
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

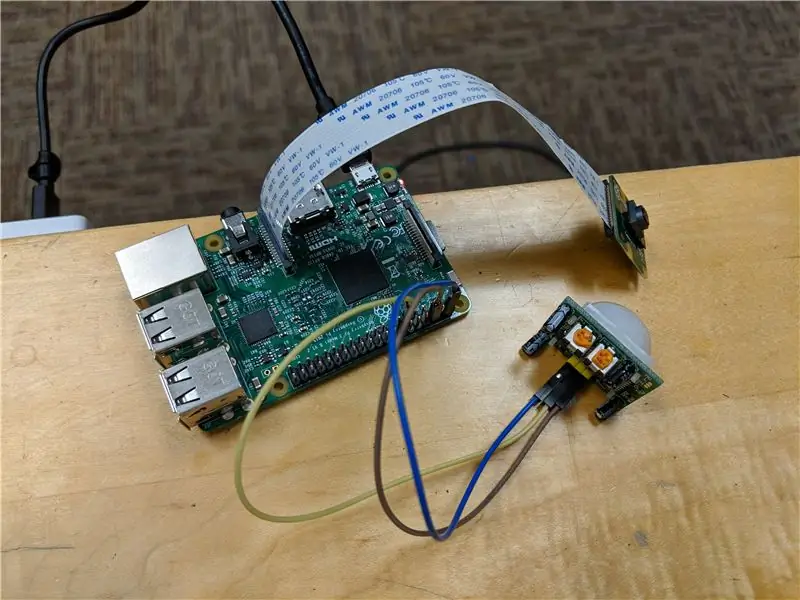
Neste tutorial, percorrerei as etapas do meu projeto Raspberry Pi IoT - Usando o sensor de movimento PIR, o módulo Raspberry Camera para construir um dispositivo IoT de segurança simples e acessando o registro de detecção com o Flask.
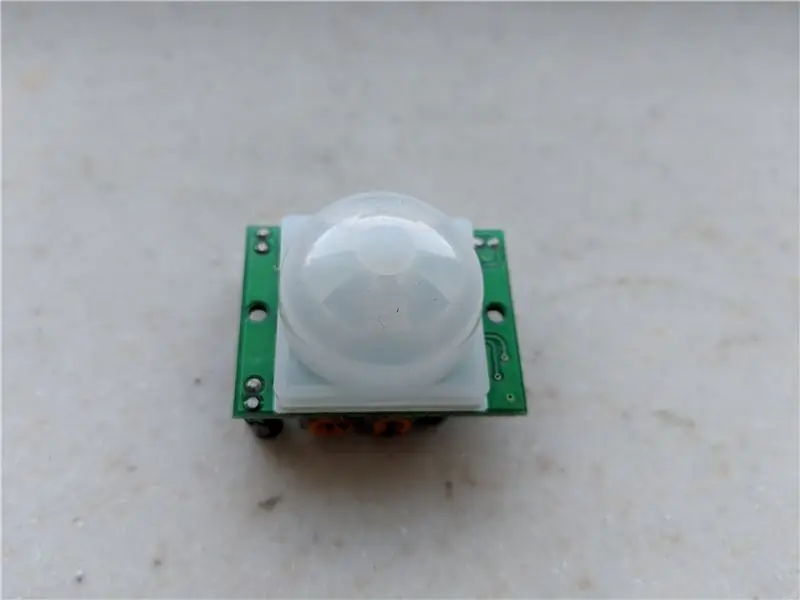
Etapa 1: sensor de movimento PIR

PIR significa "infravermelho passivo" e este sensor de movimento capta movimentos observando a visualização infravermelha e captando as mudanças infravermelhas. Portanto, com uma folha e um humano passando pelo sensor, ele detecta apenas humanos, já que nós, como humanos, geramos calor e, portanto, emitimos raios infravermelhos. Portanto, o sensor de movimento é uma boa escolha para detectar movimentos humanos.
Etapa 2: Configuração do sensor de movimento PIR

Existem três pinos para o sensor de movimento PIR, alimentação, saída e aterramento. Sob os pinos, você pode ver as etiquetas, VCC para alimentação, saída para saída e GND para aterramento. Quando o sensor detecta movimentos, o pino de saída emitirá um sinal ALTO para o pino Raspberry Pi com o qual você conecta o sensor. Para o pino de alimentação, você deseja ter certeza de que ele se conecta ao pino de 5 V no Raspberry Pi para obter energia. Para o meu projeto, escolhi conectar o pino de saída com Pin11 em Pi.
Depois de conectar tudo, você pode enviar um texto para seu sensor executando scripts como este abaixo:
import RPi. GPIO como GPIOimport time GPIO.cleanup () GPIO.setwarnings (False) GPIO.setmode (GPIO. BOARD) GPIO.setup (11, GPIO. IN) #Leia a saída do sensor de movimento PIR no pino 11 enquanto True: i = GPIO.input (11) if i == 0: #Quando a saída do sensor de movimento é BAIXA imprima "Sem detecção", i time.sleep (0,1) elif i == 1: #Quando a saída do sensor de movimento é HIGH print " Movimento detectado ", i time.sleep (0,1)
Execute o script em seu Pi e coloque suas mãos ou seu amigo na frente do sensor para verificar se o sensor capta o movimento.
Etapa 3: Módulo e configuração da câmera Raspberry Pi

O ser humano emite raios infravermelhos devido ao calor, assim como objetos com temperatura. Portanto, animais ou objetos quentes também podem acionar o sensor de movimento. Precisamos de uma maneira de verificar se a detecção é válida. Há muitas maneiras de implementar, mas em meu projeto, escolhi usar o módulo de câmera Raspberry Pi para tirar fotos quando o sensor de movimento capta movimentos.
Para usar o módulo da câmera, primeiro certifique-se de que os pinos estejam conectados ao slot da câmera no Pi. Modelo
sudo raspi-config
no seu Pi para abrir a interface de configuração e habilitar a câmera nas 'opções de interface'. Depois de reiniciar, você pode testar se o Pi está realmente conectado à câmera digitando
vcgencmd get_camera
e ele mostrará o status. A última etapa é instalar o módulo picamera digitando
pip install picamera
Após todas as configurações, você pode testar sua câmera executando scripts como este abaixo:
de picamera import PiCamera
from time import sleep camera = PiCamera () camera.start_preview () sleep (2) camera.capture ('image.jpg') camera.stop_preview ()
A imagem será armazenada como 'imagem.jpg' no diretório igual ao do script da câmera. Observe, você quer ter certeza de que 'sleep (2)' está lá e o número é maior que 2 para que a câmera tenha tempo suficiente para ajustar as condições de luz.
Etapa 4: Combine o sensor de movimento PIR e o módulo da câmera
A ideia do meu projeto é que o sensor de movimento e a câmera fiquem voltados na mesma direção. Sempre que o sensor de movimento capta movimentos, a câmera tira uma foto para que possamos verificar o que causa os movimentos depois.
O roteiro:
import RPi. GPIO as GPIOfrom datetime import datetime import time from picamera import PiCamera
GPIO.cleanup ()
GPIO.setwarnings (False) GPIO.setmode (GPIO. BOARD) GPIO.setup (11, GPIO. IN) #Read output from PIR motion sensor message = 'start' counter = 0 log_f = open ('static / log.txt', 'w') log_f.close ()
camera = PiCamera ()
pic_name = 0
camera.start_preview ()
tempo.sono (2)
enquanto verdadeiro:
i = GPIO.input (11) se i == 0: #Quando a saída do sensor de movimento é BAIXA se contador> 0: end = str (datetime.now ()) log_f = open ('static / log.txt', ' a ') mensagem = mensagem +'; end at '+ end +' / n 'print (message) log_f.write (message) log_f.close () final =' static / '+ str (pic_name) + ".jpg" pic_name = pic_name + 1 camera.capture (final) contador = 0 imprimir "Sem intrusos", i time.sleep (0.1) elif i == 1: #Quando a saída do sensor de movimento é HIGH se contador == 0: current = str (datetime.now ()) message = 'Humano detectado:' + 'iniciar em' + contador atual = contador + 1 impressão "Intruso detectado", i time.sleep (0.1) camera.stop_preview ()
Os diretórios para 'log.txt' e imagens são 'estáticos', o que é necessário para o Flask funcionar.
Etapa 5: configuração do frasco

Flask é uma micro estrutura da web escrita em Python e baseada no kit de ferramentas Werkzeug e no mecanismo de modelo Jinja2. É fácil de implementar e manter. Para um melhor tutorial do Flask, recomendo este link: Flask Mega Tutorial
O script principal, 'routes.py', do meu projeto:
from appfolder import appFlaskfrom flask import render_template, redirecionar import os
APP_ROOT = os.path.dirname (os.path.abspath (_ file_)) # refere-se a application_top
APP_STATIC = os.path.join (APP_ROOT, 'estático')
@ appFlask.route ('/', methods = ['GET', 'POST'])
def view (): log_f = open (os.path.join (APP_STATIC, 'log.txt'), 'r') logs = log_f.readlines () final_logs = para log em logs: final_logs.append (log. strip ()) nome = str (len (final_logs) -1) + '. jpg' return render_template ('view.html', logs = final_logs, nome do arquivo = nome)
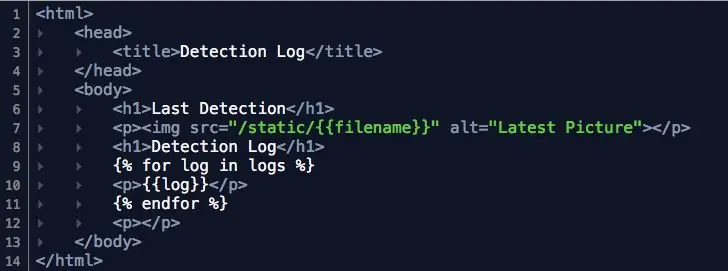
O arquivo HTML 'view.html' está na barra superior (porque quando copio os códigos HTML aqui, ele na verdade se transforma em FORMATO HTML …)
E a estrutura do projeto deve ser semelhante a algo abaixo (mas é claro que existem mais arquivos do que estes):
iotproject / appfolder / routes.py templates / view.html static / log.txt 0-j.webp
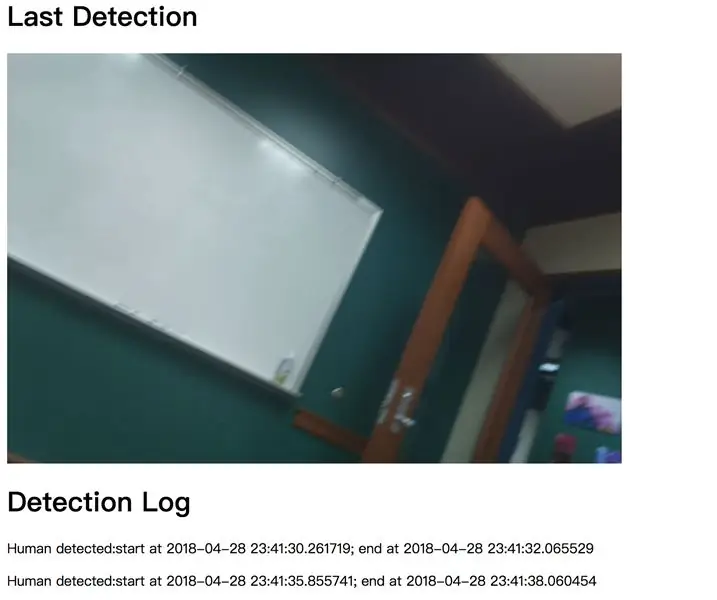
Etapa 6: Resultado

Para esta implementação, depois de tudo configurado corretamente, você deve conseguir acessar seu Raspberry Pi digitando seu endereço IP no navegador, e o resultado deve ser semelhante a uma imagem na barra superior nesta etapa.
