
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Bem-vindo ao instrutível do Yantrah!
Nós da Yantrah nos concentramos na educação prática, ensinamos design CAD 3D, programação, STEAM e robótica.
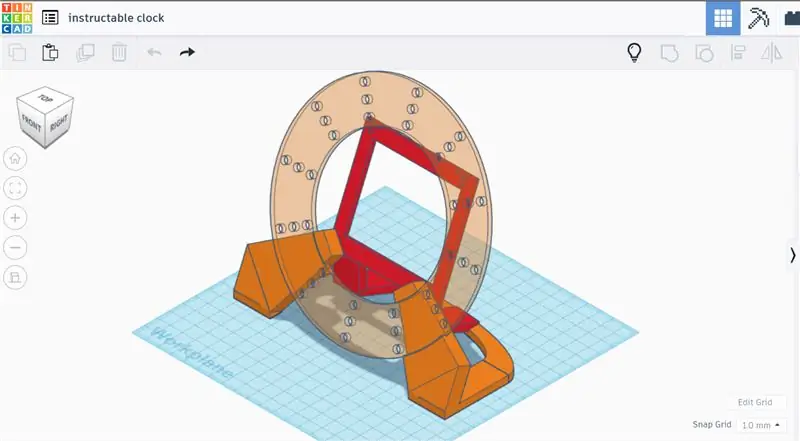
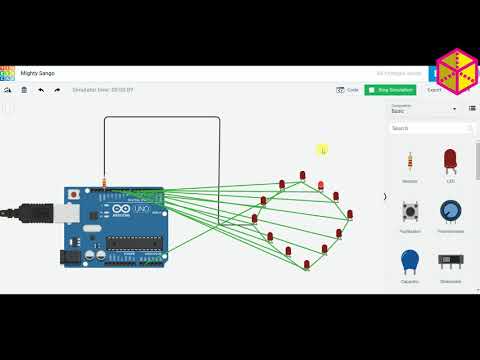
Este é um relógio impresso em 3D baseado em Arduino simples com LEDs piscando para mostrar a hora, os minutos e os segundos passados. Projetamos e codificamos todo o relógio no TINKERCAD.
O TINKERCAD é um software CAD baseado na web muito fácil que permite projetar modelos 3D e também possui um recurso de circuito que permite codificar e simular circuitos. Siga as instruções abaixo para fazer você mesmo!
Fornecemos os arquivos. STL para impressão 3D, codificação para a programação do Arduino e alguns vídeos de alguns dos processos. Aproveitar!
Etapa 1: Componentes / peças
- Peças impressas em 3D (link na descrição)
- 36x luzes LED (3 cores 12x LED de cada)
- 3 resistor arduino nano 3x 100 Ω (ohm)
- Placa PCB
- Cabos multicore
- Ferro de soldar e arame
- Pistola de cola quente
- Tomada de alimentação 12 V
- Adaptador 12 V
- 6x peças de conector PCB fêmea com 15 pinos
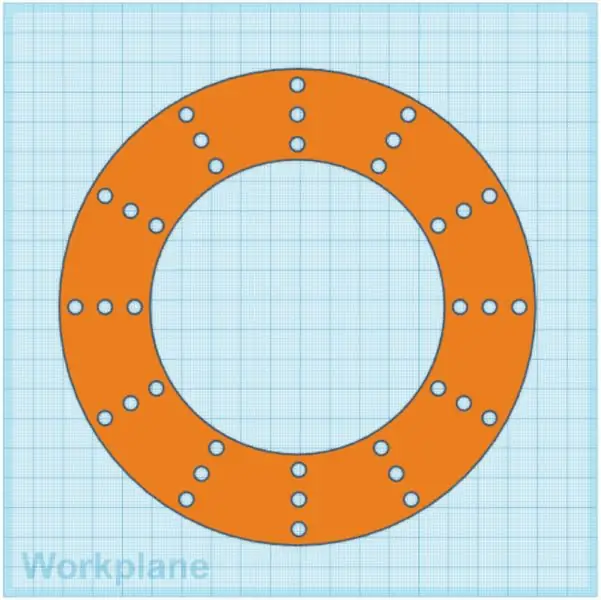
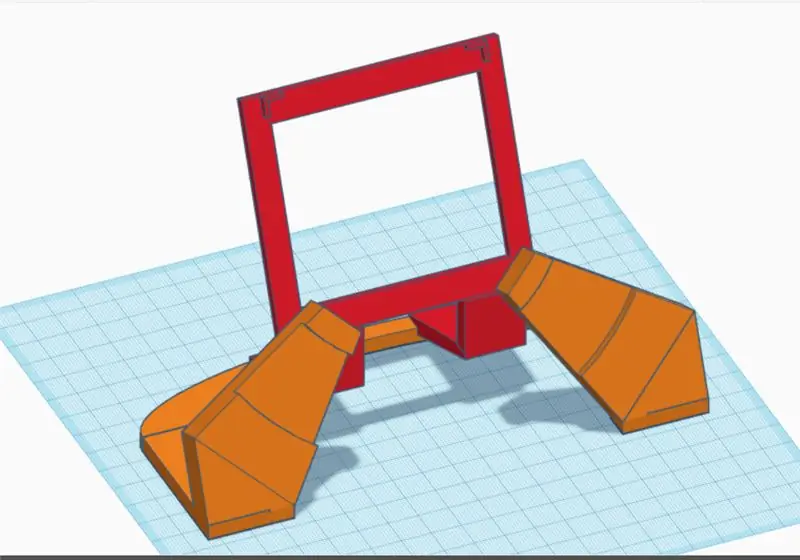
Etapa 2: peças impressas em 3D




Fornecemos dois arquivos. STL para este projeto. A primeira é uma placa de relógio e a segunda é uma placa de base de placa PCB. Recomendamos as seguintes configurações de impressão:
Placa do relógio:
- Infill: - 20%
- Resolução: - 0,2 mm
- Balsa: - Não
- Suporte: - Não
Placa de base da placa PCB:
- Infill: - 20%
- Resolução: - 0,2 mm
- Balsa: - Não
- Suporte: - Sim
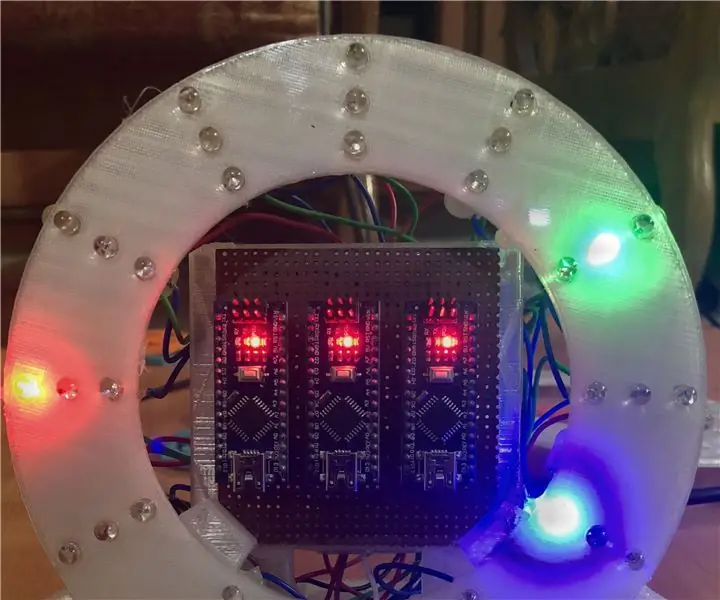
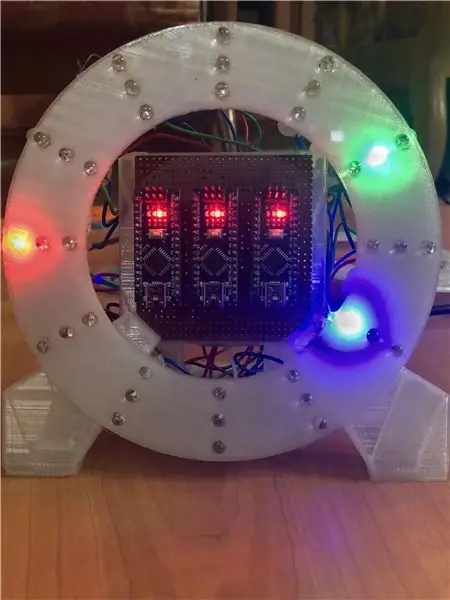
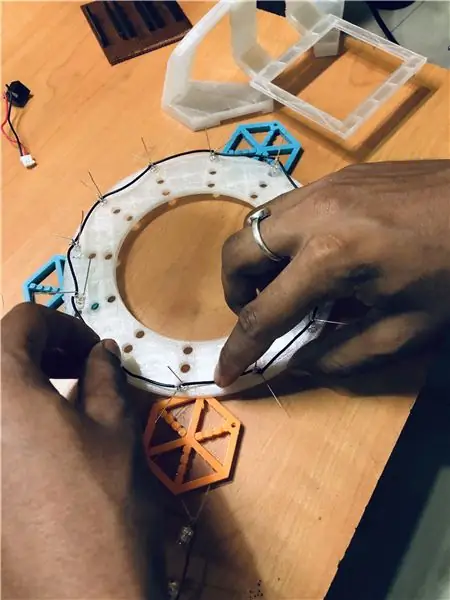
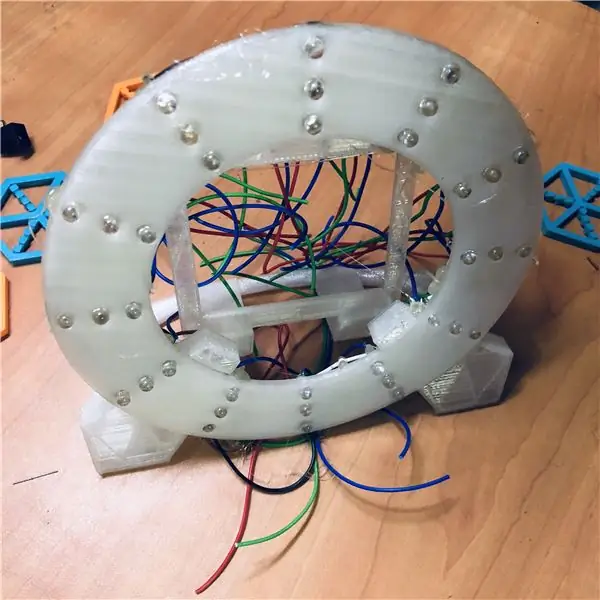
Etapa 3: Montagem da luz LED





Usando o mostrador do relógio impresso em 3D, monte seus LEDs em cada um dos orifícios. Existem três camadas de LEDs e cada camada representa o seguinte:
Camada 1 = Camada externa = VERMELHO = Segundos
Camada 2 = Camada intermediária = VERDE = minutos
Camada 3 = Camada interna = Azul = Horas
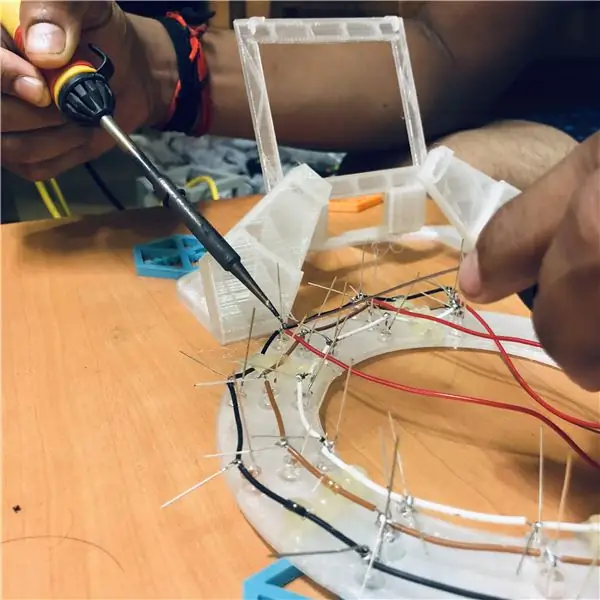
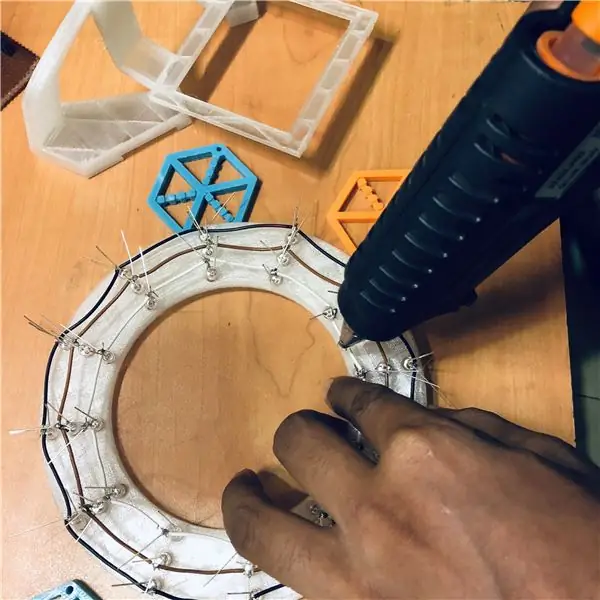
Uma vez que todos os LEDs são colocados na placa do mostrador do relógio, precisamos conectar todos os pólos negativos de cada luz LED de uma camada a uma tira de fio de um cabo multicore usando um ferro de solda (corte qualquer fio extra). Repita este processo para cada camada de LEDs. Observe que a extremidade mais longa de um LED é o pólo positivo e a mais curta é o pólo negativo.
Usamos uma pistola de cola quente para proteger todas as pontas soltas.
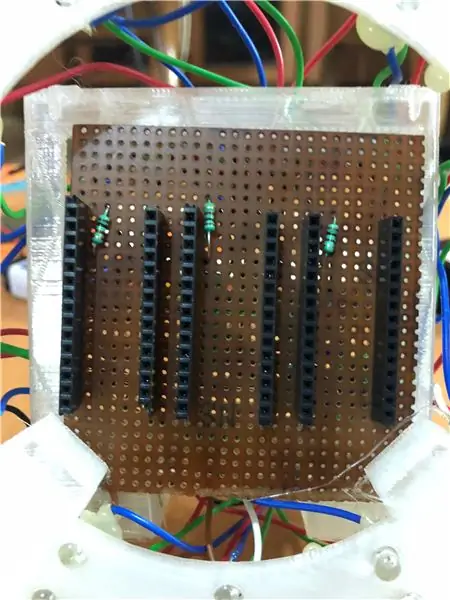
Etapa 4: Montagem da placa PCB


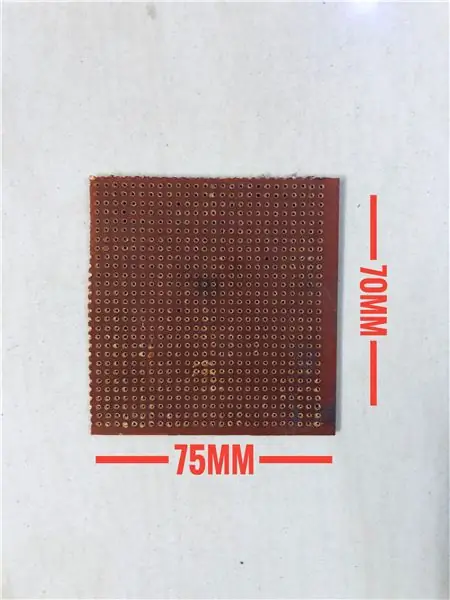
Pegue uma placa PCB e corte-a em 75 x 70 mm.
Conecte cada um dos conectores PCB fêmea à placa PCB e solde-os para prendê-los. Eles precisam ser espaçados o suficiente para que o arduino nano possa ser conectado a eles, com uma lacuna entre cada placa do arduino.
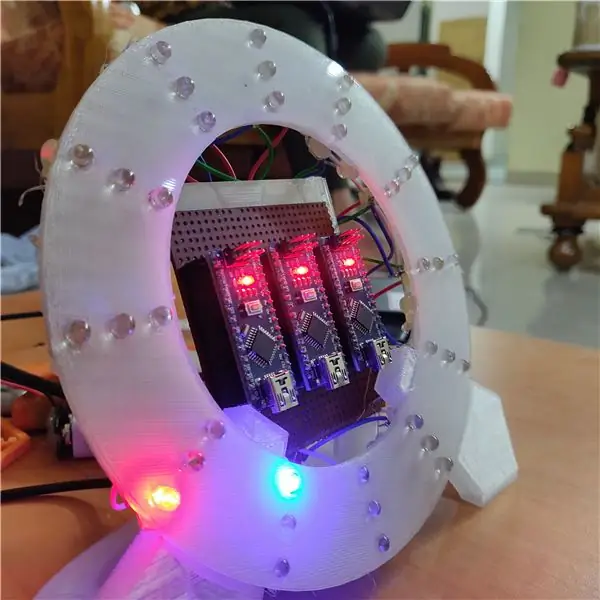
Pegue a placa PCB e coloque-a na placa da placa PCB impressa em 3D. Agora coloque o mostrador do relógio na ranhura da placa da placa PCB.
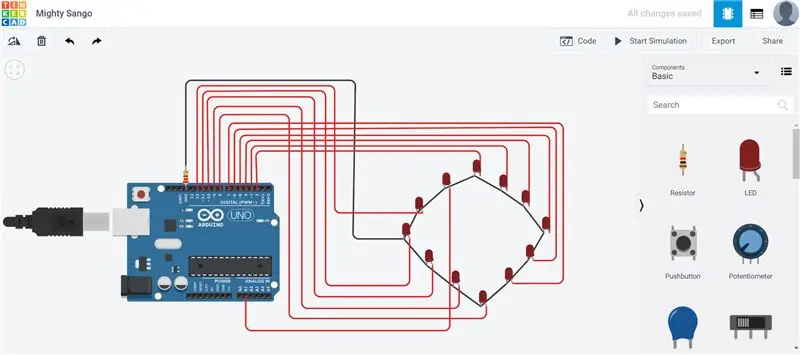
Etapa 5: Montagem do circuito PCB



Cada camada de LED precisa ser conectada a uma placa arduino da seguinte maneira:
12 horas - D2
1 hora - D3
2 horas - D4
3 horas -D5
4 horas - D6
5 horas - D7
6 horas - D8
7 horas - D9
8 horas - D10
9 horas - D11
10 horas - D12
11 horas - A1
Certifique-se de que cada camada esteja conectada às seguintes placas Arduino:
Camada 1 = Camada externa = Segundos = Arduino 1 (mais à esquerda)
Camada 2 = Camada do meio = minutos = Arduino 2 (meio)
Camada 3 = Camada interna = Horas = Arduino 3 (mais à direita)
Conecte o conector de alimentação à placa PCB.
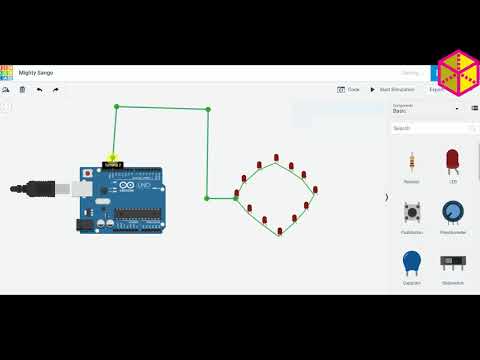
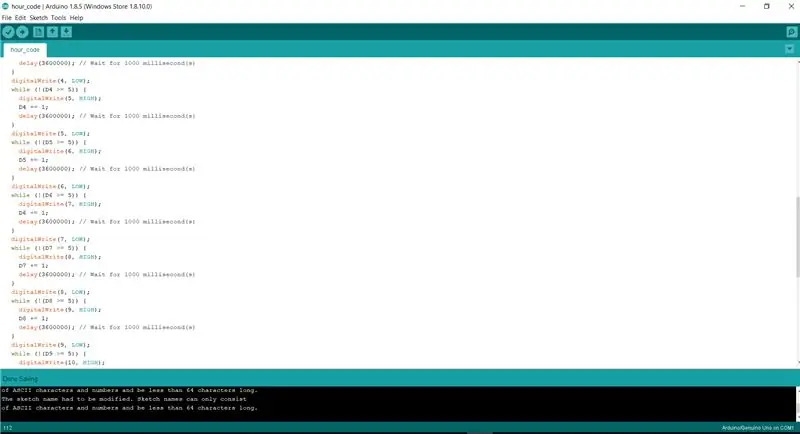
Etapa 6: é hora de codificação


Fizemos toda a codificação para isso usando codificação em bloco no Tinkercad. Nenhum background de codificação é necessário para isso. Para facilitar as coisas para você, fornecemos o arquivo com a codificação necessária para este projeto.
Copie todo o código que fornecemos para o software arduino e vá para ferramentas> placa> Arduino nano Em seguida, vá para Processador> ATmega328P. Selecione a porta à qual você conectou o arduino e carregue o código
Certifique-se de carregar o código do arduino de segunda mão para uma placa arduino, minuto para segundo arduino e ponteiro das horas para o terceiro arduino.
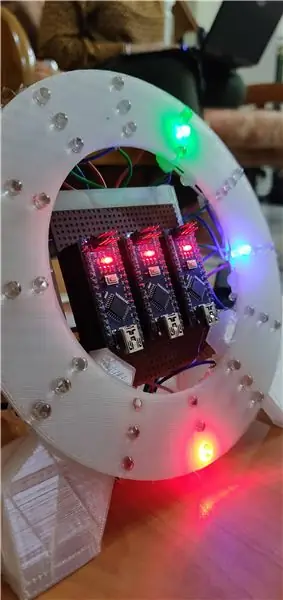
Etapa 7: qual é a hora?
Conecte o cabo à tomada às 11h59 em ponto, agora seu relógio funciona perfeitamente! Isso é o que você vai ver:
Camada 1 = Camada externa = Segundos = muda de posição a cada 5 segundos
Camada 2 = Camada intermediária = minutos = muda de posição a cada 5 minutos
Camada 3 = Camada interna = Horas - muda de posição a cada 1 hora
(Como usamos a codificação de bloco simples neste caso, estamos limitados por quando podemos configurar o relógio)
Recomendado:
Relógio infinito impresso em 3D: 3 etapas (com imagens)

Relógio infinito impresso em 3D: a ideia com este relógio é torná-lo na forma de um símbolo de infinito, em que um lado da forma exibirá o ponteiro das horas e o outro exibirá os minutos. Se você tiver alguma sugestão ou pergunta para o desenho ou o bacalhau
Relógio com mostrador movido a energia solar para motocicleta: 5 etapas (com fotos)

Relógio com mostrador movido a energia solar para motocicleta: Eu tinha um mostrador de tacômetro que sobrou da minha velha motocicleta, quando troquei o conta-rotações mecânico por um painel eletrônico (esse é outro projeto!) E não queria jogá-lo fora. Essas coisas são projetadas para serem retroiluminadas quando as luzes da bicicleta estão apagadas
Proteja a tela do mostrador do relógio: 3 etapas

Protetor de tela no mostrador do relógio: Tenho tendência a ser muito sujeito a acidentes e, por causa disso, todos os relógios que já tive tendem a ficar muito arranhados e desgastados. Então, quando ganhei um relógio binário muito procurado para o meu aniversário, eu sabia que precisava encontrar uma maneira de
Um novo mostrador de relógio: 5 etapas

Um novo mostrador de relógio: esta noite minha esposa estava comentando sobre o relógio de décadas que temos desde que nos casamos (20 anos). Isso, porque eu estava destruindo um telefone antigo para recuperar os interruptores e outras partes interessantes. Então, comecei a pensar … Como posso atualizar o
Sr. mostrador do relógio: 9 etapas

Sr. mostrador do relógio: Para o Natal deste ano, construí um homenzinho único e muito legal que chamo de Sr. mostrador do relógio. Ele é um simples cabideiro com uma útil cabeça de relógio e ponteiros de pinça de jacaré. Este Instructable explicará como eu o construí. & n
