
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Em 1977, a NASA lançou a espaçonave Voyager 1 no vazio. Algum alinhamento planetário circunstancial significa que a sonda foi lançada além de nosso sistema solar, em um curso de exploração interestelar. Quarenta anos depois, a missão Voyager 1 agora marca o ponto mais avançado do alcance da humanidade em nosso universo. Ainda transmitindo dados de volta à Terra, a Voyager 1 amplia os limites da exploração humana a cada segundo que passa.
Tenho um fascínio pessoal pelas missões da Voyager e queria fazer uma exibição que capturasse o espírito delas.
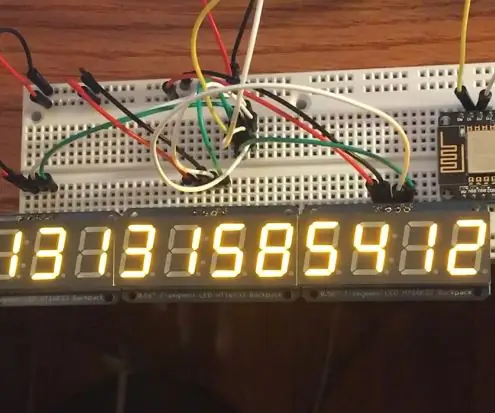
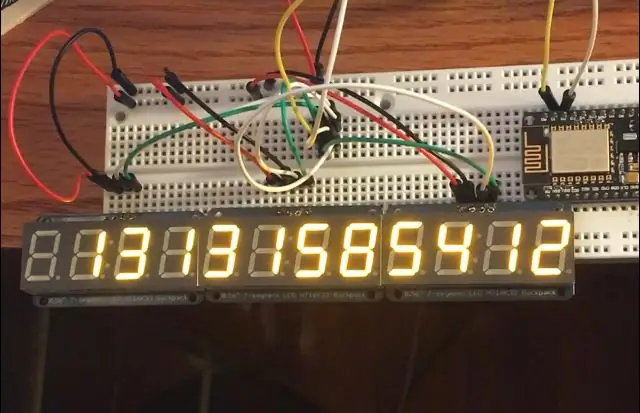
Quando o visor pisca um número, ele representa a distância em milhas entre a Voyager 1 e a Terra, uma medida objetiva para as possibilidades da imaginação humana.
A exibição faz uma pausa por um breve momento e, em seguida, é atualizada.
Etapa 1: Materiais

O corpo:
(3) Visor de 7 segmentos x 4 dígitos ($ 30)
Uma vez que a viagem está pairando atualmente em mais de 13 bilhões de milhas, 11 dígitos são necessários para representar esse número na forma decimal / quilometragem. Dependendo de como você deseja representar a distância, o número de dígitos necessários pode mudar. Como a Voyager ainda está viajando, e esses visores Adafruit vêm em seções de 4 dígitos, um visor de 12 dígitos fazia mais sentido. Um benefício adicional dos visores vinculados é que eles não são de forma alguma puros 7 segmentos e, na verdade, têm muitos componentes integrados ao módulo para permitir a comunicação de dados por meio do protocolo I2C. Isso significa que, para realmente controlar o display, você só precisa de dois pinos, SDA e SCL, em seu microcontrolador. Com um módulo menos sofisticado, os pinos de números necessários podem aumentar rapidamente.
(1) Placa de ensaio
Certifique-se de ter uma placa de ensaio ou algum tipo de maneira de conectar os fios de maneira adequada. Eu, mas ambos os cérebros e a placa na mesma placa de ensaio, então o meu era decentemente grande.
(Algum) fio
Certifique-se de ter algum fio à mão para fazer as conexões necessárias! Não há muita fiação envolvida, mas o código de cores definitivamente pode ser útil.
Os cérebros: ($ 9,00)
Eu tinha um NodeMcu V 1.0 disponível que utiliza o chip espressif esp8266 que permite fácil conectividade wi-fi. Esses chips são ótimos porque são pequenos e baratos!
Várias placas Arduino ou uma framboesa pi também funcionariam bem. Apenas tenha em mente que para este projeto, qualquer placa que você escolher deve ser capaz de falar o protocolo I2C e ter pinos disponíveis para SDA (dados seriais) e SCL (relógio serial).
Além disso, o código-fonte que escrevi estava usando o IDE do Arduino, mas portar esse código para dispositivos diferentes não deve ser muito difícil. A razão pela qual escrevi com o IDE do Arduino foi para poder usar a biblioteca conveniente do Adafruit para os módulos de 7 segmentos.
Etapa 2: Fazendo o NodeMcu falar com o computador

Qualquer microcontrolador que você usar terá um método diferente de conexão com seu computador específico, mas para o NodeMcu que usei, aqui está como você o conecta para funcionar configurado com programação no Arduino.
Primeiro você precisa instalar o driver relevante em seu computador …
Aqui está um link:
Uma vez que o driver é instalado, seu computador deve ser capaz de reconhecer a placa de desenvolvimento.
Agora que a placa está conectada, você está pronto para começar a programar a placa e conectar os visores !!
Aqui está um instrutor muito bom para baixar as bibliotecas necessárias que o Arduino IDE precisa para programar o chip esp8266! Depois de seguir essas instruções, tente executar o exemplo de luz intermitente que vem com a biblioteca!
Etapa 3: Conecte tudo

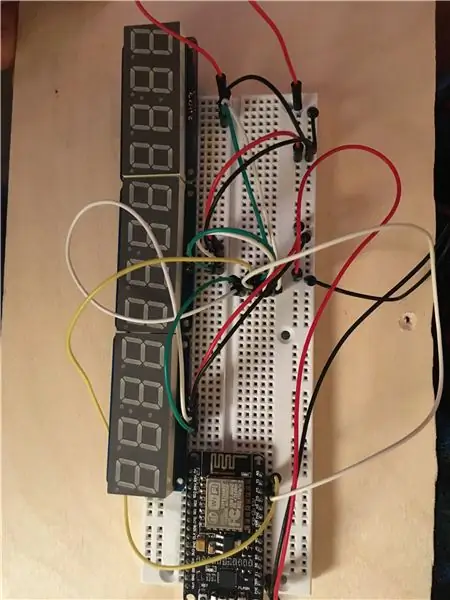
Assim que puder falar com a placa com êxito, você estará pronto para conectar os componentes da tela da maneira que desejar (usei uma placa de ensaio).
Uma vez que os buildpacks de adafruit fazem o trabalho pesado, felizmente a fiação não é tão ruim assim!
Tudo o que você tem é um fio positivo e um negativo para cada display que deve ser conectado ao aterramento e 3,3 V na placa, respectivamente.
Haverá também um fio SCL e SDATA para cada monitor e todos eles precisam ser conectados ao fio SCL e SDATA na placa. Como os visores estão realmente se comunicando por meio do protocolo de mensagem I2C, a placa é capaz de economizar em fios e se comunicar por meio de endereços. Se você usar os mesmos buildpacks que eu usei, a configuração de endereços diferentes em uma tela é feita por meio de um jumper de solda na parte de trás da tela e está bem documentada aqui.
É isso! Agora você está pronto para carregar o programa na placa!
Etapa 4: Execute o software
Em anexo está o Arduino Sketch usado para preencher a tela !!
Coisas para mudar:
- Digite o ssid wi-fi apropriado e a senha na seção relevante. Para ser honesto, não tenho certeza das implicações de segurança disso, mas opere sob a suposição de que as credenciais de wi-fi estão em texto simples.
- Dependendo de como você escolhe os endereços do módulo de exibição, os valores atuais que estão embutidos no código podem mudar. Se você não está obtendo nada de um display específico ou seus números estão aparecendo fora de ordem, verifique se cada endereço está codificado com jumpers e referenciado corretamente no código.
Outros pontos:
- O código central do display é a manipulação e propagação apropriada com 0s. Tudo isso é feito com a biblioteca Arduino que a adafruit escreveu para seus monitores! Certifique-se de ter instalado a biblioteca relevante em https://github.com/adafruit/Adafruit_LED_Backpack, bem como a grande biblioteca GFX da Adafruit.
- A outra parte do código é uma solicitação HTTP GET para um servidor web Heroku. Esse servidor da web é um raspador de web que escrevi que obtém as informações relevantes do site JPL da NASA. Apenas um aviso justo de que o raspador é um pouco lento e uma pequena mudança na extremidade do JPL pode causar problemas com ele. Aqui está um link para a fonte.
Etapa 5: Concluído
Depois de alterar o código relevante e verificar se a fiação está correta, carregue o programa na placa. Com alguma sorte, você verá a distância da Voyager começar a piscar / atualizar no visor! Descobri que às vezes a placa tem problemas para se conectar ao wi-fi, se você estiver recebendo algo confuso na tela, pode ser útil abrir o monitor serial e verificar se o wi-fi está se conectando corretamente. As solicitações ao servidor também podem expirar. Se as coisas estão realmente difíceis, apertar o primeiro botão do tabuleiro pode às vezes resolver o problema.
Em anexo está um vídeo do produto acabado !!
Recomendado:
Tire ótimas fotos com um iPhone: 9 etapas (com fotos)

Tire ótimas fotos com um IPhone: a maioria de nós carrega um smartphone conosco para todos os lugares atualmente, por isso é importante saber como usar a câmera do smartphone para tirar ótimas fotos! Só tenho um smartphone há alguns anos e adoro ter uma câmera decente para documentar coisas que eu
Cabine de fotos de casamento Arduino - peças impressas em 3D, automatizadas e de baixo orçamento: 22 etapas (com fotos)

Arduino Wedding Photo Booth - peças impressas em 3D, automatizadas e de baixo orçamento: Recentemente fui convidado para o casamento do irmão do meu parceiro e eles perguntaram se poderíamos construir uma cabine fotográfica para eles, pois seu aluguel é muito caro. Isso é o que nós pensamos e depois de vários elogios, decidi transformá-lo em um instrutivo
Lance sua apresentação de slides de fotos de férias com um toque de mágica!: 9 etapas (com fotos)

Lance sua apresentação de slides de fotos de férias com um toque de magia! Ao longo dos anos, desenvolvi o hábito de levar uma pequena estatueta comigo quando viajava: geralmente compro um pequeno objeto em branco (como o da foto) e pinto para combinar com a bandeira e o tema do país que estou visitando (neste caso, a Sicília). T
Transferência de fotos para lata de refrigerante: 7 etapas (com fotos)

Transferência de fotos para uma lata de refrigerante: Este manual mostra uma maneira fácil e rápida de como transferir fotos para uma lata de refrigerante. O processo básico é copiar a foto primeiro em um papel comum. Em seguida, você transfere a foto para um filme autoadesivo. Depois disso, você limita o filme a
Cabine de fotos para casamento / evento: 6 etapas (com fotos)

Casamento / Evento Photobooth: Olá a todos, casei-me no ano passado, quando procurávamos a preparação do dia D, participámos em várias convenções de casamento. Em todas as convenções há um aluguer de Photobooth, pensei que fosse um photobooth foi uma ótima ideia para um casamento, cada convidado c
