
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Oi! Meu nome é Raphael. Este é o meu primeiro Instructable! Meu principal motivo para criar esta lâmpada é ajudar a vida de pessoas com mobilidade reduzida. Algum dia, não teremos interruptores nas paredes ou plugues difíceis de alcançar, mas sim nossos smartphones para controlar tudo - e pretendo tornar esse sonho realidade. E, melhor ainda, para tornar isso acessível a todos, eu me propus o desafio de fazer esta lâmpada com o orçamento mais baixo possível.
Etapa 1: O que você precisa


- ESP8266 / NodeMCU ($ 2,00)
- LED branco ($ 0,05)
- LED vermelho ($ 0,05)
- LED azul ($ 0,05)
- LED verde ($ 0,05)
- Cabo Jumper ($ 0,05)
- Breadboard ($ 1,00)
- Cabo USB ($ 1,00)
- Carregador / banco de energia do telefone (marque a caixa de entrada do smartphone.)
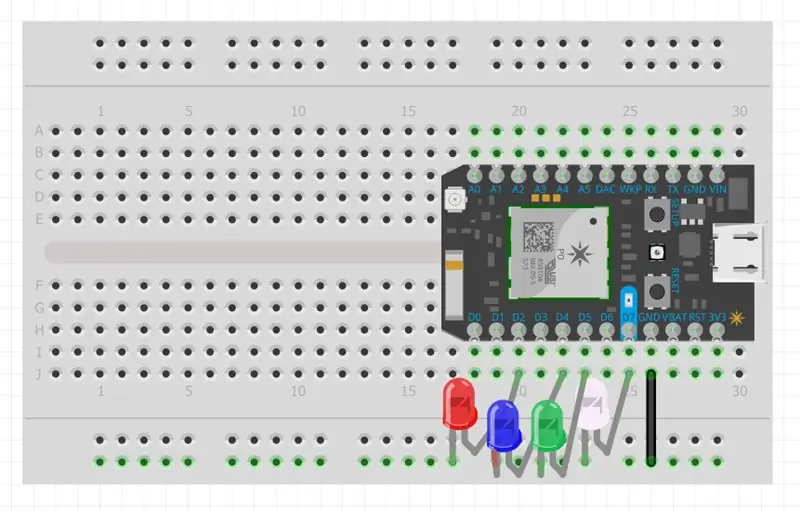
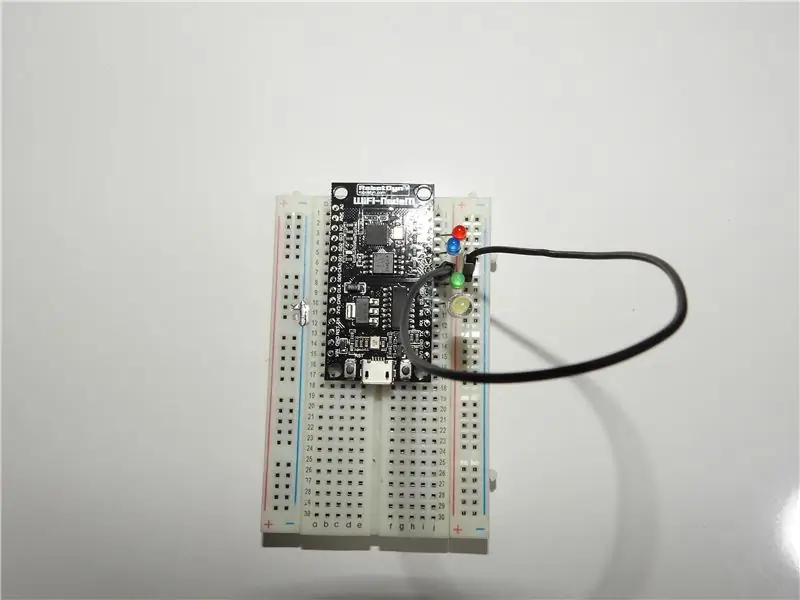
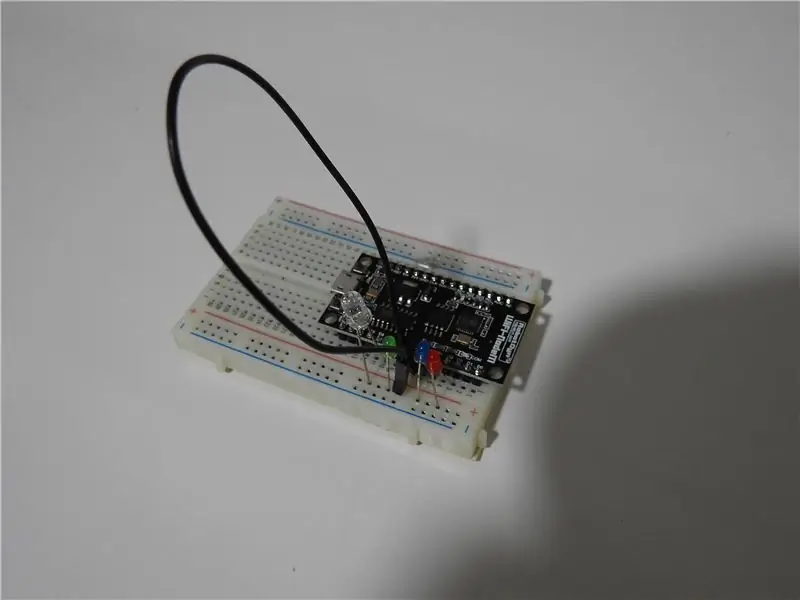
Etapa 2: a fiação



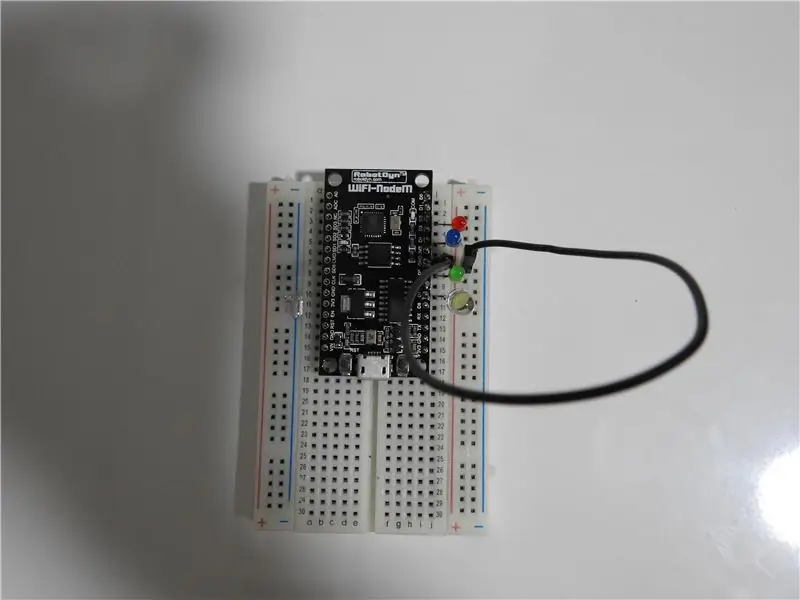
Para esta etapa, conecte os LEDs ao barramento de alimentação da placa de ensaio.
Vermelho - Pino D2
Azul - Pino D4
Verde - Pino D5
Branco - Pino D7
Cabo Jumper - GND
Observe que o pino de LED mais longo é o terminal positivo e deve ser conectado ao NodeMCU. Sua placa pode parecer diferente, mas a fiação deve permanecer a mesma.
Etapa 3: O Código



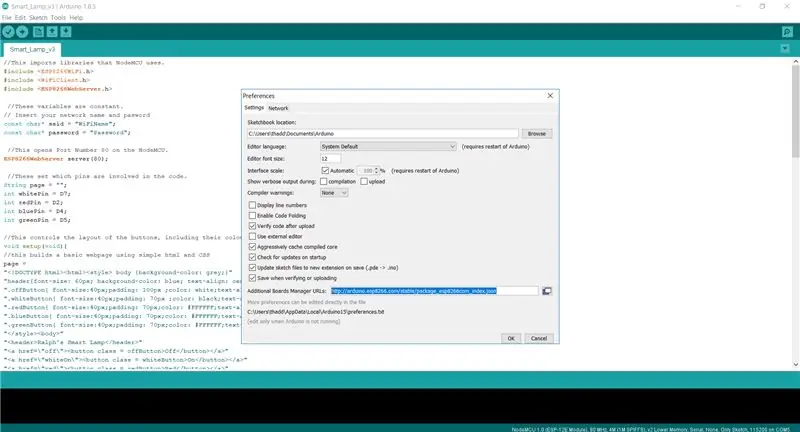
Baixe o IDE do Arduino e abra este esboço. As únicas coisas que você deve alterar no esboço são o nome e a senha de sua rede WiFi local. Curiosidade, o código contém o código HTML e CSS em que a página da web é executada, leia os comentários no código para obter mais informações.
Você precisará inserir este link em suas preferências para permitir que o IDE baixe as bibliotecas ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
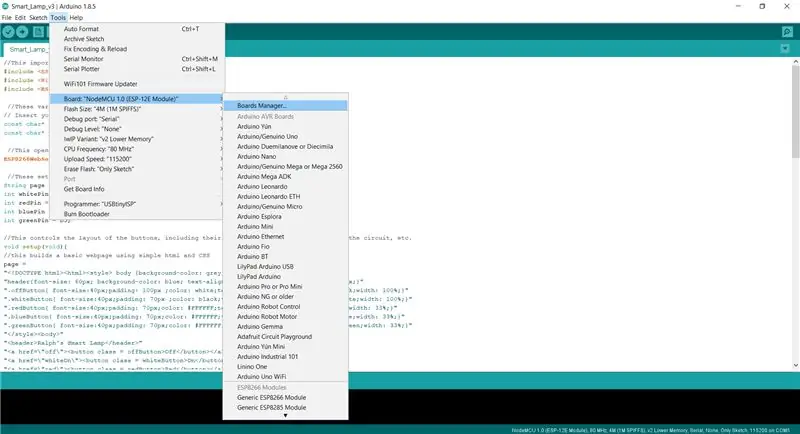
Depois disso, navegue até ferramentas> placas> gerenciador de placas> procure ESP8266> e adicione a placa às suas bibliotecas.
Certifique-se de que suas configurações sigam as mesmas da última captura de tela para melhores resultados, antes de clicar no botão de upload.
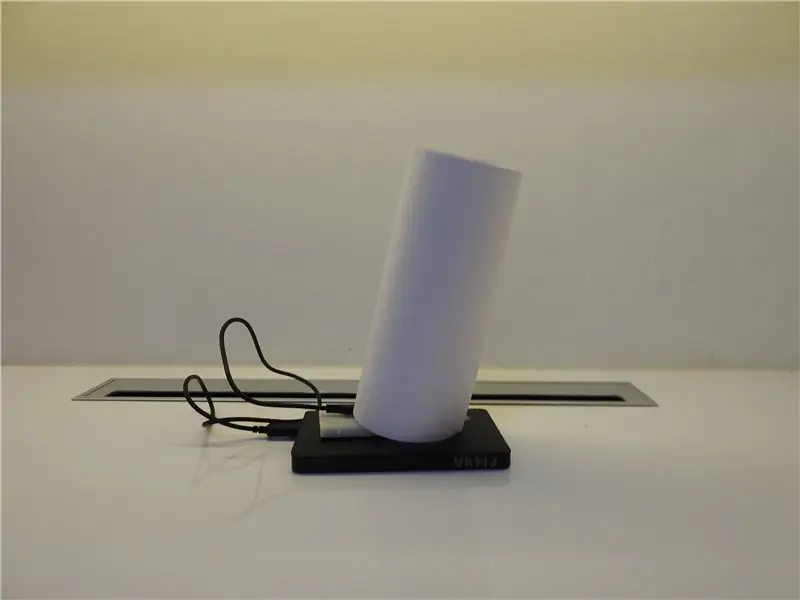
Etapa 4: juntando tudo



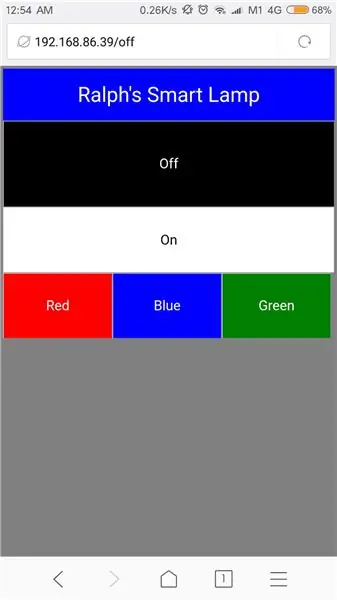
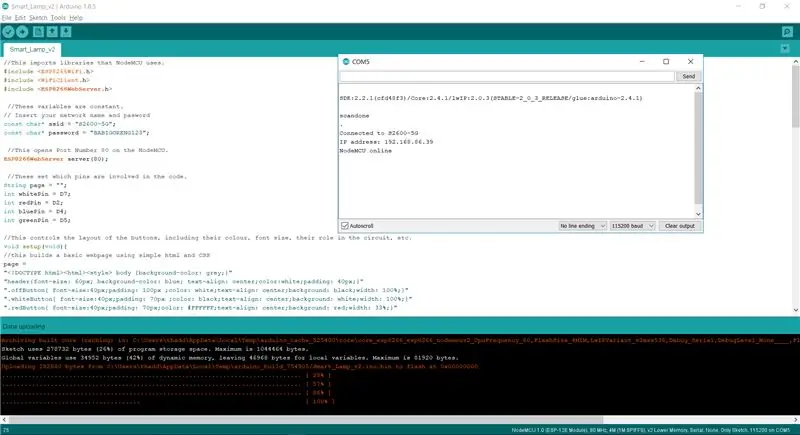
Abra seu monitor serial. Se o dispositivo for conectado com sucesso, ele exibirá o endereço IP (tem a seguinte aparência: "192.168.00.00"). Insira este endereço IP no navegador do seu telefone. A interface da web deve aparecer no navegador do seu smartphone.
Agora que o circuito básico está completo, as cores da lâmpada podem ser ajustadas de acordo com suas preferências. Agora você pode controlar as luzes do seu smartphone. Com isso, tem potencial para automatizar outros aspectos da sua casa, como ventiladores de teto e ar condicionado.
Espero que tenha gostado deste Instructable!
Boa codificação!
Recomendado:
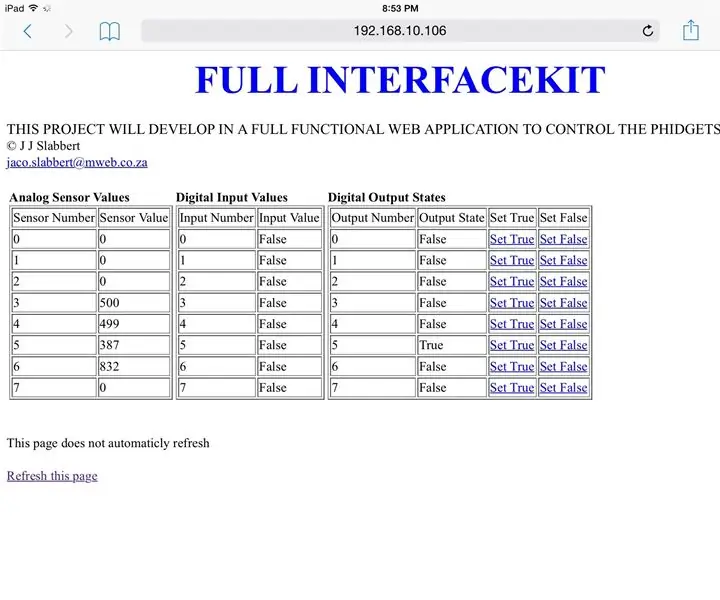
Kit de interface da Web Python completo para PhidgetSBC3: 6 etapas

Kit de interface da Web Python completo para PhidgetSBC3: A placa PhidgetSBC3 é um computador de placa única totalmente funcional, executando Debain Linux. É semelhante ao raspberry Pi, mas possui 8 entradas de sensores analógicos e 8 entradas digitais e 8 saídas digitais. Ele vem com um servidor da web e um aplicativo da web para co
Introdução à interface do sensor I2C ?? - Interface do seu MMA8451 usando ESP32s: 8 etapas

Introdução à interface do sensor I2C ?? - Faça a interface do seu MMA8451 usando ESP32s: neste tutorial, você aprenderá tudo sobre como iniciar, conectar e fazer com que o dispositivo I2C (acelerômetro) funcione com o controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Lâmpada LED inteligente controlada por smartphone Bluetooth: 7 etapas

Lâmpada LED inteligente Bluetooth controlada por smartphone: Sempre sonhei em controlar meus aparelhos de iluminação. Então alguém fez uma lâmpada LED colorida incrível. Recentemente, encontrei uma lâmpada LED de Joseph Casha no Youtube. Inspirado por ele, decidi adicionar várias funções, mantendo o con
Lâmpada Zwift Ambilight e lâmpada inteligente de zona de frequência cardíaca: 4 etapas

Zwift Ambilight e lâmpada Smartbulb de zona de frequência cardíaca: aqui criamos uma GRANDE melhoria para Zwift. Você tem no final uma ambilight para mais diversão no escuro. E você tem uma lâmpada (Yeelight) para suas zonas de frequência cardíaca. Eu uso aqui 2 PI de framboesa, se você quer apenas o Yeelight você precisa de apenas 1 PI se
DIY MusiLED, LEDs sincronizados com música com aplicativos Windows e Linux de um clique (32 e 64 bits). Fácil de recriar, fácil de usar, fácil de transportar: 3 etapas

DIY MusiLED, LEDs sincronizados com música com aplicativos Windows e Linux de um clique (32 e 64 bits). Fácil de recriar, fácil de usar, fácil de transportar: Este projeto irá ajudá-lo a conectar 18 LEDs (6 vermelho + 6 azul + 6 amarelo) à sua placa Arduino e analisar os sinais em tempo real da placa de som do seu computador e retransmiti-los para os LEDs para iluminá-los de acordo com os efeitos da batida (caixa, chapéu alto, chute)
