
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Imprimir caracteres especiais em LCDs e matrizes de LED é uma grande diversão. O procedimento para imprimir caracteres especiais ou caracteres personalizados é gerar uma matriz com valores binários para cada linha e coluna. Pode ser difícil encontrar o código correto para qualquer caractere customizado, portanto, este projeto irá automatizar e gerar código para uma matriz led 8x8 e também imprimirá o caractere customizado no Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, uma matriz LED Bicolor de 1,2 '' 8x8 se comunica com o Arduino por meio de um protocolo de comunicação I2C
De acordo com Adafruit, “Esta versão da mochila LED foi projetada para as matrizes 8x8 de 1,2”. Eles medem apenas 1,2 "x 1,2", então é uma pena usar uma grande variedade de chips para controlá-los. Esta mochila resolve o incômodo de usar 16 pinos ou um monte de chips por ter um controlador de matriz de corrente constante I2C perfeitamente instalado na parte de trás do PCB. O chip controlador cuida de tudo, desenhando todos os 64 LEDs em segundo plano. Tudo o que você precisa fazer é gravar dados nele usando a interface I2C de 2 pinos. Existem dois pinos de seleção de endereço, então você pode selecionar um dos 8 endereços para controlar até 8 deles em um único barramento I2C de 2 pinos (bem como quaisquer outros chips ou sensores I2C de sua preferência). O chip do driver pode 'escurecer' a tela inteira de 1/16 de brilho até o brilho total em etapas de 1/16. Ele não pode diminuir LEDs individuais, apenas a tela inteira de uma vez."
Neste instrutível, explicarei como obter o código de qualquer caractere personalizado em tempo real e imprimir esse caractere no Led Matrix.
Etapa 1: Componentes
Este instrutível é um projeto básico em Adafruit HT16k33 Matrix. Você precisa:
- Adafruit HT16k33 1,2 '' x 1,2 '' 8x8 Bicolor Led Matrix.
- Arduino (qualquer variante exceto Uno é preferível).
- Tábua de pão
- Fonte de energia
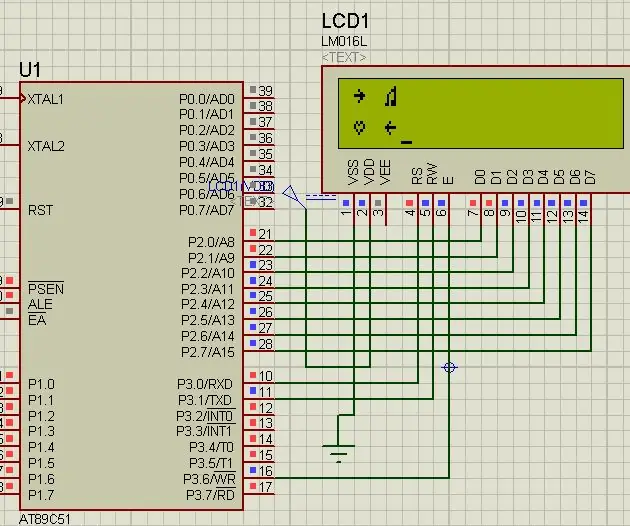
Etapa 2: Esquemático


A fiação da matriz de Led Adafruit HT16k33 é muito fácil, pois precisamos conectar o relógio e o pino de dados como normalmente fazemos para dispositivos I2C. As conexões serão como:
- SCL (pino do relógio da matriz) conectado ao A5 (pino do relógio do Arduino Uno. Consulte a folha de dados para outras variantes do Arduino)
- SDA (pino de dados da matriz) conectado a A4. (Consulte a folha de dados para outras variantes do Arduino)
- VCC conectado a 5V.
- GND conectado a 0V.
Você também pode consultar o esquema mostrado na figura.
Etapa 3: Código


Código Arduino
Em primeiro lugar, incluiremos todas as bibliotecas necessárias.
- Wire.h: - Para comunicação I2C
- Adafruit_LedBackpack
- Adafruit_GFX
Todas essas bibliotecas estão disponíveis no próprio IDE do Arduino. Você só precisa instalá-los a partir do Library Manager. Esboço >> Incluir Biblioteca >> Gerenciar Bibliotecas
Função de configuração ()
Definir uma matriz de 8 bits inteira sem sinal para strore8 valores binários para 8 linhas, de 8 bits cada (8 colunas). Defina o endereço para comunicação I2C.
Função de loop ()
Como precisamos imprimir o personagem, precisamos do código do personagem em tempo real. O método mais conveniente é enviar o código serialmente e o Arduino lerá os dados seriais e imprimirá o caractere de acordo. Enviar um array em série pode ser um trabalho agitado, portanto, podemos enviar uma string com todos os 8 códigos (8 bits cada) separados por vírgulas.
Lendo string serial:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (dados); }
Depois de ler o texto, precisamos decodificar essa string e recuperar os valores binários. Como sabemos, o formato da string de entrada será sempre o mesmo. Podemos codificá-lo para encontrar substrings e convertê-los em seus valores decimais equivalentes. Em seguida, passaremos o array decimal gerado (uint8_t) para imprimir o caractere na matriz.
Convertendo String de 8 bits em decimal:
int val (String str) {int v = 0; para (int i = 0; i <8; i ++) {if (str == '1') {v = v + potência (2, (7-i)); }} return v; }
Para avaliar o equivalente decimal usando a função de potência (pow ()), você precisa lidar com valores de tipo duplo e, portanto, podemos escrever nossa própria função de potência como:
potência int (base int, expoente int) {int c = 1; para (int i = 0; i {c = c * base;} retornar c;}
Agora, por fim, vamos escrever o código para imprimir o caractere usando o array gerado de 8 valores decimais (um para cada linha).
void print_emoji (uint8_t emoji , cor da string) {matrix.clear (); if (color == "red") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } else {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); atraso (500); }
Você entenderá facilmente este código, pois estamos limpando a matriz primeiro e, em seguida, exibindo o caractere usando a matriz emoji usando a função matrix.drawBitmap (). Não se esqueça de escrever "matrix.writeDisplay ()" depois de toda a formatação, pois esta função exibirá apenas todas as formatações feitas até agora na matriz.
Agora você pode enviar a string com todos os valores de código e o Arduino imprimirá o caractere na matriz. Você pode baixar o código do Arduino abaixo. Para fins experimentais, você pode escrever
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
esta string no Serial Monitor e pode ver o caractere na matriz.
Agora, precisamos enviar os dados seriais automaticamente de um software quando pressionamos o botão "Imprimir". Para automatizar isso, faremos uma matriz de demonstração 8x8 e forneceremos uma facilidade para o usuário escolher quais células devem ser coloridas e então o software irá gerar automaticamente o código e enviar os dados serialmente para o Arduino em formato de string. Eu escolhi Processamento para o resto do meu trabalho. No processamento, podemos fazer uma matriz usando 64 botões (retângulos com função pressionada) e podemos atribuir um determinado valor e cor no início (seja a cor branca com valor 0). Agora, sempre que o botão for pressionado, converteremos a cor do botão em preto e definiremos o valor como 1. Se o usuário pressionar o mesmo botão novamente, seu valor mudará novamente para 0 e a cor novamente para branco. Isso ajudará o usuário a alterar o código repetidamente com facilidade e poderá fazer alterações facilmente sem apagar toda a matriz novamente. Ao clicar no botão "Imprimir", faremos um string semelhante ao mostrado acima para a demonstração. Em seguida, a string será enviada para a porta serial específica.
Você pode baixar o código de processamento abaixo. Este é meu primeiro código em processamento. As sugestões para a forma aprimorada de codificação são muito apreciadas.
Você pode ver a aparência da GUI e como o personagem é criado usando o sistema. Dificilmente levará segundos para criar o mesmo personagem na matriz.
Você pode baixar o código e as imagens deste projeto em meu repositório GitHub.
Recomendado:
Adafruit Feather NRF52 controles personalizados, sem necessidade de codificação: 8 etapas (com imagens)

Adafruit Feather NRF52 Controles personalizados, sem necessidade de codificação: atualização de 23 de abril de 2019 - Para plotagens de data / hora usando apenas Arduino millis (), consulte Arduino Data / Hora Plotagem / Registro usando Millis () e PfodApp O último pfodDesigner gratuito V3.0.3610 + gerado esboços completos do Arduino para traçar os dados em relação à data / hora u
Gerador - Gerador DC usando chave Reed: 3 etapas

Gerador - Gerador DC usando interruptor Reed: Gerador DC simples Um gerador de corrente contínua (DC) é uma máquina elétrica que converte energia mecânica em eletricidade de corrente contínua. Importante: Um gerador de corrente contínua (DC) pode ser usado como um motor DC sem qualquer tipo de construção alterar
Como imprimir caracteres personalizados no LCD com o microcontrolador 8051: 4 etapas

Como imprimir caracteres personalizados no LCD com o microcontrolador 8051: Neste projeto, vamos falar sobre como imprimir caracteres personalizados no LCD 16 * 2 usando o microcontrolador 8051. Estamos usando LCD no modo de 8 bits. Podemos fazer o mesmo com o modo de 4 bits também
Faça seus próprios caracteres personalizados no Windows: 4 etapas

Faça seus próprios caracteres personalizados no Windows .: Neste instrutível, mostrarei como fazer caracteres personalizados com um aplicativo embutido no Windows. Sim e outras coisas. Cuidado com as fotos feitas com tinta. Eles podem ser assustadores
Faça uma tela de matriz com gerador de números pseudo-aleatórios: 4 etapas

Faça uma tela de matriz com gerador de números pseudo-aleatórios: Se você gosta da matriz, e tem algum tempo livre, você poderia fazer um programa infinito, que mostra números aleatórios, tão rápido quanto o computador pode executá-lo, parecido com a matriz ! Leva apenas cerca de 5 minutos para se preparar! Eu estava dando uma olhada
