
Índice:
- Etapa 1: Materiais Usados
- Etapa 2: preparar o sistema operacional
- Etapa 3: Conectando os Neopixels
- Etapa 4: iniciar o RPi
- Etapa 5: Pi-Hole
- Etapa 6: controlar as luzes
- Etapa 7: acender as luzes com o navegador
- Etapa 8: controlar as luzes no navegador
- Etapa 9: Crie um modelo para o cabeçalho e rodapé
- Etapa 10: Alguns Css para fazer tudo parecer um pouco melhor
- Etapa 11: Obrigado
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Eu queria fazer um site simples como remoto para uma tira de neopixels conectada ao meu Raspberry Pi zero e continuar usando-o para bloquear anúncios na minha rede usando o Pi-Hole. Primeiro eu só queria adicionar alguns leds no meu quarto, mas conectando tudo eu percebi que não tinha como controlá-los convenientemente. Então decidi criar um site simples com algumas opções básicas de controle usando o servidor apache que o instalador Pi-hole já configurou. Eu concedi permissões de root www-data, o que é um risco de segurança, então você provavelmente deve tornar o servidor web indisponível para o mundo externo. Isso começou principalmente para minha própria documentação e de alguma forma tornou-se meu primeiro instrutível;) Portanto, eu realmente apreciaria se você pudesse apontar se algo não está claro ou se eu perdi algo completamente.
Etapa 1: Materiais Usados
-
Raspberry Pi (comecei com um Pi 2 e depois mudei para o WH, os pinos gpio podem ser um pouco diferentes, mas de outra forma todos os modelos estão bem)
- Se você tiver um RPi sem wi-fi integrado, um adaptador wi-fi também é útil.
- Opcionalmente, um estojo para o pi de framboesa
- 2 fios de ligação macho-fêmea (por exemplo)
- Neopixels ws2811 (usei estes)
- 1 fonte de alimentação de 10 W para o RPi (um carregador de telefone antigo serve)
- Fonte de alimentação de 1 ~ 50W para os Neopixels (usei uma como esta, mas provavelmente uma menor seria suficiente, mas se você quiser mais leds, ainda tem espaço para expandir).
- Plugue conector fêmea (como este)
Etapa 2: preparar o sistema operacional

Baixe a versão mais recente do Rasbian em raspberrypi.org A versão lite é adequada para este projeto, se você planeja usar o raspberry pi para outra coisa também, você pode considerar instalar a versão completa com gui. Então queimei a imagem com Etcher. Depois disso, para ter certeza de que ele se conectará à minha rede wi-fi, adicionei wpa_supplicant.conf no diretório de inicialização do cartão SD. O conteúdo do arquivo deve ser assim:
~~~
ctrl_interface = DIR = / var / run / wpa_supplicant GROUP = netdev update_config = 1
rede = {
ssid = "SSID"
psk = "SENHA"
key_mgmt = WPA-PSK}
~~~
Para habilitar o ssh criei um arquivo chamado ssh (sem nenhuma extensão) no mesmo diretório. Isso garantirá que você consiga configurar tudo em outro computador em sua LAN.
Etapa 3: Conectando os Neopixels


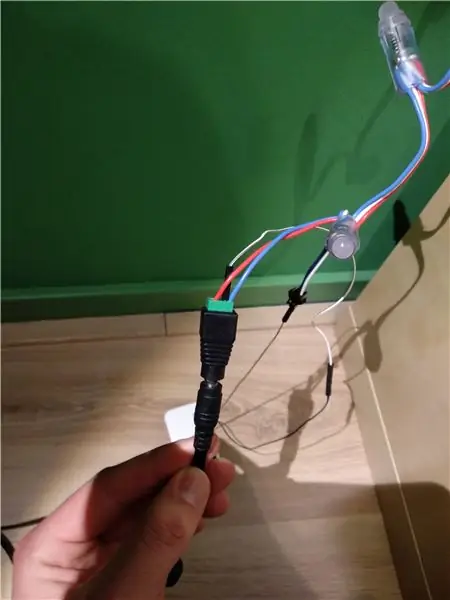
Primeiro liguei a fonte de alimentação no conector jack fêmea e coloquei o RPi em uma caixa. Aparafusei o cabo de aterramento dos leds (o cabo azul) e um lado macho de um fio jumper no lado negativo do conector jack. A outra extremidade do fio de jumper eu conectei a um pino de aterramento no conector gpio, usei o pino 6, mas os pinos exatos que você pode usar dependerão do modelo exato de RPi que você está usando.
Em segundo lugar, conectei na extremidade positiva do conector jack o cabo de 5v dos leds (o cabo vermelho). No meu led havia um conector de fio jumper em um cabo de aterramento adicional e o cabo de dados (o cabo branco). Eu simplesmente ignorei o cabo de aterramento adicional, era desnecessário para minha configuração. No cabo de dados eu conectei um fio jumper macho para fêmea com o pino 12 do GPIO, novamente o pino exato que você deve usar depende do seu RPi. Então eu conectei minha fonte de alimentação para o RPi e os pixels. Os leds acenderam por um breve momento, se tudo estiver conectado corretamente.
Etapa 4: iniciar o RPi

Depois de dar ao RPi mais ou menos um minuto para inicializar, procurei o endereço IP do framboesa com nmap. Mas qualquer scanner de rede, o painel de informações do seu roteador ou, na maioria dos casos, simplesmente "raspberrypi.local" serve. Com essas informações me conectei ao RPi através do ssh. O usuário padrão é pi com a senha raspberry. Então essa foi a primeira coisa que mudei usando `passwd` diretamente após o primeiro login. Se você gostaria de acessar seu pi através de ssh de fora de sua rede local, você deveria olhar para fail2ban e autenticação de chave. Eu pessoalmente não tenho um caso de uso para isso, então vou deixá-lo com apenas uma senha.
Em segundo lugar, atualizei o software usando `sudo apt update && sudo apt upgrade -Y`. Eu também precisava de algum software adicional para compilar a libery `sudo apt-get install scons swig git python-dev build-essential -Y`. Então copiei a excelente biblioteca de Jeremy Garff no github `git clone https:// github.com / jgarff / rpi_ws281x.git`. Depois que a biblioteca foi clonada, fui para o diretório rpi_ws281x, usei scons e instalei a biblioteca com `sudo python python / setup.py install`. Em python / examples está uma boa demonstração "strandtest.py" com animações realmente legais que você pode começar com `sudo python python / examples / strandtest.py`.
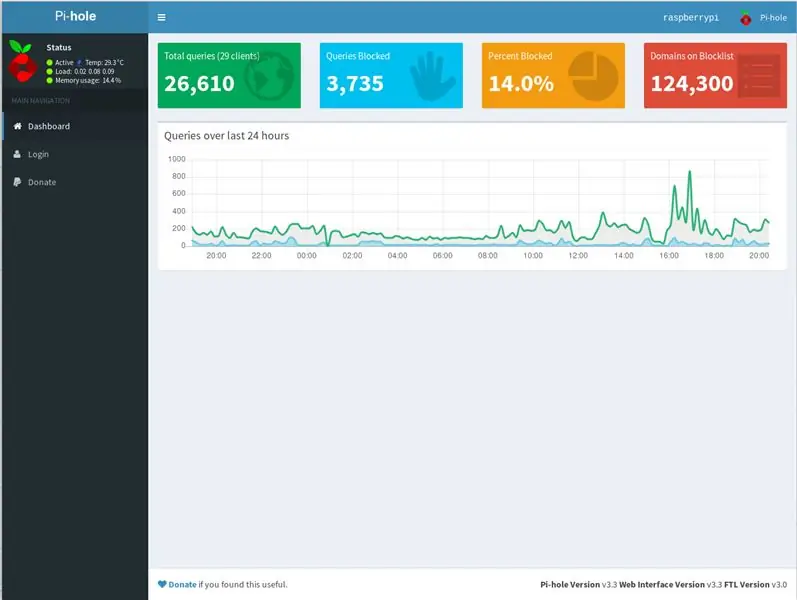
Etapa 5: Pi-Hole

Para criar um bloqueador de adição em toda a rede, o Pi-Hole é perfeito. Ele é instalado apenas com `sudo curl -sSL https://install.pi-hole.net | bash`. A parte boa é que ele também irá configurar um servidor web.
Depois de executar o instalador, você desejará efetuar login no site de administração do seu roteador e fornecer ao RPi um endereço IP estático e configurá-lo como o servidor DHCP. Se você definiu um lease time baixo, então seu buraco PI deve funcionar agora.
Etapa 6: controlar as luzes



A maneira mais fácil de controlar os neopixels é com pequenos programas python. Mas usar ssh toda vez que você quiser acender as luzes é inconveniente, especialmente em um dispositivo móvel. Decidi usar um pequeno site como controle remoto. ISTO É UM RISCO DE SEGURANÇA, porque dei permissão de root ao www-data sem verificação de senha. Você provavelmente não deve disponibilizar este site fora de sua lan.
Para facilitar a escolha entre o painel do PI-hole e o controle remoto leve, dei ao usuário pi acesso de gravação em / var / www / html com `sudo chown -R pi / var / www.html` e criei um arquivo index.php em / var / www / html /. Algo simples como:
~~~
Remoto de luz de buraco de índice Pi
~~~
está bem. Então criei uma nova pasta chamada lights para ter tudo, desde os neopixels juntos. Aqui, criei colour.py com base no strandtest.py da biblioteca.
~~~
from neopixel import * # Importar algumas bibliotecas
import sys
def led (faixa, cor, início, fim): # Crie uma função para chamar leds
para i no intervalo (início, fim):
strip.setPixelColor (i, color)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # O quarto parâmetro na linha de comando será o brilho. (1-255)
COUNT = 50 # A quantidade de leds PIN = 12 # O pino usado no RPi
FREQ_HZ = 800000 # frequência do sinal LED em hertz (geralmente 800 khz)
DMA = 5 # canal DMA a ser usado para gerar sinal (tente 5)
INVERT = False # True para inverter o sinal (ao usar o nível do transistor NPN
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # A quantidade de vermelho é o primeiro parâmetro
G = int (sys.argv [2]) # A quantidade de verde é o segundo parâmetro
B = int (sys.argv [3]) # A quantidade de azul é o terceiro parâmetro
Experimente:
leds (faixa, cor (R, G, B), 0, 49) # Irá iniciar os letes com a cor e brilho escolhidos.
exceto KeyboardInterrupt:
cor (faixa, cor (0, 0, 0), 0, 49)
~~~
Se você executar isso com sudo no terminal, as luzes devem acender na cor especificada. Para dar permissão www-data sudo, adicionei `www-data ALL = (ALL) NOPASSWD: ALL)` ao arquivo sudoers (/ etc / sudoers) diretamente sob o usuário root.
Etapa 7: acender as luzes com o navegador
Então criei um outro index.php, desta vez em / lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Quando eu visitar raspberrypi.local / lights / index.php agora, os leds ficarão brancos. Embora seja um bom começo, gosto de ter pelo menos alguns botões em um controle remoto.
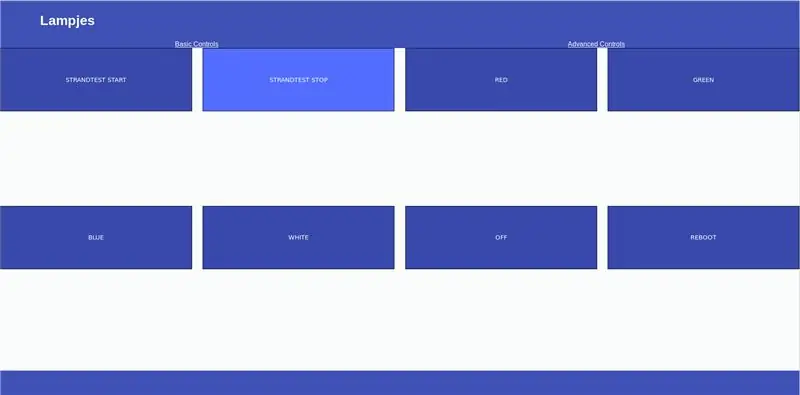
Etapa 8: controlar as luzes no navegador
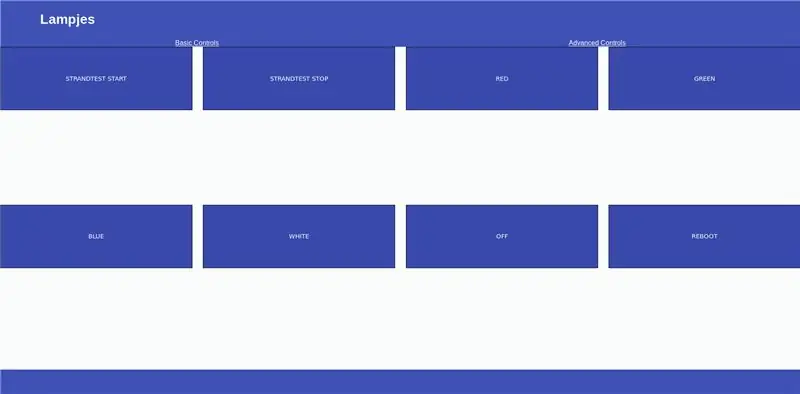
Criei uma interface com buttens usando um formulário html. Não gosto de fazer coisas que não são necessárias, então criei uma pasta chamada templates com meu cabeçalho, rodapé e o código php principal. Meu (por enquanto) final /lights/index.php se parece com isto:
~~~
~~~
Para fazer os botões funcionarem eu fiz um template BasicControl.php. Especifiquei o código que deve ser executado quando um botão é pressionado. Como gostei das animações strandtest, incluí essa também. O strandtest vai continuar infinitamente longo, então eu fiz outro botão para parar o processo sempre que eu quiser.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start'])) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop'])) {exec ("sudo pkill -9 -f strandtest.py"); }
else if (isset ($ _ POST ['red'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['green'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['blue'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['branco'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
Etapa 9: Crie um modelo para o cabeçalho e rodapé
Agora tudo funciona, mas não é muito agradável de se olhar. Depois de importar o cabeçalho e o rodapé, todos os elementos do site ficam disponíveis, mas não estilizados.
Header.php:
~~~
Luzes
Lampjes
Controles básicos
Controles avançados
~~~
E o footer.php:
~~~
~~~
Etapa 10: Alguns Css para fazer tudo parecer um pouco melhor

Como você deve ter notado, estou usando um arquivo css para controlar o layout. Para ter certeza de que meu controle remoto também pode ser usado em telas menores, usei alguns flexboxes css com autowrap.
~~~
/ * Folha de estilo para a interface de controle de luz *
* Aplica-se em todas as páginas * /
corpo {cor de fundo: f9fcfa; família da fonte: Arial; margem: 0; }
h1 {cor: branco; alinhamento de texto: centro; }
p {família da fonte: verdana; tamanho da fonte: 20px; }
h2 {}
/ * O cabeçalho * /
.header {height: 10%; display: flex; justify-content: flex-start; alinhar-itens: centro; margem: 0px; preenchimento esquerdo: 5%; plano de fundo: # 3F51B5; alinhar-itens: centro; }
. HeaderLinks {cor: branco; }
.navbar {display: flex; flex: 30%; justify-content: space-around; cor de fundo: # 3F51B5; cor branca; }
/ * O rodapé * /
.footer {cor de fundo: # 3F51B5; altura: 10%; alinhamento de texto: centro; }
/ * Index.php * /
.botões {display: flex; direção flexível: fileira; flex-wrap: wrap; justify-content: espaço entre; altura: 80%; alinhar-itens: flex-start; }
.buttons_index {preenchimento: 0%; largura da borda: fina; estilo de borda: sólido; cor da borda: preto; cor de fundo: # 3949ab; cor branca; família da fonte: sans-serif; largura: 24%; altura: 20%; }
.buttons_index: hover {padding: 0%; largura da borda: fina; estilo de borda: sólido; cor da borda: preto; cor de fundo: # 536DFE; cor branca; família da fonte: sans-serif; largura: 24%; altura: 20%; }
~~~
Etapa 11: Obrigado
E é isso. Tudo funciona para mim e espero que funcione para você também se escolher tentar o meu instrutível. Se você tentou copiar algum código, tive que adicionar alguns espaços para carregá-lo aqui, então você terá que excluí-los antes que o código se torne útil novamente.
Espero que você tenha gostado de ler tudo. Se você tiver comentários, eu adoraria ouvi-los!
Recomendado:
Sistema de anúncio de token: 5 etapas

Sistema de anúncio de token: No instrutível anterior, vimos como fazer seu Arduino falar. Hoje vamos explorar um pouco mais o mesmo tópico. Todos nós devemos, em algum momento da vida, ter encontrado um sistema de anúncios, talvez em um banco ou uma estação de trem. Você já ganhou
Cronômetro de contagem do Arduino para anúncio: 5 etapas

Cronômetro de contagem do Arduino para anúncio: Este é um cronômetro de contagem regressiva que faz usando o Arduino UNO e o monitor LCD. A razão pela qual fiz este projeto é que na nossa escola (KCIS), precisamos reservar o almoço todas as quartas-feiras às 21h30 online. Porém, o mais famoso e a comida que está no g
Maneira rápida e fácil de alterar sua tela de bloqueio em 6 etapas simples (Windows 8-10): 7 etapas

Maneira rápida e fácil de alterar sua tela de bloqueio em 6 etapas simples (Windows 8-10): Quer alterar as coisas em seu laptop ou PC? Quer uma mudança em sua atmosfera? Siga estas etapas rápidas e fáceis para personalizar com sucesso a tela de bloqueio do seu computador
Como criar um anúncio classificado online: 3 etapas (com imagens)

Como criar um anúncio classificado online: Tem algo que acha que tem que se desfazer? Uma maneira de promover o que você quer vender é postar um anúncio classificado e, hoje, usar a internet é uma forma fácil, eficaz e quase sempre gratuita de fazer isso. Neste Instrutível, irei gui
Remova o anúncio da sua lista de amigos do AIM: 3 etapas

Remova o anúncio da sua lista de amigos do AIM: este é meu primeiro instrutível e trata de como remover o anúncio do topo da sua lista de amigos do AIM. Pessoalmente, não suporto a coisa e se você também não pode … ou apenas quer se livrar dela, prossiga para a etapa um! Esta imagem é uma captura de tela do meu
