
Índice:
- Etapa 1: Inspiração e Funcionalidade do Projeto
- Etapa 2: coleta de suprimentos
- Etapa 3: Fazendo os olhos trabalharem
- Etapa 4: Personalização do design do olho
- Etapa 5: Impressão 3D
- Etapa 6: adicionando sensores e abrigando o microcontrolador
- Etapa 7: Decore uma panela e adicione um local para o microcontrolador
- Etapa 8: Juntando e Próximas Etapas
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Plantagotchi morre para que sua planta não precise morrer.
Recentemente, tornei-me o orgulhoso proprietário de uma nova planta de casa (chamada Chester) e realmente quero que ele tenha uma vida longa e saudável. Infelizmente, não tenho um polegar verde. Fiquei imediatamente convencido de que enviaria Chester para a morte prematura se não recebesse ajuda. Ele já estava um pouco triste quando o peguei.
Foi assim que eu criei Plantagotchi - um plantador inteligente que permite que você saiba quando você está sendo um pai negligente. Plantagotchi transforma sua planta em um ciborgue que dá feedback quando suas necessidades não são atendidas. Se não receber luz solar ou água suficientes, ele morre (seus olhos se voltam para Xs). Isso permite que você faça as pazes com sua planta antes que seja tarde demais!
Observação: esta é uma entrada para o Desafio de plantador e usei o Tinkercad em meu projeto.
Etapa 1: Inspiração e Funcionalidade do Projeto



Enquanto sonhava com Plantagotchi, imaginei um cruzamento entre um Tamagotchi (o animal de estimação digital dos anos 90 que era impossível manter vivo) e Anana (um abacaxi antropomórfico do programa educacional francês canadense dos anos 80 de baixo orçamento - Téléfrancais!)
Em um nível mais básico, entendi que minha planta precisava de duas coisas para sobreviver: Água e Luz. Assim, Plantagotchi tem um sensor de água e um sensor de luz. Se a planta não receber luz por um longo período de tempo, ou se a água secar, os olhos do Plantagotchi se voltam para Xs.
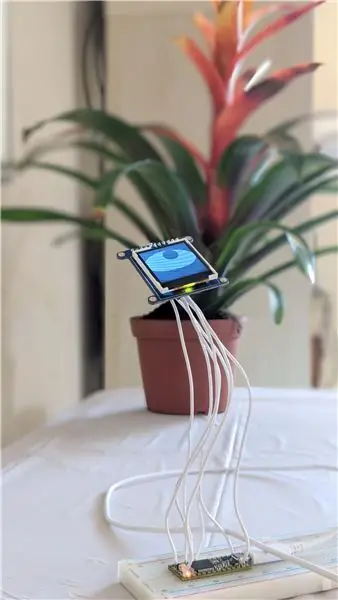
Durante o dia, os olhos de Plantagotchi olham ao redor da sala. Quando escurece, eles os fecham (veja o vídeo na introdução). Isso dá um pouco de personalidade!
Etapa 2: coleta de suprimentos


Este não é um projeto difícil; no entanto, não o recomendo para um iniciante absoluto pelos seguintes motivos:
- Você precisa soldar as telas TFT
- Você precisa se sentir confortável para instalar e solucionar problemas de bibliotecas do Arduino
- Se você deseja personalizar o design dos olhos, você precisa executar um programa Python na linha de comando.
… Se tudo isso parece OK - vamos começar !!
Os olhos são baseados em um tutorial incrível do Adafruit: Olhos animados eletrônicos usando Teensy. Fiz modificações para personalizar este projeto, mas o tutorial original tem muitos recursos excelentes e dicas de solução de problemas caso as telas não funcionem corretamente.
Suprimentos para olhos e sensores:
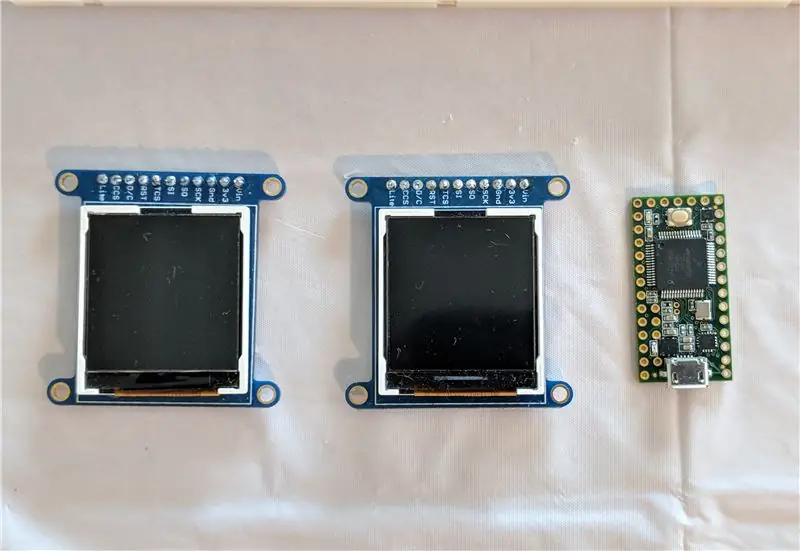
- 2 pequenas telas TFT
- Microcontrolador Teensy 3.1 ou 3.2
- Arame
- Fotorresistor
- Resistor de 10K Ohm
- 2 pregos galvanizados pequenos
- 2 clipes jacaré (opcional)
- Um pouco de esponja
- Tábua de pão
- Wirecutters
- Fita de eletricistas
- Caixa impressa em 3D para os olhos
Suprimentos para solda
- Ferro de solda
- Solda
- Pavio de solda (no caso de você cometer um erro)
Suprimentos para o plantador:
- Lata de café grande
- Caixa de rebuçados para guardar o microcontrolador (usei um pacote de balas Excel)
- Tinta acrílica
- pincel
- Tesoura
- Prego e martelo para perfurar orifícios
- Fita adesiva (opcional - não ilustrada)
- Caixa de suco (opcional - não ilustrada)
- Pistola de cola (opcional)
- Folha de estanho para decoração (opcional - não ilustrado)
Etapa 3: Fazendo os olhos trabalharem



Como mencionado anteriormente, segui este tutorial do Adafruit para configurar os olhos inicialmente.
O tutorial Adafruit tem instruções mais detalhadas do que espaço para cobrir aqui. Vou resumir as instruções gerais e destacar os desafios que experimentei.
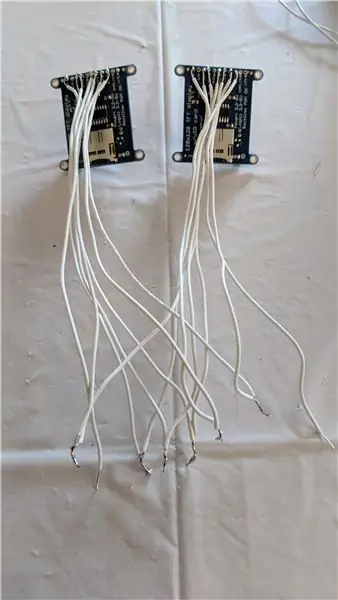
1. Solde os fios na tela. Você precisará conectar os fios aos seguintes pinos:
- VIN
- GND
- SCK
- SI
- TCS
- RST
- D / D
Desafio - Eu soldava cabeçalhos na minha tela imediatamente para fazer o breadboard, mas eles não cabiam na caixa impressa em 3D. Isso significava que eu tinha que removê-los e soldar novamente nos fios. Em primeiro lugar, ignore essa frustração usando fios em vez de cabeçalhos.
2) Instale a biblioteca TeensyduinoChallenge - não deixe o instalador incluir nenhuma biblioteca Adafruit ao passar pelo processo de configuração. Essas bibliotecas estão desatualizadas e farão com que seu código gere erros.
3) Teste o TeensyUpload um esboço simples para ver se a instalação do Teensyduino foi bem-sucedida.
4) Instale as bibliotecas gráficas no Arduino IDE. Você precisará da biblioteca Adafruit_GFX e da biblioteca Adafruit_ST7735
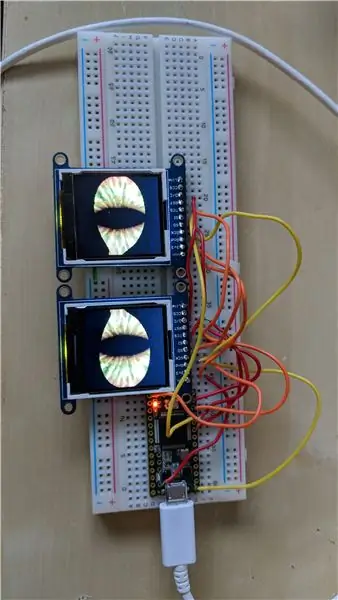
5) Conecte a tela ao Teensy usando um breadboard. Conecte seus fios da seguinte forma ao Teensy (clique aqui para ver um mapa dos pinos de Teensy)
- VIN - USB
- GND - GND
- SCK - SPI CLK
- SI - SPI MOSI
- TCS - Pino 9 (olho esquerdo) ou 10 (olho direito)
- RST - Pino 8
- D / C - Pino 7
6) Carregue o arquivo "olhos estranhos" para o Teensy. É melhor começar com o código original do Tutorial Adafruit, ao invés da minha versão modificada, já que a minha pode exibir apenas Xs em vez de olhos quando não houver sensores.
Desafio -Breadboard com telas TFT pode ser uma dor porque são muito sensíveis. Se os fios não soldados fossem mexidos, eu terminaria com uma tela branca até recarregar o esboço. Soldar as conexões resolveu esse desafio para mim.
Etapa 4: Personalização do design do olho
Os olhos padrão que vêm com esta biblioteca são muito realistas. No entanto, eles pareciam muito assustadores para este projeto - eu queria algo mais parecido com um olho arregalado.
Para fazer seu próprio olho personalizado, modifique os arquivos-p.webp
Este é o comando que você precisará executar para gerar o novo bitmap (observe que você precisa do Python * e vários pacotes, incluindo PImage, para que funcione corretamente).
python tablegen.py defaultEye / sclera-p.webp
Depois de executar o script, um novo arquivo.h deve aparecer. Simplesmente arraste esse arquivo para a mesma pasta que o arquivo uncannyEyes.ino e, em seguida, modifique a seção #include no código do Arduino para que saiba como procurar seu arquivo.h recém-gerado. Quando você faz o upload do código para o Teensy, suas telas devem exibir o novo design de seus olhos.
* Observe que o arquivo tablegen.py do tutorial Adafruit funciona apenas no Python 2. A versão que carreguei acima funciona com o Python 3.
Etapa 5: Impressão 3D



Eu nunca tinha impresso em 3D antes, então isso foi muito emocionante!
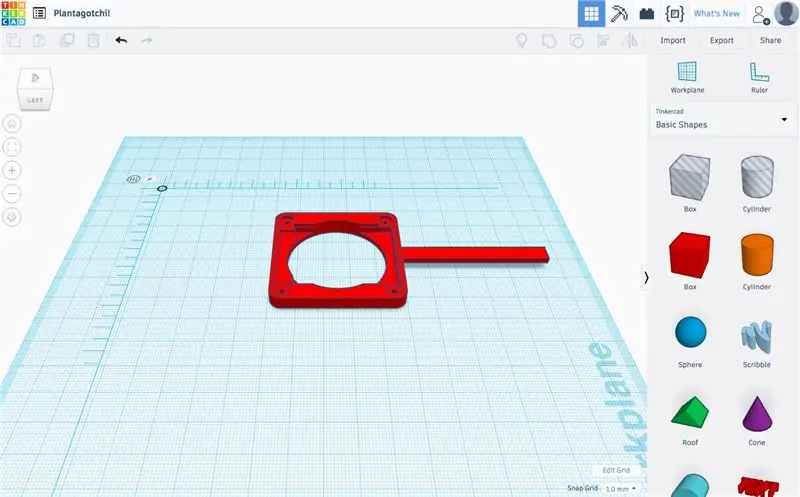
Originalmente, eu queria imprimir um pote inteiro com recortes para os olhos e microcontrolador, mas não tinha certeza sobre a logística de imprimir algo desse tamanho. Em vez disso, decidi começar pequeno, usando uma versão modificada da caixa impressa em 3D oferecida no tutorial do Adafruit. Era mais barato imprimir e poderia ser reutilizado em outros projetos no futuro.
Achei que personalizar a caixa impressa em 3D seria a parte mais difícil deste projeto, mas acabou sendo ridiculamente fácil. Usei o Tinkercad e o processo de integração demorou apenas alguns minutos.
Depois de brincar por alguns minutos fazendo designs malucos (para projetos futuros). Eu carreguei o arquivo.stl da Adafruit e, em seguida, adicionei uma estaca para ajudá-lo a se levantar no chão. Eu só tive que arrastar e soltar uma forma de retângulo no design e redimensionar. Fácil! Ele estava pronto para impressão em nenhum momento.
No entanto, esse processo não ocorreu inteiramente sem erro humano - enviei acidentalmente o arquivo errado para a gráfica e acabei com apenas as peças "frontais" (duas com a estaca retangular incluída, duas sem) e nenhuma parte traseira fechada. No entanto, isso funcionou bem, as peças extras da frente podiam dobrar como costas e o orifício extra grande tornava mais fácil passar os fios (uma vitória acidental!)
O design impresso em 3D da Adafruit também teve espaço para incluir uma conta plástica redonda na parte superior para tornar os olhos mais realistas. Decidi depois de imprimir que não queria incluir isso porque beirava um vale estranho, então cobri as lacunas deixadas na lateral da tela com fita isolante. A fita também ajuda a manter meus componentes protegidos da umidade. É certo que fita isolante não é uma solução de longo prazo. Se eu refizesse este projeto, modificaria meus componentes 3D para se adequar melhor ao meu projeto.
Anexei minha versão modificada do invólucro 3D abaixo. Os originais podem ser encontrados neste link.
Etapa 6: adicionando sensores e abrigando o microcontrolador



Sensor de luz
Segui um diagrama do site da Adafruit para conectar o fotorresistor ao pino A3 no microcontrolador.
No código, quando o valor do sensor fotorresistor está abaixo de um limite, o Plantagotchi entra no modo de hibernação. Seus olhos se fecham e um cronômetro é iniciado. Se o cronômetro continuar por 24 horas sem ser interrompido, os olhos do Plantagotchi se voltam para Xs para indicar que ele precisa de alguma luz.
Observação: as plantas precisam de luz natural para prosperar, mas o fotorresistor é sensível à luz natural e artificial. Portanto, é importante posicionar o Plantagotchi de forma que este sensor não fique voltado para uma fonte de luz interna.
Sensor de Água
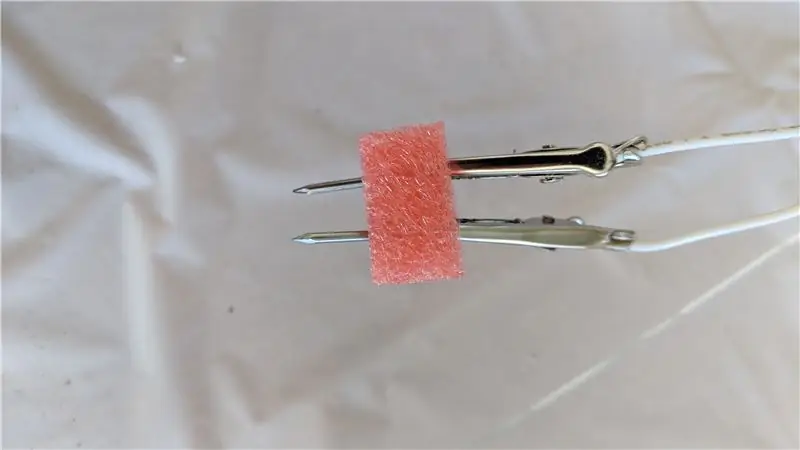
Eu li que os sensores de água enferrujam facilmente, então decidi fazer um super DIY para isso, para que pudesse ser facilmente substituído. Anexei pinças jacaré a dois fios e conectei um ao aterramento e o outro ao pino A0. Se A0 não estiver conectado ao aterramento, ele normalmente pega valores em torno de 50-150, uma vez que eu o conecto ao aterramento, os valores caem para 1. Usei crocodilos para segurar dois pregos galvanizados, os quais prendi juntos usando um pedaço de esponja. A ordem é a seguinte:
(Chão ----- Nail1 [preso na esponja] Nail2 <------ A0)
As bromélias armazenam água em copos que se formam na base das folhas (ver foto). Quando a esponja é molhada com a água nesses copos, os dois fios mantêm uma conexão e o valor do sensor A0 permanece baixo. Assim que a esponja seca, no entanto, a conexão é interrompida e o valor de entrada aumenta. Isso faz com que os olhos do Plantagotchi se voltem para Xs.
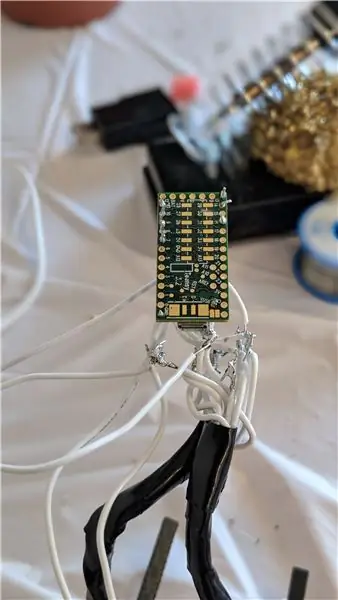
Componentes da carcaça
Para proteger meus componentes usei um pacote de balas que cabia perfeitamente na minha adolescência, tinha até uma tampa com um orifício do tamanho certo para os fios. Enrolei o pacote com fita isolante para que ficasse parecido com os olhos.
No final, enrolei os fios do sensor com fita preta também, porque mantinha os fios juntos e tornava-os mais fáceis de mover. Se eu fosse refazer este projeto, definitivamente investiria em algum termo-retrátil e dependeria menos de fita adesiva.
Etapa 7: Decore uma panela e adicione um local para o microcontrolador



Tendo gasto mais dinheiro em componentes e impressão 3D que eu gostaria de admitir, eu queria fazer o pote o mais barato possível.
Reciclei uma lata de café que se encaixava perfeitamente no tamanho do vaso da minha planta (embora eu tivesse que martelar um pouco o lábio para que pudesse caber dentro). Antes de decorar a panela, fiz alguns furos no fundo, para o caso de alguma vez ficar regado demais.
Como eu queria manter meus eletrônicos um pouco removidos do plantador (água + eletrônicos = nem sempre uma boa ideia), cortei uma juicebox e colei na parte de trás da lata para segurar os componentes. Isso os mantém secos e me permite removê-los facilmente quando necessário.
Não gostei de como a juicebox se projetava na parte de trás, então usei fita adesiva para dar um pouco de forma. Em seguida, pintei tudo com tinta acrílica. Para decoração, deixei uma faixa de prata na lata e imitei na juicebox com uma pequena faixa de papel alumínio. Por fim, adicionei uma faixa com fita isolante preta … porque porque não!
Etapa 8: Juntando e Próximas Etapas
Primeiro prêmio no Desafio do Plantador
Recomendado:
Plantador de castelo (com blocos de código Tinkercad): 25 etapas (com imagens)

Castle Planter (com Tinkercad Code Blocks): Este projeto aqui me levou um bom tempo para realizar, e como minhas habilidades de programação são, no mínimo, limitadas, espero que tenha dado certo :) Usando as instruções fornecidas, você deve ser capaz de recriar completamente todos os aspectos deste design sem
Plantador inteligente - indica o nível da água: 5 etapas (com imagens)

Plantador inteligente - indica o nível de água: Acabamos de comprar algumas plantas bonitas para a nossa nova casa. Entre todos os aparelhos eletrônicos preenchidos na casa, as plantas trazem uma sensação de vivacidade. Então, em troca, eu queria fazer algo pelas plantas. É por isso que construí este plano inteligente
Plantador inteligente: 14 etapas

Plantador inteligente: a ideia deste projeto era construir um plantador inteligente para o projeto final de robótica Comp 3012, eu escolhi este para um projeto porque gosto de plantas e jardinagem no verão e queria um ponto de partida para um projeto maior que posso concluir em O Verão
Caixa de plantador inteligente: 6 etapas

Caixa de plantador inteligente: mais e mais pessoas estão pensando em comprar plantas de interior, especialmente a geração do milênio. No entanto, “Aproximadamente 1/3 de todas as plantas compradas morrem poucos meses depois de serem trazidas para casa”. Embora uma das vantagens das plantas de interior seja que são de baixa cal
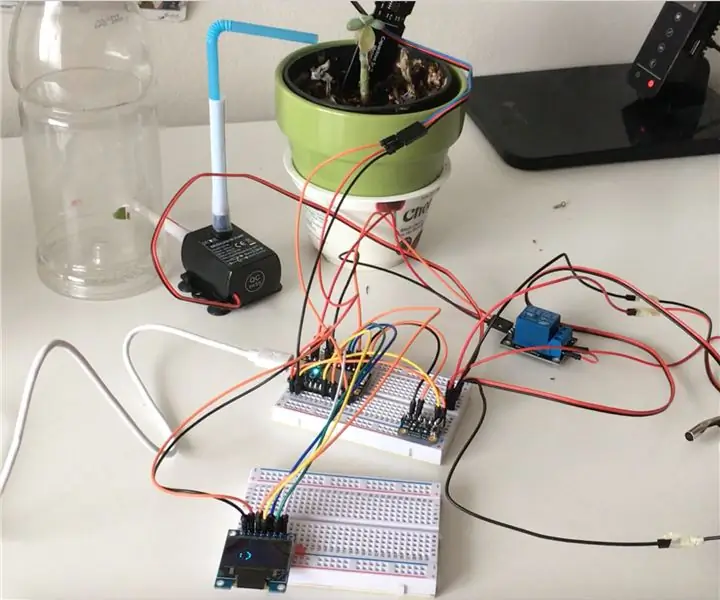
Plantador perfeito - o plantador mais inteligente que você já viu: 6 etapas

Plantador perfeito - o plantador mais inteligente que você já viu: este plantador é provavelmente um dos plantadores mais inteligentes que você já viu. Com um design elegante e moderno, esta plantadeira possui um sensor de solo que detecta quando o solo está seco. Quando está seco, uma bomba peristáltica liga e rega automaticamente
