistivo que integra LED RGB. Sempre que este botão é tocado, ele se acende e a cor da lâmpada pode ser personalizada. Ele pode ser usado como um botão de toque portátil iluminado através de
Sensor de toque e sensor de som que controla as luzes AC / DC: 5 etapas

Sensor de toque e sensor de som que controla as luzes AC / DC: este é meu primeiro projeto e está trabalhando com base em dois sensores básicos, um é o sensor de toque e o segundo é o sensor de som. Quando você pressiona o touch pad no sensor de toque, a luz AC muda LIGADO, se você soltar a luz ficará DESLIGADA, e mesmo
