
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Olá pessoal. Hoje, neste artigo aprenderemos a fazer uma página web para o ESP8266-01. Fazer este projeto é muito simples e leva apenas alguns minutos. O circuito também é simples e o código de fácil compreensão. Usaremos o IDE do Arduino para fazer o upload do programa para o ESP usando uma placa de breakout FTDI. Então vamos começar.
Etapa 1: Peças necessárias -



1) Um laptop com Arduino IDE instalado.
2) ESP8266-01.
3) Quadro de discussão FTDI.
4) Poucos fios.
5) Cabo USB Mini A tipo.
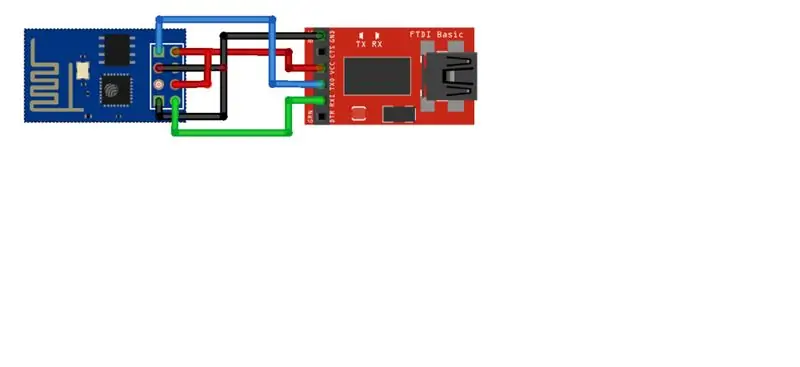
Etapa 2: O circuito -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3,3 V
GND GND
GPIO 0 GND
RX TX
TX RX
Etapa 3: O Código -
A única coisa que pode ser alterada no código é o "Nome da rede" e a "Senha da rede".
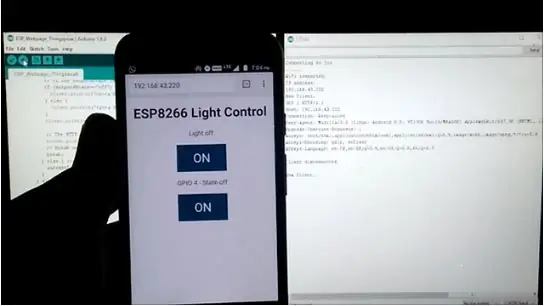
Etapa 4: Upload do código -

Assista o vídeo -
Etapa 5: Assistir ao vídeo -
Etapa 6: Obrigado
Por favor, poste alguns comentários. Os comentários dos telespectadores me ajudam a melhorar e me encorajam a continuar fazendo tais projetos.
Recomendado:
Controlando o brilho do Led por Raspberry Pi e página da Web personalizada: 5 etapas

Controlando o brilho do LED por Raspberry Pi e página da Web personalizada: usando um servidor apache no meu pi com php, encontrei uma maneira de controlar o brilho do LED usando um controle deslizante com uma página da Web personalizada que pode ser acessada em qualquer dispositivo conectado à mesma rede do seu pi .Há muitas maneiras pelas quais isso pode ser ac
ESP8266 POV Fan com relógio e atualização de texto da página da Web: 8 etapas (com imagens)

ESP8266 POV Fan with Clock e Web Page Text Update: Esta é uma velocidade variável, POV (Persistence Of Vision), Fan que exibe intermitentemente a hora e duas mensagens de texto que podem ser atualizadas " on the fly. &Quot; The POV Fan também é um servidor web de página única que permite que você altere os dois textos me
Como criar uma página da Web simples usando colchetes para iniciantes: 14 etapas

Como criar uma página da web simples usando colchetes para iniciantes: Introdução As instruções a seguir fornecem orientação passo a passo para fazer uma página da web usando colchetes. Brackets é um editor de código-fonte com foco principal no desenvolvimento web. Criado pela Adobe Systems, é um software gratuito e de código aberto licenciado
Página da Web do Node.js - Parte 2: 7 etapas

Página da Web do Node.js Parte 2: Bem-vindo à PARTE 2 !! Esta é a parte 2 do meu tutorial de aplicativo do site Node.js. Eu dividi este tutorial em duas partes, pois ele separa aqueles que precisam apenas de uma breve introdução e aqueles que querem um tutorial completo em uma página da web
ESP8266-NODEMCU $ 3 Módulo WiFi nº 2 - Controle de pinos sem fio por meio da PÁGINA DA WEB: 9 etapas (com imagens)

ESP8266-NODEMCU Módulo 2 WiFi de $ 3 - Controle de pinos sem fio por meio da página da web: Um novo mundo desses micro-computadores chegou e essa coisa é o ESP8266 NODEMCU. Esta é a primeira parte que mostra como você pode instalar o ambiente do esp8266 em seu IDE arduino por meio do vídeo de introdução e como as partes em
