
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



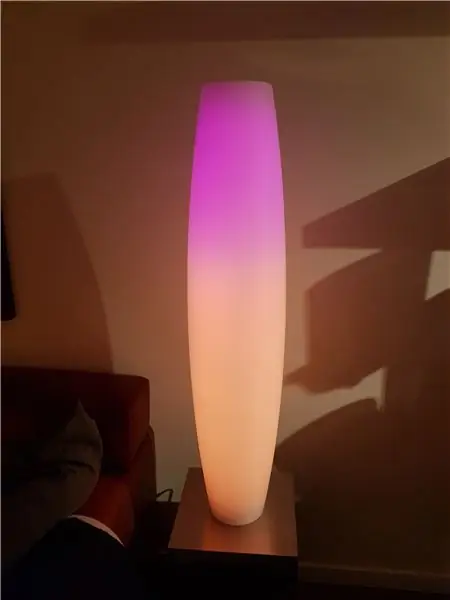
Vários anos atrás, compramos um abajur de design que tinha uma abajur em forma de charuto e era feito de vidro de leite. Gostamos do design particular da cortina e da aparência geral da lâmpada. Mas não fiquei muito satisfeito com a luz que vinha de cinco pequenas lâmpadas padrão. Uma vez que a cortina tem um raio bastante pequeno, você não tem nenhuma impressão de luz contínua, mas pode ver as lâmpadas individuais através da cortina. Quando me deparei com uma faixa de LED WS2812b, tive uma ideia: eu queria converter / fazer o ciclo da lâmpada e substituir as lâmpadas padrão por LEDs RGB. Sem falar que a "nova" lâmpada deve ser controlável por Wifi para obter um WAF 8-) maior.
Etapa 1: As novas entranhas da lâmpada - Lista de peças

Como já fiz alguns projetos com Particle Photons (https://particle.io), escolhi esse controlador muito legal como base do meu projeto. Resumido, eu precisava deste hardware para construir a conversão da minha lâmpada:
- 1 tubo de 90 cm com rosca métrica M6 em uma extremidade
- 1x fóton de partícula
- 1 sensor ultrassônico HC-SR04 (para um toque especial)
- alguns fios para conectar as peças
- 1x fonte de alimentação AC / DC 5V / 2A
- conector de alimentação para a base da lâmpada para conectar a fonte de alimentação
- 1x faixa de LED WS2812b com 30 LEDs por metro (3 m de comprimento)
- Uma lâmpada de design
Etapa 2: a fiação

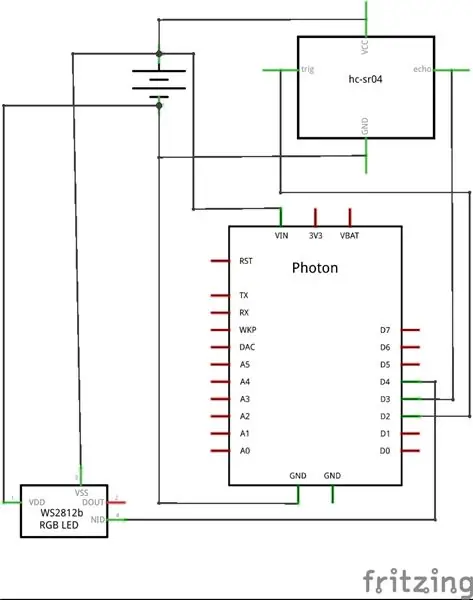
A configuração da fiação é realmente fácil: Como mostrado no desenho fritzing, você tem que conectar a fonte de alimentação com o Photon no pino VIN e GND e com + e - em uma das extremidades da primeira faixa de LED. O HC-SR04 é conectado por dois fios longos com os pinos D2 (TRIGGER no HC-SR04) e D3 (ECHO no HC-SR04) do Photon. O pino D4 do Photon se conecta ao DI da primeira faixa de LED.
Etapa 3: A parte difícil - monte as peças




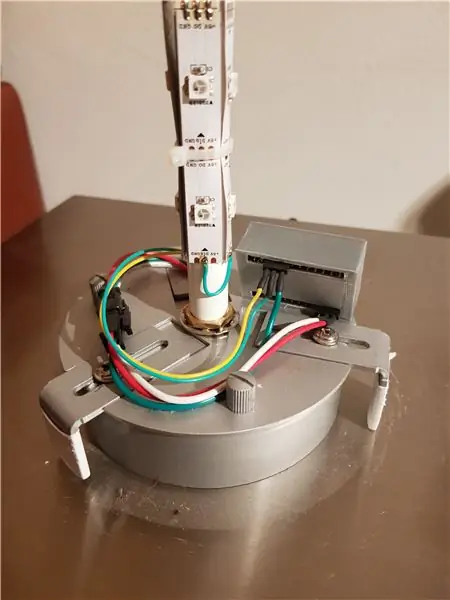
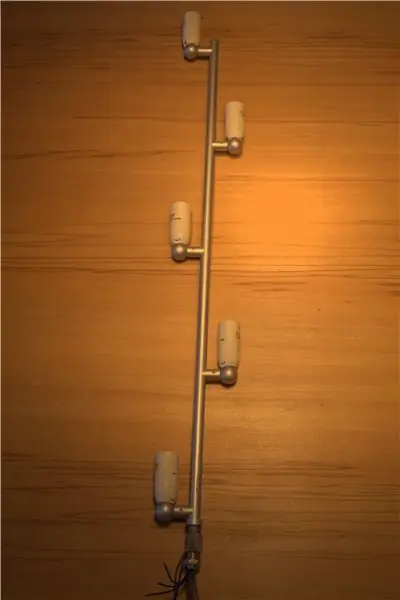
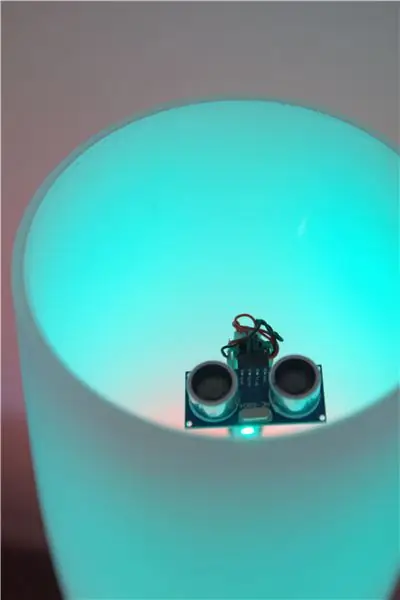
As faixas de LED são autoadesivas, mas eu as fixei com algumas braçadeiras de cabos adicionais (veja as fotos detalhadas). Para manter os fios o mais curtos possível, decidi conectar as quatro listras de led em zigue-zague - o pino D4 do Photon é conectado ao DI da primeira listra, o DO da primeira listra é conectado na extremidade superior do tubo ao DI de a segunda listra. O DO da segunda faixa é conectado ao DI da terceira faixa na parte inferior do tubo. O DO da terceira faixa é conectado ao DI da quarta faixa no topo do tubo. As linhas VCC e GND de cada faixa são conectadas da mesma maneira. Os fios do sensor ultrassônico são os mais longos e passam pelo interior do tubo.
A fonte de alimentação é conectada a um soquete que coloco no orifício da base da lâmpada por onde na versão original passava o cabo de força 220V. Os cabos de alimentação vão deste conector ao VIN / GND do Photon, ao VCC / GND das faixas de led e ao sensor ultrassônico.
Etapa 4: As partes macias - firmware disponível no Github

O firmware está disponível neste repositório git no Github:
github.com/happenpappen/PhotonLamp
Se você usar os mesmos pinos para conectar a faixa de LED e o HC-SR04, a única coisa que você precisa alterar antes de compilar o código é criar um arquivo "MQTT_credentials.h" no subdiretório "src" que contém três linhas:
#define MQTT_HOST "" #define MQTT_USER "" #define MQTT_PASSWORD ""
Existem vários bons guias sobre como configurar um servidor mosquitto que você pode encontrar facilmente usando seu mecanismo de busca favorito …
Etapa 5: O firmware - como usar a conexão MQTT


Eu uso um Rasperry Pi 3 com mosquitto (https://www.mosquitto.org) como servidor MQTT, consulte a documentação sobre como configurá-lo. Você pode se inscrever no tópico ([id do dispositivo] = ID do seu fóton de partícula):
/[Identificador do dispositivo]/#
para ver se ele está se conectando ao servidor com sucesso e se é capaz de postar seu status:
A saída deve ser semelhante a esta ([id do dispositivo] = ID do seu fóton de partícula):
/ [id do dispositivo] / state / DisplayMode 8
/ [id do dispositivo] / state / Brightness 250 / [id do dispositivo] / state / ForgroundColor 100, 023, 014 / [id do dispositivo] / state / BackgroundColor 034, 006, 034 / [id do dispositivo] / state / MaxDistance 92 / [id do dispositivo] / state / LastDistance 92 / [id do dispositivo] / state / CurrentDistance 92 / [id do dispositivo] / state / FirmwareVersion 0.6.3
A saída exata pode depender da versão do firmware que você está usando.
Mas há mais diversão nisso: Ao publicar em:
/ [id do dispositivo] / set / [parâmetro] [valor]
você pode alterar o padrão que é exibido, bem como algumas cores.
Para alterar as cores, envie:
/ [id do dispositivo do fóton de partícula] / set / ForgroundColor / [red], [green], [blue]
/ [id do dispositivo do fóton de partícula] / setBackgroundColor / [red], [green], [blue]
Para [vermelho], [verde] e [azul] insira os valores decimais da respectiva cor.
Para alterar o envio do padrão de exibição:
/ [id do dispositivo do fóton de partícula] / set / DisplayMode [valor entre 1 e 11]
Os atuais modos de exibição implementados são:
- Barulho
- RainbowCycle
- NoisePlusPalette
- Única cor
- Cylon
- Chuva
- Incêndio
- HorizontalSplit
- HorizontalDoubleSplit
- VerticalSplit
- Espiral (em desenvolvimento)
Alguns deles são da seção de exemplo do FastLED.
Para alterar o brilho, envie:
/ [id do dispositivo] / set / Brightness [valor entre 1 e 100]
Recomendado:
Orientação de programação de processamento interessante para designer - Controle de cores: 10 etapas

Orientação de programação de processamento interessante para Designer - Controle de cores: Nos capítulos anteriores, falamos mais sobre como usar código para fazer modelagem em vez de pontos de conhecimento sobre cores. Neste capítulo, vamos explorar este aspecto do conhecimento mais profundamente
Controle de cortinas com ESP8266, integração do Google Home e Openhab e controle da Web: 5 etapas (com fotos)

Controle de persianas com ESP8266, Google Home e Openhab Integração e Webcontrol: Neste Instructable, mostro como adicionei automação às minhas persianas. Eu queria ser capaz de adicionar e remover a automação, então toda a instalação é presa. As partes principais são: Motor de passo Motor de passo controlado por ESP-01 Engrenagem e montagem
A lâmpada em espiral (também conhecida como a lâmpada de mesa Loxodrome): 12 etapas (com fotos)

A lâmpada em espiral (também conhecida como a lâmpada de mesa Loxodrome): A lâmpada em espiral (também conhecida como a lâmpada de mesa loxodrome) é um projeto que comecei em 2015. Foi inspirado no candeeiro de loxódromo de Paul Nylander. Minha ideia original era uma luminária de mesa motorizada que projetaria redemoinhos de luz na parede. Eu projetei e
Converter lâmpada de mesa em lâmpada LED: 3 etapas (com fotos)

Converter lâmpada de mesa em lâmpada LED: este tutorial se aplica principalmente a lâmpada de mesa de 12v antiga com um soquete G4 ou GU4, mas pode ser aplicado a outra lâmpada e lâmpada LED integrada com defeito ou danificada com pequenas alterações. NENHUMA habilidade de soldagem é necessária, mas um conhecimento mínimo na eletricidade é necessária. em
Orientação de Programação Interessante para Designer - Controle de Processo do Programa - Declaração de Loop: 8 Passos

Orientação de Programação Interessante para Designer - Controle de Processo do Programa - Declaração de Loop: Controle de Processo do Programa - Declaração de LoopA partir deste capítulo, você entrará em contato com uma declaração de ponto-Loop de conhecimento importante e poderosa. Antes de ler este capítulo, se você deseja desenhar 10.000 círculos no programa, você só pode fazer com um ter
