
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Eu estive trabalhando em alguns dispositivos que permitem medições de luz e cor anteriormente e você pode encontrar muito sobre a teoria por trás dessas medições nos instrutíveis aqui e aqui.
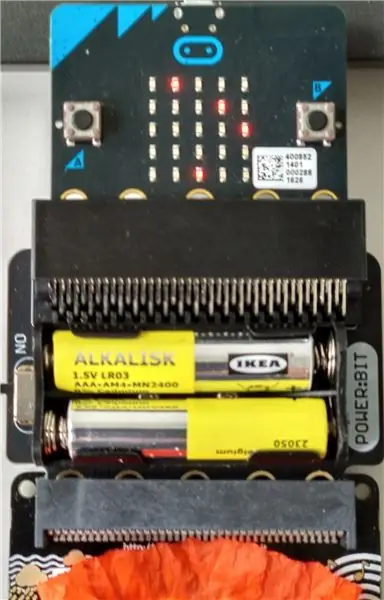
A Pimoroni lançou recentemente o enviro: bit, um add-on para o micro: bit, que vem com um microfone MEMS para medições de nível de som, um sensor de temperatura / umidade / pressão atmosférica BME280 e um sensor de luz e cor TCS3475 (RGBC). Além disso, existem dois LEDs colocados nas laterais do sensor de cor, permitindo medir a cor dos objetos por meio da luz refletida. Construir você mesmo uma ferramenta para realizar essas medições nunca foi tão fácil.
Gostaria de descrever aqui como o enviro: bit pode ser usado para medições de cor e luz e o script MakeCode que permite executá-las. A combinação de micro: bit e enviro: bit é um dispositivo agradável e barato para demonstrar os princípios das medições científicas na prática e brincar com eles.
Este instrutível faz parte do concurso "Rainbow". Se você gostou, por favor, dê o seu voto. ObrigadoH
Etapa 1: Materiais Usados
Micro: bit, 13 GBP na Pimoroni.
Pimoroni Enviro: bit, 20 GBP em Pimoroni.
Poder Pimoroni: bit, 6 GBP em Piomoroni. Você também pode usar baterias ou um LiPo para o micro: bit
Bloco de amostra do filtro de cor Rosco Cinegel. Comprei o meu em Modulor, Berlim.
Copos de plástico coloridos IKEA. IKEA, Berlim.
Flores silvestres. Um prado em Potsdam-Golm.
Etapa 2: o script MakeCode / JavaScript
A Pimoroni desenvolveu uma biblioteca para o Enviro: bit, tanto para o ambiente de codificação MakeCode / JavaScript como para o MicroPython. Eu usei aqui o MakeCode, já que os scripts podem ser carregados diretamente para o micro: bit e permite a codificação em bloco.
O script lê os valores dos canais vermelho, verde e azul (RGB) e claro (C). Os primeiros são dados em valores de 0 a 255, os segundos em toda a faixa de 0 a cerca de 61.000.
O alcance do canal claro é muito amplo e permite medições desde a luz do dia até uma sala escura.
Até agora não entendi todos os detalhes da função de medição de cor, mas presumo que eles tenham alguns mecanismos de correção e normalização implementados.
Em primeiro lugar, os valores de todos os quatro canais são obtidos. Para ser capaz de exibir os resultados na matriz de LED 5x5, os valores medidos são usados para colocar os resultados em compartimentos 5 (RGB) ou 10 (C), que são representados por um LED em um (R, G, B) ou duas (C) linhas.
No caso do RGB, a escala é linear e o tamanho do intervalo de cada compartimento é de 51 unidades de largura. No caso de C, a escala é logarítmica em 10 etapas (log3, portanto, cada etapa é três vezes maior que a anterior). Isso permite exibir condições muito escuras e muito brilhantes.
Pressionar o botão A exibe os valores R, G e B em números, pressionando B o valor C. A + B ativa os LEDs e B os desligará.
deixe bR = 0 // caixas
seja bG = 0 seja bB = 0 seja bS = 0 seja bC = 0 seja bCx = 0 seja S = 0 // valores medidos seja C = 0 seja B = 0 seja G = 0 seja R = 0 seja básico para sempre (() => {if (input.buttonIsPressed (Button. AB)) {envirobit.setLEDs (envirobit. OnOff. On)} else if (input.buttonIsPressed (Button. A)) {basic.showString ("R:" + R + "G:" + G + "B:" + B)} else if (input.buttonIsPressed (Button. B)) {basic.showString ("C:" + C) envirobit.setLEDs (envirobit. OnOff. Off)} else {basic.pause (100) R = envirobit.getRed () G = envirobit.getGreen () B = envirobit.getBlue () C = envirobit.getLight () bC = 5 bCx = 5 se (R> = 204) { // binning, max 255 bR = 4} else if (R> = 153) {bR = 3} else if (R> = 102) {bR = 2} else if (R> = 51) {bR = 1} else {bR = 0} if (G> = 204) {bG = 4} else if (G> = 153) {bG = 3} else if (G> = 102) {bG = 2} else if (G> = 51) {bG = 1} else {bG = 0} if (B> = 204) {bB = 4} else if (B> = 153) {bB = 3} else if (B> = 102) {bB = 2} else if (B> = 51) {bB = 1} else {bB = 0} if (C> = 60000) {// Saturação bCx = 4} else if (C> = 20000) {bCx = 3} else if (C> = 6600) {bCx = 2} else if (C> = 2200) {bCx = 1} else if (C> = 729) {bCx = 0} else if (C> = 243) {bC = 4} else if (C> = 81) {bC = 3} else if (C> = 27) {bC = 2} else if (C> = 9) {bC = 1} else {bC = 0} // escreve no led basic.clearScreen () if (bCx <5) {led.plot (1, bCx)} else {led.plot (0, bC)} led.plot (2, bR) led.plot (3, bG) led.plot (4, bB)}})
Etapa 3: Fazer medições RGB: Modo de luz transmitida




Conforme indicado antes, existem dois modos de medição de cores: espectroscopia de luz transmitida e refletida. No modo de luz transmitida, a luz passa por um filtro colorido ou solução para o sensor. Em medições de luz refletida, a luz emitida, e. dos LEDs é refletido por um objeto e é detectado pelo sensor.
Os valores RGB são então exibidos na 3ª a 5ª linhas da matriz de micro: bit 5x5 LED, com os LEDs superiores representando baixo, os LEDs inferiores os valores altos.
Para os experimentos mostrados aqui em medições de luz transmitida, usei a luz do dia e coloquei filtros coloridos de um pacote de amostra Rosco na frente do sensor. Você pode ver os efeitos na tela, especialmente no canal vermelho. Dê uma olhada nas fotos e compare os padrões.
Para ler os valores reais, basta pressionar o botão A.
Etapa 4: luz refletida RGB e medições de brilho



Para medições de luz refletida, liguei os LEDs (botão [A + B]) e coloquei algumas peças coloridas de copos infantis IKEA na frente do sensor. Como pode ser visto nas fotos, os valores RGB estão mudando conforme o esperado.
Para medições de brilho, os valores baixos são exibidos na primeira e os valores altos na segunda linha. Valores baixos na parte superior, valores mais altos nos LEDs inferiores. Para ler o valor preciso, pressione o botão B.
Etapa 5: Medições de luz refletida: flores




Peguei algumas flores silvestres de um prado e tentei realizar algumas medições de cor nelas. Foram papoula, centáurea, knapweed marrom, harkweed parede e uma folha dilandelon. Os valores RGB foram [R, G, B]:
- nenhum [92, 100, 105]
- papoula (vermelho) [208, 98, 99]
- centáurea (azul) [93, 96, 138]
- knapweed marrom (lilás) [122, 97, 133]
- harkweed da parede (amarelo) [144, 109, 63]
- folha de dente-de-leão (verde) [164, 144, 124]
O que se encaixa nas expectativas, pelo menos para as três primeiras fábricas. Para mostrar as cores a partir dos valores, pode-se usar uma calculadora de cores, como esta aqui.
Recomendado:
Usando o Pimoroni Enviro + FeatherWing com o Adafruit Feather NRF52840 Express: 8 Passos

Usando a Pimoroni Enviro + FeatherWing com a Adafruit Feather NRF52840 Express: A Pimoroni Enviro + FeatherWing é uma prancha repleta de sensores projetados para trabalhar com a série de pranchas Adafruit Feather. É um ponto de partida útil para qualquer pessoa interessada em monitoramento ambiental, poluição atmosférica e coleta de dados. EU
Luz de anel LED de mudança de cor: 11 etapas

Anel de luz LED com mudança de cor: Hoje vamos fazer um anel de luz LED com mudança de cor de 20 polegadas. Eu sei que os anéis luminosos são normalmente de formato circular, mas este será um quadrado para tornar as coisas um pouco mais fáceis. Este miniprojeto é principalmente para fotógrafos que precisam de orçamento
Medições do sensor de corrente ACS724 com Arduino: 4 etapas

Medições do sensor de corrente ACS724 com Arduino: Neste instrutível, vamos experimentar conectar um sensor de corrente ACS724 a um Arduino para fazer medições de corrente. Neste caso, o sensor de corrente é uma variedade de +/- 5A que produz 400 mv / A. O Arduino Uno tem um ADC de 10 bits, portanto, boas perguntas
IoT Hydroponics - Usando o Watson da IBM para medições de PH e EC: 7 etapas (com imagens)

IoT Hydroponics - Usando o Watson da IBM para medições de PH e EC: Este instrutível mostrará como monitorar EC, pH e temperatura de uma configuração de hidroponia e fazer upload dos dados para o serviço Watson da IBM. O Watson é gratuito para começar. Existem planos pagos, mas o plano gratuito é mais do que suficiente para este projeto
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
