
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



O inverno pode ser triste. Você acorda, está escuro e você tem que sair da cama. A última coisa que você quer ouvir é o som estridente do seu despertador. Eu moro em Londres e tenho dificuldade em acordar de manhã. Além disso, sinto falta de acordar com a luz natural.
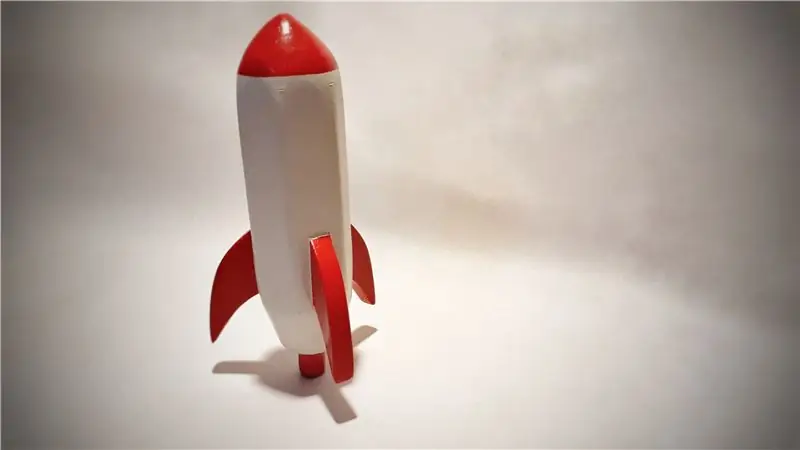
Neste tutorial, vamos construir um Sunrise Alarm Clock. É um despertador como qualquer outro, pois você pode definir a hora e o minuto que deseja acordar, mas com a vantagem adicional de usar a luz para iluminar seu quarto durante um período de tempo, como o nascer do sol, para acordá-lo com mais naturalidade.
Lâmpadas de nascer do sol existem no mercado, mas podem ser caras (uma pesquisa rápida na Amazon retorna produtos na faixa de £ 100), frágeis e com aparência bastante clínica. Vamos fazer algo muito mais barato e muito mais agradável.
Todas as peças serão listadas na próxima etapa. O código pode ser baixado do meu Github repo gold-sunrise-clock. Todos os esquemas e arquivos de construção para o caso estão disponíveis para download neste tutorial.
Vamos lá:)
Se você encontrar problemas ou quiser dizer oi, me mande um email [email protected] ou me siga no Instagram @celinechappert.
Etapa 1: reunindo os componentes

Para começar, usaremos um relógio como entrada e um LED ultrabrilhante como saída para simular o nascer do sol.
Para construir o circuito, precisaremos de:
- um relógio. Vamos usar o RTC DS3231 (£ 5)
- um MOSFET para controlar o brilho da luz (£ 9)
- um super brilhanteLED (£ 1)
- Bateria de 9 V para alimentar o LED (£ 3)
- uma placa de ensaio para fácil montagem (£ 3)
- um Arduino Uno (£ 20)
- um botão (opcional - apenas para fins de demonstração)
Preço total = £ 41
Se você já tem um Arduino, uma placa de ensaio e uma bateria de 9V em casa, todo o projeto custará menos de £ 15.
Para fazer a caixa de acrílico, você precisará de:
- 2 folhas de acrílico Perspex 0,3mm, 1 folha por cor para o sol e a caixa.
- acesso a um cortador a laser.
Tive a sorte de ter acesso à oficina da minha escola, então esses custos foram cobertos em sua maior parte. Comprei uma folha extra de acrílico porque meu desenho exigia um tom laranja para o sol, que custava £ 14 / folha (Perspex é caro!).
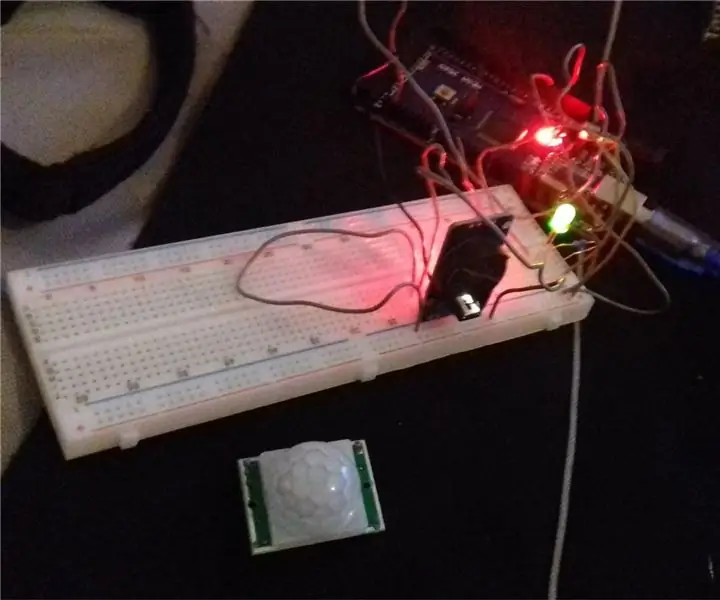
Etapa 2: montagem do circuito




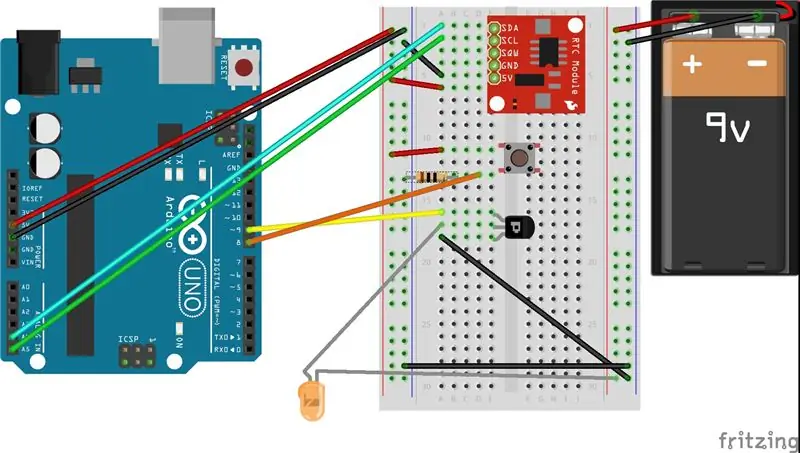
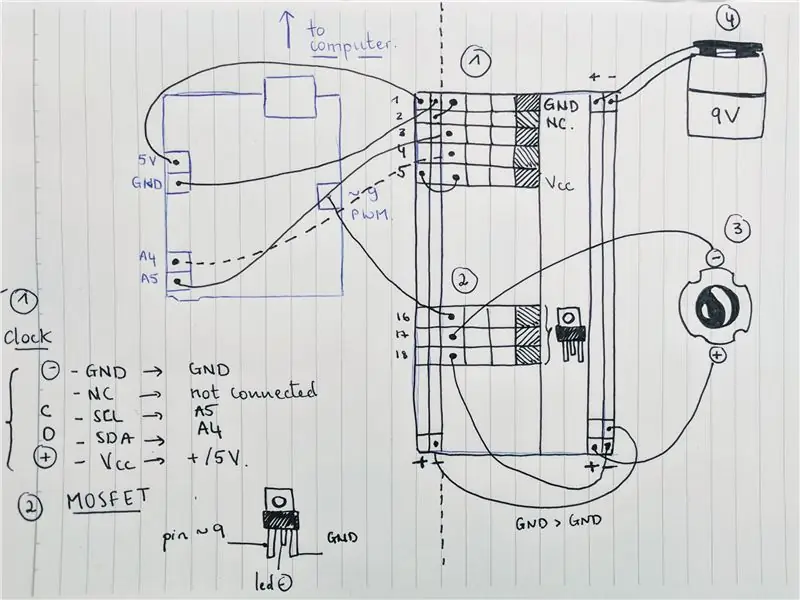
Você pode consultar o esboço em preto e branco do meu circuito (desculpe a bagunça) e o diagrama do Arduino (feito com Fritzing).
Essencialmente, aqui está uma análise do que está conectado com o que:
Relógio:
(-) conecta ao GND
NC significa 'Não conectado' e não se conecta a nada
C / SCL se conecta ao pino A5 no Arduino
D / SDA se conecta ao pino A4 no Arduino
(+) conecta-se a 5V no Arduino
MOSFET
O pino da porta vai para o pino ~ 9 no Arduino Uno porque é PWM
O pino de drenagem vai para o lado negativo do LED
O pino de origem vai para GND no Arduino
CONDUZIU
O lado negativo é conectado ao pino de drenagem no MOSFET
O lado positivo é conectado a 5 V na placa de ensaio
Bateria 9V
(+) a (+) na placa de ensaio, o mesmo com (-).
Arduino Uno
Lembre-se de conectar 5 V a (+) na placa de ensaio e GND a (-). Lembre-se de conectar (-) de um lado da placa de ensaio a (-) do outro lado.
Em seguida, acertaremos nosso relógio usando a biblioteca DS3231.
Etapa 3: Instalação e configuração do relógio



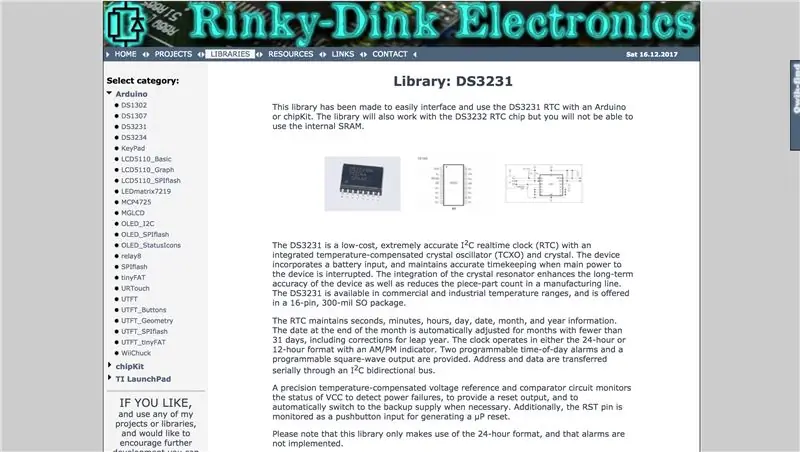
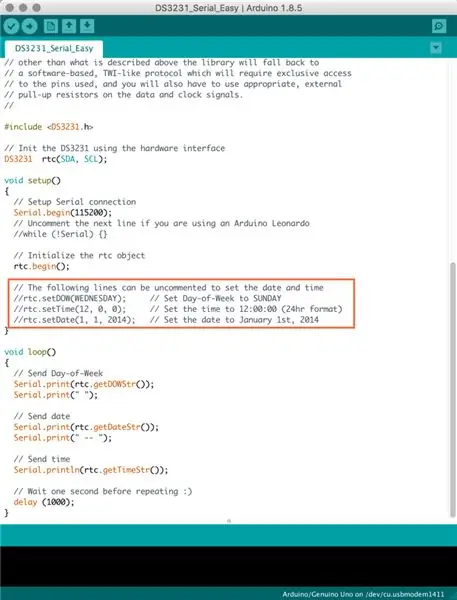
A biblioteca que estou usando para rodar este relógio pode ser encontrada em Rinky-Dink Electronics (screenshots acima). Clique no link e certifique-se de estar na página DS3231. Baixe o arquivo zip, salve-o e coloque-o na pasta / libraries do seu Arduino.
Agora, para definir a hora correta no relógio, abra o Arduino e vá para Examples / DS3231 / Arduino / DS3231_Serial_Easy.
Descomente as três linhas de código (destacadas em laranja na captura de tela), verifique a hora e coloque a hora correta nessas três linhas de código em formato militar.
Pressione Upload.
Agora você pode descomentar essas três linhas e pressionar Upload novamente.
Abra o Monitor Serial e verifique se a hora está correta.
Nosso relógio está acertado! Temos nosso circuito, agora vamos começar a codificar. Novamente, o repositório está disponível no Github.
Etapa 4: codificação


Baixe o código e certifique-se de que a biblioteca do DS3231 esteja instalada corretamente.
Em primeiro lugar, queremos definir nossas configurações.
fadeTime é quanto tempo a luz vai diminuir de 0 para seu brilho máximo em minutos. setHour / setMin correspondem à hora a que queremos acordar (nota: lê-se no formato militar, por isso é necessário 24 horas). Também definimos o pino 9 no Arduino como nossa SAÍDA.
Em setup (), certifique-se de que o número SerialBegin (aqui 96000 baud) corresponde ao número do Monitor Serial.
Em loop (), uma instrução if verifica se é hora de acordar. O código é executado em um loop, verificando sempre se os valores de hora e minuto retornados pelo relógio correspondem às nossas variáveis setHour / setMin. Se for esse o caso, a instrução if retorna uma função active ().
A função active () é composta de duas partes. Primeiro, começamos a atenuar a luz gradualmente: as funções de retardo estão aqui para evitar que o LED fique muito brilhante muito cedo nos estágios 'iniciais' do fadeTime. Em seguida, um loop for controla a velocidade em que a luz deve ficar cada vez mais brilhante, dependendo do fadeTime. Finalmente, desligamos a luz passando um valor de 0 para o nosso LED na função analogWrite ().
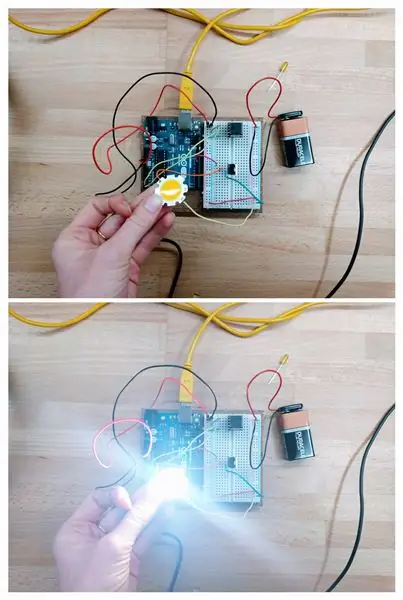
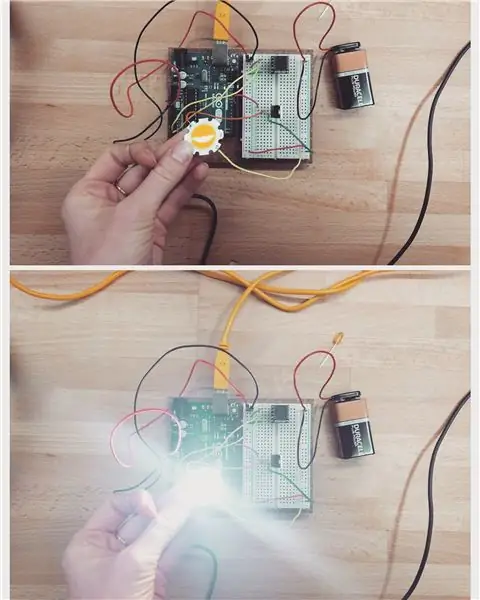
O vídeo acima mostra o circuito funcionando em uma das caixas protótipo de acrílico.
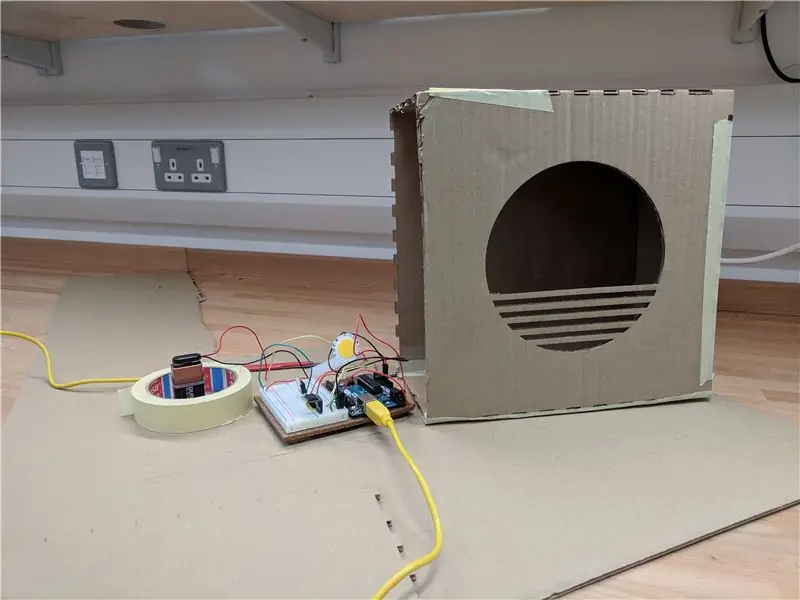
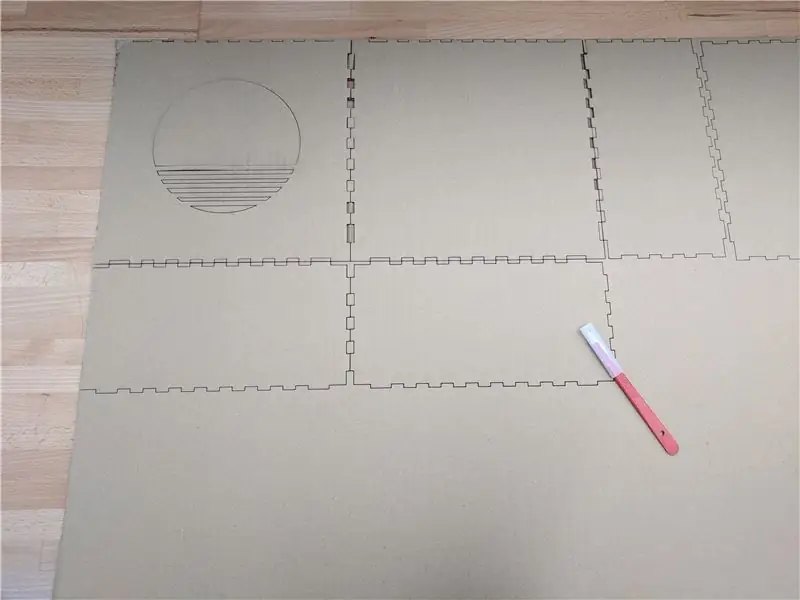
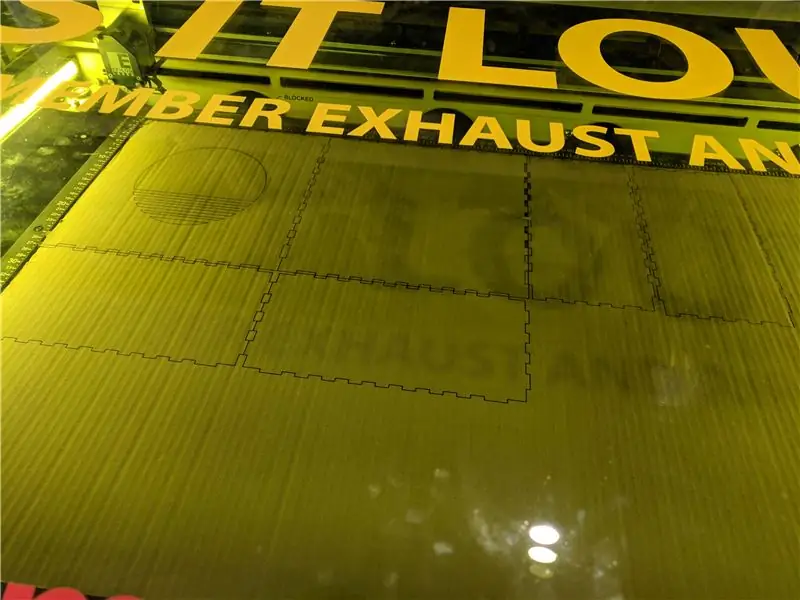
Etapa 5: Protótipo de papelão (opcional)


Antes deste projeto, nunca havia trabalhado com um cortador a laser. Fazer um protótipo de papelão me permitiu familiarizar-me com a máquina enquanto testava como o objeto parecia (tamanho, aparência, etc.) no espaço real. Planos de caso para download.
Recomendado:
Lâmpada do simulador de nascer do sol: 7 etapas (com imagens)

Lâmpada do Simulador Sunrise: Eu criei esta lâmpada porque estava cansado de acordar no escuro durante o inverno. Eu sei que você pode comprar produtos que fazem a mesma coisa, mas gosto da sensação de usar algo que criei. A lâmpada simula o nascer do sol aumentando gradualmente em
Despertador do nascer do sol (melhorar a vigília matinal): 13 etapas

Despertador do nascer do sol (melhorar a vigília matinal): programe seu próprio nascer do sol pessoal, melhore a vigília matinal Última invenção aleatória, programe seu próprio nascer do sol! Durante o dia, a luz azul da luz do sol aumenta nossa atenção, memória, níveis de energia, tempos de reação e humor geral . Luz azul s
Despertador do nascer do sol com tela LCD e aplicativo Bluetooth: 8 etapas

Despertador do nascer do sol com tela LCD e aplicativo Bluetooth: O inverno pode ser triste. Você acorda, está escuro e você tem que sair da cama. A última coisa que você quer ouvir é o som irritante do seu despertador. Se você, como eu, tem problemas para acordar de manhã, este despertador é exatamente o que você precisa
UCL-lloT-Outdoor-light Disparado ao nascer do sol / pôr do sol: 6 etapas

UCL-lloT-Outdoor-light Triggered by Sunrise / Sundown .: Olá a todos! Com um pouco de trabalho, algumas partes e código eu montei este instrutível que irá mostrar a vocês do início ao fim exatamente como produzir essa luz para exteriores. A ideia partiu do meu pai, que durante o verão tinha que sair manualmente
Despertador LED do nascer do sol com alarme de música personalizável: 7 etapas (com imagens)

Despertador LED do nascer do sol com alarme musical personalizável: minha motivação Neste inverno, minha namorada teve muitos problemas para acordar pela manhã e parecia estar sofrendo de SAD (transtorno afetivo sazonal). Eu até noto como é muito mais difícil acordar no inverno porque o sol ainda não apareceu
