
Índice:
- Etapa 1: O que você precisa
- Etapa 2: iniciar o Visuino e selecionar o tipo de placa ESP32 Arduino TTGO T-Display
- Etapa 3: No Visuino Set WiFi
- Etapa 4: na tela do conjunto Visuino
- Etapa 5: Adicionar componentes no Visuino
- Etapa 6: na análise de JSON Visuino
- Etapa 7: Componentes de conexão do Visuino
- Etapa 8: gerar, compilar e fazer upload do código
- Etapa 9: jogar
- Etapa 10: Solução de problemas
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Neste tutorial, aprenderemos como obter o preço atual do Bitcoin em USD e EUR usando um TTGO ESP32 e Visuino.
Assista o vídeo.
(Novo arquivo atualizado para download abaixo!)
Etapa 1: O que você precisa


- TTGO ESP32
- Conexão wifi
- Programa Visuino: Baixe o Visuino
Etapa 2: iniciar o Visuino e selecionar o tipo de placa ESP32 Arduino TTGO T-Display


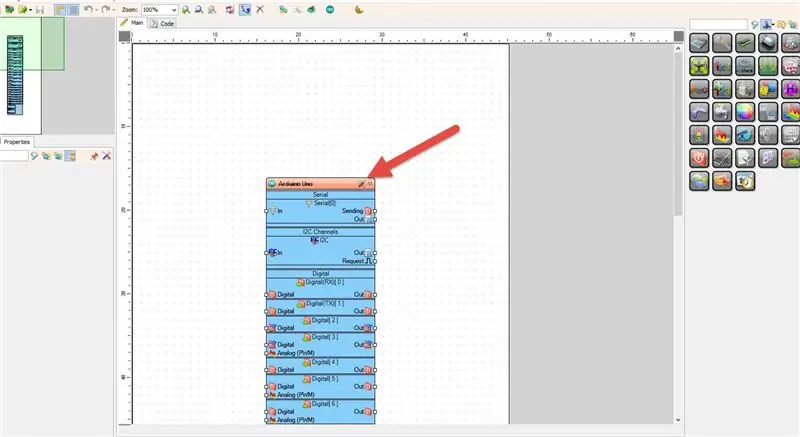
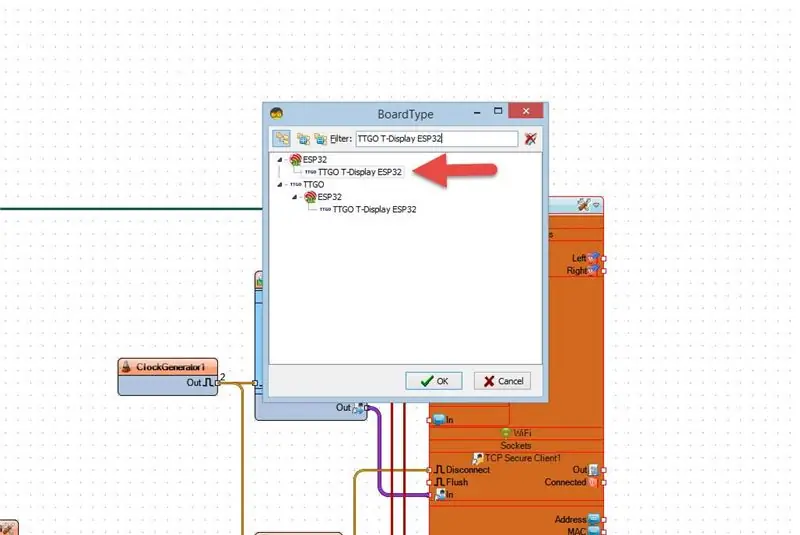
O Visuino: https://www.visuino.eu precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "TTGO T-Display ESP32" como mostrado na Figura 2
Etapa 3: No Visuino Set WiFi



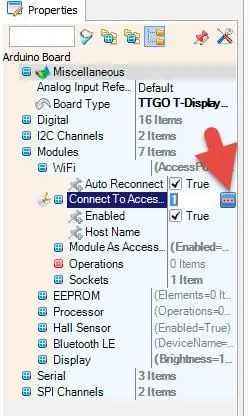
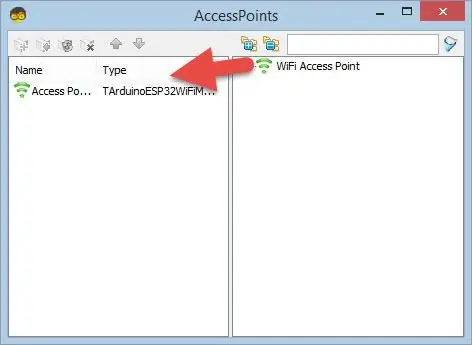
Selecione a placa TTGO T-Display ESP32 e na janela de propriedades expanda "Módulos> WiFi> Conectar a pontos de acesso
- Clique em Connect To Access Points 3 Dots
- Na janela de pontos de acesso, arraste "Ponto de acesso WiFi" para o lado esquerdo
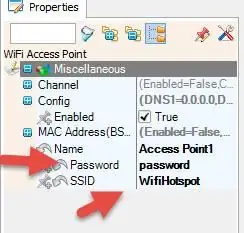
- Na janela de propriedades, defina o SSID (nome do seu ponto de acesso WiFi ou roteador)
- Na janela de propriedades, defina a senha (senha do seu ponto de acesso WiFi ou roteador)
- Fechar janela AccessPoints
Selecione a placa TTGO T-Display ESP32 e na janela de propriedades expanda "Módulos> WiFi> Sockets
- Clique nos pontos Sockets3
- Na janela Sockets, arraste TCP / IP Secure Client (SSL) para a esquerda
- Na janela de propriedades, defina Host como: blockchain.info
- Fechar janela Sockets
Etapa 4: na tela do conjunto Visuino



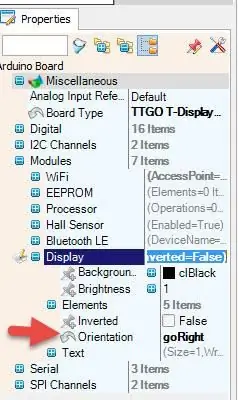
Selecione a placa TTGO T-Display ESP32 e na janela de propriedades expanda "Módulos> Display> Orientação
Defina a orientação para: goRight
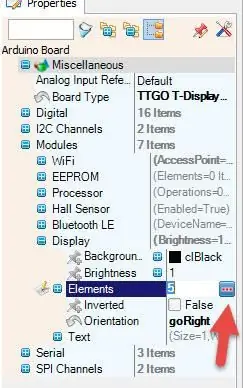
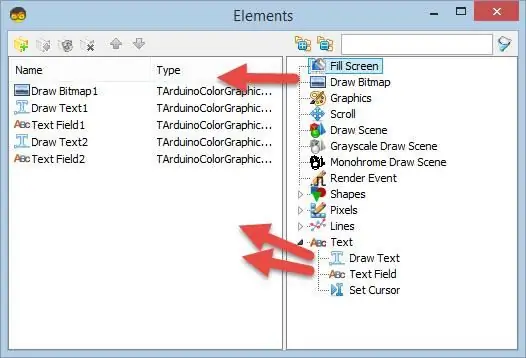
Selecione a placa TTGO T-Display ESP32 e na janela de propriedades expanda "Módulos> Display> Elementos
Clique nos Elementos 3 Pontos
Na janela Elementos, arraste Desenhar Bitmap para a esquerda
Na janela de propriedades, defina Y como 20, clique em Bitmap 3 pontos
No Editor de Bitmap Carregue o bitmap de Bitcoin (figura 6) e feche o editor de Bitmap
Na janela Elementos, arraste Desenhar Texto para a esquerda
Na janela de propriedades, defina a cor para aclOrange, o tamanho para 2, o texto para USD, X para 150, Y para 10
Na janela Elementos, arraste o Campo de Texto para a esquerda
Na janela de propriedades, defina o tamanho para 3, X para 100, Y para 35
Na janela Elementos, arraste Desenhar Texto para a esquerda
Na janela de propriedades, defina a cor como aclOrange, o tamanho como 2, o texto como EUR, X a 150, Y a 80
Na janela Elementos, arraste o Campo de Texto para a esquerda. Na janela de propriedades, defina o tamanho como 3, X a 100, Y a 105
Feche a janela de elementos
Etapa 5: Adicionar componentes no Visuino



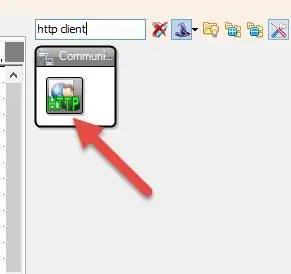
- Adicionar componente "Cliente
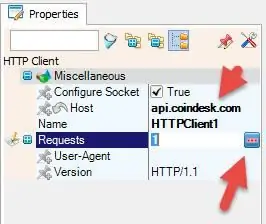
- Selecione e na janela de propriedades defina Host como api.coindesk.com
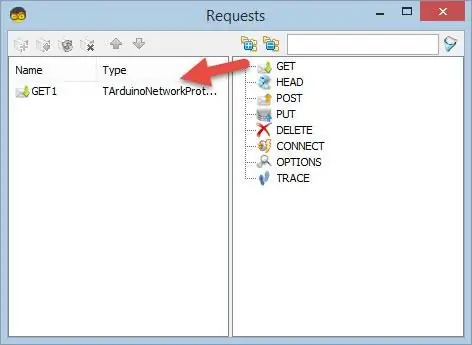
- Clique em Solicitações 3 Pontos
- Na janela de solicitações, arraste "GET" para a esquerda
- Na janela de propriedades, defina o URL como: /v1/bpi/currentprice.json
- Feche a janela de pedidos
- Adicionar componente "Cliente HTTP" componente "Char To Text"
- Selecione "CharToText1" e na janela de propriedades se Max Length to 2000
- Adicionar componente "Clock Generator"
- Selecione "ClockGenerator1" e na janela de propriedades defina a frequência para 0,1
- Adicionar componente "Atraso"
- Selecione "Atraso 1" e na janela de propriedades defina o intervalo para 2000000
- Adicionar componente "Split JSON Object"
Etapa 6: na análise de JSON Visuino


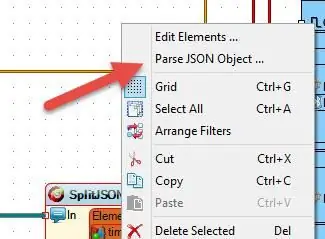
- Com o botão direito do mouse, clique em "SplitJSON1" e no menu clique em "Analisar objeto JSON.."
- Na janela "Objeto JSON", cole este código de amostra (disponível em
- Feche a janela "Objeto JSON"
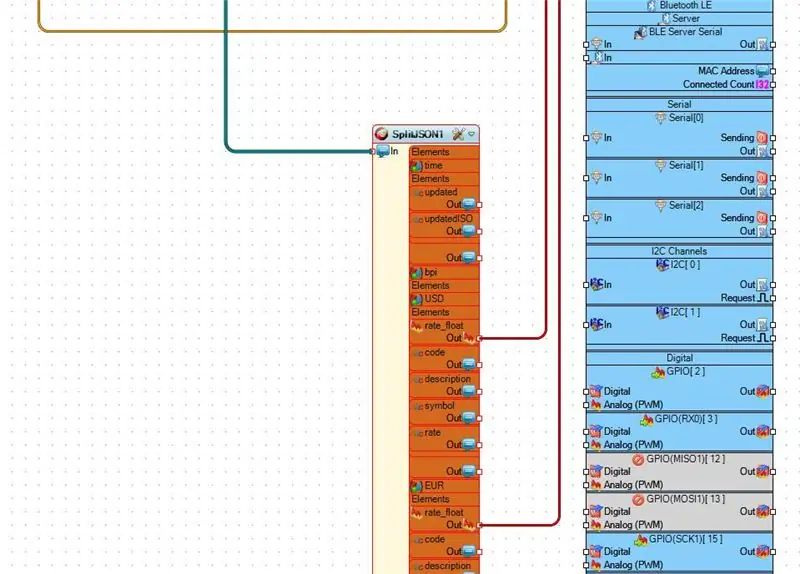
- O componente "SplitJSON1" agora criará novos pinos
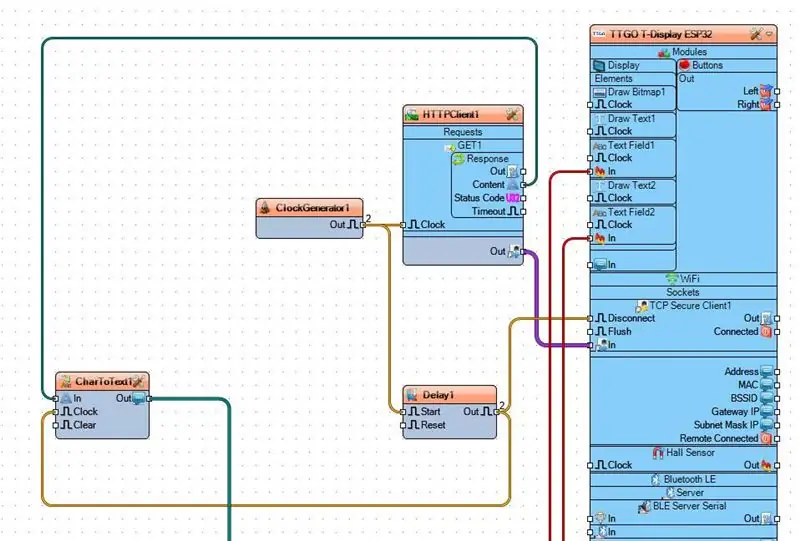
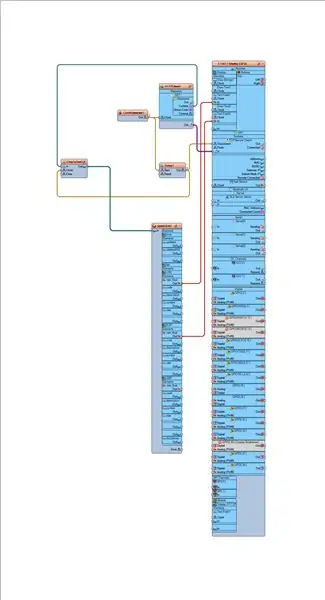
Etapa 7: Componentes de conexão do Visuino



- Conecte o pino "ClockGenerator1" ao pino "HTTPClient1", relógio e pino "Delay1" inicial
- Conecte o conteúdo do pino "HTTPClient1" ao pino "CharToText1"
- Conecte o pino "HTTPClient1" ao TTGO T-Display ESP32> WiFi> pino TCP Secure Client1 em
- Conecte o pino "Delay1" ao pino "CharToText1" do relógio e TTGO T-Display ESP32> WiFi> Desconexão do pino TCP Secure Client1
- Conecte o pino "CharToText1" ao pino "SplitJSON1"
- Conecte "SplitJSON1> USD> rate_float ao TTGO T-Display ESP32> pino do campo 1 de texto
- Conecte "SplitJSON1> EUR> rate_float ao TTGO T-Display ESP32> Texto Field1 pin In
Nota: você também pode jogar com os outros pinos do componente "SplitJSON1"
Etapa 8: gerar, compilar e fazer upload do código

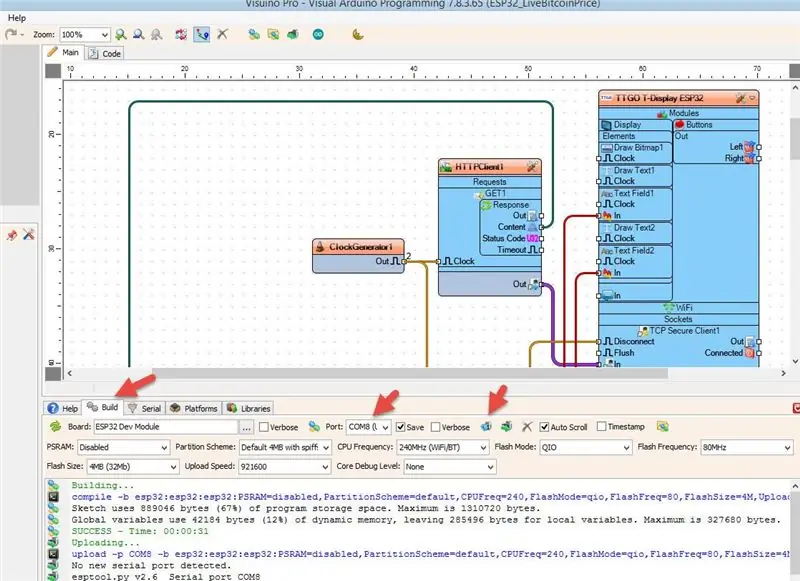
No Visuino, na parte inferior, clique na guia "Construir", certifique-se de que a porta correta esteja selecionada e, em seguida, clique no botão "Compilar / Construir e Carregar".
Etapa 9: jogar
Se você ligar o módulo TTGO ESP32, ele se conectará à rede e exibirá o preço atual do Bitcoin em USD e EUR
Parabéns! Você concluiu seu projeto com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, você pode baixá-lo e abri-lo no Visuino: https://www.visuino.euNota: No Projeto de Arquivo ao abri-lo no Visuino, altere as configurações de WiFi (Ponto de acesso e senha) às suas configurações.
Etapa 10: Solução de problemas


Caso você não obtenha nenhum dado:
- certifique-se de que está usando a versão mais recente do Visuino
- verifique se você inseriu as configurações de WiFi corretas
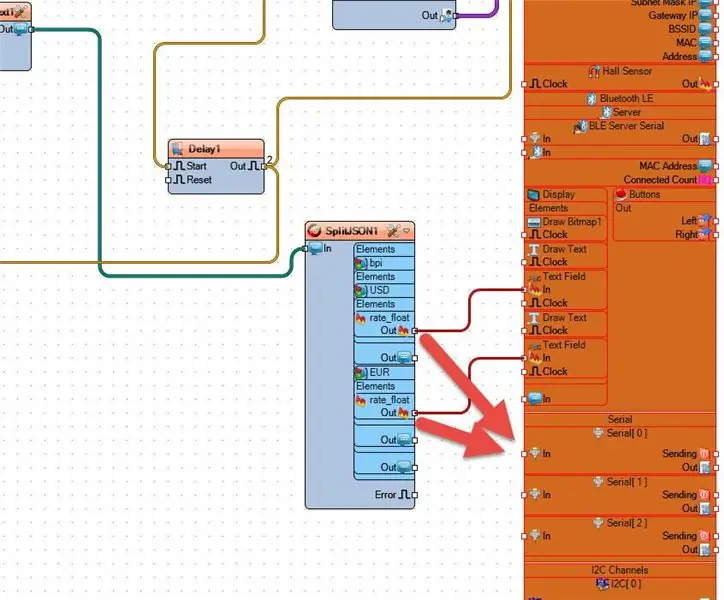
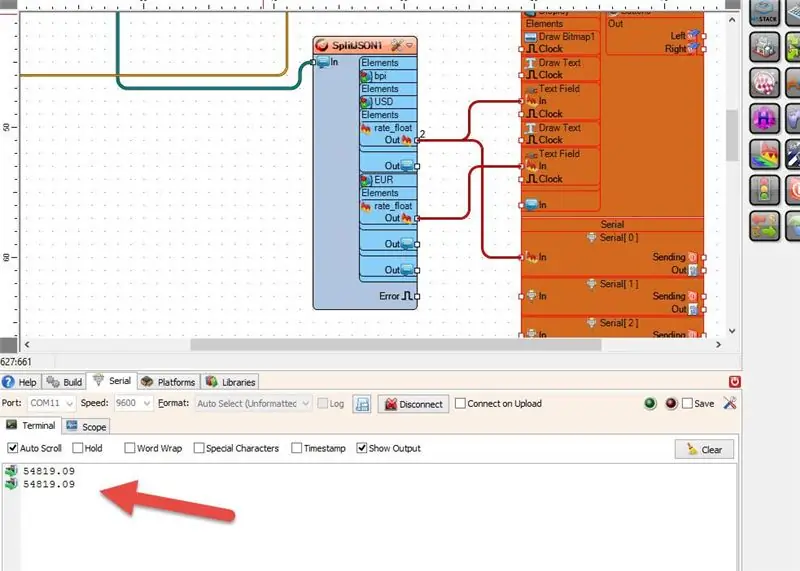
- conecte o pino "SplitJSON1" "rate_float" ao pino serial [0], carregue e clique no botão conectar e veja se você obtém algum dado lá (veja as fotos em anexo)
Recomendado:
Como obter qualquer resistência / capacitância usando componentes que você já possui !: 6 etapas

Como obter qualquer resistência / capacitância usando componentes que você já possui !: Esta não é apenas outra calculadora de resistência equivalente em série / paralelo! Este programa calcula como combinar resistores / capacitores que você tem atualmente para atingir um valor de resistência / capacitância alvo que você precisa. Você já precisou de uma especificação
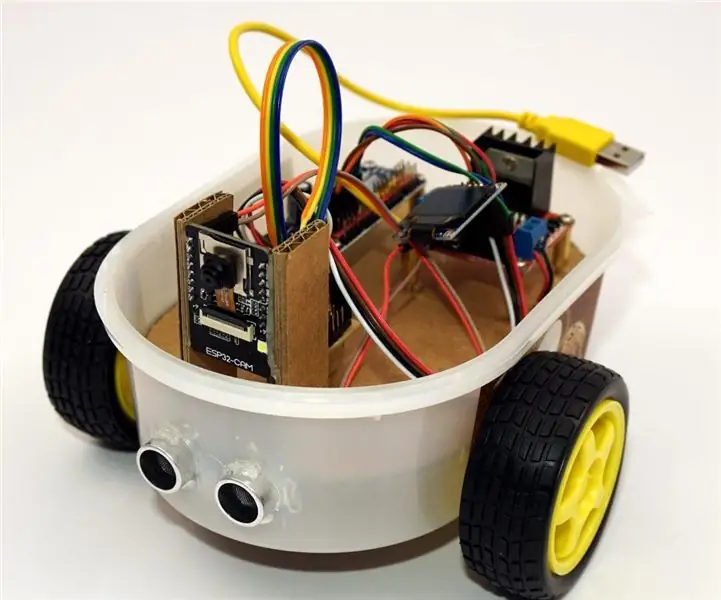
ESP32-CAM construindo seu próprio carro-robô com streaming de vídeo ao vivo: 4 etapas

ESP32-CAM construindo seu próprio carro-robô com streaming de vídeo ao vivo: A ideia é tornar o carro-robô descrito aqui o mais barato possível. Portanto, espero atingir um grande grupo-alvo com minhas instruções detalhadas e os componentes selecionados para um modelo barato. Gostaria de apresentar a vocês minha ideia para um carro robô
Display TTGO (colorido) com Micropython (display TTGO T): 6 etapas

Display TTGO (colorido) com Micropython (display TTGO T): O display TTGO T é uma placa baseada no ESP32 que inclui um display colorido de 1,14 polegadas. A prancha pode ser comprada por um prêmio de menos de 7 $ (incluindo frete, prêmio visto no banggood). É um prêmio incrível para um ESP32 incluindo um display.T
VISUINO Mostrar preço em moeda Forex ao vivo na Internet: 9 etapas

VISUINO Exibe o preço da moeda Forex ao vivo da Internet: Neste tutorial, usaremos NodeMCU Mini, OLED Lcd e Visuino para exibir o preço da moeda Forex ao vivo a cada poucos segundos da Internet no LCD. Assista a um vídeo de demonstração
Etiqueta de preço dinâmica falsa: 6 etapas (com imagens)

Etiqueta de preço dinâmica falsa: os preços da Amazon mudam constantemente. Se você deixar itens no carrinho de compras por mais do que algumas horas, provavelmente será alertado sobre as flutuações mínimas - $ 0,10 aqui, $ 2,04 ali. A Amazon e seus comerciantes estão obviamente usando alguma forma de
