
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Neste tutorial, gostaria de apresentar o Módulo de exibição de papel eletrônico da E-Ink que descobri recentemente. É tão legal!
Este módulo de display E-ink é feito especialmente para o desenvolvimento de display E-ink. Você não precisa construir nenhum circuito e componente adicional. Você pode simplesmente executar este módulo de exibição E-ink diretamente para seus projetos usando qualquer microcontrolador.
O Módulo de exibição E-Ink é algo como o e-book Amazon Kindle. Ele ainda pode exibir conteúdo quando a energia está desligada !!!
Verifique como funciona o Módulo de exibição E-Ink aqui:
O módulo de exibição E-Ink mantém a imagem mesmo sem energia! Impressionante. Verifique por que aqui:
Neste tutorial, estarei usando o Módulo de exibição de papel E-Ink com os recursos e especificações abaixo:
Recursos:
Consumo de energia ultrabaixo
Ângulo de visão super amplo - perto de 180 °
Extra fino e leve
Alta resolução
Interface SPI
Quatro tons de cinza
Todos os componentes necessários incluídos
Integrando circuito impulsionado
Especificações:
Resolução: 172x72
Espessura da tela: 1,18 mm
Dimensão da tela: 2,04 polegadas, Dimensão do módulo: 30,13x60,26 mm
Distância do pixel (mm): 0,28 (H) X 0,28 (V) / 95dpi
Relação de contraste: 10: 1
Cor de exibição: 4 tons de cinza, branco, cinza, cinza profundo, preto
Tempo de atualização (temperatura ambiente): 1 s
Interface: SPI
Temperatura de operação: 0 ~ 50 ° C
Temperatura de armazenamento: -20 ~ 60 ° C
Peso do Módulo: 15g
Etapa 1: HARDWARE E SOFTWARE necessários

O HARDWARE necessário:
- SMDuino
- Módulo de exibição de papel E-Ink
- Cabos USB Micro B
- Alguns fios de ligação macho para macho.
O SOFTWARE necessário:
- Arduino IDE v1.6.9
- Biblioteca E-Ink
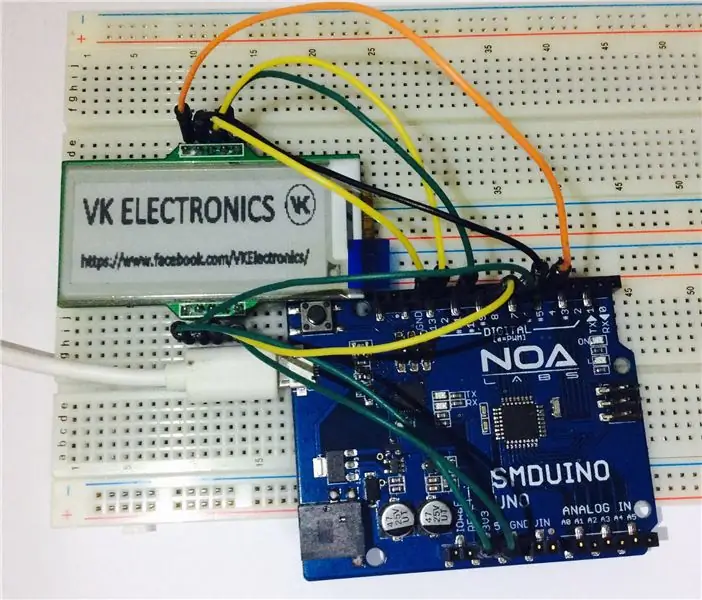
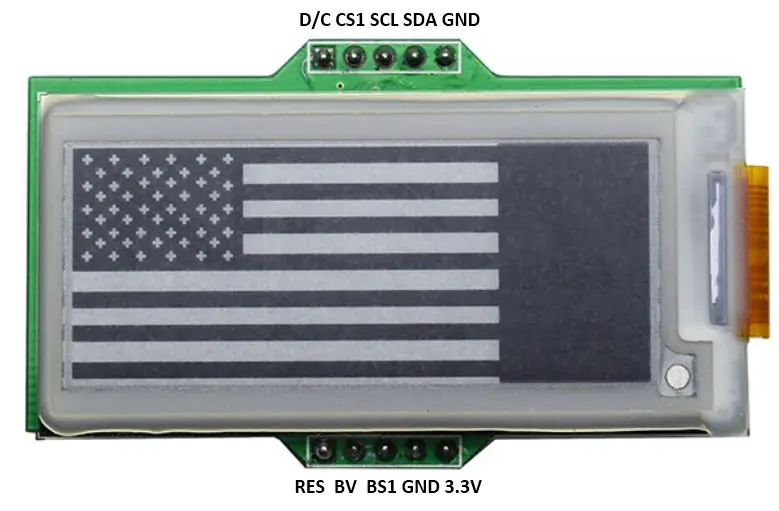
Etapa 2: Conexão de Hardware


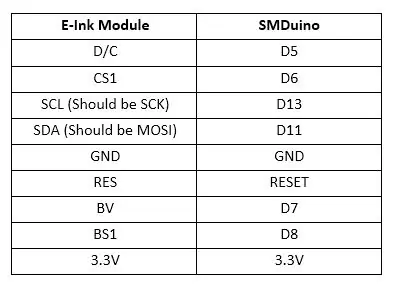
Como não há silkscreens impressos na parte superior dos pinos, às vezes é muito difícil conectar o módulo ao Arduino se o módulo estiver montado na placa de ensaio. Portanto, abaixo está o layout dos pinos do módulo E-Ink para sua referência.
Conecte o módulo de exibição ao SMDuino conforme a seguir na imagem.
Etapa 3: Instalação da Biblioteca Arduino

Baixe a Biblioteca E-Ink como um arquivo.zip.
- Abra seu Arduino IDE 1.6.9 e importe a biblioteca E-Ink para o Arduino IDE.
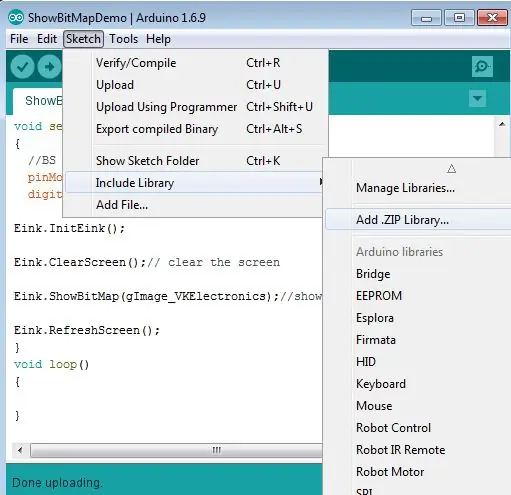
- No IDE Arduino, vá para Sketch> Incluir Biblioteca> Adicionar biblioteca.zip
- Escolha o arquivo SmartEink_Arduino_Library.zip que você acabou de baixar.
- Você verá que a biblioteca foi adicionada com sucesso.
Etapa 4: Abra o esboço de exemplo

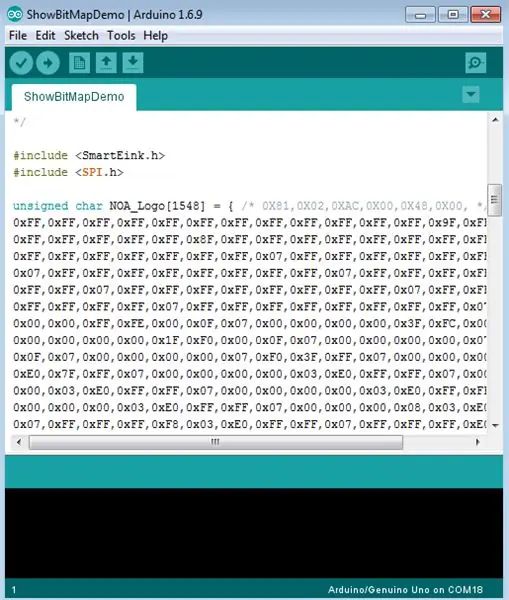
No IDE do Arduino, navegue até Arquivo> Exemplos> SmartEink> ShowBitMapDemo. Carregue o esboço de exemplo.
Por padrão, você deve ver algo como a imagem aparecer como uma nova janela.
Etapa 5: faça upload do seu código

Antes de fazer upload do código para SMDuino, certifique-se de que os dois itens a seguir foram executados corretamente:
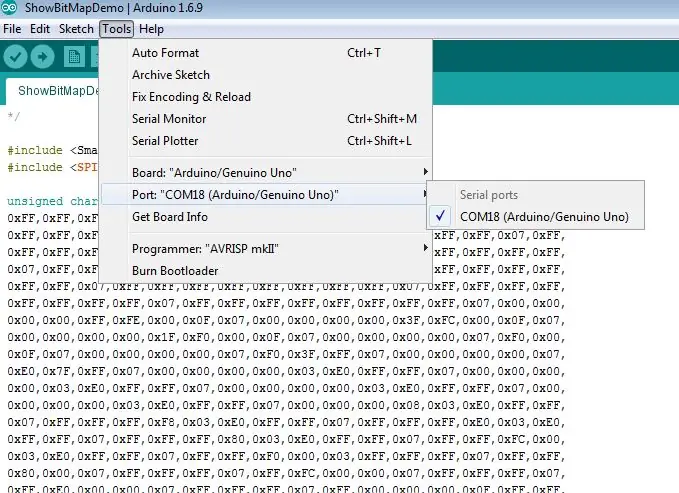
1. Para o tipo de placa, selecione Arduino / Genuino UNO e
2. Selecione a porta COM correta do seu dispositivo.
Etapa 6: O Resultado

Ao terminar o upload, você verá que o módulo de exibição está exibindo algo conforme mostrado no vídeo.
Este é o resultado esperado. Parabéns!!!
Você concluiu com êxito o tutorial em que a imagem é exibida no Módulo de exibição E-Ink.
Para a Parte 2 do meu tutorial, vou ensiná-lo a exibir sua própria imagem personalizada usando software. Fique ligado na Parte 2 do meu tutorial sobre o Módulo de Visor E-Ink.
Obrigado por ler meu tutorial.
Tenha um bom dia.
Página FB:
Vincent
Recomendado:
Exibição de matriz 8x8 com BT: 5 etapas (com imagens)

Display de matriz 8x8 com BT: comprei uma matriz 8x8 de 4 painéis no Ebay (China) há alguns meses. Fiquei um pouco desapontado quando percebi que estava conectado lado a lado, não de cima para baixo, para o qual a maioria dos exemplos em a rede está escrita! Veja a etapa 2. Acho que poderia ter mais
Exibição de CO2: 9 etapas (com imagens)

Display de CO2: Como o próprio nome sugere, o projeto do Display de CO2 é um pequeno sensor de gás CO2 a ser conectado a USB para rastrear facilmente a poluição interna e externa. O nível de CO2 é exibido ao vivo, mas é possível com o pequeno aplicativo fornecido na documentação
Exibição do relógio binário BigBit: 9 etapas (com imagens)

BigBit Binary Clock Display: Em um Instructable anterior (Microbit Binary Clock), o projeto era ideal como um dispositivo de mesa portátil, pois a tela era bastante pequena. Portanto, parecia apropriado que a próxima versão fosse uma versão para lareira ou montada na parede, mas muito maior
Como fazer uma exibição Fan POV: 6 etapas (com imagens)

Como fazer um display POV de ventilador: Neste projeto vou mostrar como transformei um antigo ventilador comum em um display POV de LED que pode apresentar padrões de luz, palavras ou até mesmo o tempo. Vamos começar
Como controlar a exibição I2C Oled com Arduino: 9 etapas (com imagens)

Como controlar a exibição I2C Oled com Arduino: Este é um tutorial muito simples de como controlar a exibição I2C Oled com Arduino
