
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Este instrutível foi criado em cumprimento ao requisito do projeto do Makecourse na University of South Florida (www.makecourse.com). Dentro deste instrutível, você será capaz de criar um dispensador de grafite para sua mesa, que permite reabastecer uma máquina vazia lápis rapidamente. Tudo o que é necessário são alguns materiais bastante básicos, além do acesso a uma impressora 3D.
Etapa 1: Ferramentas e materiais
Ferramentas
- impressora 3d
- Pistola de cola quente
- Tesoura
Peças
- 1 placa Arduino UNO
- 1x C-47P DC Series Gabinete eletrônico para serviços pesados
- 2 servos SG90 9G
- 1 receptor IR de 3 pinos
- 1x controlador IR / remoto (certifique-se de incluir baterias)
- 1x sensor de proximidade HC-SR04
- 1x Mini breadboard com Power Rails
- 1x carregador de telefone portátil USB 5V (de preferência pequeno) + cabo USB
Opcional
- Cartão
- Rubberbands
- Fita
Etapa 2: Configurando a fiação



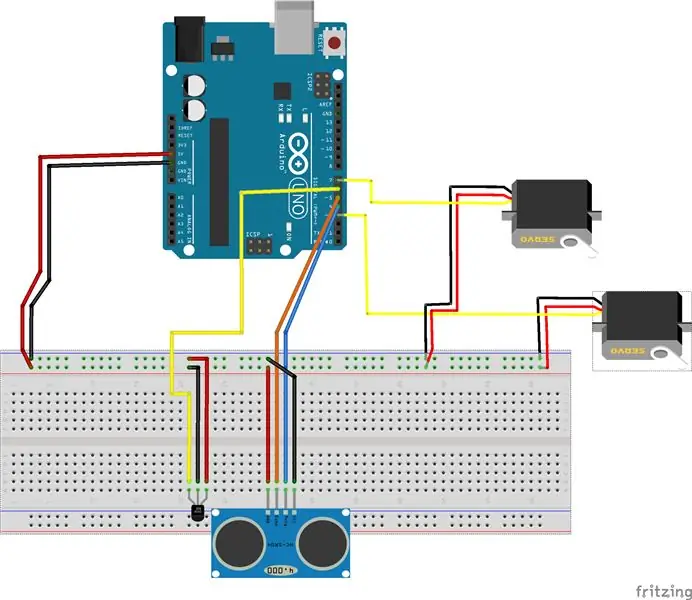
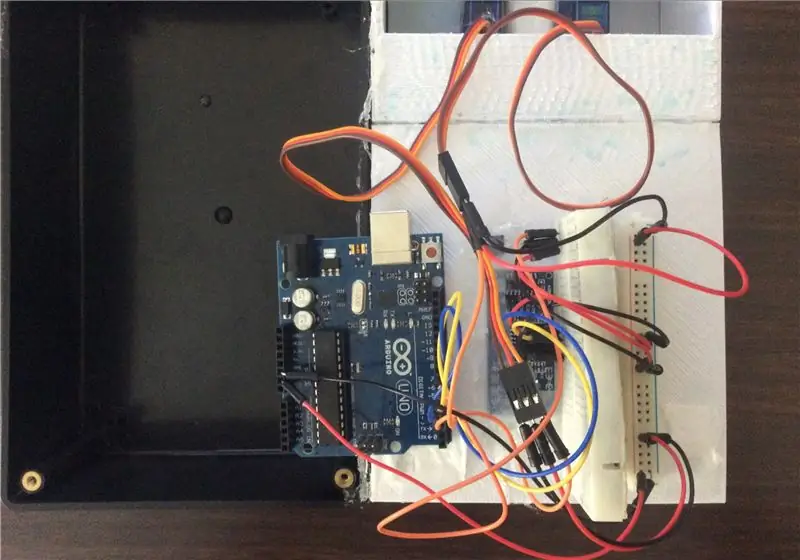
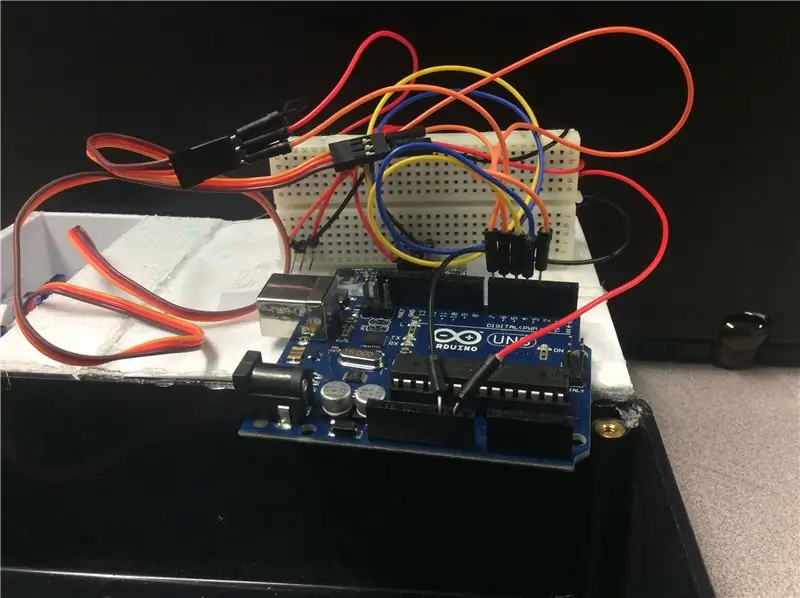
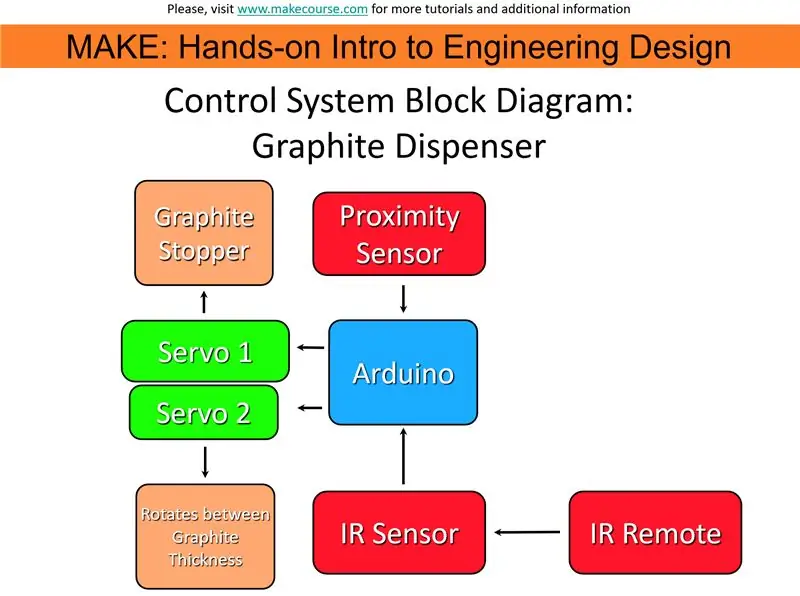
Acima estão o diagrama de Fritzing, o diagrama de blocos e a fiação física que foi usada. Observe que uma mini placa de ensaio foi usada, e os fios amarelos e laranja são trocados (por cor) em comparação com o modelo físico.
Orientações
- Conecte os pinos 5V e GND no Arduino ao barramento de alimentação na placa de ensaio.
- Conecte o servo 1 ao pino digital 7. Conecte ao barramento de alimentação.
- Conecte o servo 2 ao pino digital 3. Conecte ao barramento de alimentação.
- Para o sensor de proximidade, conecte o pino de disparo ao pino digital (laranja no Fritz / amarelo no físico) 1. Conecte o pino do eco ao pino digital 4 (fio azul no Fritz e no físico) Conecte ao barramento de alimentação.
- Conecte o pino de sinal do sensor de infravermelho (amarelo no Fritz, laranja no físico) ao pino digital 6. Conecte ao barramento de alimentação.
Etapa 3: Preparando as peças impressas em 3D
Incluído no arquivo ZIP anexado
- Tampa principal (O corpo do dispensador de grafite. Conectado ao gabinete eletrônico. Dependendo da sua impressora 3D, isso pode precisar ser impresso em duas partes separadas. Seu programa de impressão deve permitir modelos de corte.)
- Tubos (três tubos longos que se conectam ao Servo2 para alternar as espessuras de grafite.)
- Better Disc Thing (Um pequeno disco que se conecta ao Servo2 que evita que o grafite caia no Distribuidor de Grafite)
- Better Stopper Thing (anexa ao Servo1 e evita que o grafite caia do dispensador muito cedo).
- Tampa deslizante pequena (uma pequena tampa que desliza para dentro da tampa principal para esconder o interior. Pode ser necessário lixar para caber no slot da tampa principal, dependendo da impressão).
Estão incluídos os arquivos. STL e. OBJ, que são compatíveis para impressão. Ao adicionar suportes, lembre-se de que alguns dos componentes são pequenos, o que dificultaria a remoção dos suportes.
Se você preferir não fazer download de um arquivo ZIP, as partes individuais também serão anexadas.
Etapa 4: Codificando o Distribuidor de Grafite


Em anexo está um arquivo ZIP contendo todo o código necessário para rodar o Graphite Dispenser. Estão incluídos o arquivo. INO, o arquivo. CPP e o arquivo. H. Também anexadas estão as bibliotecas usadas, que são a biblioteca Servo e a biblioteca IRremote. O crédito vai para os criadores originais dessas bibliotecas. Além disso, o vídeo anexado descreve o que cada parte do código faz. Uma descrição rápida do código é encontrada abaixo:
Os arquivos de cabeçalho e CPP controlam o sensor de proximidade. O esboço é dividido em porções individuais que descrevem sua função. (por exemplo, // Sensor IR e Servo // seção descreve os vários números inteiros e o código de pré-configuração que executa o Sensor IR e Servos.) Faça o upload para o Arduino UNO.
Etapa 5: Montagem


Conectando as peças do Arduino às peças impressas em 3D
- Desconecte o barramento de alimentação da placa de ensaio. Você pode usar o adesivo no verso, mas ele pode não grudar no plástico, então foi usada cola quente. Cole o trilho e a placa de ensaio na parte de trás da tampa principal de maneira semelhante à configuração da imagem.
- Ao realizar a etapa um, o sensor de infravermelho e o sensor de proximidade devem se alinhar com os orifícios dentro da tampa principal. Prenda ambos à tampa.
- Para conectar o disco ao Servo2, certifique-se de que ele seja alto o suficiente para alcançar o fundo dos tubos, mas com espaço suficiente para que eles não se toquem. Neste caso, o Servo era um pouco diferente em comparação com o modelo 3D usado, então o orifício precisava ser aumentado para caber neste Servo e papelão foi usado para sustentá-lo mais alto.
- Anexe os tubos ao topo do Servo, à parte que gira. Certifique-se de que o tubo do meio esteja acima do cone.
- Prenda o Stopper ao Servo 1, certifique-se de que ele primeiro sob o tubo do meio, está acima do cone e está nivelado com o disco.
- Com as etapas 4 e 5 concluídas, cole os servos no plástico, certificando-se de que tudo esteja alinhado.
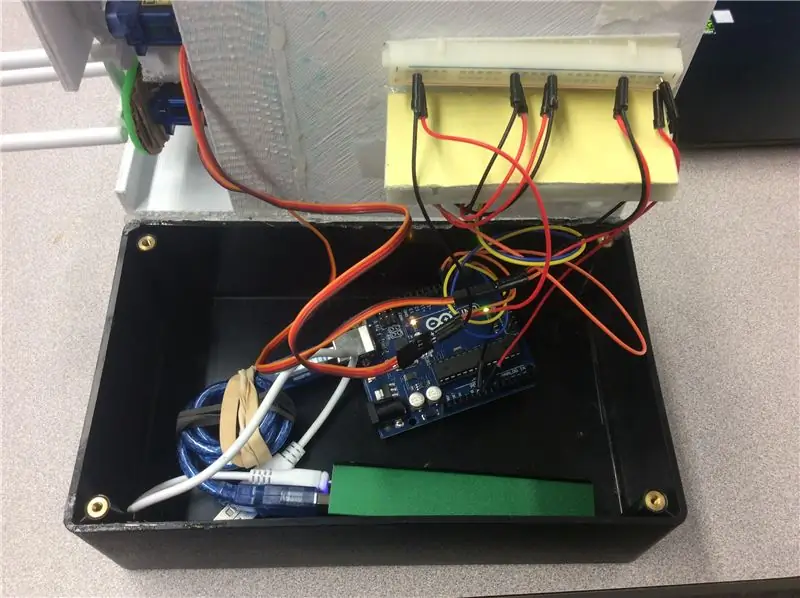
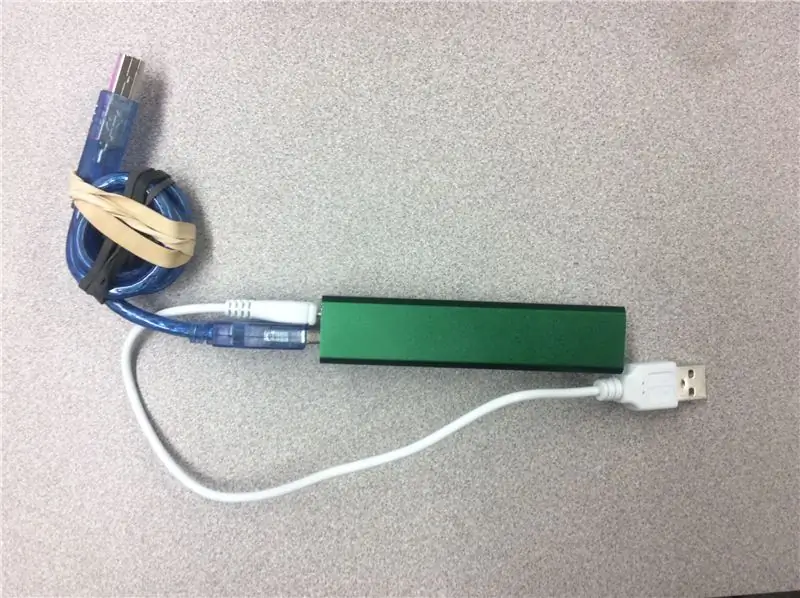
- Em relação à bateria recarregável do telefone, consulte a imagem acima. O acorde do Arduino é enrolado e mantido junto com elásticos e, em seguida, preso à bateria. O USB usado para carregar o pacote também está conectado.
- Consulte a primeira foto para as localizações finais das peças; como quando você fecha a tampa, tudo deve se encaixar perfeitamente.
- Prenda a tampa principal ao gabinete eletrônico usando cola quente.
Etapa 6: Uso
Para usá-lo, coloque a parte superior do lápis na parte do cone do dispensador de grafite. O sensor de proximidade deve detectar o lápis / mão e dispensar o grafite em seu lápis. Se desejar mudar os tipos de grafite (espessura), use o controle remoto e pressione os botões 1, 2 ou 3 (ou o que você decidiu alterar para o tipo de grafite desejado).
Recomendado:
Distribuidor automático de desinfetante para as mãos faça você mesmo: 6 etapas

Distribuidor automático de desinfetante para as mãos DIY: Neste projeto, vamos construir um distribuidor automático de desinfetante para as mãos. Este projeto usará Arduino, sensor ultrassônico, bomba de água e desinfetante para as mãos. Um sensor ultrassônico é usado para verificar a presença de mãos abaixo da saída da máquina sanitizadora
Distribuidor automático de álcool em gel com Esp32: 9 etapas

Dispensador Automático de Álcool Gel com Esp32: No tutorial veremos como fazer um protótipo completo, para montar um dispensador automático de álcool gel com esp32, incluirá montagem passo a passo, circuito eletrônico e também o código fonte explicado passo a passo Passo
Distribuidor automático de medicamentos: 5 etapas

Dispensador Automático de Medicamentos: Este projeto é para uso na área médica, onde os pacientes idosos devem ter uma forma confiável de dosar e dispensar os medicamentos. Este dispositivo permite que o medicamento seja dosado com até 9 dias de antecedência, e automaticamente dispensado no desi
Distribuidor de comida para animais de estimação: 3 etapas

Pet Food Dispenser: Para os amantes de mascotas, este é um projeto que pode ser muy útil! Un alimentador automático que te permite observar cual es el pesaje de la comida, y solo es necesario que oprimas un botón.Un mecanismo sencillo que podrás armar from tu
Como obter eletrodos de grafite de carbono de baterias de zinco-carbono: 5 etapas (com fotos)

Como obter eletrodos de grafite de carbono de baterias de zinco-carbono: Encontrar alguns eletrodos de grafite de carbono geralmente é uma coisa muito fácil de fazer. Primeiro, você precisa comprar ou encontrar algumas baterias de zinco-carbono. Ypi precisa ter certeza de que eles são de carbono de zinco e não alcalinos ou tipos recarregáveis, como hidreto de metal de níquel (N
