
Índice:
- Etapa 1: reunindo os materiais
- Etapa 2: Programação do Arduino e ESP8266
- Etapa 3: Configurando Thingspeak.com
- Etapa 4: o programa
- Etapa 5: Configurar Linkit Smart 7688 Duo e Webcam
- Etapa 6: Configurando PushingBox
- Etapa 7: Criando a habilidade Alexa usando backendless
- Etapa 8: Configurar o Alexa Skill no Amazon Developer Console:
- Etapa 9: Configuração final e conclusão
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



No mundo atual, as pessoas passam mais tempo no local de trabalho do que em suas casas. Daí a necessidade de um sistema de monitoramento residencial onde as pessoas possam conhecer as condições da casa enquanto estão no trabalho. Seria ainda melhor se alguém pudesse perguntar a "alguém" sobre sua casa durante o horário de trabalho. Isso pode ser feito usando o Amazon Alexa como um assistente que pode fornecer ao usuário as informações necessárias sobre sua casa.
Não só o local de trabalho, os usuários podem conhecer as condições da casa em qualquer lugar do mundo, desde que tenham uma conexão com a internet e o Amazon Alexa.
As seguintes funções são implementadas neste projeto:
1) Controle os dispositivos domésticos como ventilador e luz
2) Informa o status dos dispositivos
3) Informa as condições climáticas da casa (temperatura e umidade)
4) Envia o instantâneo do interior da casa para o usuário via Gmail quando necessário.
5) Envia notificação em caso de -
* Intruso (também envia foto)
* Incêndio
* Convidado (também envia foto)
Etapa 1: reunindo os materiais



Materiais requisitados
Arduino Uno
Módulo ESP8266 Wifi
Linkit Smart 7688 Duo
DHT11
Relés
Sensor de obstáculo infravermelho
Webcam
Amazon Echo Dot
Placa de ensaio e fios de jumper
Software e serviços online:
Thingspeak.com
IDE Arduino
Conjunto de habilidades do Amazon Alexa
Amazon Alexa Echosim.io (para habilidade de teste)
Sem backend
PushingBox
Etapa 2: Programação do Arduino e ESP8266


Baixe o Arduino IDE do site oficial:
Abra o IDE do Arduino e vá para arquivo-> preferências-> no tipo de URL do gerenciador de placa adicional -
Vá para ferramentas -> placas -> Gerenciador de placas e instale o pacote esp8266 encontrado por último.
Para programar o arduino, basta conectar o cabo USB do arduino ao computador e selecionar Arduino / Genuino UNO em ferramentas-> placas. Certifique-se também de selecionar as portas COM de direitos em Ferramentas (o número da porta COM pode ser encontrado no Gerenciador de dispositivos). Escreva o programa requerido, compile-o e clique em upload se não houver erros.
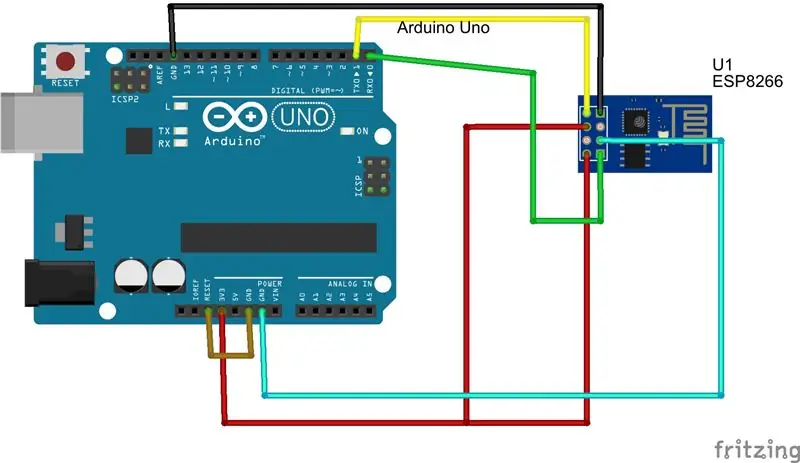
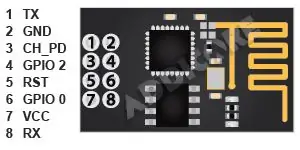
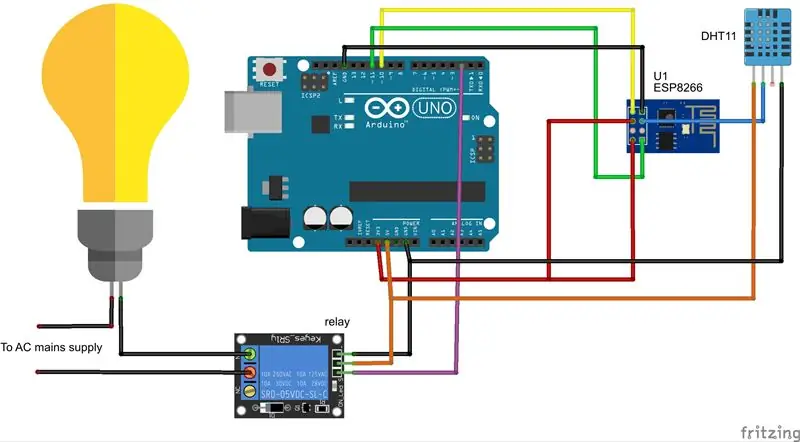
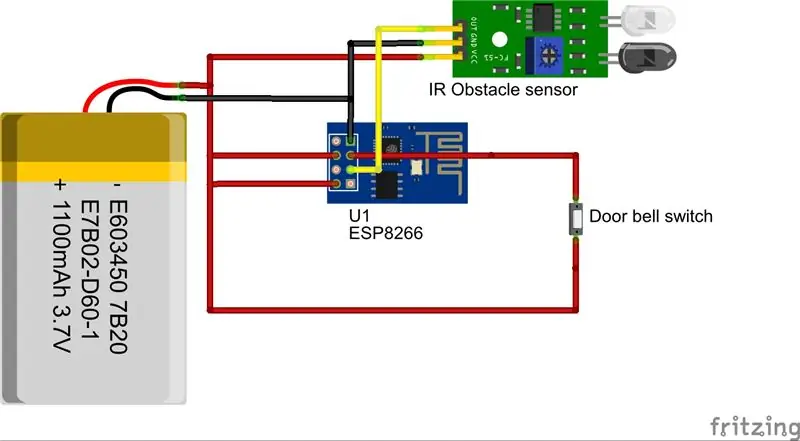
Para programar o ESP8266, faça a conexão conforme mostrado no diagrama. conecte o usb do arduino ao computador. Em ferramentas-> placa-> selecione Generic ESP8266 e também selecione a porta COM correta. Escreva o programa requerido, compile-o e clique em upload se não houver erros. Certifique-se de conectar o Arduino RST ao GND (o arduino atua como um programador no ESP8266).
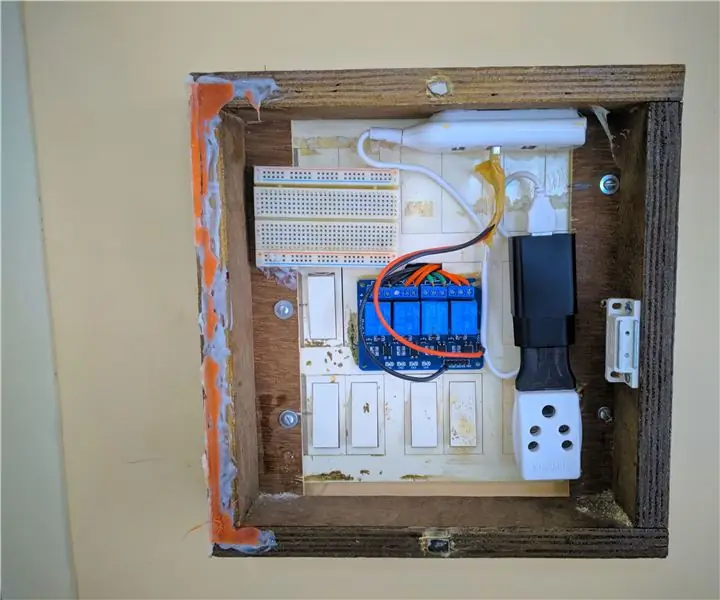
Neste projeto, primeiro o ESP8266 é programado e, em seguida, as conexões do circuito são removidas. Em seguida, o circuito é reconectado conforme mostrado na figura chamada "Conexões do circuito". E então o arduino é programado.
Etapa 3: Configurando Thingspeak.com

Crie uma conta em thingspeak.com.
usamos canais no thingspeak para armazenar as informações de controle do dispositivo e encaminhá-las para arduino / alexa. também armazenamos os valores de temperatura e umidade nos canais. É como um local de armazenamento para as informações.
Faça login no thingspeak, vá para canais meus canais e crie um novo canal. Dê nome e descrição aos seus canais. Em nosso projeto, precisamos de 8 canais (você pode fazer o trabalho usando menos canais, mas será um pouco complicado durante a programação). Além disso, o thingspeak tem uma restrição de tempo durante a atualização de um canal. Deve haver um intervalo de 10-15 segundos entre as atualizações sucessivas de um determinado canal.
Oito canais com seus valores e significados são dados abaixo
nome do canal (significado do valor1, significado do valor2, etc):
1) Controle de dispositivo (0 -lightON, 1- lightOff, 2- ventilador ligado, 3- ventilador desligado)
2) status da luz (0- luz apagada, 1 luz acesa)
3) status do ventilador (0- ventilador desligado, 1- ventilador ligado)
4) umidade (valor da umidade)
5) temperatura (valor da temperatura)
6) notificação de intruso (1- alerta de intruso)
7) notificação de incêndio (1- alerta de incêndio)
8) notificação de convidado (1- alerta de convidado)
ao clicar em qualquer canal, você pode ver seu id de canal e escrever chaves de API na guia Chaves de API. o id do canal é necessário para obter a informação / valor no canal. E a chave de escrita é necessária para armazenar um valor no canal.
A solicitação http para atualizar um canal é:
api.thingspeak.com/update?api_key=&field1=
é substituído pelas teclas de gravação correspondentes do canal e pode ser (0/1 no caso de controle de dispositivo ou valores de temperatura / umidade)
A solicitação http para ler o valor de um canal é:
api.thingspeak.com/channels//field/field1/last.html
é substituído pelo id de canal específico do canal do qual queremos ler.
Etapa 4: o programa
O programa está dividido em 3 partes:
A) Programa para Arduino: o programa para arduino é muito simples. Ele recebe os dados do ESP8266 em série e com base nos dados recebidos, os dispositivos são controlados. Mais informações sobre o programa podem ser encontradas nos comentários do próprio programa.
B) Programa para ESP8266: o programa para ESP8266 envolve 3 coisas
1) atualizar a temperatura e umidade usando solicitação
client.print (String ("GET") + "/ update? key = & field1 =" + umidade + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Conexão: fechar / r / n / r / n "); // atualizar umidade
client.print (String ("GET") + "/ update? key = & field1 =" + temperatura + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Conexão: fechar / r / n / r / n "); // atualizar a temperatura
o é substituído pela tecla de escrita correspondente encontrada no canal de coisaspeak para umidade e temperatura, respectivamente. e o host é api.thingspeak.com.
baixe a biblioteca dht em:
2) leitura dos canais correspondentes do thingspeak e dispositivo de controle com base nos valores obtidos: client.print (String ("GET") + "/channels//field/field1/last.html HTTP / 1.1 / r / n" + " Host: "+ host +" / r / n "+" Conexão: fechar / r / n / r / n ");
onde é substituído pelo id de canal correspondente encontrado em thingspeak.
3) Envio de alerta em caso de alta temperatura através da caixa de pressão
String host1 = "api.pushingbox.com";
client.print (String ("GET") + "/ pushbox? devid = HTTP / 1.1 / r / n" + "Host:" + host1 + "\ r / n" + "Conexão: fechar / r / n / r / n ");
onde é substituído pelo id do seu dispositivo no pushbox.
Etapa 5: Configurar Linkit Smart 7688 Duo e Webcam



Neste projeto, a webcam e o linkit smart 7688 duo são usados para capturar a foto necessária e enviá-la ao usuário. Você também pode usar o módulo de câmera arduino e fazer a interface com o arduino ou pode usar qualquer câmera IP.
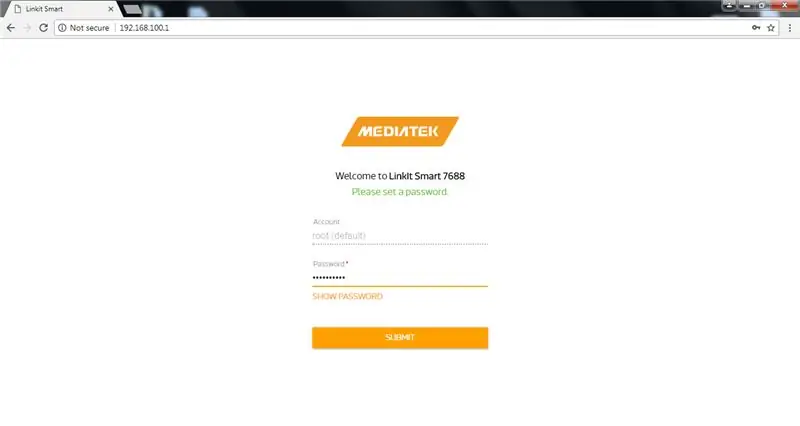
Pressione e segure o botão wi-fi no linkit smart 7688 por 20 segundos para reiniciar a placa. Depois que a configuração de wi-fi for redefinida, você poderá ver o nome do ponto de acesso nas conexões de rede sem fio. Agora conecte o computador a essa rede. depois de conectá-lo, abra o navegador e digite 192.168.100.1 na barra de endereço. Você poderá ver seu portal. defina uma senha para fazer login em seu portal.
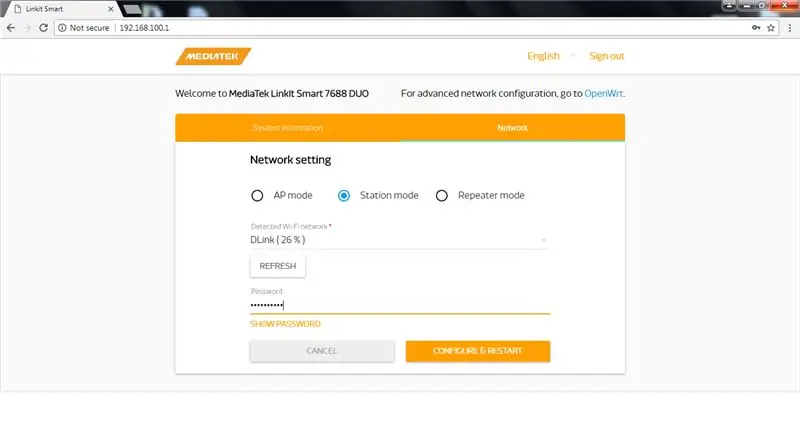
Depois de fazer o login, vá para a guia rede e selecione o modo Estação (precisamos dele (linkit smart 7688 duo) para acessar a internet) e conecte-o à sua rede Wifi e pressione Configurar e reiniciar.
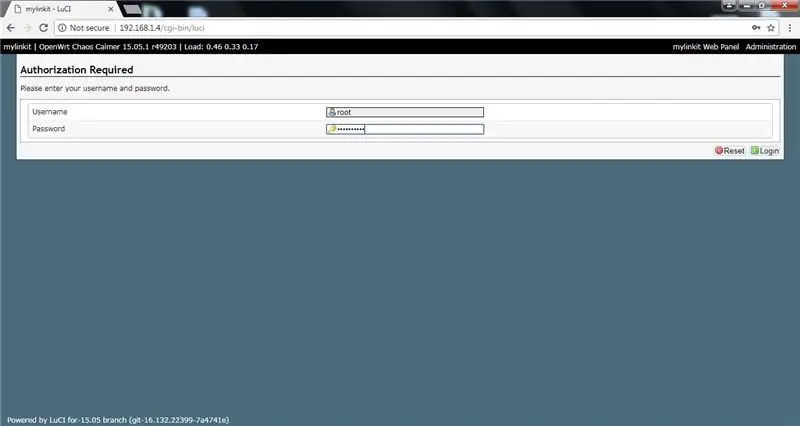
Depois que a placa for reiniciada, ela receberá um endereço IP local. Descubra o endereço usando qualquer ferramenta de IP ou o portal do roteador. No meu caso era 192.168.1.4. Agora digite o endereço IP local na barra de endereços do navegador. certifique-se de que o computador está conectado à mesma rede que o linkit smart. Você será solicitado a fazer o login novamente.
Para habilitar o streaming da webcam, você deve habilitar o-j.webp
Depois de fazer o login, vá para a guia de serviço e marque Habilitar streamer-j.webp
Após a configuração, você pode conectar sua webcam ao host usb linkit smart 7688 duo por meio de um cabo OTG. Agora, para ver o Stream, abra o navegador e digite: na barra de endereço. no meu caso é 192.168.1.4:4400
para tirar a foto instantânea, digite o comando:? action = snapshot
Agora, esta imagem está disponível localmente, mas precisamos disponibilizá-la para o serviço de push box. Para conseguir isso, precisamos fazer o encaminhamento de porta. O encaminhamento de portas pode ser feito no portal do roteador. A identificação do processo é diferente para roteadores diferentes. Basta google para saber como encaminhar a porta para um roteador específico. Geralmente, está disponível no serviço NAT. Após o encaminhamento de porta, o uso pode acessar essa porta (ou seja, 4440) do seu IP externo. O IP externo pode ser encontrado ao amarrar "whats my ip" no google.
Você precisa colocar este endereço
ou seja, https://::? action = snapshot
no pushbox (que é explicado no próximo passo) para que o pushbox possa acessar esta imagem e anexá-la ao e-mail e enviá-la a você sempre que necessário.
Você também pode armazenar a imagem no cartão SD, pois o Linkit smart 7688 duo também vem com um slot para cartão SD para armazenar informações. Mais informações sobre isso podem ser encontradas em:
docs.labs.mediatek.com/resource/linkit-sm…
Etapa 6: Configurando PushingBox

O pushbox é usado para enviar notificações sobre diferentes alertas no projeto para o gmail.
fazer login no pushbox usando a conta do Google:
vá para meus serviços adicionar serviço. existem muitos serviços para escolher, como Gmail, Twitter, notificação push para Android, etc …
selecione Gmail (pois precisamos enviar a foto como anexo) e preencha a configuração do nome do gmail e a id do gmail do usuário para o qual o alerta deve ser enviado.
vá para meus cenários e crie um novo cenário. dê nome ao cenário (ex: ALERTA) adicione o serviço criado anteriormente.
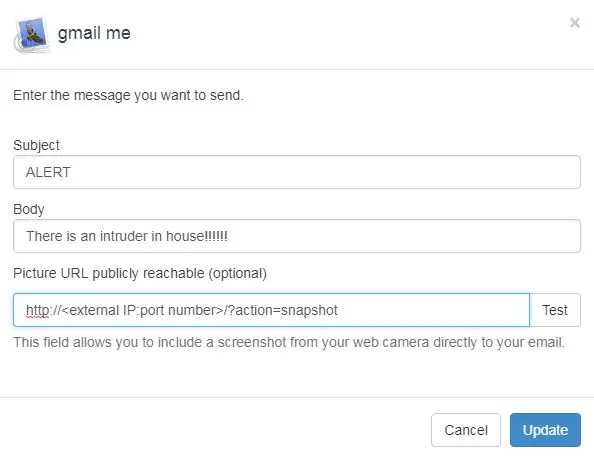
escreva o assunto e o corpo do e-mail adequados e digite a url para tirar a captura de tela da webcam para anexar a foto. Crie diferentes cenários para diferentes alerts.api para a execução de um cenário de push box:
Etapa 7: Criando a habilidade Alexa usando backendless



backendless é usado para criar a habilidade alexa. É uma programação simples de arrastar e soltar usada para criar habilidade de alexa (ou qualquer programa) que pode ser acessada por API sem backend.
crie uma conta no backendless:
- Faça login em sua conta em uma conta sem backend. clique em Criar aplicativo e dê um nome a seu aplicativo
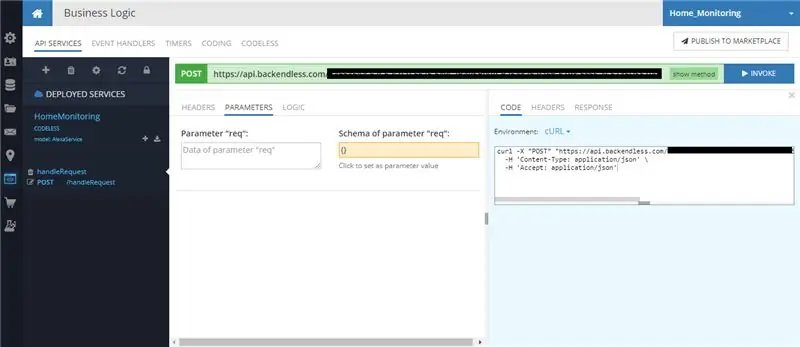
- Clique no ícone Business Logic localizado na barra de ícones à esquerda. Você verá a tela API SERVICES.
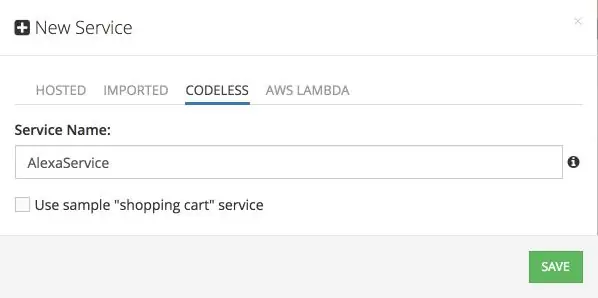
- Clique no ícone “+” para criar um novo serviço. Certifique-se de selecionar CODELESS no pop-up “Novo serviço”. Digite “AlexaService” para o nome do serviço. Clique no botão SALVAR:
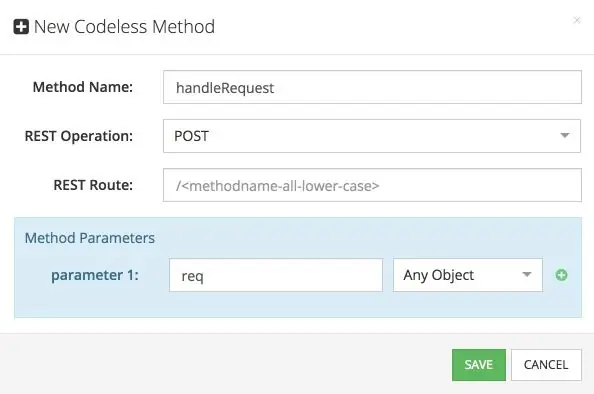
- Backendless cria o serviço de API e solicitará que você crie um método para o serviço. Este será o método que processará as solicitações de Alexa. Digite “handleRequest” para o nome do método. Certifique-se de selecionar POST para a operação REST e declarar um argumento com o nome de “req” e digite “Any Object” conforme mostrado:
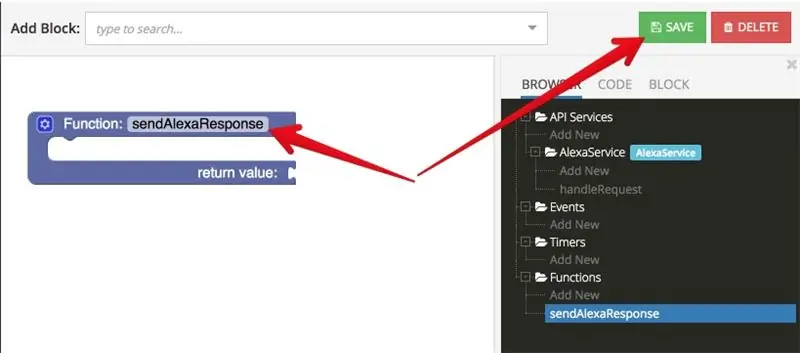
- Backendless cria um espaço reservado para a lógica sem código do método. Clique no botão EDITAR para iniciar a mudança para o Codeless Logic Designer. No bloco de espaço reservado da função criada, clique na área que diz “doSomething” e altere para “sendAlexaResponse”. Esta função é usada para fazer alexa dizer algo que pode ser passado como argumento. Clique no botão SALVAR para que a função seja salva.
- Clique no ícone de engrenagem localizado no bloco roxo ao lado da palavra “Função”. Adicione dois argumentos arrastando os blocos de entrada conforme mostrado na imagem abaixo. Atribua os nomes dos argumentos como “whatToSay” e “waitForResponse“. Observe que, à medida que você adiciona argumentos, a área dos Blocos de Contexto é preenchida automaticamente com os blocos que representam os valores dos argumentos.
- Modifique a lógica da função para que se pareça com a imagem. Para os blocos “Criar Objetos”, use o ícone de engrenagem para alterar o nome das propriedades do objeto. Não se esqueça de salvar seu trabalho clicando no botão SALVAR.
- Agora que a função personalizada foi construída, volte para o método handleRequest do serviço AlexaService. Clique na categoria Funções personalizadas na barra de ferramentas à esquerda e arraste o bloco sendAlexaResponse para conectar com o conector de retorno do seu método de serviço
- As etapas acima também podem ser encontradas em seu site:
- Clique no nó “Add New” em Functions na seção BROWSER. No bloco de placeholder da função criada, clique na área que diz “doSomething” e altere para “getIntentName” modifique os blocos para que a função se pareça com a imagem mostrada. obterá o nome do intent com base em exemplos de expressões. Volte para api services-> handle request na seção do navegador. Variáveis e lógica são criadas a partir da seção do sistema. Crie as seguintes variáveis mostradas nas imagens.
- a seguir, armazenamos o nome da intenção na variável de solicitação. E então compare com as intenções. por exemplo, se a solicitação for "introdução", a variável de resposta será definida como "oi! Eu posso controlar ……." e esta resposta é lida em voz alta por alexa, finalmente. modifique o bloco como mostrado.
- se a solicitação for LightsOn intent, então atualizamos o canal thingspeak para '0' usando http get request e, ao mesmo tempo, atualizamos o status do dispositivo (1/0 dependendo de On / Off). A mesma coisa é repetida para LightsOff, FanOn e FanOff.
- Para o clima, lemos no canal de temperatura e umidade e armazenamos o resultado na variável de resposta. Como o canal só fornece valores, acrescentamos textos para tornar a resposta significativa
- para um instantâneo da sala de estar, executamos o cenário pushbox
- para o status do dispositivo, lemos informações do canal de status do thingspeak:
- para notificações e alertas que lemos nos canais de alerta (incêndio, intruso e visitante):
- com base nos valores que obtemos do campo de notificação, as mensagens de alerta correspondentes são armazenadas na variável respond0. se não houver notificação, nenhuma mensagem de notificação será armazenada.
- assim que a notificação for lida, o '0' será atualizado nos canais de notificação para que alexa não leia a mesma notificação novamente. Então, finalmente, com base na solicitação, a variável respond0 / respond é lida em voz alta.
Etapa 8: Configurar o Alexa Skill no Amazon Developer Console:



vá para o console do desenvolvedor amazon e faça login usando a conta amazon.
vá para o console do desenvolvedor e clique na guia ALEXA. Clique em alexa skills kit para começar.
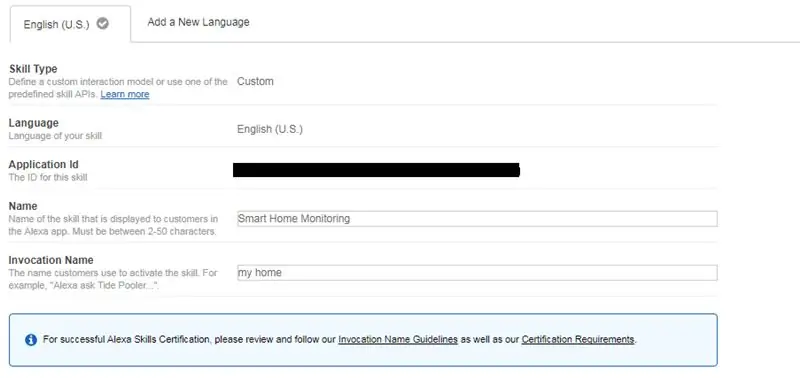
crie um tipo de habilidade personalizado, dê nome e nome de invocação à habilidade. As respectivas intenções e expressões de exemplo são fornecidas no código.
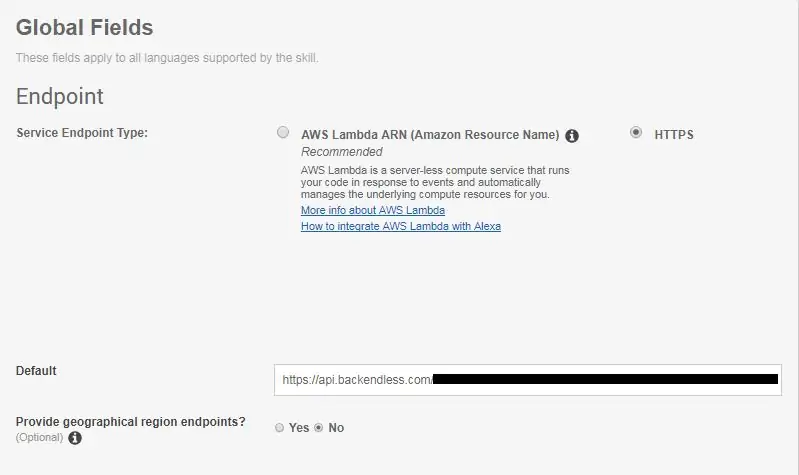
na guia de configuração, selecione HTTPS como o tipo de ponto de extremidade do serviço e preencha a URL padrão com a URL da API de backendless. Selecione a segunda opção em Certificado para ponto de extremidade padrão no certificado SSL. Você também pode testar a habilidade usando o simulador de teste.
Após a conclusão do teste, você pode publicar a habilidade com as informações de publicação necessárias.
Etapa 9: Configuração final e conclusão


Faça a conexão do circuito conforme mostrado.
Às vezes, ESP8266 não funcionará corretamente devido a corrente insuficiente. Portanto, embora não seja mencionado no circuito, é recomendado alimentar o ESP8266 de uma fonte separada de 3,3 V. Se você estiver usando um banco de energia, certifique-se de reduzir a tensão de 5v para 3,3v usando um regulador de tensão de 3,3v. Carregue o programa para ESP8266 e arduino. Eu mostrei a conexão com a lâmpada, a mesma coisa pode ser estendida para o ventilador ou qualquer dispositivo. Por fim, use amazon echo ou echosim.io para testar suas habilidades.
Você deve ativar a habilidade usando o nome de invocação (como é o meu caso - "myhome"). Às vezes, não funcionará se for usado sem o nome de invocação, como mostrei algumas vezes em meu vídeo
Espero que tenha gostado do tutorial!
Obrigada!
Recomendado:
Sistema de monitoramento de tempo IoT distribuído inteligente usando NodeMCU: 11 etapas

Sistema de monitoramento de clima IoT distribuído inteligente usando NodeMCU: Todos vocês devem estar cientes da estação meteorológica tradicional; mas você já se perguntou como realmente funciona? Uma vez que a estação meteorológica tradicional é cara e volumosa, a densidade dessas estações por unidade de área é muito menor, o que contribui para
Como fazer uma casa inteligente usando o módulo de relé de controle do Arduino. Idéias para automação residencial: 15 etapas (com fotos)

Como fazer uma casa inteligente usando o módulo de relé de controle do Arduino. Idéias para automação residencial: neste projeto de automação residencial, projetaremos um módulo de relé residencial inteligente que pode controlar 5 eletrodomésticos. Este módulo de relé pode ser controlado por celular ou smartphone, remoto IR ou remoto de TV, interruptor manual. Este relé inteligente também pode sentir r
Casa inteligente com Arduino: 11 etapas (com imagens)

Casa inteligente com Arduino: Olá. Vou mostrar a você como construir sua própria casa inteligente. Mostra a temperatura interna e externa, se a janela está aberta ou fechada, mostra quando chove e dá alarme quando o sensor PIR detecta movimento. Fiz o aplicativo no android para
Casa inteligente usando Amazon Alexa: 5 etapas

Smart Home usando Amazon Alexa: A ideia básica por trás deste projeto é controlar um aparelho eletrônico usando o Amazon Alexa ou por meio de seu aplicativo de qualquer lugar do mundo. Estaremos usando um Node MCU V1.0 para isso. Todo o código estará na minha página do Github. Se em algum momento você não
Proteja sua casa inteligente de forma inteligente: 14 etapas

Proteja sua casa inteligente de forma inteligente: Estou disputando o concurso de segurança e proteção. Se você gosta do meu instrutível, vote nele! Vou mostrar-lhe como proteger totalmente a sua casa e o ambiente de maneira fácil e econômica. Contém segmentos onde você aprenderá a: 1. Configure y
