
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




E-Paper controlado por e Arduino UNO.
Recentemente, recebi alguns itens da GearBest para experimentar e, dos itens, este foi o que mais me interessei em experimentar. Eu nunca joguei com e-paper, então foi uma espécie de curva de aprendizado para mim.
Os itens que recebi foram todos projetados para serem usados em um Raspberry PI, mas este E-Paper também funcionará com um Arduino.
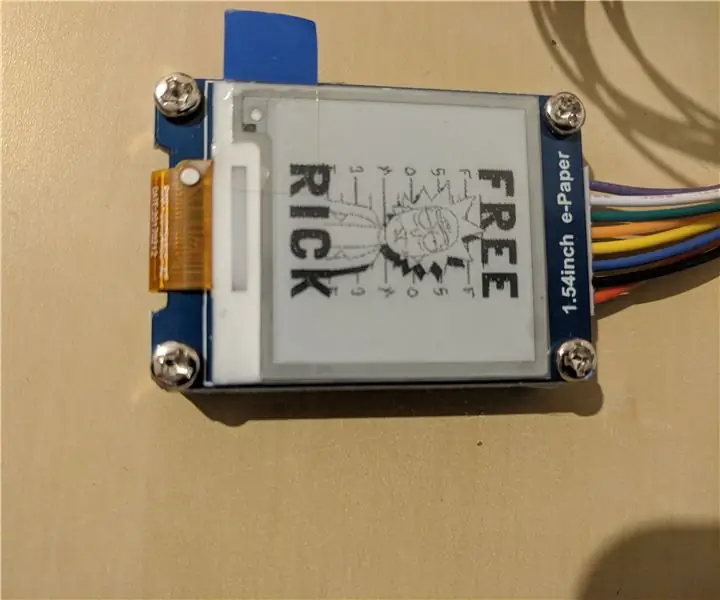
Quando o aparelho chegou já tinha uma bela imagem aparecendo e a princípio pensei que a imagem estava no protetor de tela, porém assim que retirei o protetor a imagem permaneceu! E este é um elemento chave do ePaper, depois de colocar uma imagem você pode desligar a energia e ela permanecerá.
Etapa 1: conexões com um Arduino Uno



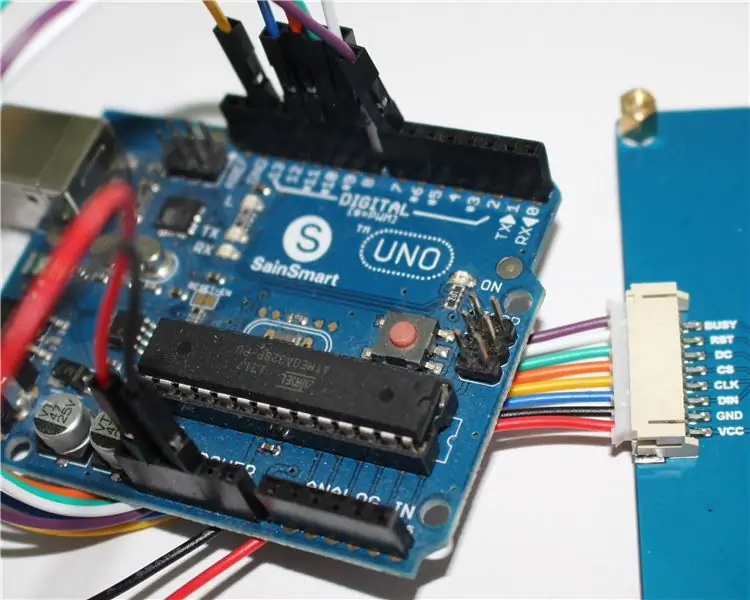
Este dispositivo usa conexões SPI, portanto, deve ser conectado da seguinte forma.
| e-Paper | Cor | UNO PLUS (3,3 V) |
|---|---|---|
| 3,3 V | vermelho | 3V3 |
| GND | Preto | GND |
| DIN | Azul | D11 |
| CLK | Amarelo | D13 |
| CS | laranja | D10 |
| DC | Verde | D9 |
| RST | Branco | D8 |
| OCUPADO | Roxa | D7 |
Para fazer essas conexões, tive que colocar pinos de uma seção da tira IDC nas extremidades dos plugues, caso contrário, você terá conexões fêmeas em cada extremidade.
Etapa 2: Biblioteca Arduino e software Image2Lcd



Assim, depois de fazer as conexões, você deseja carregar um esboço para ver se funciona. Felizmente, há uma pasta compactada com muitos códigos disponíveis no site. Basta seguir o link na página wiki. você encontrará o código de demonstração na seção Recursos. Existem também exemplos para o Raspberry PI e uma placa STM32.
Também na seção "Como exibir uma imagem" há um link para um software que permite converter fotos no código necessário para exibição.
depois de fazer o download da pasta zip necessária, você deve descompactá-la e, no caso dos arquivos do Arduino, as bibliotecas devem ser colocadas na pasta libraries e o esboço demo em seu lugar normal.
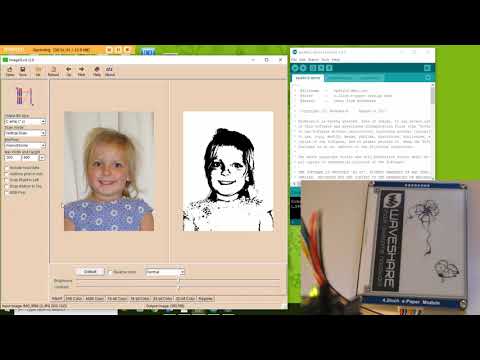
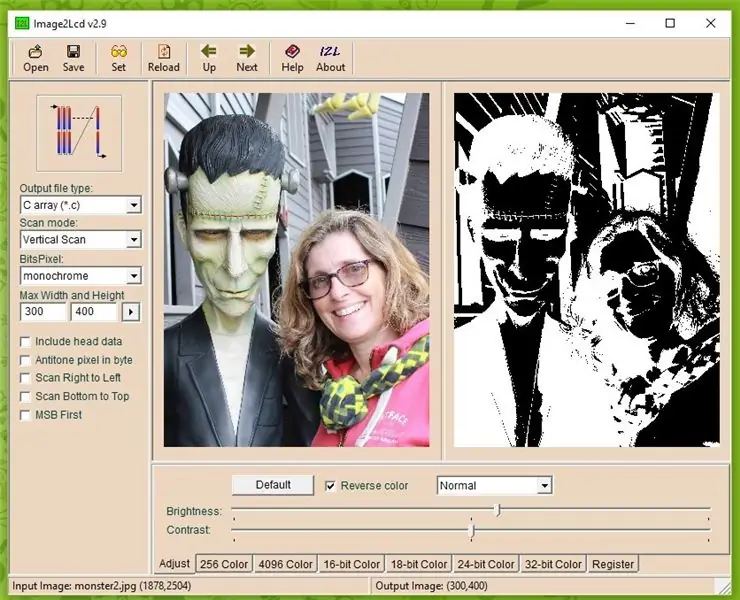
O programa Image2Lcd precisa ser configurado corretamente e a configuração é diferente dependendo se você deseja usar uma imagem de retrato ou paisagem, eu incluí uma imagem de ambos para que você possa ver a diferença. Além disso, você pode precisar arrastar o programa para exibir todas as imagens necessárias. E se você mudar de retrato para paisagem, você deve clicar no pequeno botão próximo às caixas de dimensão.
Depois de ter todas as configurações corretas e ajustado o brilho para obter o efeito desejado, pressione Salvar e um arquivo de texto aparecerá. Não tenho certeza da maneira correta de transferir isso, mas tudo que faço é copiar todo o texto e colar no arquivo imagedata.cpp do esboço do Arduino, excluindo os dados originais (mas não o primeiro bit), então você precisará exclua a linha extra no topo. No caso da minha imagem, exclua "Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /" então você deve ser capaz de carregar o novo esboço e ver a imagem.
Etapa 3: o que funciona bem?




As fotos podem ser muito erradas, você pode ver na foto do avião que falta grande parte da fuselagem. Isso porque eu tive que ajustar o brilho para obter os detalhes que eu queria.
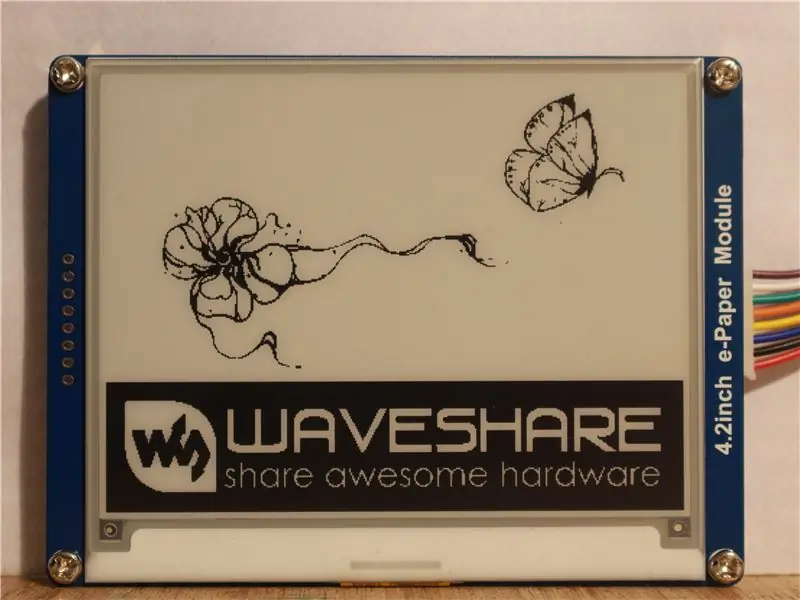
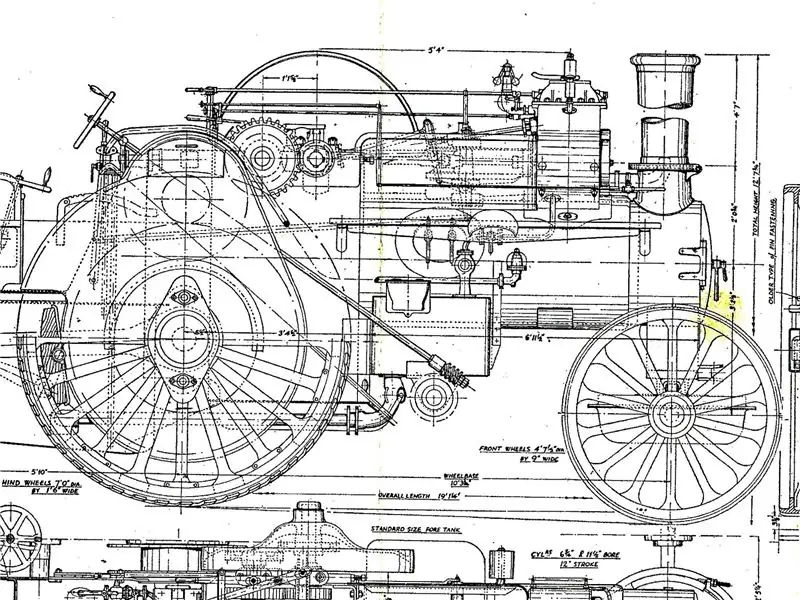
Uma imagem que funcionou bem foram as desenhadas à mão. Então, desenhei um retângulo de 14 * 10,5 cm e desenhei algumas fotos. isso foi digitalizado e a imagem cortada na proporção 3: 4 e colocada no programa Image2Lcd. Fiquei muito surpreso com o pequeno texto que você conseguiu fazer.
De qualquer forma, espero que você tenha gostado deste instrutível, e muito obrigado à GearBest por me enviar este item para experimentar. se você deseja adquirir este item, siga o link abaixo. Obrigado.
Link também para GearBest
Recomendado:
Adaptador Arduino Nano para Arduino Uno: 6 etapas (com imagens)

Adaptador Arduino Nano para Arduino Uno: Arduino Nano é um bom, pequeno e barato membro da família Arduino. É baseado no chip Atmega328, o que o torna tão poderoso quanto o maior de seu irmão Arduino Uno, mas pode ser obtido por menos dinheiro. No Ebay, agora as versões chinesas podem
Alimentador de peixes Arduino Uno em 6 etapas fáceis e baratas !: 6 etapas

Arduino Uno Fish Feeder em 6 etapas baratas e fáceis !: Portanto, um pouco de história de fundo pode ser necessária para este projeto. Pessoas com peixes de estimação provavelmente enfrentavam o mesmo problema que eu: férias e esquecimento. Eu sempre esquecia de alimentar meus peixes e sempre me esforçava para fazê-lo antes de ir para
Levitação acústica com Arduino Uno passo a passo (8 etapas): 8 etapas

Levitação acústica com Arduino Uno passo a passo (8 etapas): transdutores de som ultrassônico L298N fonte de alimentação do adaptador DC fêmea com um pino DC macho Arduino UNOBreadboardComo isso funciona: primeiro, você carrega o código para Arduino Uno (é um microcontrolador equipado com digital e portas analógicas para converter código (C ++)
O mais poderoso Arduino-UNO, Massduino-UNO: 9 etapas

O mais poderoso Arduino-UNO, Massduino-UNO: O que é Massduino? Massduino é uma nova linha de produtos, que combina a plataforma de periféricos Arduino rica, conveniente e rápido desenvolvimento, baixo custo e fácil de fabricar vantagens de produção em larga escala. Quase todo o código do Arduino pode ser um
Waveshare EPaper 1.54 Raspberry Pi: 5 etapas

Waveshare EPaper 1.54 Raspberry Pi: Comprei um Waveshare E-Paper 1.54 para um projeto diferente, então … aqui está um guia de como instalá-lo
