
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Os preços da Amazon mudam constantemente. Se você deixar itens no carrinho de compras por mais de algumas horas, provavelmente será alertado sobre as flutuações mínimas - $ 0,10 aqui, $ 2,04 ali. A Amazon e seus comerciantes estão obviamente usando alguma forma de precificação algorítmica para espremer o último centavo do mercado.
Isso é tudo que se pode esperar (capitalismo tardio e tudo mais). Mas o que acontece se as coisas derem errado? Em 2011, uma guerra de preços estourou entre dois algoritmos concorrentes. O resultado: um livro sobre o ciclo de vida das moscas domésticas (esgotado, mas não particularmente raro) disparou para um preço de US $ 23,6 milhões.
A recente aquisição da Whole Foods Market pela Amazon nos fez pensar: o que está impedindo a precificação dinâmica de entrar no mundo físico do varejo? E se os preços em um supermercado fossem tão flexíveis quanto os online?
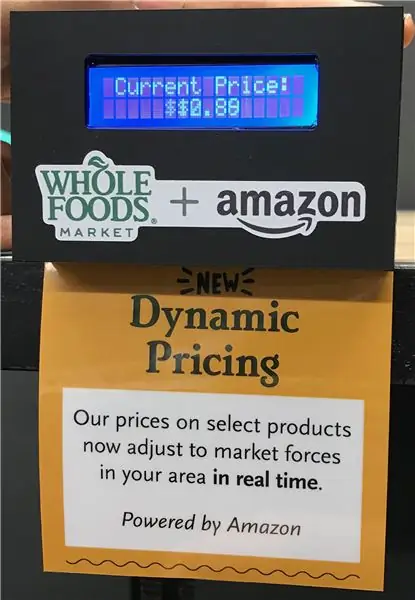
Portanto, neste Instructable, estaremos construindo um display de preço dinâmico com um Arduino e um pequeno LCD. Também falaremos brevemente sobre como disfarçá-lo e instalá-lo em uma loja.
(E, se você estiver interessado, este plug-in do Chrome pode mostrar o histórico de preços de qualquer item na Amazon nos últimos 120 dias.)
Material Necessário
Aqui está o que usamos para construir este projeto:
- Um Arduino Uno R3
-
Um display LCD 16x2 padrão. Usamos este da Adafruit, mas contanto que seja compatível com a biblioteca LiquidCrystal, você deve ser bom. Você precisará de algumas coisas para conectá-lo ao Arduino:
- alguns cabos jumper
- um resistor de 220 ohms
- um potenciômetro de 10k ohm (serve para controlar o contraste do visor. Se você encontrar um contraste de sua preferência, pode substituir o potenciômetro por um resistor fixo).
- Um pouco de acrílico para a caixa. Usamos um acrílico fundido preto fosco, cortado a laser e montado com adesivo solvente de acrílico e cola quente.
- Ímãs e / ou um gancho de prateleira para prender a caixa na loja. Se você seguir a rota do gancho, poderá medir e imprimir em 3D um, ou tentar encontrar um online (Alibaba, talvez?), Ou … adquiri-lo de alguma outra maneira mais nefasta. Ser seguro.
Primeiro, vamos colocar a tela em funcionamento!
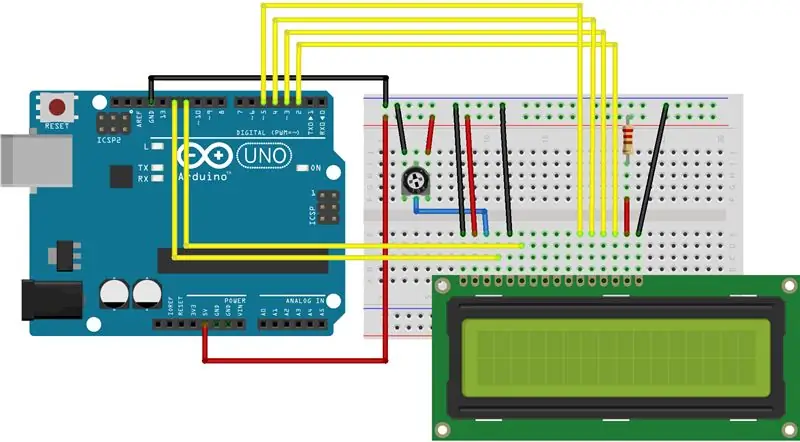
Etapa 1: conecte a tela


Com certeza há muitos pinos na parte de trás desse LCD. Felizmente, a documentação da biblioteca de software que usaremos contém um bom guia para conectá-la. Confira.
Em resumo, sua fiação deve terminar assim:
-
Poder:
- GND LCD (pino 1) → Arduino GND
- LCD VDD (pino 2) → Arduino + 5V
- LCD RW (pino 5) → Arduino GND
-
Coisas de dados:
- LCD RS (pino 4) → pino digital 12 do Arduino
- Habilitar LCD (pino 6) → pino digital Arduino 11
- LCD D4 (pino 11) → pino digital 5
- LCD D5 (pino 12) → pino digital 4
- LCD D6 (pino 13) → pino digital 3
- LCD D7 (pino 14) → pino digital 2
-
Contraste da tela:
- Conecte as pernas de um potenciômetro de 10k aos + 5V e GND do Arduino
- Saída do potenciômetro → LCD VO (pino 3).
-
Luz de fundo:
- LCD BL1 (pino 15) → resistor de 220 ohm → Arduino + 5V
- LCD BL2 (pino 16) → Arduino GND
Quando estiver tudo configurado, carregue um dos projetos de exemplo LiquidCrystal no IDE do Arduino e veja se funciona! Lembre-se de verificar novamente o código de inicialização do LCD nos exemplos - os números dos pinos precisam estar corretos ou você não verá nada.
Por exemplo, o exemplo "Blink" tem este código, que está correto dada a configuração acima:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Pontas
- Economize um pouco de solda e invista em algumas pontas de crimpagem e conectores de cabeçalho. Em projetos como este, em que vamos amontoar os componentes eletrônicos em uma pequena caixa, ser capaz de fazer cabos de jumper curtos é incrivelmente útil.
- Da mesma forma, os tubos termoencolhíveis são realmente úteis para garantir que nada entre em curto quando estiver pressionado contra si mesmo.
- Como há tantas coisas indo para GND e + 5V, optamos por fazer um cabo Franken (veja a foto acima) para ser o mais compacto possível. Se o espaço fosse menos problemático, uma protoboard ou protuberância teria sido uma opção mais fácil.
- Alguns potenciômetros têm formatos estranhos. Geralmente, o condutor esquerdo é usado como aterramento, o condutor mais à direita como alimentação e o do meio como saída. Se o seu tiver dois terminais na frente e um atrás, o que está na parte de trás é a saída.
Pegadinhas
- Se você não vir nada no LCD, tente girar o potenciômetro totalmente em uma direção e depois na outra. Em seu contraste mais baixo, o conteúdo do LCD é completamente invisível.
- Se você vir algo realmente estranho no LCD, ou apenas uma linha em vez de duas, certifique-se de que todas as suas conexões estão seguras. Tínhamos uma conexão defeituosa com o aterramento e isso estava causando os mais estranhos problemas de exibição.
- O código de inicialização do LCD (que é executado por lcd.init () na função setup ()) é importante e demora um pouco. Se algo estiver errado com o seu monitor e você suspeitar de um fio com defeito, não espere que coisas trêmulas de repente o façam funcionar. Pode ser necessário redefinir o Arduino para que o código de inicialização tenha a chance de ser executado corretamente.
- Certifique-se de que seus fios sejam bem curtos, mas não muito curtos. Nada é pior do que ter que revender porque você está a poucos centímetros de um cabeçalho.
Excelente! Agora vamos mostrar algumas coisas extravagantes.
Etapa 2: Código: Noções básicas


Comecemos pelo princípio: vamos fazer com que o display exiba "Preço Atual:" na linha superior e um preço aleatório em alguma faixa na segunda linha. De vez em quando, vamos atualizar o preço. Isso é muito simples, mas destacará o uso básico da biblioteca LiquidCrystal e algumas de suas peculiaridades.
Primeiro, vamos puxar a biblioteca e definir algumas constantes:
#incluir
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const sem sinal longo minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Excelente! Esses são os parâmetros para a faixa de preço e com que frequência ele será atualizado. Agora vamos criar uma instância da classe LCD fornecida pela biblioteca e inicializá-la. Imprimiremos algo no console serial, apenas para termos alguma garantia de que as coisas estão funcionando, mesmo que não vejamos nada no LCD. Faremos isso na função setup (), que é executada uma vez após a inicialização do Arduino. Observe, entretanto, que declaramos a variável lcd fora de setup (), porque queremos acessá-la em todo o programa.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD inicializado");
lcd.print ("Preço atual:");
}
E para a carne, usaremos a função random () embutida e o inicializador String () para construir um preço decimal. random () gera apenas inteiros, então vamos dividir seu resultado por 100,0 para obter um valor de ponto flutuante. Faremos isso em loop (), de modo que aconteça com a maior freqüência possível, mas com um atraso aleatório entre as constantes que definimos anteriormente.
void loop ()
{preço duplo = aleatório (minPriceInCents, maxPriceInCents) / 100,0; String prettyPrice = "$" + String (preço, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); atraso (random (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Uma coisa a ser observada é a chamada para lcd.setCursor (). A biblioteca LiquidCrystal não avança automaticamente seu texto para a próxima linha após uma impressão, então precisamos mover manualmente o cursor (invisível) para a segunda linha (aqui 1 - é baseado em zero). Observe também que não foi necessário imprimir "Preço atual:" novamente; o LCD não é apagado a menos que você o faça manualmente, portanto, só temos que atualizar o texto dinâmico.
Experimente e você verá rapidamente um problema relacionado. Se o preço era, digamos, "$ 14,99" e "$ 7,22", o visor mostrará "$ 7,229". Lembre-se de que a tela não limpa a si mesma, a menos que você solicite. Mesmo se você imprimir na mesma linha, qualquer texto além do que você imprimir permanecerá. Para corrigir esse problema, temos que preencher nossa string com espaços para sobrescrever qualquer lixo potencial. A maneira mais fácil de fazer isso é adicionar alguns espaços à nossa variável prettyPrice:
String prettyPrice = "$" + String (preço, 2) + "";
Com essa mudança em vigor, temos uma prova de conceito! Vamos arrumar um pouco.
Etapa 3: Código: caracteres personalizados


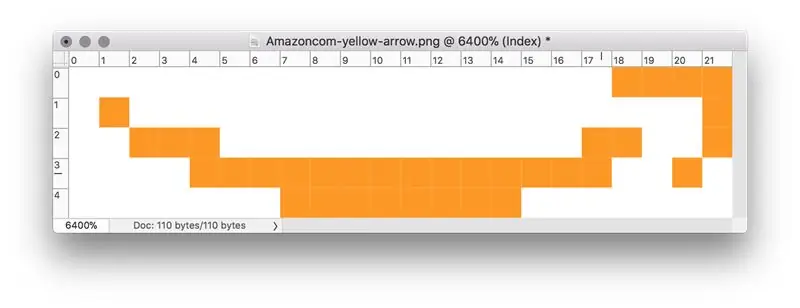
Um dos recursos mais interessantes do módulo LCD que estamos usando é a capacidade de criar até 8 personagens personalizados. Isso é feito por meio do método createChar (). Este método usa uma matriz de 8x5 bits que descreve quais pixels do LCD devem ser ligados para o caractere fornecido. Existem algumas ferramentas online para ajudar a gerar essas matrizes. Eu usei este.
Se você não estiver se sentindo particularmente estiloso, recomendo usar o filtro Threshold no Photoshop para transformar uma imagem em preto e branco e convertê-la em caracteres. Lembre-se de que você tem no máximo 8 caracteres personalizados ou 64x5 pixels.
Optei por usar 6 desses caracteres para o logotipo de seta da Amazon e os 2 restantes para um símbolo de marca registrada mais agradável. Você pode seguir o exemplo CustomCharacter no Arduino IDE para saber como usar a API. Foi assim que decidi agrupar as coisas:
// Defina os dados para os caracteres da marca registrada
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // O byte usado para imprimir este caractere; atribuído em initCustomChars ()
Então usei uma função como esta, chamada de setup (), para criar os personagens:
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount + i, (uint8_t *) trademarkChars ); }}
Depois disso, imprimir os caracteres personalizados é tão simples quanto usar lcd.write () com os bytes apropriados. Eu escrevi uma função auxiliar para imprimir um intervalo de bytes e defini printTrademark () em seus termos:
void writeRawByteRange (linha uint8_t, uint8_t col, uint8_t startValue, size_t numBytes)
{para (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col + i, linha); // precisa usar write (), não print () - print vai transformar o valor inteiro // em uma string e imprimir * that * lcd.write (startValue + i); }} void printTrademark (linha uint8_t, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
O logotipo de seta da Amazon foi tratado de forma semelhante. Veja o código em anexo para detalhes completos.
Etapa 4: Código: Niceties
Para tornar as coisas um pouco mais fáceis para mim, adicionei algumas sutilezas ao código. Isso inclui coisas como: uma função para limpar uma linha específica sobrescrevendo-a com espaços e uma função para centralizar uma determinada string em uma linha.
Eu também queria que a tela passasse por três fases distintas:
- "Preços dinâmicos" com o logotipo abaixo
- "by Amazon" com o logotipo abaixo
- exibição de preço aleatório
Para isso, construí um sistema simples que mantém o controle de quanto tempo uma determinada fase está ativa e, após um determinado período, passa para a próxima.
Veja o código em anexo para todos os detalhes sangrentos!
Etapa 5: a caixa

Agora, para que o esquadrão anti-bombas não seja chamado, vamos fazer uma bela caixa para a coisa toda. Faremos isso com acrílico cortado a laser. Existem várias ferramentas online para iniciar o processo de criação de caixas simples. Eu recomendo o makercase.com, pois permite especificar as dimensões internas e considera a espessura do material.
Medimos o Arduino, o LCD e a bateria de 9 V e estimamos que seríamos capazes de encaixá-lo em um gabinete de 4 "x 2,5" x 2 ". Então, os conectamos a um makercase, com 1/8" de espessura acrílico. Modificamos o PDF resultante para adicionar uma janela arredondada para o LCD e um slot na parte inferior para uma tag de exibição (mais sobre isso mais tarde). O arquivo resultante é anexado como PDF.
Usamos adesivo acrílico (do tipo tóxico metiletilcetona) para montar os quatro lados da caixa. Em seguida, fixamos o painel LCD na frente com cola quente. Uma vez que tudo estava funcionando e encaixado, selamos os dois últimos lados da caixa com cola quente, para que pudéssemos desmontá-la facilmente mais tarde. Como não esperávamos que o dispositivo sofresse muito desgaste, deixamos o Arduino e a bateria desprotegidos na parte inferior do gabinete.
Melhorias Potenciais
- Esquecemos de construir de alguma forma para ligar ou desligar o dispositivo. Ha. Teria sido uma boa ideia espaço para um interruptor na parte inferior ou traseira da caixa.
- A ranhura na parte inferior para a etiqueta pendurada poderia estar mais perto da frente da caixa, para melhorar a visibilidade.
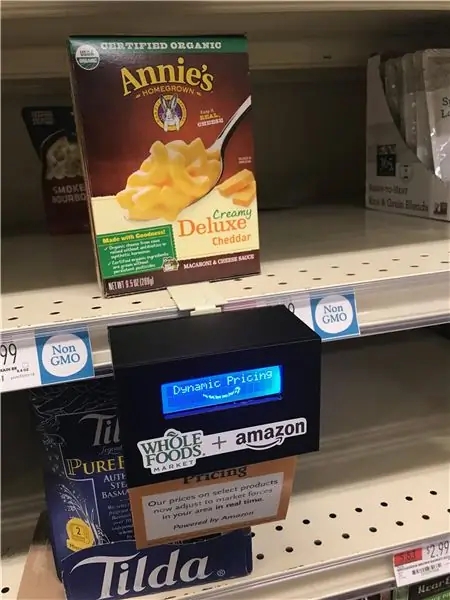
Etapa 6: Misturando-se


E agora, a parte difícil: enfiá-lo em uma loja.
Marca da Whole Foods
Algumas coisas que aprendemos com a engenharia reversa da Whole Foods e da marca Amazon:
- O corpo do texto é geralmente em Scala Sans
- O texto do cabeçalho é algo que se parece muito com Brighton - uma daquelas fontes genéricas "calorosas e amigáveis"
- Whole Foods Green é algo próximo a # 223323
- Procure em sua loja local exemplos de elementos gráficos que se repetem: eles gostam de bordas recortadas, raios de sol e arte vetorial simples.
A etiqueta pendurada
Cortamos uma fenda na parte inferior da caixa de acrílico para que pudéssemos prender uma etiqueta pendurada na caixa, explicando o que está acontecendo. Veja o PDF em anexo para um exemplo. Ele foi projetado para ser cortado e inserido no slot; deve caber e segurar sem qualquer adesivo.
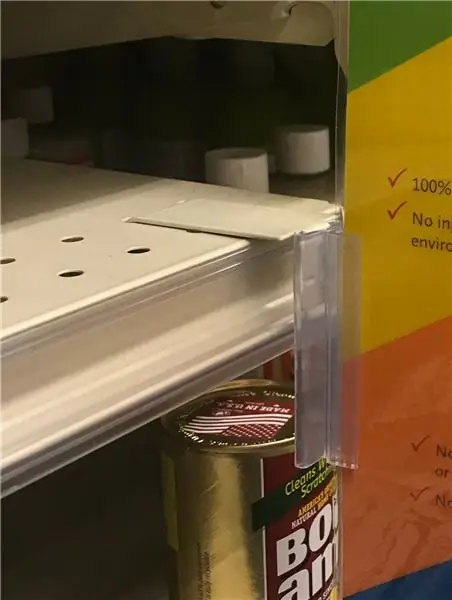
Prateleiras
Quanto a prender a caixa em uma prateleira, a Whole Foods usa componentes de prateleira bem padrão. Tiramos medidas e encontramos um gancho compatível em uma loja de ferragens. Fixamos a caixa no gancho com cola quente.
Se você não conseguir encontrar esse tipo de gancho, pode tentar ímãs - cole alguns na parte de trás da caixa e encaixe-a em uma prateleira.
Implantar
Coloque a caixa na altura dos olhos para atrair a atenção dos transeuntes. Não seja pego! Boa sorte!
Recomendado:
OBTER BITCOIN AO VIVO PREÇO TTGO ESP32: 10 etapas

OBTER PREÇO AO VIVO DO BITCOIN TTGO ESP32: Neste tutorial, aprenderemos como obter o preço atual do Bitcoin em USD e EUR usando um TTGO ESP32 e Visuino. Assistir ao vídeo. (Novo arquivo atualizado para download abaixo!)
VISUINO Mostrar preço em moeda Forex ao vivo na Internet: 9 etapas

VISUINO Exibe o preço da moeda Forex ao vivo da Internet: Neste tutorial, usaremos NodeMCU Mini, OLED Lcd e Visuino para exibir o preço da moeda Forex ao vivo a cada poucos segundos da Internet no LCD. Assista a um vídeo de demonstração
Lâmpada de mesa dinâmica: 10 etapas (com imagens)

Candeeiro de secretária dinâmico: Olá pessoal, fiz este candeeiro de secretária dinâmico que irá manter o ambiente à sua volta vivo, relaxante e dinâmico. Você pode escolher a cor da luz com o controle remoto e alterá-la de acordo com seu humor, e também o padrão de luz e
D4E1: Etiqueta-ajuda (Etikettenplakhulp2018): 6 etapas (com imagens)

D4E1: Label-help (Etikettenplakhulp2018): Info: Uma cooperação entre alunos Projeto de produto industrial e alunos Terapia ocupacional resultou neste " Labelhelp " projeto. Fizemos uma ferramenta para ajudar Bernard a colar rótulos em potes de geléia e frascos de xarope. Ambos os tamanhos precisam
Etiqueta de nome de LED de piscar impressa em 3D - Obtenha seu nome nas luzes !: 4 etapas (com imagens)

Tag de nome de LED piscando impressa em 3D - Obtenha seu nome nas luzes !: Este é um pequeno projeto agradável no qual você constrói uma etiqueta de nome que é muito chamativa e atraente usando luzes de LED multicoloridas. Instruções em vídeo: Para este projeto, você irá precisa: peças impressas em 3D https://www.thingiverse.com/thing:2687490 Pequeno
