
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Este projeto é feito para o curso de Tecnologia para Design de Conceito na TUDelft
O produto final é uma lâmpada LED base ESP-32 e está conectada ao servidor. Para o protótipo, a lâmpada tem duas funções; um efeito arco-íris que emite um brilho suave de mudança de cor em direção ao ambiente e, em segundo lugar, um visualizador de som onde os pixels de LED “dançam” de acordo com os níveis de som. O sistema está conectado a wi-fi e o usuário pode escolher o efeito que deseja da lâmpada via WIFI.
O microchip ESP-32 barato nos fornece processadores poderosos, sensor hall embutido, sensor de temperatura, sensor de toque e também capacidade wi-fi e bluetooth. Com isso, embora apenas dois efeitos tenham sido escolhidos para este projeto, a implicação desta lâmpada “inteligente” é ilimitada. Seria usado para indicar o tempo ao usuário, ou a temperatura do ambiente, a própria lâmpada pode atuar como um gatilho de alarme ou pode dar um brilho de luz solar calmante ao lado de sua cama, simulando o nascer do sol para uma experiência agradável de despertar.
Etapa 1: Material necessário
Arduino esp32
Sensor de som
Conversor de nível lógico bidirecional de quatro vias
Neopixel led 2m 60 led / m
Fios de ligação
Cabo micro USB com adaptador
conexão de internet
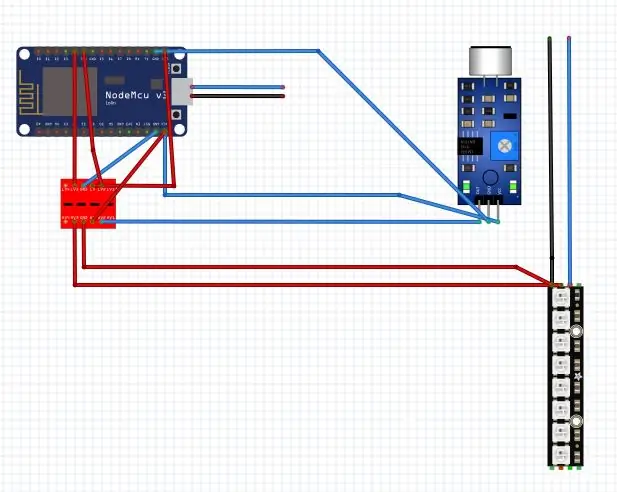
Etapa 2: Diagrama de Circuito
Um diagrama de circuito foi desenhado e o circuito foi feito de acordo com as
o diagrama abaixo.
Etapa 3: Código Arduino
Aqui, primeiro o código do visualizador foi feito. Então, dois exemplos de código
; “Neoplxel RGBW starndtest”; e “simpleWebServerWifi” foi modificado e integrado no código do visualizador. Embora o código ainda tenha bugs às vezes (LEDs aleatórios acendem de vez em quando). A próxima iteração do código (assim que tivermos tempo suficiente) será atualizada.
#incluir
#ifdef _AVR_
#incluir
#fim se
const int numReadings = 5;
leituras int [numReadings];
int readIndex = 0;
total int = 0;
média interna = 0;
int micPin = 33;
# define PIN 4
# define NUM_LEDS 120
# define BRIGHTNESS 100
Tira Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#incluir
#incluir
char ssid = "sua rede"; // seu SSID de rede (nome)
char pass = "secretPassword"; // sua senha de rede
int keyIndex = 0; // o número do índice da sua chave de rede (necessário apenas para WEP)
status interno = WL_IDLE_STATUS;
Servidor WiFiServer (80);
void setup ()
{
Serial.begin (9600); // inicializa a comunicação serial
pinMode (9, SAÍDA); // define o modo de pino do LED
// verifique a presença do escudo:
if (WiFi.status () == WL_NO_SHIELD) {
Serial.println ("escudo WiFi não presente");
enquanto (verdadeiro); // não continue
}
String fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println ("Atualize o firmware");
}
// tentativa de se conectar à rede Wifi:
enquanto (status! = WL_CONNECTED) {
Serial.print ("Tentando conectar-se à rede chamada:");
Serial.println (ssid); // imprime o nome da rede (SSID);
// Conecte-se à rede WPA / WPA2. Altere esta linha se estiver usando uma rede aberta ou WEP:
status = WiFi.begin (SSID, aprovação);
// aguarde 10 segundos pela conexão:
atraso (10000);
}
server.begin (); // inicia o servidor web na porta 80
printWifiStatus (); // você está conectado agora, então imprima o status
}
{
Serial.begin (9600);
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show (); // Inicializa todos os pixels para 'desligado'
pinMode (micPin, INPUT);
para (int thisReading = 0; thisReading <numReadings; thisReading ++) {
leituras [thisReading] = 0;
}
}
void rainbow (uint8_t wait) {
uint16_t i, j;
para (j = 0; j <256; j ++) {
para (i = 0; i
strip.setPixelColor (i, Wheel ((i + j) & 255));
}
strip.show ();
atrasar (esperar);
}
}
void visualizer () {
total = total - leituras [índice de leitura];
leituras [readIndex] = analogRead (micPin);
total = total + leituras [índice de leitura];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
média = total / numReadings;
atraso (1);
int micpixel = (média-100) / 5;
Serial.println (micpixel);
if (micpixel> 0) {
{
para (int j = 0; j <= micpixel; j ++)
strip.setPixelColor (j, (micpixel * 2), 0, (90 micpixel), 0);
para (int j = micpixel; j <= NUM_LEDS; j ++)
strip.setPixelColor (j, 0, 0, 0, 0);
strip.show ();
}
}
if (micpixel <0) {
para (int j = 0; j <= 20; j ++)
strip.setPixelColor (j, 0, 0, 50, 0);
strip.show ();
}
}
void loop () {
{
Cliente WiFiClient = server.available (); // escuta os clientes que chegam
if (cliente) {// se você conseguir um cliente, Serial.println ("novo cliente"); // imprime uma mensagem pela porta serial
String currentLine = ""; // faça uma string para conter os dados de entrada do cliente
while (client.connected ()) {// loop enquanto o cliente está conectado
if (client.available ()) {// se houver bytes para ler do cliente, char c = client.read (); // leia um byte, então
Serial.write (c); // imprima no monitor serial
if (c == '\ n') {// se o byte é um caractere de nova linha
// se a linha atual estiver em branco, você terá dois caracteres de nova linha em uma linha.
// esse é o fim da solicitação HTTP do cliente, então envie uma resposta:
if (currentLine.length () == 0) {
// Os cabeçalhos HTTP sempre começam com um código de resposta (por exemplo, HTTP / 1.1 200 OK)
// e um content-type para que o cliente saiba o que está por vir, em seguida, uma linha em branco:
client.println ("HTTP / 1.1 200 OK");
client.println ("Tipo de conteúdo: texto / html");
client.println ();
// o conteúdo da resposta HTTP segue o cabeçalho:
client.print ("Clique aqui Ativar o efeito Arco-íris");
client.print ("Clique aqui Ativar Visualizador");
// A resposta HTTP termina com outra linha em branco:
client.println ();
// sair do loop while:
pausa;
} else {// se você obteve uma nova linha, então limpe currentLine:
currentLine = "";
}
} else if (c! = '\ r') {// se você obteve qualquer outra coisa além de um caractere de retorno de carro, linha atual + = c; // adicione-o ao final da currentLine
}
// Verifique se a solicitação do cliente era "GET / H" ou "GET / L":
if (currentLine.endsWith ("GET / R")) {
Arco-íris (10); // Efeito arco-íris ativado
}
if (currentLine.endsWith ("GET / V")) {
Visualizar(); // O visualizador está ligado
}
}
}
// feche a conexão:
client.stop ();
Serial.println ("cliente desconectado");
}
}
void printWifiStatus () {
// imprime o SSID da rede à qual você está conectado:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// imprime o endereço IP do seu escudo WiFi:
IPAddress ip = WiFi.localIP ();
Serial.print ("Endereço IP:");
Serial.println (ip);
// imprime a força do sinal recebido:
rssi longo = WiFi. RSSI ();
Serial.print ("intensidade do sinal (RSSI):");
Serial.print (rssi);
Serial.println ("dBm");
// imprime onde ir em um navegador:
Serial.print ( Para ver esta página em ação, abra um navegador para
Serial.println (ip);
}
}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos;
if (WheelPos <85) {
return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
if (WheelPos <170) {
WheelPos - = 85;
return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos - = 170;
return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t red (uint32_t c) {
retorno (c >> 16);
}
uint8_t verde (uint32_t c) {
retorno (c >> 8);
}
uint8_t blue (uint32_t c) {
retorno (c);
}
}
//Serial.println(micpixel);
}
Etapa 4: impressão em 3D da base da lâmpada

Um modelo 3D da base da lâmpada foi medido, desenhado e impresso com dimensões grandes o suficiente para caber todos os componentes elétricos dentro do compartimento da base.
Etapa 5: anexo conduzido

Os Led's foram enrolados em rolo de papelão e presos com fita dupla-face, um orifício foi feito na parte inferior para passar o fio através
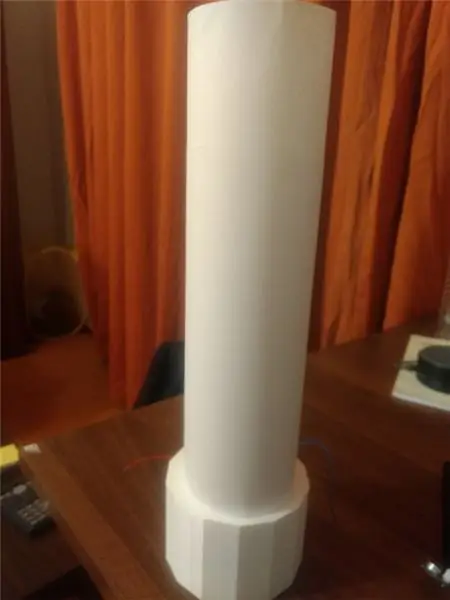
Etapa 6: Caixa da lâmpada

Um invólucro foi feito encontrando uma garrafa transparente com largura semelhante à base da lâmpada e altura como o acessório de LED. Este foi então coberto com papel grosso para melhor difusão da luz. Como alternativa, é possível usar vidro fosco ou tubos de plástico translúcido como invólucro da lâmpada.
Etapa 7: configuração

Tudo foi colado e montado. E a lâmpada estava pronta para alguns testes !.
Recomendado:
Tobias - Arduino Music Box com TVout: 5 etapas (com imagens)

Tobias - Arduino Music Box com TVout: Em primeiro lugar, deixe-me apresentar Tobias, o ursinho de pelúcia gigante da minha namorada, que é a inspiração para este projeto. Tobias tem uma personalidade, construída ao longo do tempo enquanto brincamos imaginando o que ele faz enquanto ela está no trabalho. O projeto foi
Laser Music Visualizer: 5 etapas

Laser Music Visualizer: Você sabe como são as suas músicas favoritas. Agora você pode fazer um visualizador e ver como eles se parecem. Funciona assim: Quando você reproduz som pelo alto-falante, o diafragma do alto-falante vibra. Essas vibrações movem o espelho conectado a
Lâmpada de mesa Arduino Music com Bluetooth !: 9 etapas

Lâmpada de mesa Arduino Music com Bluetooth !: Olá! Neste Instructable vou construir algo brilhante! Deixe-me apresentar a você a minha nova luminária de mesa! É uma solução diy barata para transformar sua mesa chata em uma atração noturna de DJ! Ou talvez não. Mas garanto que a produção final
LightBox Music Visualizer: 5 etapas (com imagens)

LightBox Music Visualizer: O LightBox usa o microfone embutido do seu telefone ou tablet para analisar a música para gerar belos padrões de luz que combinam com a música. Basta iniciar o aplicativo, colocar seu telefone ou tablet em algum lugar próximo a uma fonte de som, e sua caixa irá visualizar o
Alto-falante Bluetooth com Music Visualizer: 10 etapas (com imagens)

Alto-falante Bluetooth com Visualizador de Música: Neste instrutível, vou mostrar como construo este Alto-falante Bluetooth que tem um visualizador de música na parte superior. Parece muito legal e torna seu momento de ouvir música mais incrível. Você pode decidir se deseja ligar o visualizador ou não
