
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-06-01 06:10.

Todos devemos ter jogado o jogo de azar de uma forma ou de outra usando os dados. Saber a natureza muito imprevisível do que o lançamento dos dados acabaria por exibir acrescenta muito jogo divertido.
Venho por aqui apresentar um dado digital eletrônico utilizando leds simples, um botão de pressão e o módulo CloudX M633 para implementá-lo.
Etapa 1: COMPONENTES



- CloudX M633
- Softcard CloudX
- Leds
- Resistores (100r, 10k)
- BreadBoard
- Jumper wire
- botão de apertar
- Cabo V3
Etapa 2: LEDS

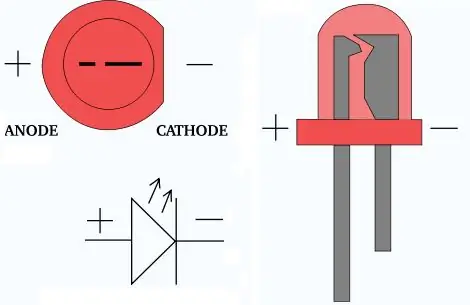
Os diodos emissores de luz (LEDs) são o tipo especial de diodos que brilham quando a corrente passa por eles. Somente o máximo cuidado é tomado para limitar a quantidade real de corrente que passa por eles, de modo a evitar danificá-los inadvertidamente no processo.
Etapa 3: Interface dos LEDs com CloudX M633

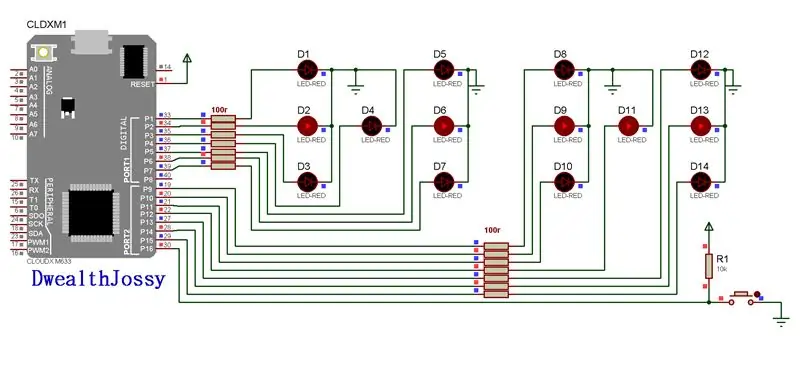
Todo o circuito é composto por duas seções: o microcontrolador e as seções de LED, respectivamente. Os LEDs são organizados em dois conjuntos com cada um - (composto por 7 LEDs), representando as faces normais de um dado; e são conectados ao pino P1 ao pino P14 do módulo MCU.
Toda a operação gira em torno do módulo do microcontrolador como o coração de todo o projeto. Ele (MCU) pode ser ligado:
- ou através dos pontos VIN e GND (ou seja, conectando-os aos terminais + ve e -ve da sua unidade de fonte de alimentação externa, respectivamente) na placa;
- ou através de seu módulo de softcard CloudX USB.
Conforme claramente ilustrado no diagrama esquemático acima, os LEDs são dispostos de forma que, ao acenderem, indiquem os números como o fariam em um dado real. E estamos trabalhando com dois conjuntos de LEDs para representar duas peças de dados separadas. Todos eles estão conectados no modo de afundamento atual.
O primeiro grupo de LEDs compreende: D1, D2, D3, D4, D5, D6 e D7; são conectados aos pinos do MCU: P1, P2, P3, P4, P5, P6 e P7, respectivamente, por meio de resistores de 10Ω. Considerando que o outro grupo consiste em: D8, D9, D10, D11, D12, D13 e D14; são conectados aos pinos do MCU: P9, P10, P11, P12, P13, P14 e P15, respectivamente, por meio de resistores de 10Ω também.
Em seguida, a chave SW1 - com a qual fazemos uma geração de número aleatório por meio de um pressionamento de chave, é conectada ao pino P16 do MCU usando um resistor pull-up de 10kΩ.
Etapa 4: Princípios de Operação
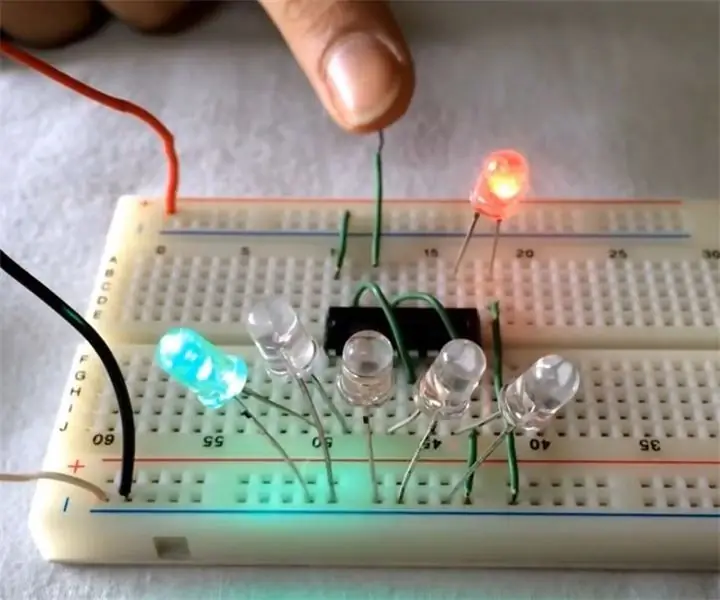
Na inicialização, os LEDs estão normalmente todos desligados para indicar que o sistema está pronto para um novo número aleatório a ser gerado para exibição. Ao pressionar o interruptor, um número aleatório variando entre 1 e 6 é gerado e exibido através dos LEDs; e permanecerá ligado enquanto outro botão for pressionado novamente.
Etapa 5: CODIFICAÇÃO
#incluir
#incluir
# define switch1 pin16
#define pressionado LOW
/ * mantém padrões de dados a serem emitidos nos LEDs * /
dado de char unsigned = {0, 0x08, 0x14, 0x1C, 0x55, 0x5D, 0x77};
unsigned char i, dice1, dice2;
setup () {// setup aqui / * configura os pinos da porta como saída * / portMode (1, OUTPUT); portMode (2, 0b10000000); / * desliga todos os LEDs no início * / portWrite (1, LOW); portWrite (2, LOW); randNumLimit (1, 6); // cuida do intervalo de geração de randomNumber (ou seja, mínimo, máximo)
ciclo(){
// Programe aqui if (switch1 é pressionado) {while (switch1 is LOW); // espera aqui até que o interruptor seja liberado dice1 = randNumGen (); // gera um número aleatório para dice1 dice2 = randNumGen (); portWrite (1, dado [dice1]); // obtém o padrão de dados correto e o exibe portWrite (2, die [dice2]); } else {portWrite (1, die [dice1]); portWrite (2, die [dice2]); }}} // Fim do programa
Recomendado:
Dados eletrônicos com UTSOURCE: 15 etapas

Dados eletrônicos com UTSOURCE: Dados eletrônicos são um projeto eletrônico divertido com o envolvimento de componentes eletrônicos integrados. Os dados funcionam extremamente bem em todas as condições favoráveis de que o usuário precisa para jogar. Usando lindos dados esquemáticos e coloridos de LEDs ref
Olá Mundo! no LCD usando CloudX M633: 4 etapas

Olá Mundo! no LCD usando CloudX M633: Neste tutorial, vamos exibir no LCD (tela de cristal líquido)
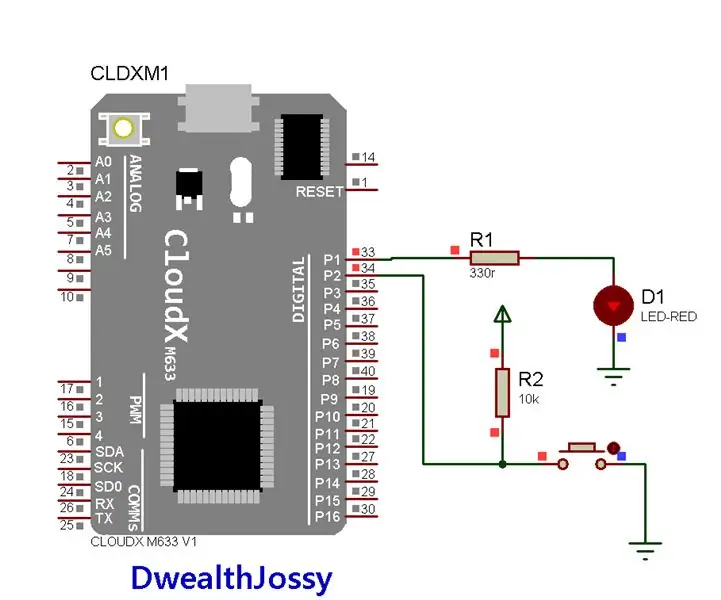
Usando o botão para ligar e desligar o LED com CloudX M633: 3 etapas

Usando o botão para ligar e desligar o LED com CloudX M633: < img src = " https: //www.instructables.com/files/deriv/FLC/57B2…" / > Você sabia que pode usar o CloudX M633 para ligar um LED ao pressionar um botão? Neste projeto vou mostrar como você pode usar o botão para ligar e desligar o LED. o que
Dados eletrônicos simples: 5 etapas

Dados Eletrônicos Simples: Sempre quis fazer um dado eletrônico? Projetei um circuito simples e pequeno, que cabe em qualquer bolso. Você pode se perguntar por que isso é melhor do que um dado normal. Aumenta significativamente o seu nível de geek. A maior parte é a bateria, porque
Arduino: Dados eletrônicos (usando números aleatórios): 6 etapas

Arduino: Dados eletrônicos (usando números aleatórios): Este instrutível mostrará como fazer um dado eletrônico com experiência mínima usando 7 LEDs, resistores, fios de jumper e, claro, o arduino (ou clone do arduino). Escrevi este instrutivo para que qualquer pessoa possa acompanhar facilmente e aprender mais ab
