
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.





Por CarlSTeleToylandFollow Mais do autor:






Sobre: Um fabricante desde a infância com todos os sintomas clássicos, um construtor de robôs e um CTO / gerente de produto técnico de software de Internet. Mais sobre CarlS »
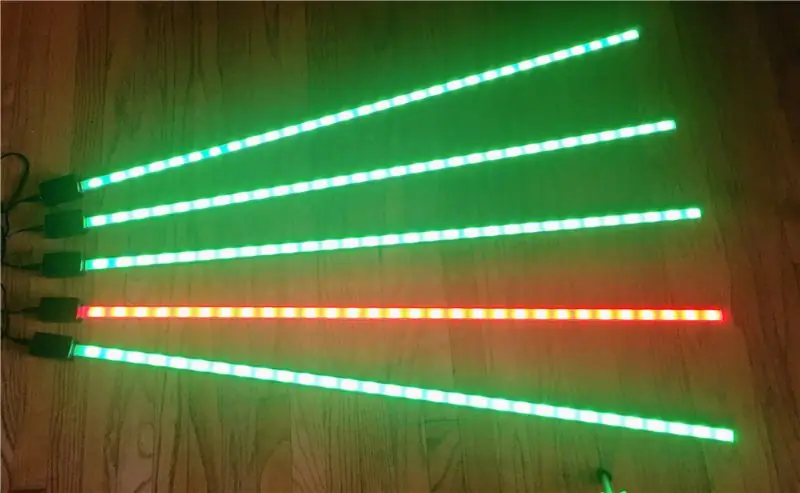
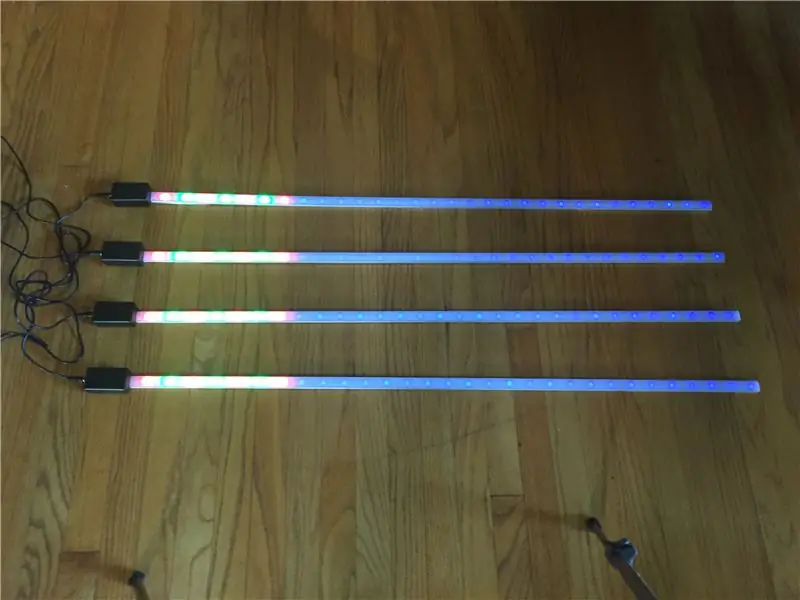
Este projeto é uma coleção de barras de LED com LEDs digitais controláveis individualmente (WS2812b "Neopixels"). Eles permitem que animações sejam feitas entre eles sem conectá-los. Eles usam uma malha WiFi para se conectar, e a animação se adapta a ter mais ou menos barras na malha.
A inspiração foi para um par de bateristas decorar maças / bastões para um desfile de Natal. A animação LED entre eles está sincronizada. Os LEDs também podem ser fios em vez de tiras.
O outro uso é para uma instalação de arte em LED, onde você não deseja passar um fio de dados entre todos os LEDS ao redor de uma sala - tudo que eles precisam fazer é ser conectado individualmente.
Para este projeto, eles não estão conectados à Internet. Eles configuram seus próprios pontos de acesso WiFi privados e servidores web. Portanto, este projeto não depende de rede externa e pode ser executado em locais remotos. Eles funcionam em 5v, portanto podem ser facilmente alimentados por baterias externas de telefone celular!
Etapa 1: peças



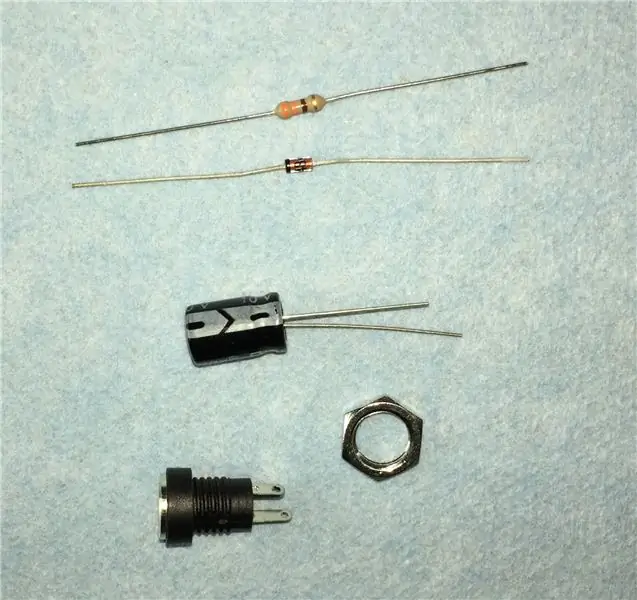
As seguintes peças foram usadas no projeto para cada faixa:
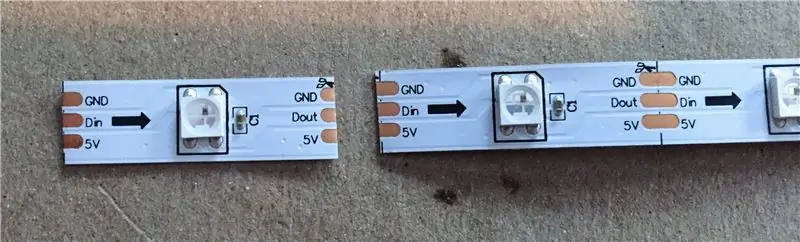
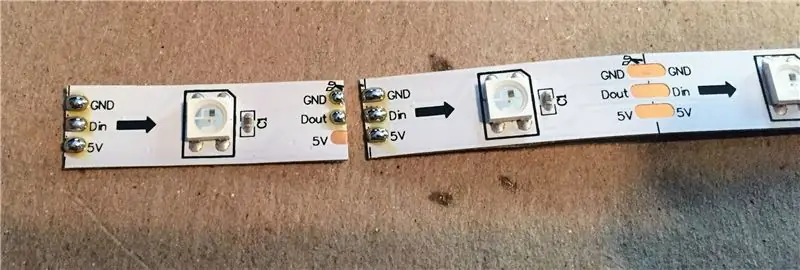
- Uma faixa LED WS2812b não impermeável. Usei 30 LEDs / medidor. Os não impermeáveis costumam ter fita dupla-face já presa a eles para que sejam fáceis de montar. Você precisará de 1 metro por canal, pois os canais têm um metro de comprimento. Mais LEDs por metro é suficiente - apenas certifique-se de obter uma fonte de alimentação correspondentemente grande. Cada LED (5050) nessas faixas pode usar até 60ma quando totalmente ligado.
- Caixa de projeto eletrônico de plástico 60x36x25mm - esta é pequena o suficiente para conter um Mini D1.
- Um conector DC de 5,5 mm x 2,1 mm para montagem em painel
- Uma fonte de alimentação de 5 V - uma de 2 A deve funcionar com 30 LEDS a 0,06 A cada quando totalmente ligada.
- Um cabo USB para 5,5 mm x 2,1 mm se desejar alimentar este projeto a partir de uma bateria USB
- Uma placa D1 Mini ESP8266 - também disponível por menos, mas com uma espera mais longa.
- Canal de alumínio com tampa e tampas para fitas de LED. Existem muitos perfis para escolher. Este é largo o suficiente para as tiras de LED WS2812b (12 mm) e perfil baixo.
- Barra de alumínio - o canal tem 17 mm de largura, portanto, uma barra de alumínio de 1/2 "de largura é um bom tamanho. Ela deve ter 1/16" de espessura e 6 "de comprimento para cada barra que você fizer.
- Fita de espuma de dupla face - 1/2 "de largura.
- Capacitor 1000uF - recomendado para cada tira, para ajudar a evitar que picos de tensão danifiquem os LEDs.
- Fio de conexão. Este fio de silicone de calibre 26 é muito flexível e ajuda a evitar que o fio puxe as almofadas de solda da faixa de LED. Ele também não derrete ao ser tocado com o ferro de solda. Eu também usei o fio servo, que também é muito flexível, mas o fio de silicone é meu novo fio favorito. Você só precisará de cerca de 6 "de cada cor (vermelho, preto, amarelo).
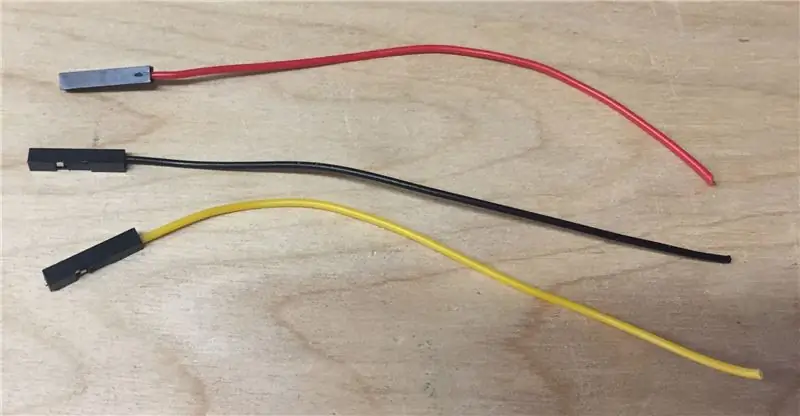
- Fios de jumpers - as fêmeas vermelha, preta e amarela são usadas para conectar à CPU. Você pode pular isso e soldar o fio de conexão diretamente na placa, se for do tipo confiante.
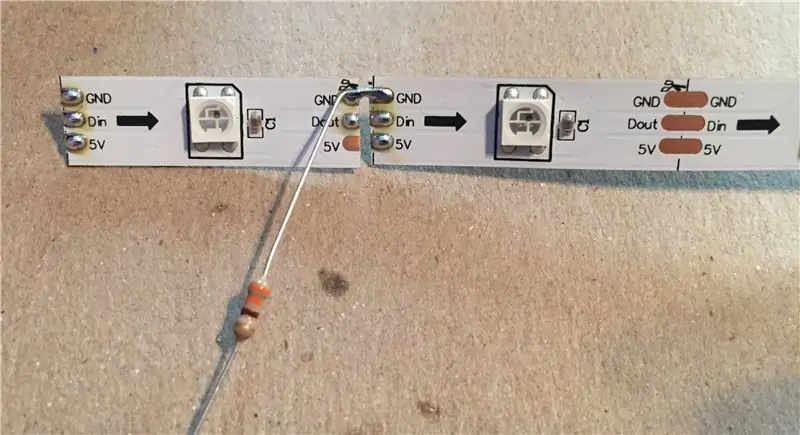
- Um resistor de 330 ohms para reduzir o ruído na linha de dados da faixa de LED.
- Um Diodo de Sinal 1N4448 ou similar para permitir que o processador de 3,3 V acione de forma confiável a faixa de LED de 5 V.
- Tubo termorretrátil de 3 mm - você só precisará de cerca de 5 "dele.
Etapa 2: construir as barras




A construção das barras é a mesma do Instructable anterior. Há fotos passo a passo semelhantes aqui de uma construção recente, e a discussão pode ser encontrada nesse outro Instructable.
Uma nova dica para colar os LEDs no canal de alumínio: às vezes, a fita dupla-face nas tiras de LED é um pouco mais curta do que a placa de circuito do LED e você verá uma ligeira fivela na tira de LED. Se você simplesmente cortar a fita naquele local, ela ficará plana.
Também usei algumas gotas de cola UV para travar o fio de alimentação e todas as partes da faixa de LED que não permaneceram abaixadas.
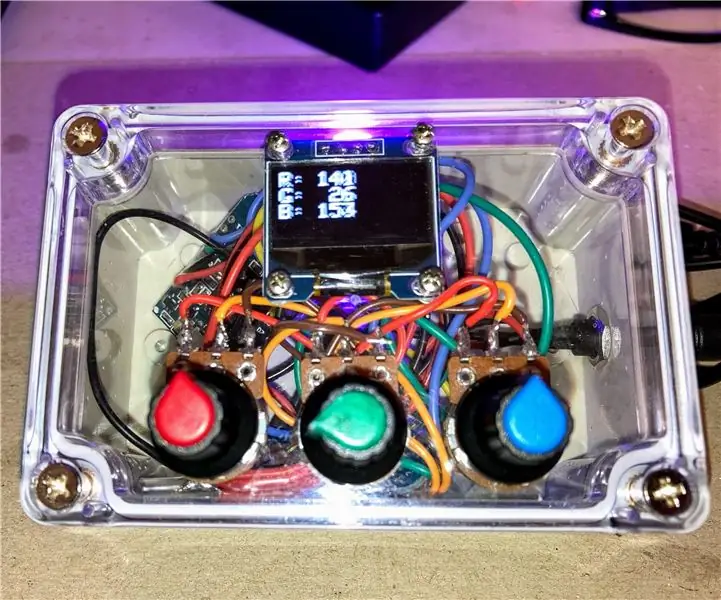
Em vez dos controladores Particle Photon, este projeto usou placas WeMos D1 Mini, baseadas no chipset ESP8266. Estes são bons e pequenos para um projeto de LED. Usei cabeçalhos masculinos para permitir espaço para os jumpers femininos. Inverter os conectores não caberá no gabinete. Esta abordagem também é fácil de soldar. Eu também usei fio de núcleo sólido de bitola 20 com conectores fêmea crimpados, e isso também funciona, mas exige mais esforço.
Essas barras usam a mesma abordagem de LED de sacrifício para o primeiro LED. Na prática, realmente não é perceptível. Além disso, a ligeira lacuna entre os dois primeiros também é quase imperceptível
Se você pretende usar os clipes para montar o canal de alumínio, a barra de alumínio que conecta o canal à caixa do projeto pode atrapalhar a montagem direta dos clipes na parede, então você pode precisar colocar algumas arruelas ou uma porca solta sob lá para afastá-los em 1/16.
Etapa 3: Código de malha



Cada uma das barras de LED está executando o mesmo código. A base deste projeto é a PainlessMesh Library em https://gitlab.com/BlackEdder/pellenceMesh. Essa biblioteca lida com a maior parte do trabalho de baixo nível de estabelecimento de pontos de acesso, servidores da Web, etc. Cada barra é um nó de malha.
A malha tem um controlador e avisos de mudança de animação são transmitidos para todos os nós / barras de LED. Para uma malha grande, pode haver alguma latência na mensagem, mas para a escala que eu estava trabalhando, não foi perceptível.
Na inicialização, o nó assume que é o controlador, mas a mensagem changedNodes aciona uma avaliação. O menor número de id do chip na malha torna-se o controlador. Isso geralmente leva um ou dois segundos para todos os nós se estabelecerem e assumirem um único controlador. Você poderia se esforçar mais para sincronizar novamente com mais rapidez (animação intermediária), mas essas mensagens de mudança são bastante tagarelas, então demora um pouco para a rede se estabelecer de qualquer maneira. Na prática, uma vez que eles sincronizam novamente, eles permanecem muito sólidos.
Para animações que cruzam barras, o código obtém uma lista dos nós, classifica-os e só desenha se o nó atual for o que está sendo desenhado. Eles são classificados em ordem de chip id, para que você possa fazer animações consistentes, independentemente de quando iniciarem. Além disso, as animações se adaptarão aos nós sendo eliminados.
O código de animação aparece em três lugares. A primeira é a função receivedCallback, onde a barra recebeu um novo comando de animação. Isso é bastante simples - basta definir o tamanho do passo de tempo para a animação e redefinir os contadores. O segundo lugar está na função de loop. Lá, o código verifica se a animação atual está concluída e avança para a próxima etapa. O local final para o código de animação é a função stepAnimation, onde todo o desenho é feito.
O sistema usa o temporizador de milis para atualizar - evitando o uso da função de atraso, uma vez que bloqueia algumas das bibliotecas. O código millis deve passar corretamente.
Observe que tive problemas com a biblioteca NeoPixel e painlessMesh com mais de um LED, então mudei para FastLED.
Aqui está o código do GitHib e também está anexado aqui. Você basicamente carrega em todas as barras e está pronto para começar a codificação de animação LED!
Recomendado:
Sensor de respiração DIY com Arduino (sensor de alongamento de malha condutiva): 7 etapas (com imagens)

Sensor de respiração DIY com Arduino (sensor de alongamento de malha condutiva): Este sensor de DIY terá a forma de um sensor de alongamento de malha condutivo. Ele envolverá seu tórax / estômago e, quando seu tórax / estômago se expandir e se contrair, o sensor e, consequentemente, os dados de entrada que são alimentados para o Arduino. Então
Sensores de malha LoRa: 6 etapas

Sensores de malha LoRa: este é o terceiro da série em redes de malha Ripple LoRa, agora apresentando nós de sensores. Consulte os artigos anteriores para referência: https: //www.instructables.com/id/LoRa-Mesh-Radio/https: / /www.instructables.com/id/LoRa-GPS-Tracker
Contador gráfico de barras de 2 dígitos LED: 6 etapas (com imagens)

Contador de gráfico de barras de 2 dígitos LED: Este projeto é um contador de 1-99 por ser desenvolvido com gráfico de barras de dois LEDs de 10 e um Arduino Uno. O LED Bargraph Counter de 2 dígitos mostra o funcionamento de um contador de 2 dígitos cujos LED Bargraphs representam, um as dezenas e o outro os uns
Lâmpadas de toque sincronizadas em cores: 5 etapas (com imagens)

Lâmpadas de toque sincronizadas por cor: Para este projeto faremos duas lâmpadas que são capazes de mudar sua cor por toque e que podem sincronizar essa cor entre si pela internet. Usamos isso como um presente de Natal para um amigo que se mudou para outra cidade. Ela pegou um dos l
Sensor de alongamento de malha circular: 8 etapas (com imagens)

Sensor de tricô de malha circular: Use uma máquina de tricô circular para tricotar um sensor de tricô com fios regulares e condutores em cinco minutos! Os valores do sensor variam de aproximadamente 2,5 Mega Ohm, quando relaxado, a 1 Kilo Ohm, quando totalmente esticado. O sensor de alongamento é na verdade d
