
Índice:
- Etapa 1: peças e componentes
- Etapa 2: planeje seu progresso
- Etapa 3: como usar potenciômetros
- Etapa 4: Esquema de fiação para (3x) potenciômetro
- Etapa 5: usando AnalogRead () e variáveis
- Etapa 6: usando o monitor serial com 1 botão giratório
- Etapa 7: Usando o LED RGB
- Etapa 8: usando potenciômetros para controlar LED RGB (com um bug)
- Etapa 9: BÔNUS: Função Map () e Código de Limpeza
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Por tliguori330Siga Mais pelo autor:





Sobre: Sempre aprendendo….. Mais sobre tliguori330 »
Um misturador de cores é um ótimo projeto para qualquer pessoa que trabalhe e cresça com o Arduino. Ao final deste manual, você será capaz de misturar e combinar quase todas as cores imagináveis girando 3 botões. O nível de habilidade é baixo o suficiente para que até mesmo um novato completo possa concluí-lo com sucesso, mas também interessante o suficiente para ser divertido para um veterinário experiente. O custo deste projeto é quase zero e a maioria dos kits Arduino vem com os materiais necessários. No núcleo deste código estão algumas funções fundamentais do arduino que qualquer pessoa que use o arduino vai querer entender. Iremos nos aprofundar nas funções analogRead () e analogWrite (), assim como fazemos outra função usual chamada map (). Esses links levam você às páginas de referência do Arduino para essas funções.
Etapa 1: peças e componentes




Arduino Uno
Potenciômetro (x3)
LED RGB
Resistor de 220 ohms (x3)
Fios de ligação (x12)
Tábua de pão
Etapa 2: planeje seu progresso

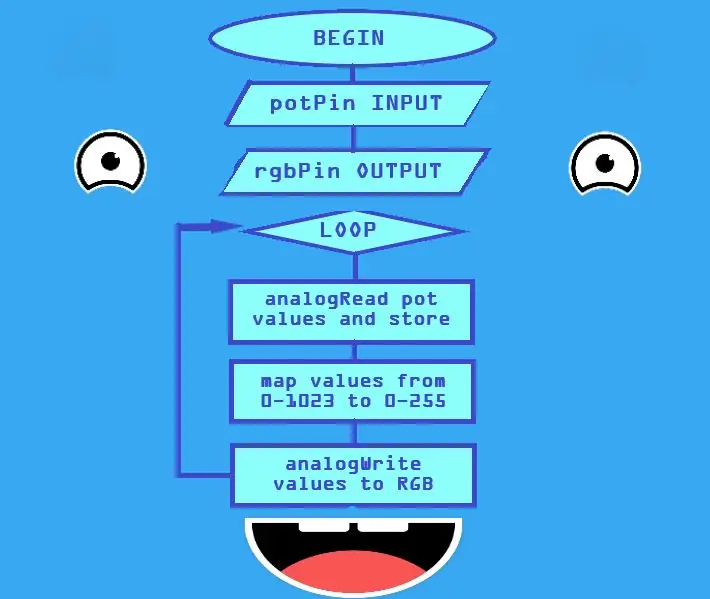
Pode ser muito útil planejar como você concluirá seu projeto. A codificação tem tudo a ver com a progressão lógica de uma etapa para a próxima. Fiz um fluxograma que descreve como quero que meu esboço seja executado. O objetivo geral é ter 3 botões (potenciômetros) controlando cada uma das três cores de um LED RGB. Para conseguir isso, precisaremos criar um esboço que corresponda ao fluxograma. Vamos querer….
1) Leia 3 potenciômetros diferentes e salve seus valores nas variáveis.
2) Converteremos esses valores para corresponder à faixa do LED RGB.
3) Então, finalmente, iremos escrever esses valores convertidos para cada uma das cores do RGB.
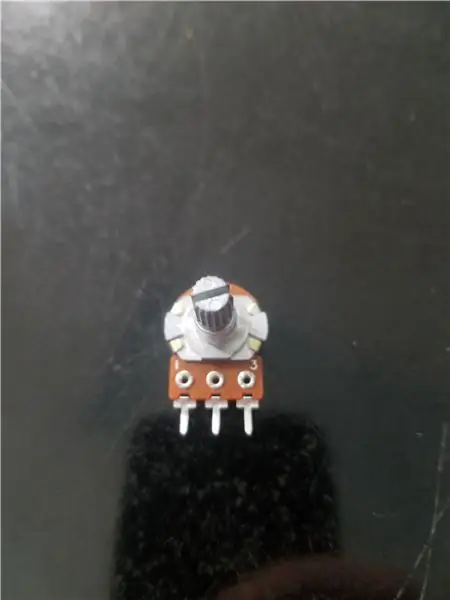
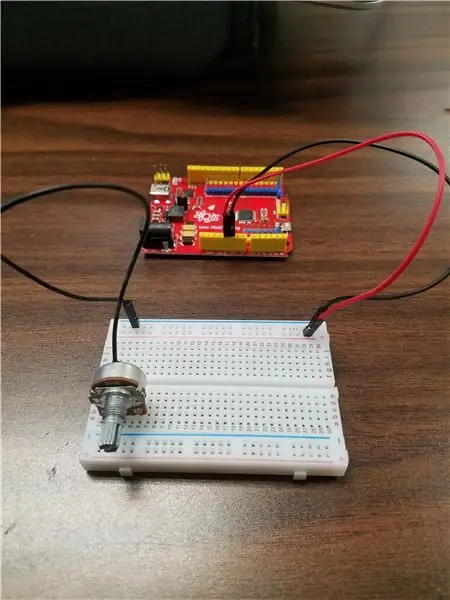
Etapa 3: como usar potenciômetros


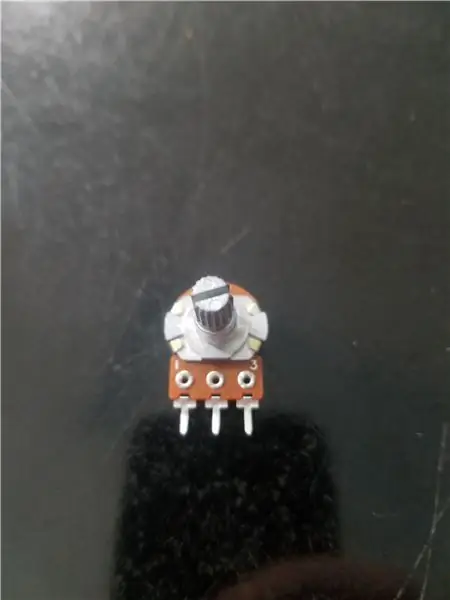
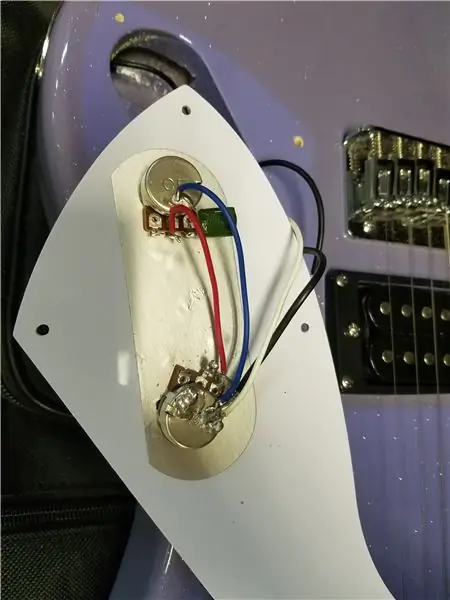
Um dos componentes mais básicos de um kit eletrônico, o potenciômetro pode ser usado em muitos projetos diferentes. os potenciômetros funcionam permitindo que o usuário altere fisicamente a resistência do circuito. O exemplo mais agrícola de um potenciômetro é um dimmer de luz. deslizar ou girar um botão altera o comprimento do circuito. um caminho mais longo resulta em mais resistência. O aumento da resistência diminui inversamente a corrente e a luz diminui. Eles podem vir em diferentes formatos e tamanhos, mas a maioria tem a mesma configuração básica. Um aluno pediu ajuda para consertar seu violão e descobrimos que os botões eram exatamente iguais aos de potenciômetros. Em geral, você estava com as pernas externas conectadas a 5 volts e aterramento e a perna do meio ia a um pino analógico como A0
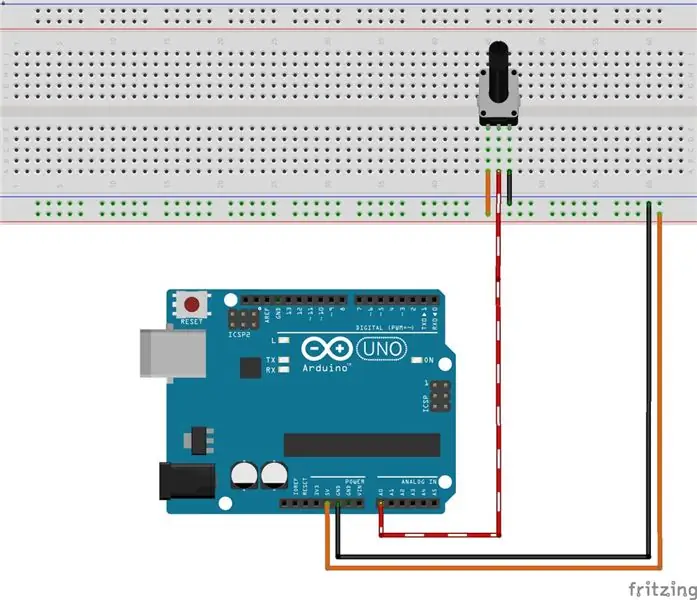
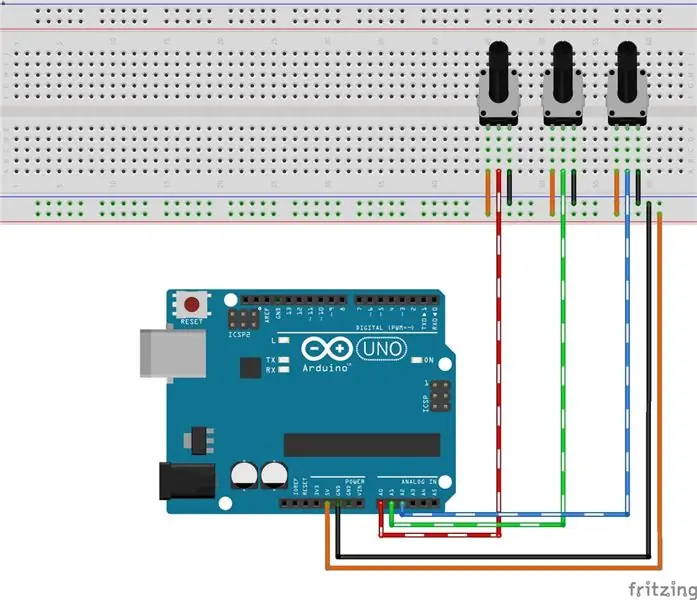
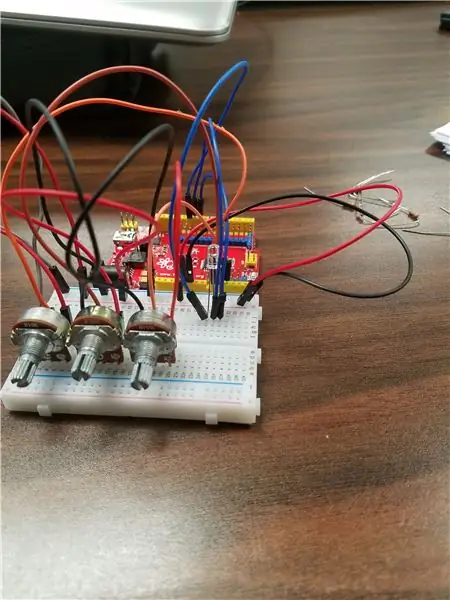
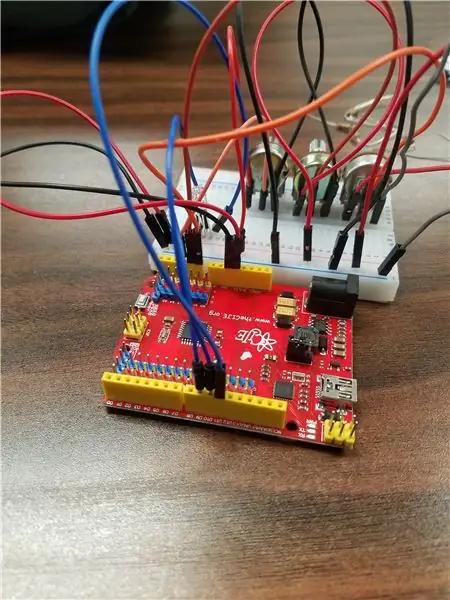
Etapa 4: Esquema de fiação para (3x) potenciômetro



A perna mais à esquerda será conectada a 5v e a perna mais direita será conectada ao GND. Na verdade, você pode reverter essas duas etapas e isso não prejudicará muito o projeto. Tudo o que mudaria é girar o botão todo para a esquerda para o brilho total em vez de totalmente desligado. A perna do meio será conectada a um dos pinos analógicos no Arduino. Como teremos três botões, queremos triplicar o trabalho que acabamos de fazer. Cada botão precisa de 5v e GND para que possam ser compartilhados usando uma placa de pão. A faixa vermelha na placa do pão é conectada a 5 Volts e a faixa azul é conectada ao aterramento. Cada botão precisa de seu próprio pino analógico para que sejam conectados a A0, A1, A2.
Etapa 5: usando AnalogRead () e variáveis
Com seu potenciômetro configurado corretamente, estamos prontos para ler esses valores. Sempre que queremos fazer isso, usamos a função analogRead (). A sintaxe correta é analogRead (pin #); então, para ler nosso potenciômetro do meio, usaríamos analogRead (A1); Para trabalhar com os números que estão sendo enviados do botão para o Arduino, queremos também salvar esses números em uma variável. A linha de código realizará esta tarefa conforme lemos o potenciômetro e salvamos seu número atual na variável inteira "val"
int val = analogRead (A0);
Etapa 6: usando o monitor serial com 1 botão giratório


Atualmente, podemos obter valores dos botões giratórios e armazená-los em uma variável, mas seria útil se pudéssemos ver esses valores. Para fazer isso, precisamos fazer uso do monitor serial integrado. O código abaixo é o primeiro esboço que realmente executaremos no IDE do Arduino, que pode ser baixado em seu site. Na configuração vazia (), ativaremos os pinos analógicos conectados a cada perna do meio como uma ENTRADA e ativaremos o monitor Serial usando Serial.begin (9600); em seguida, lemos apenas um dos botões e o armazenamos em uma variável como antes. A mudança agora é que adicionamos uma linha que imprime qual número está armazenado na variável. Se você compilar e executar o esboço, poderá abrir o monitor serial e ver os números rolando na tela. Cada vez que o código faz um loop, estamos lendo e imprimindo outro número. Se você girar o botão conectado a A0, verá valores que variam de 0 a 1023. mais tarde, o objetivo será ler todos os 3 potenciômetros, o que exigiria mais 2 analogReads e 2 variáveis diferentes para salvar e imprimir.
void setup () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); Serial.begin (9600); } loop vazio () {int val = analogRead (A0); Serial.println (val); }
Etapa 7: Usando o LED RGB



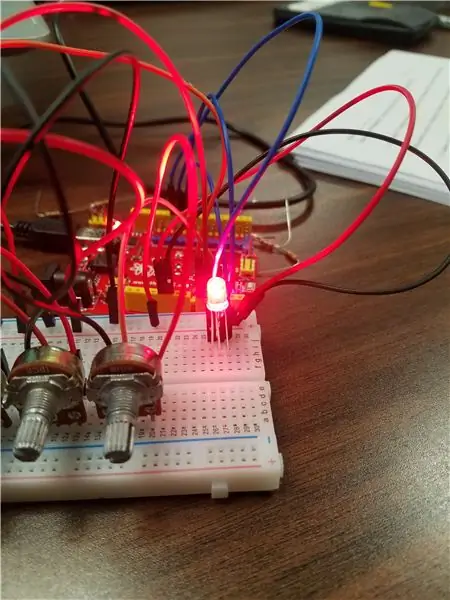
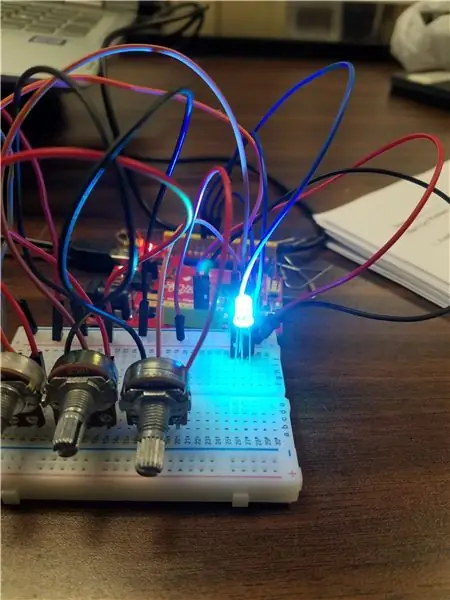
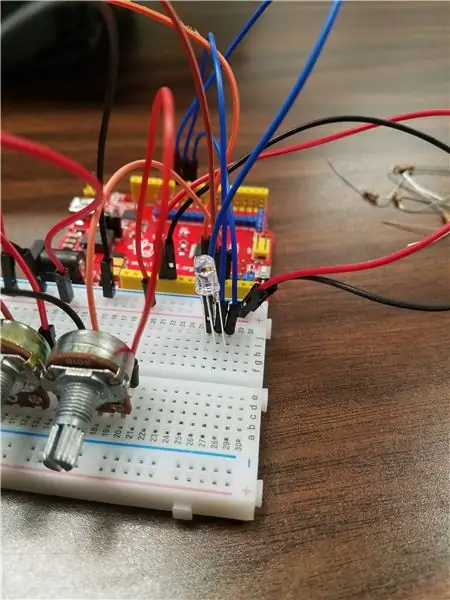
O LED RGB de 4 pernas é um dos meus componentes favoritos para o Arduino. Acho fascinante a maneira como ele é capaz de criar cores infinitas a partir de misturas de 3 cores básicas. A configuração é semelhante a qualquer LED normal, mas aqui basicamente temos LEDs vermelho, azul e verde combinados. Cada uma das pernas curtas será controlada por um dos pinos PWM no arduino. A perna mais longa será conectada a 5 volts ou terra, dependendo se a sua em um ânodo comum ou cátodo comum LED. Você precisará experimentar as duas maneiras de resolver o problema. Já teremos 5v e GND conectado à placa de ensaio para que seja fácil trocar. O diagrama acima mostra o uso de 3 resistores também. Na verdade, eu pulo esta etapa com frequência, pois não o fiz, e o LED explodiu em mim.
Para fazer cores, usaremos a função analogWrite () para controlar quanto vermelho, azul ou verde adicionar. Para usar esta função, você precisa dizer com qual pino # iremos falar e um número entre 0-255. 0 está completamente desativado e 255 é a maior quantidade de uma cor. Vamos conectar a perna vermelha ao pino 9, a verde ao pino 10 e a azul ao pino 11. Isso pode exigir algumas tentativas e erros para descobrir qual perna é de qual cor. Se eu quisesse fazer uma tonalidade roxa, poderia fazer muito vermelho, nada de verde e talvez metade da intensidade do azul. Eu encorajo você a mexer com esses números, é realmente emocionante. Alguns exemplos comuns estão nas fotos acima
void setup () {
pinMode (9, SAÍDA); pinMode (10, SAÍDA); pinMode (11, SAÍDA); } void loop () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
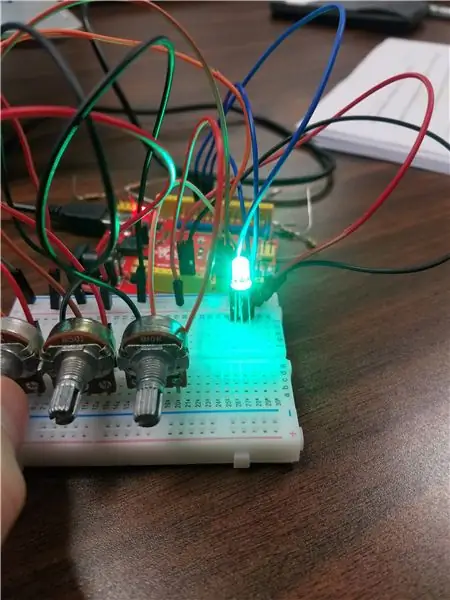
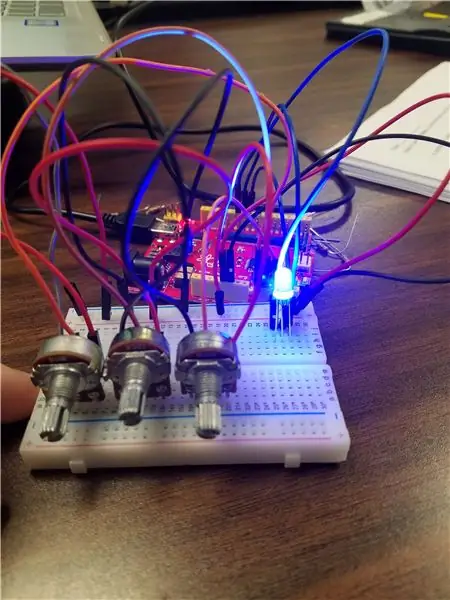
Etapa 8: usando potenciômetros para controlar LED RGB (com um bug)



É hora de começar a fundir nossos dois códigos. Você deve ter espaço suficiente em uma placa de ensaio padrão para caber todos os 3 botões e o LED RGB. A ideia é ao invés de digitar os valores de vermelho, azul e verde, estaremos usando os valores salvos de cada potenciômetro para mudar constantemente as cores. precisaremos de 3 variáveis neste caso. o redval, greenval, blueval são variáveis diferentes. Lembre-se de que você pode nomear essas variáveis como quiser. se você girar o botão "verde" e a quantidade de vermelho mudar, você pode alternar os nomes para que correspondam corretamente. agora você pode girar cada botão e controlar as cores !!
void setup () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); pinMode (9, SAÍDA); pinMode (10, SAÍDA); pinMode (11, SAÍDA); } configuração void () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Etapa 9: BÔNUS: Função Map () e Código de Limpeza
Você pode notar que, à medida que começa a girar o botão de uma cor para cima, ele aumenta e, de repente, cai para desligado. Este padrão de crescimento e desligamento rápido se repete 4 vezes conforme você gira o botão totalmente para cima. Se você se lembra, dissemos que os potenciômetros podem ler valores entre 0 e 1023. A função analogWrite () só aceita valores entre 0 e 255. uma vez que o potenciômetro passa de 255, ele basicamente começa em 0. Há uma função interessante para ajudar com o bug chamado map (). você pode converter um intervalo de números em outro intervalo de números em uma etapa. vamos converter números de 0 a 1023 em números de 0 a 255. Por exemplo, se o botão foi definido para a metade, deve ler cerca de 512. esse número seria alterado para 126, que é a metade da força do LED. Neste esboço final, nomeei os pinos com nomes de variáveis para minha conveniência. Agora você tem um misturador de cores completo para experimentar !!!
// nomes de variáveis para pinos de potenciômetro
int redPot = A0; int greenPot = A1; int bluePot = A2 // nomes de variáveis para pinos RGB int redLED = 9; int verdeLED = 10; int azulLED = 11; void setup () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, INPUT); pinMode (redLED, OUTPUT); pinMode (greenLED, OUTPUT); pinMode (blueLED, OUTPUT); Serial, começar (9600); } void loop () {// lê e salva os valores dos potenciômetros int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // converte os valores de 0-1023 para 0-255 para o LED RGB redVal = map (redVal, 0, 1023, 0, 255); greenVal = mapa (greenVal, 0, 1023, 0, 255); blueVal = mapa (blueVal, 0, 1023, 0, 255); // escreve estes valores convertidos para cada cor do LED RGB analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // mostra os valores no monitor Serial Serial.print ("red:"); Serial.print (redVal); Serial.print ("verde:"); Serial.print (greenVal); Serial.print ("azul:"); Serial.println (blueVal); }
Recomendado:
Pré-amplificador do misturador de 4 microfones: 6 etapas (com imagens)

4 Microfones Mixer Pré-amplificador: Algum tempo atrás, fui solicitado a resolver o seguinte problema: um pequeno coro toca quatro microfones fixos. Os sinais de áudio desses quatro microfones tiveram que ser amplificados, mixados e o sinal resultante teve que ser aplicado a uma alimentação de áudio
MISTURADOR DE ÁUDIO DE 3 CANAIS Integrado com um transmissor de rádio FM: 19 etapas (com fotos)

3 CHANNEL AUDIO MIXER integrado com um transmissor de rádio FM: Olá a todos, neste artigo irei sugeri-los para construir o seu próprio 3 CHANNEL AUDIO MIXER integrado com um transmissor de rádio FM
Seletor de cores Arduino RGB - Escolha cores de objetos da vida real: 7 etapas (com imagens)

Arduino RGB Color Picker - Escolha cores de objetos da vida real: escolha facilmente cores de objetos físicos com este seletor de cores RGB baseado em Arduino, permitindo recriar as cores que você vê em objetos da vida real em seu PC ou telefone celular. Basta apertar um botão para escanear a cor do objeto usando um TCS347 barato
Misturador de coquetel Bluetooth: 9 etapas

Bluetooth Cocktail Mixer: Este é um cocktail mixer barato para resolver seus problemas de festa do jeito Arduino. A configuração consiste basicamente em um nano, duas bombas d'água, dispositivo HC 05 BLE e um pouco de codificação! Então vamos pular direto para ele
Misturador de turbina de CD Tesla reciclado fora da rede: 8 etapas (com imagens)

Misturador de turbina de CD Tesla reciclado fora da rede: O filme abaixo mostra o uso doméstico bem-sucedido desse misturador de turbina de CD Tesla. Recirculando a turbina Tesla CD com Air Turbo-Boost Se este vídeo não for reproduzido, clique aqui. Este instrutível mostrará como fazer um T
