
Índice:
- Autor John Day [email protected].
- Public 2024-01-31 10:23.
- Última modificação 2025-01-23 15:03.



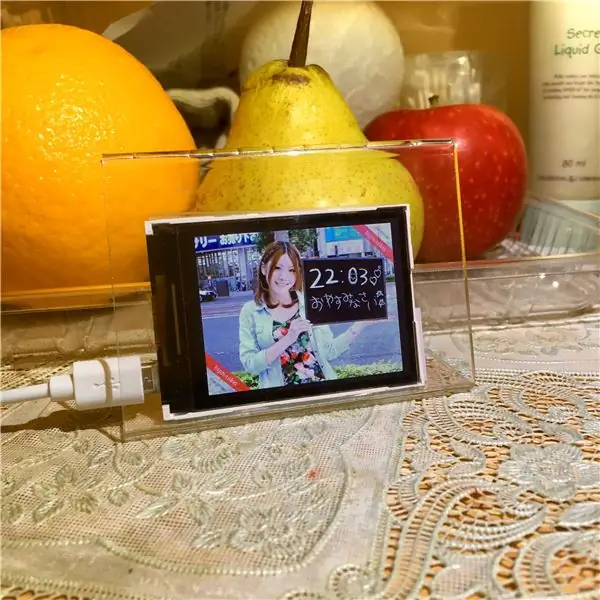
As tabelas de instruções mostram como usar o ESP32 e o LCD para fazer um relógio fotográfico. Em japonês, é chamado BiJin ToKei (美人 時 計).
Etapa 1: O que é BiJin ToKei?

BiJin ToKei (美人 時 計) a partir de 2009, eles acham que várias belezas mantêm um tempo de relatório de quadro de tempo a cada minuto. BiJin ToKei fornece aplicativo da web e versão de aplicativo móvel. Após esses anos, você pode encontrar muitas variantes na web agora.
Ref.:
www.bijint.com
ja.wikipedia.org/wiki/BIJIN%26Co.
itunes.apple.com/us/app/bijin-tokei-plus/i…
deadoralive.wikia.com/wiki/Bijin_Tokei
twitter.com/search?q=%23bijintokei
Etapa 2: Por que ESP32?

BiJin ToKei originalmente fornece aplicativo da web e versão de aplicativo móvel. É um lindo relógio, mas é muito difícil dedicar uma tela de desktop ou um celular como um relógio a longo prazo.
Que tal ESP32 e um minúsculo LCD, custou apenas cerca de 10 dólares, esse preço vale a pena fazê-lo.
Etapa 3: Preparação



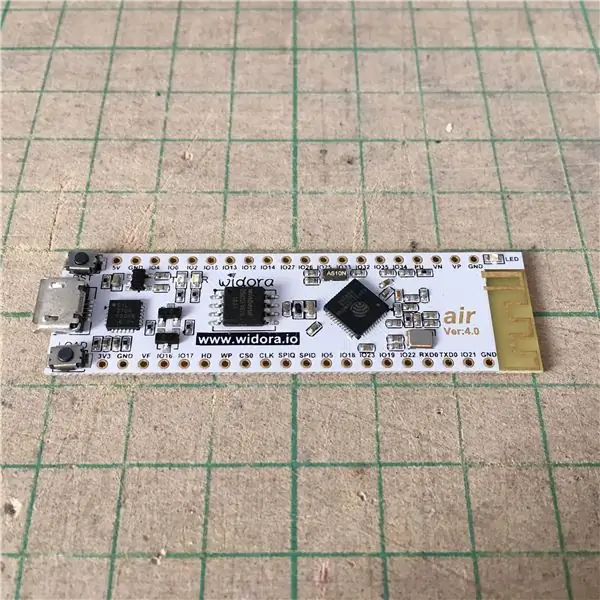
Placa ESP32
Qualquer placa de desenvolvimento ESP32 com pinos de breakout SPI deve estar ok.
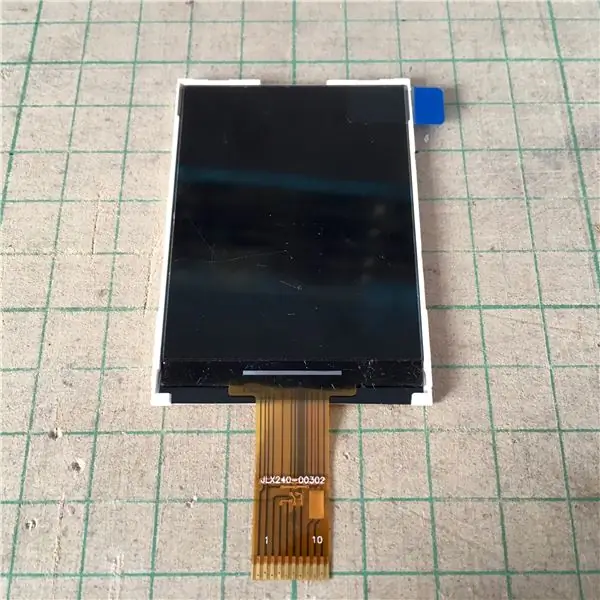
LCD
ESP32_TFT_Library pode suportar ILI9341, ILI9488, ST7789V e ST7735. Desta vez, estou usando um LCD ST7789V de 2,4 , número do modelo JLX240-00302-BN. Este modelo foi projetado apenas para SPI, portanto, tem apenas 10 pinos (na verdade, 9 pinos). Ele pode ajudar no trabalho de soldagem mais facilmente.
Atualização: também experimentei um LCD de 3,2 , modelo número JLX320-00202
Expositor
Você pode reutilizar qualquer material antigo em mãos como um suporte simples, por exemplo, um suporte móvel. Eu tenho um porta-crachá quebrado na mão, é o prefeito para fazer este trabalho!
Outros
Um resistor de 10 Ohm e algum fio de cobre revestido.
Etapa 4: Design

Um relógio fotográfico requer a capacidade de exibir fotos. A foto em www.bijint.com está no formato JPG, então preciso de uma biblioteca de decodificação e exibição em JPG. Estou procurando a biblioteca relacionada há muito tempo, até que ESP32 se tornou popular.
ESP32 é o primeiro chip de passatempo que possui solução completa para exibição de imagem-j.webp
Portanto, este projeto começa a partir da ESP32_TFT_library de Loboris.
Aqui está o fluxo do programa:
- Conectar Wi-Fi
- Obtenha a hora atual com o protocolo NTP
- Concate a string de hora e minuto para formar o URL da imagem da hora atual e, em seguida, recupere-o de www.bijint.com a cada minuto
- Salve o arquivo-j.webp" />
- Exibir arquivo jpg
Atualização: o código mais recente também suporta decodificação direta de resposta HTTP-j.webp
Design relativo aos detalhes:
- O WiFi e a conexão com a Internet não são 100% confiáveis e não quero que o relógio congele em um momento errado, então, assim que encontrar qualquer erro (por exemplo, falha na pesquisa de DNS, falha de NTP, falha de download), o gatilho do programa é reiniciado e faz novamente.
- Cada minuto tem uma imagem única significa 1440 imagens por dia, o flash embutido ESP32 não pode caber centenas de imagens MB. Portanto, o relógio não pode pré-buscar todas as fotos, mas pode recuperar a foto todas as vezes, exibi-la e, em seguida, limpá-la.
- O flash se desgasta facilmente com a sobregravação subsequente, então o programa gira os arquivos de cache para evitar a gravação no mesmo lugar a cada minuto.
- O tamanho da imagem é maior do que a resolução do LCD, por isso é necessário reduzi-la à metade para exibi-la.
- O ajuste de fuso horário integrado do ESP-IDF não funciona conforme o esperado, portanto, é necessário ajustar o fuso horário com código personalizado.
- O tempo de download do arquivo requer de 10 a 50 segundos (depende do tamanho do arquivo e da rede), portanto, avancei 20 segundos (configurável) do tempo real para superar esse atraso.
Etapa 5: Baixe, compile, atualize e execute o programa

Configurando ESP-IDF (se ainda não):
- Guia de instalação do Windows
- Guia de configuração do Mac OS
- Guia de configuração do Linux
Baixe o código-fonte aqui:
github.com/moononournation/ESP32_BiJin_ToK…
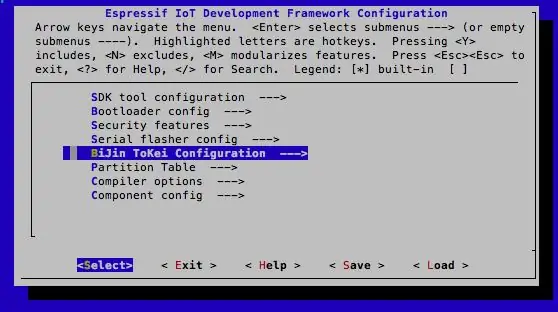
Configuração:
fazer menuconfig
-
config serial port
- selecione "Serial Flasher Config"
- selecione "Porta serial padrão"
- preencher a porta serial da placa ESP32, por exemplo COM6 no Windows; /dev/cu. SLAB_USBtoUART no macOS
-
config WiFi
- selecione "Configuração BiJin Tokei"
- preencha o seu próprio "SSID WiFi" e "Senha WiFi"
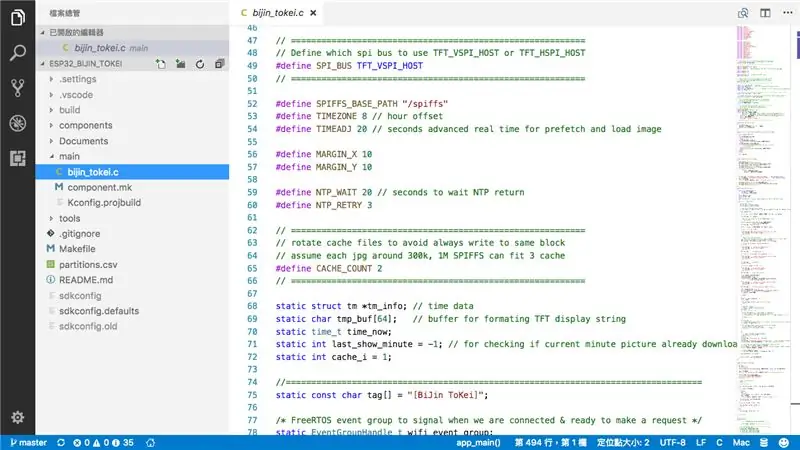
Costumização
Modificado "partitions.csv", ajuste o tamanho do armazenamento. (máximo 0x100000 para 2M e 0x300000 para 4M)
armazenamento, dados, spiffs, 0x100000, 0xF0000, Modificado "main / bijin_tokei.c"
definir quantos arquivos de cache serão usados, depende do tamanho do armazenamento SPIFFS. Ou defina como 0 para decodificar diretamente a resposta HTTP-j.webp" />
# define CACHE_COUNT 0
Selecione e descomente um dos URLs da TOKEI LIST ou preencha o seu próprio URL:
static const char * REQUEST_FORMAT =
Compile, atualize e execute o programa:
fazer monitor de flash
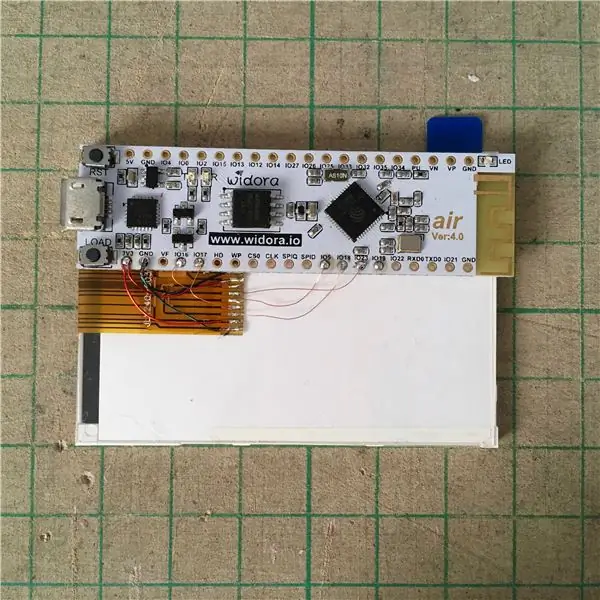
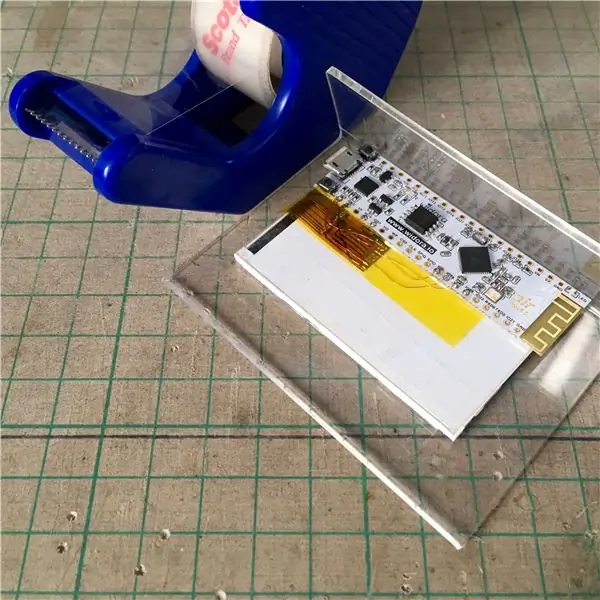
Etapa 6: Trabalho de solda



Cole a placa ESP32 na parte traseira do LCD e soldar com fio de cobre revestido.
A conexão é muito simples, mas os pinos do LCD geralmente são muito finos, cuidado para não engrenar.
Aqui está o resumo da conexão:
ESP32 GND -> LCD -ve
-> LCD LED -ve ESP32 3v3 -> LCD + ve -> resistor de 10 Ohm -> LCD LED + ve ESP32 GPIO16 -> LCD RS (DC) ESP32 GPIO23 -> LCD SDA (SPI MOSI) ESP32 GPIO05 -> LCD CS ESP32 GPIO17 -> LCD RST ESP32 GPIO18 -> LCD CL (SPI CLK)
Dicas: a linha de força requer um fio mais grosso para atender ao fluxo de corrente, mas requer mais esforço para corrigir a posição; outras linhas de sinal podem usar fios mais finos e facilitar o trabalho de solda.
Etapa 7: Verifique e coloque o LCD no suporte



Verifique se o programa está funcionando corretamente e depois fixe-o no suporte.
Etapa 8: Happy Time

É hora de colocá-lo na sua área de trabalho e mostrar ao seu amigo o que você fez!
Etapa 9: o que vem a seguir?
- Experimente outra variação BiJin ToKei
- Variações selecionadas de rotação aleatória
- Personalize suas próprias fotos
- Exibir o tempo em um tamanho de fonte grande caso a imagem falhe ao carregar
- Experimente uma tela maior, por exemplo ili9488 (320 x 480)
Recomendado:
DropArt - Colisor fotográfico de precisão de duas gotas: 11 etapas (com imagens)

DropArt - Colisor fotográfico de duas gotas de precisão: Olá a todos, Neste instrutível apresento meu projeto para um colisor de duas gotas de líquido controlado por computador. Antes de começarmos com os detalhes do design, acho que faz sentido explicar exatamente qual é o propósito do design.Um divertido, interessante
Relógio de aposentadoria / Contagem Crescente / Relógio Dn: 4 etapas (com imagens)

Relógio de aposentadoria / Contagem crescente / Dn Clock: Eu tinha alguns desses visores matriciais de LED 8x8 na gaveta e estava pensando no que fazer com eles. Inspirado por outros instructables, tive a ideia de construir um display de contagem regressiva / crescente para fazer a contagem regressiva para uma data / hora futura e se o tempo alvo p
C51 Relógio Eletrônico de 4 Bits - Relógio de Madeira: 15 Passos (com Imagens)

C51 Relógio Eletrônico de 4 Bits - Relógio de Madeira: Tive algum tempo livre neste fim de semana, então fui em frente e montei este Relógio Digital Eletrônico 4-Bits DIY de AU $ 2,40 que comprei no AliExpress um tempo atrás
Criando um relógio a partir de um relógio: 11 etapas (com imagens)

Criando um relógio a partir de um relógio: neste Instructable, pego um relógio existente e crio o que considero um relógio melhor. Iremos da imagem da esquerda para a imagem da direita. Antes de começar em seu próprio relógio, saiba que remontar pode ser um desafio, pois o piv
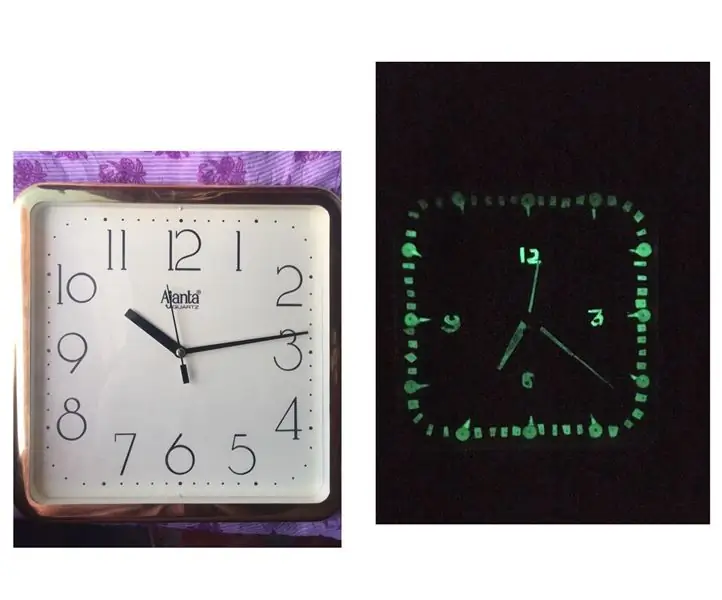
Converter o relógio comum doméstico em um relógio auto-brilhante: 8 etapas (com imagens)

Converta o relógio comum em casa em um relógio que brilha: PRIMEIRO, AINDA MEUS AGRADECIMENTOS À EQUIPE DE INSTRUTÁVEIS FAÇA OS MEUS DIAS DE RECUPERAÇÃO DE SAÚDE MAIS RESPONSÁVEIS … Neste instructables, quero compartilhar com vocês como converter seu relógio comum doméstico em um relógio com brilho próprio. > > Por fazer isso
