
Índice:
- Etapa 1: Criar um Novo Projeto Vivado
- Etapa 2: Crie um diagrama de blocos com o Basic
- Etapa 3: inserir um recurso VHDL
- Etapa 4: adicionar periféricos a bordo adicionais, como leds, botões ou controles deslizantes (opcional)
- Etapa 5: agora você pode inserir seu código VHDL no bloco de aplicativos
- Etapa 6: Criar um envoltório
- Etapa 7: Síntese, Implementação e Geração de Bitstream
- Etapa 8: Exportar Hardware e Iniciar SDK
- Etapa 9: Criar um novo pacote de suporte da placa e um novo aplicativo
- Etapa 10: programar FPGA e executar o código Hello World
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



FPGAs são mais rápidos do que CPUs para processar, porque eles podem fazer muitos cálculos em paralelo
Obs: Este projeto ainda está em construção e vai ser melhorado (assim que tiver tempo). Enquanto isso estou viajando pelo mundo…..
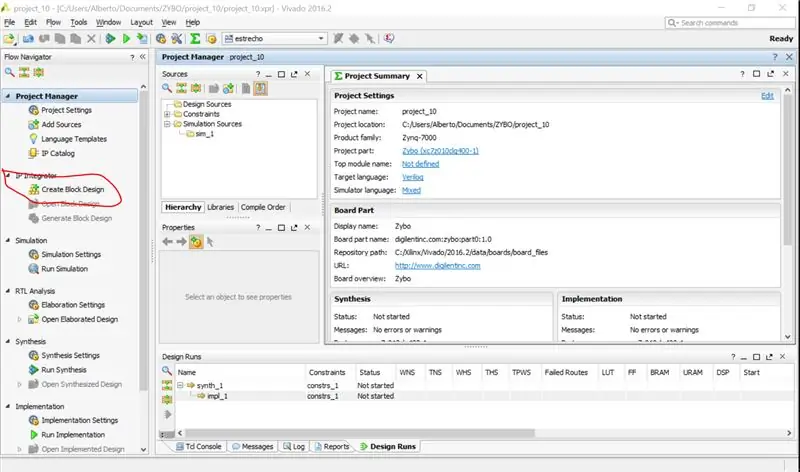
Etapa 1: Criar um Novo Projeto Vivado


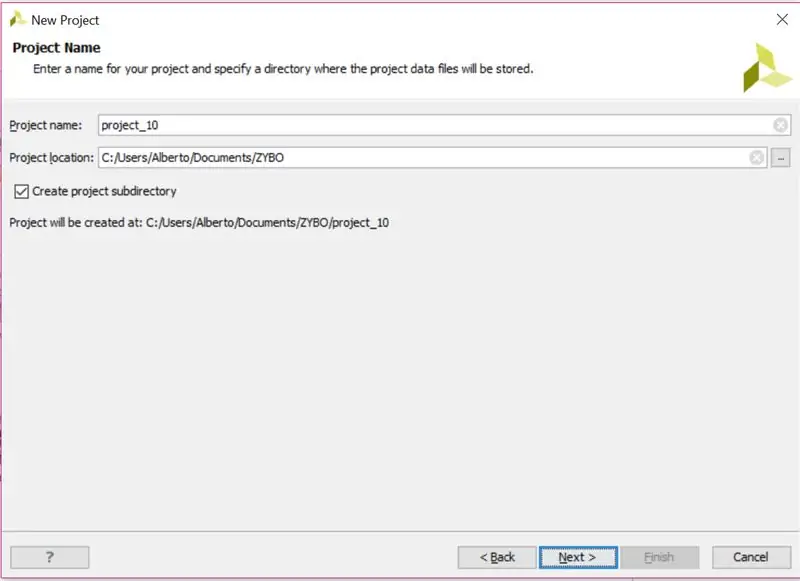
Depois de abrir o Vivado, primeiro você precisa criar um novo projeto em sua área de trabalho em que deseja trabalhar.
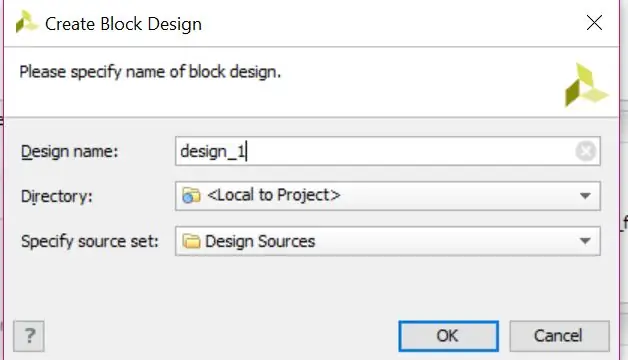
Posteriormente, nomeie seu projeto e escolha o local do projeto.
Escolha Zybo como um tabuleiro-alvo ou outro tabuleiro Zynq que você deseja usar.
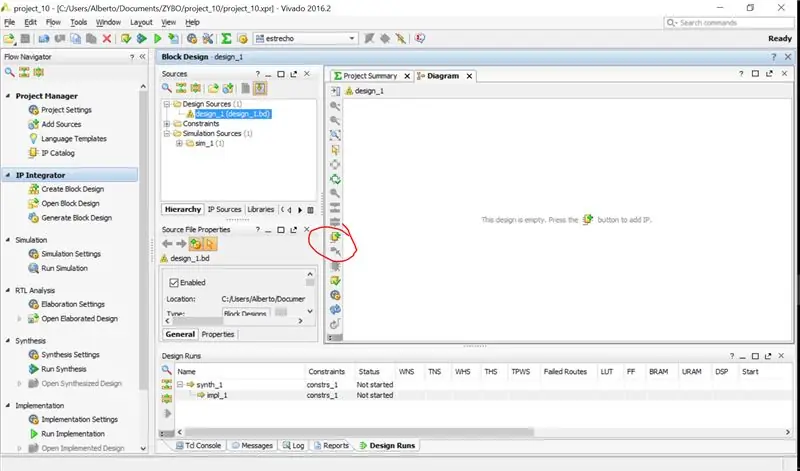
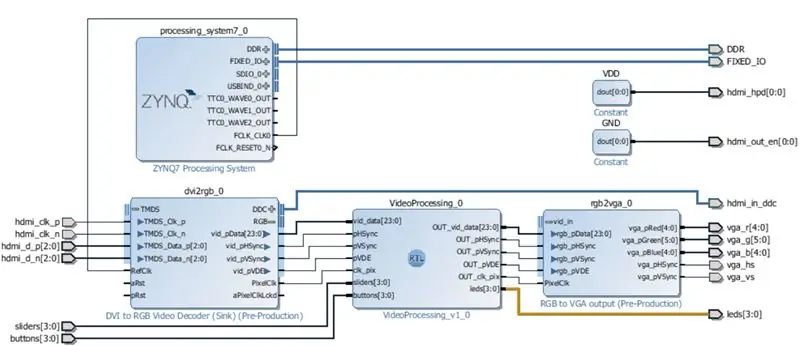
Etapa 2: Crie um diagrama de blocos com o Basic



Adicione um novo diagrama Zynq_Processing_system.
Adicione também os IPs Dvi2rgb e rgb2vga
Além desses blocos, duas constantes são usadas para configurar a porta HDMI como um dissipador.
[Desculpe, devido ao conteúdo duplicado, este tutorial foi removido daqui … para o site originalwww.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
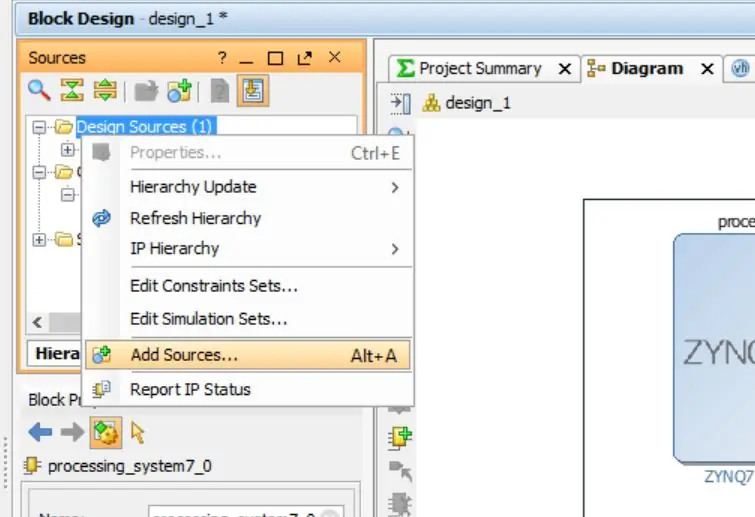
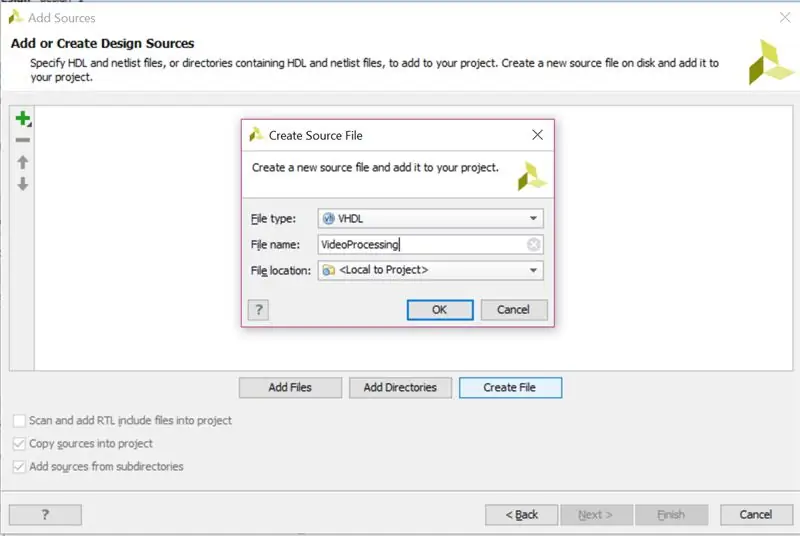
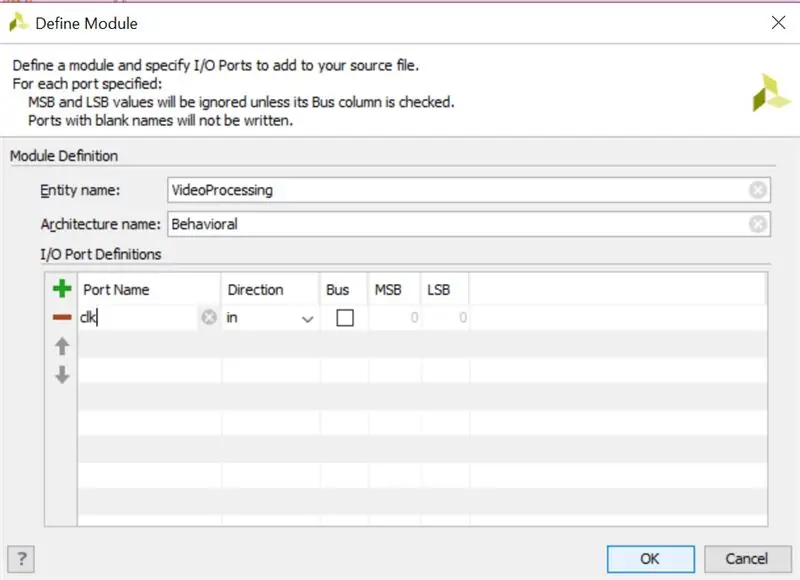
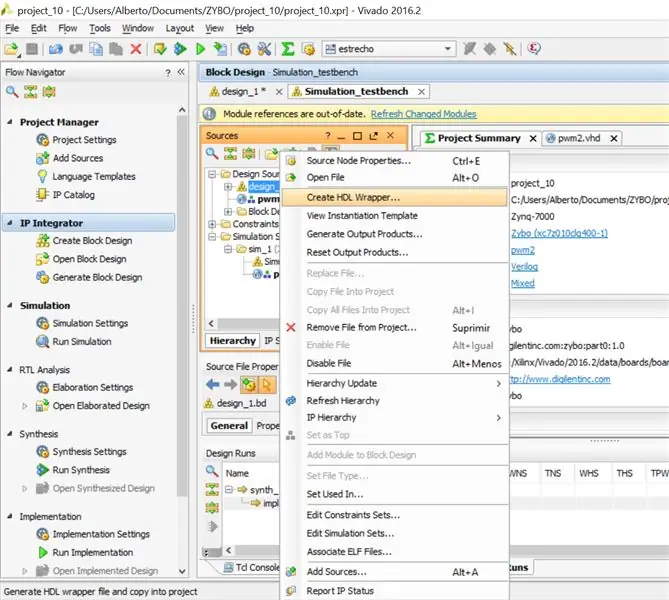
Etapa 3: inserir um recurso VHDL



Deve-se criar o bloco do usuário, para isso pressione ctrl + A ou pesquise "adicionar uma nova fonte" no painel esquerdo.
Crie um novo arquivo com VHDL e adicione ao diagrama e, em seguida, edite o código VHDL.
[Desculpe, devido ao conteúdo duplicado, este tutorial foi removido daqui … para o site original www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Etapa 4: adicionar periféricos a bordo adicionais, como leds, botões ou controles deslizantes (opcional)

Para adicionar alguns controles deslizantes e leds para possível uso posterior.
[Desculpe, devido ao conteúdo duplicado, este tutorial foi removido daqui … para o site original www.miscircuitos.com/video-processing-using-vhdl-…]
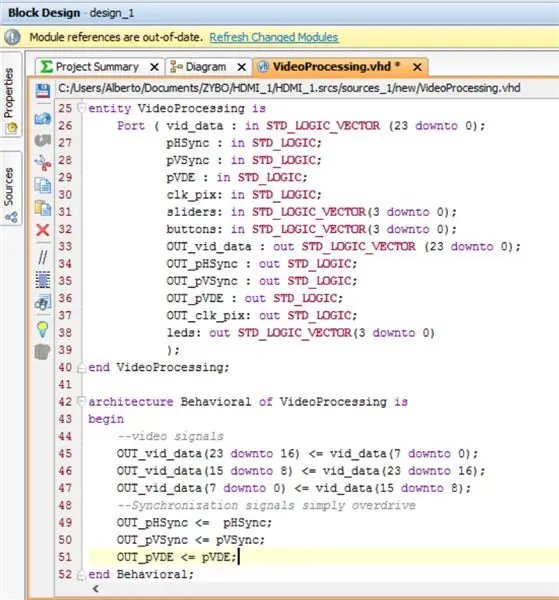
Etapa 5: agora você pode inserir seu código VHDL no bloco de aplicativos

Uma vez adicionado o módulo VideoProcessing, para editar o código, pressione. Um exemplo de um código inicial está anexado
[Desculpe, devido ao conteúdo duplicado, este tutorial foi removido daqui … para o site original www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
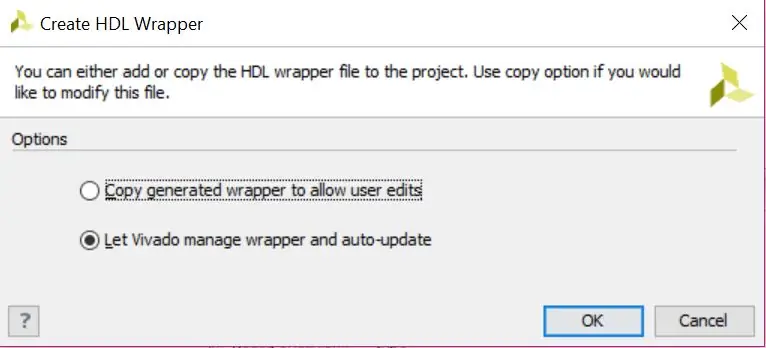
Etapa 6: Criar um envoltório


Faça um wrap antes para a síntese do diagrama de blocos.
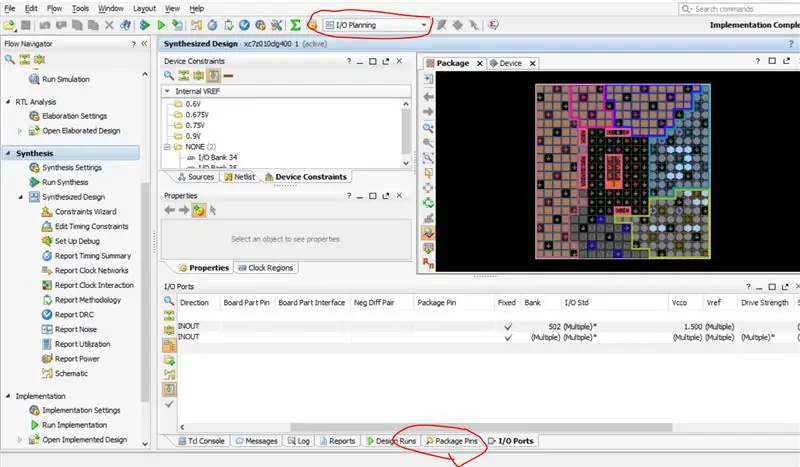
Etapa 7: Síntese, Implementação e Geração de Bitstream

Adicione as descrições dos pinos de restrição. Está anexado.
execute a síntese. Posteriormente a implementação e a seguir gerar o bitstream, que será carregado no FPGA.
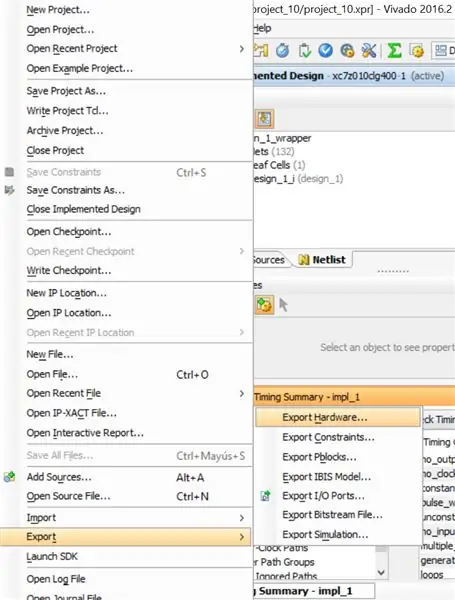
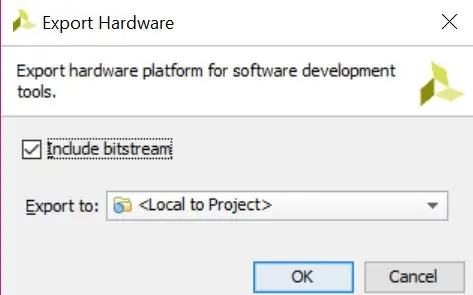
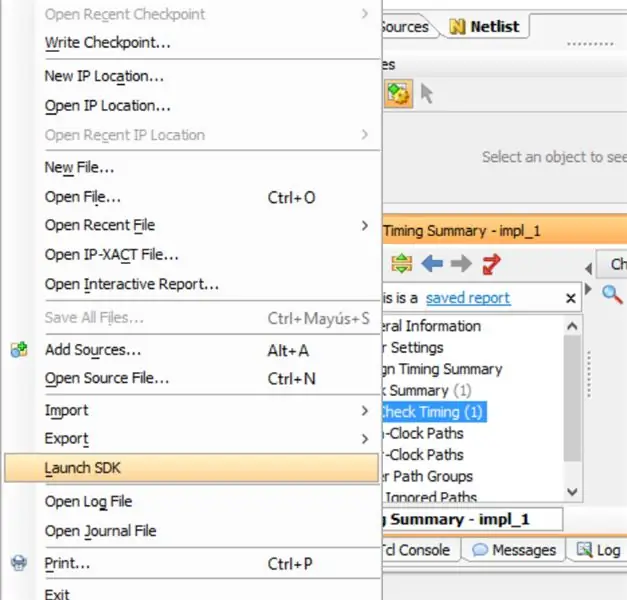
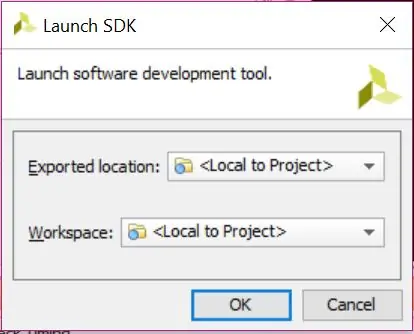
Etapa 8: Exportar Hardware e Iniciar SDK




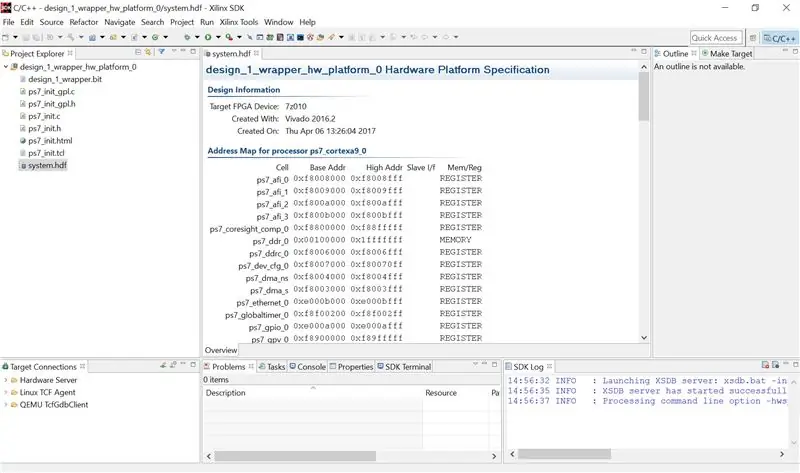
Exporte o Hardware e inicie o SDK.
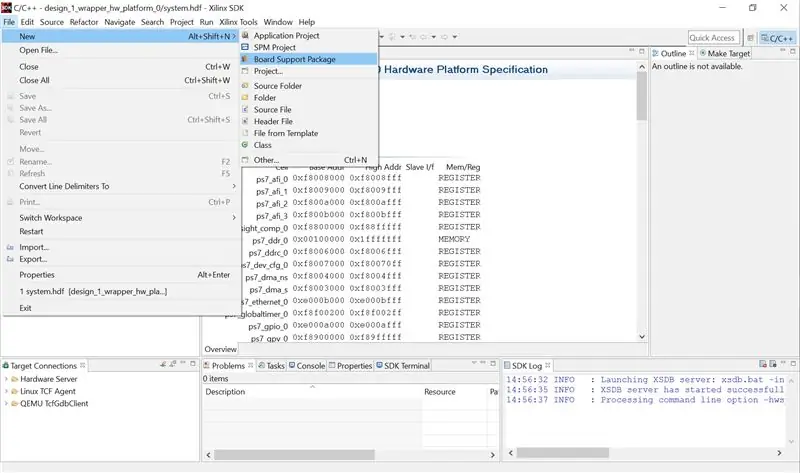
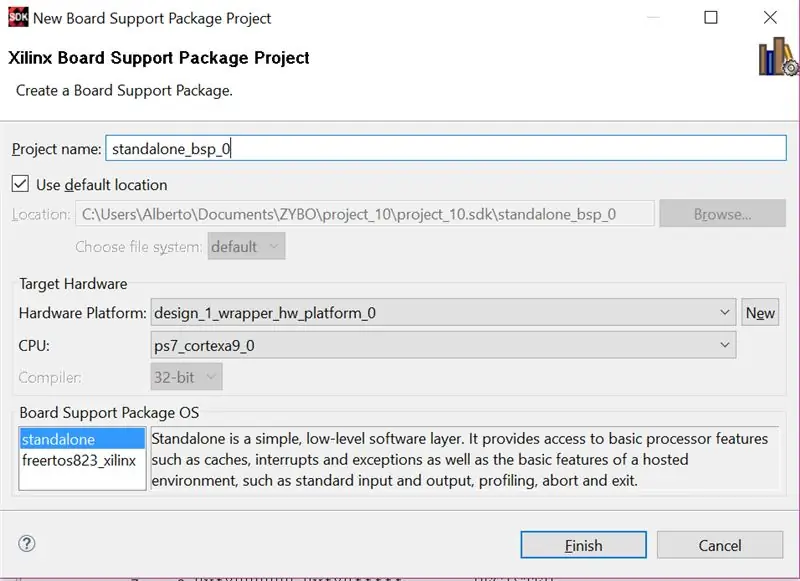
Etapa 9: Criar um novo pacote de suporte da placa e um novo aplicativo



Crie um pacote de suporte para placa. Em seguida, abra ou crie um aplicativo usando o modelo "hello word".
Em seguida, execute o FPGA
Etapa 10: programar FPGA e executar o código Hello World



Este é apenas um pequeno exemplo, onde os canais de cores são trocados.
Obrigado!
[Desculpe, devido ao conteúdo duplicado, este tutorial foi removido daqui … para o site original www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Recomendado:
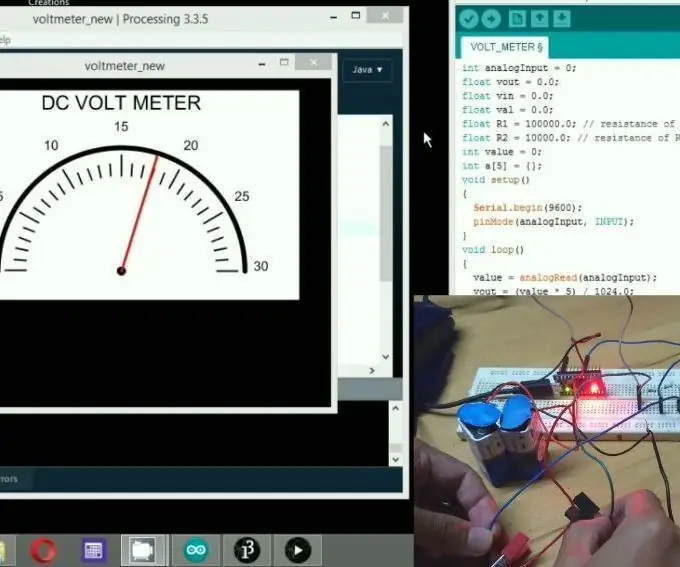
Voltímetro DIY usando Arduino e processamento: 4 etapas

Voltímetro DIY usando Arduino e processamento: Olá e bem-vindo ao projeto de hoje. Sou Sarvesh e hoje faremos um voltímetro baseado em arduino. Mas a diferença desse aqui é que ele mostrará sua saída no software de processamento. Agora, em um dos meus tutoriais anteriores, fizemos um processi
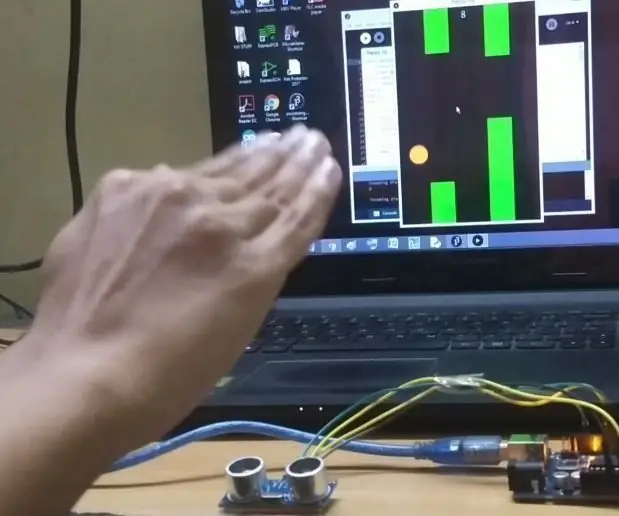
Flappy Bird usando Arduino e processamento: 5 etapas

Flappy Bird usando Arduino e Processing: Olá a todos !!! Bem-vindo a um novo projeto baseado em Arduino. Todos nós já jogamos uma vez na vida o jogo do flappy bird. Que tal jogarmos em nosso PC e controlá-lo usando nosso Arduino ?? Siga todas as etapas fornecidas abaixo e até o final deste tutorial
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Salvar dados do sensor Arduino no MYsql usando o processamento: 6 etapas

Salve os dados do sensor Arduino no MYsql usando o Processing: Honestamente, é difícil armazenar dados do Arduino no MySQL diretamente, de modo que, além do IDE do Arduino, usei o IDE de processamento que é semelhante ao IDE do Arduino, mas com muitos usos diferentes e você pode codificá-lo java.Nota: não execute o Arduino serial moni
Realidade virtual móvel usando processamento para Android (TfCD): 7 etapas (com imagens)

Realidade virtual móvel usando processamento para Android (TfCD): a realidade virtual (VR) é uma das novas tecnologias que podem ser interessantes em produtos futuros. Tem muitas oportunidades e você nem precisa de óculos de realidade virtual caros (Oculus Rift). Pode parecer muito difícil de fazer você mesmo, mas o básico é
