
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Com o passar dos anos, desenvolvi o hábito de levar uma pequena estatueta comigo quando viajo: geralmente compro um pequeno desenho em branco (como o da foto) e o pinto para combinar com a bandeira e o tema do país. estou visitando (neste caso, a Sicília).
A ideia é então tirar fotos da estatueta em frente a cenas ou monumentos famosos do referido país: acho muito mais engraçado do que ter fotos só com o próprio monumento (tem o Google para isso e é muito mais barato) mas ainda mais fácil do que ter estar em todas as fotos eu mesmo (não sou um fã, para ser honesto)
Como é sempre divertido reunir as pessoas com quem você saiu de férias alguns dias depois de voltar para assistir as fotos, achei que seria bom se cada estatueta pudesse de alguma forma lançar automaticamente um slideshow das fotos da viagem para a qual foram feitas.
Este instrutível irá explicar como eu fiz isso, usando NFC, a raspberry pi, nodejs e osmc
Etapa 1: Visão geral da solução


Como toda a configuração inclui algumas coisas, aqui está uma visão geral do que está envolvido para ajudá-lo a entender tudo o que se segue:
Hardware
- a estatueta é feita em casa: já que estou escrevendo estas instruções bem no meio de uma viagem de uma semana em Copenhagen / Oslo / Estocolmo / Helsinque, vou incluir algumas fotos da estatueta sendo feita para esta viagem
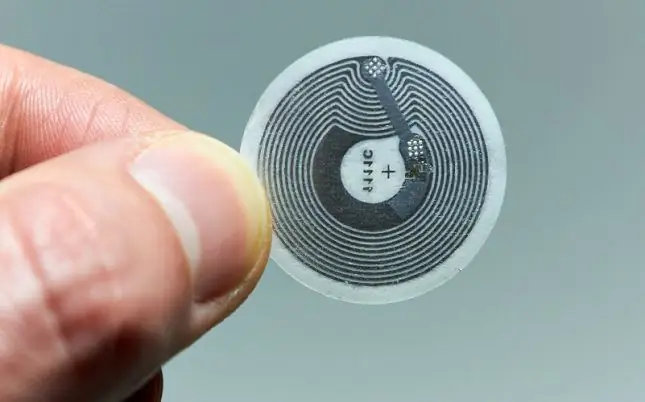
- embaixo de cada estatueta há um chip NFC: estou usando adesivos redondos que cabem embaixo de cada estatueta, mas você pode usar qualquer outro formato - apenas certifique-se de que o chip que você usa é compatível com o seu leitor
- para exibir as imagens, usarei um raspberry pi com OSMC instalado: é meu reprodutor de mídia preferido para programas de TV e filmes, por isso já está conectado à minha TV
- para que o raspberry pi leia as tags NFC, adicionei um leitor NFC - o que usei é o Explore-NFC da NXP, disponível em muitos sites: ele se conecta ao Pi e funciona como um escudo
Programas
No Raspberry Pi, um script NodeJS aguarda a leitura de uma tag NFC: uma vez feito isso, o script verifica seu ID em relação a uma lista de valores / pares com cada pasta da fonte de imagens no OSMC e o ID NFC correspondente, conforme configurado por o usuário.
Quando a tag é lida, se o ID estiver na lista, o script Node diz ao OSMC para iniciar a apresentação de slides para esta pasta específica. Para construir / configurar essa lista, o mesmo script NodeJS inicia uma função de digitalização a cada 5 minutos: ele verifica cada diretório dentro da fonte "Imagens" no OSMC (usando a API JSON-RPC que a Kodi oferece) e o adiciona a uma lista que é salva no disco. Ao editar esse arquivo de texto diretamente, o usuário pode adicionar o ID NFC correspondente para cada álbum.
Etapa 2: Criação da estatueta




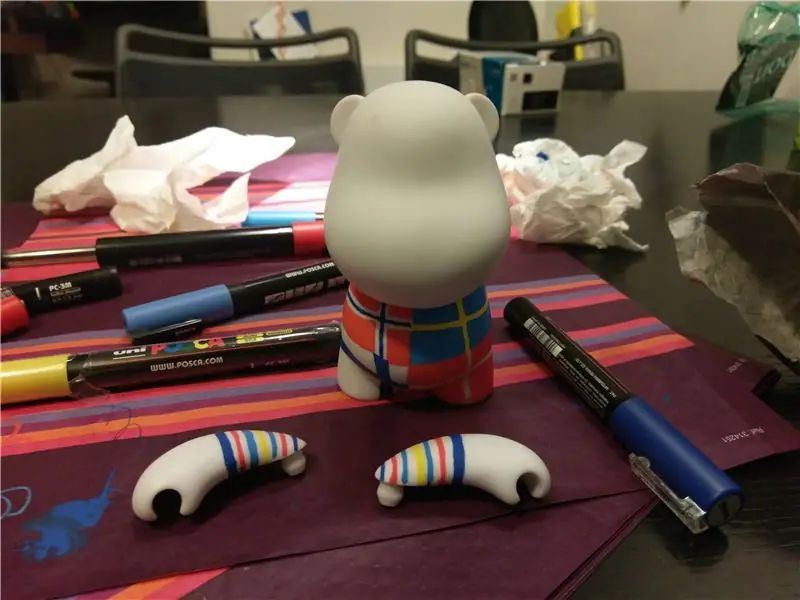
Você pode usar praticamente qualquer coisa que quiser para sua estatueta: eu adoro usar esses brinquedos de arte de vinil porque eles são - relativamente - fáceis de desenhar, mesmo para alguém como eu, que não gosta de desenhar, e bastante fáceis de transportar. Encomendo-os em sua versão em branco, faça você mesmo, no menor tamanho possível e desenho sobre eles com marcadores Posca. Aqui você pode ver o que fiz para esta viagem, com as bandeiras dos quatro países que visitamos - elas eram parecidas o suficiente para que eu pudesse combiná-las lado a lado. Você pode usar várias camadas de tinta, desde que deixe cada uma secar antes de pintar a próxima. Depois que termino de pintar, gosto de usar uma pistola de ar quente na tinta por alguns minutos, pois li que na verdade é o calor que ajuda a definir a pintura de Posca.
Na última foto você pode ver Sven - eu sempre dou nomes a eles - fazendo uma pausa em Oslo após uma manhã bastante longa. Ele não tem a cabeça do brinquedo original, já que consegui bagunçar isso um minuto antes de sair: tive que desmontar um brinquedo anterior para usar a cabeça. Não posso dizer que isso nunca aconteceu antes …
Etapa 3: Instale o OSMC

A primeira coisa que fiz foi instalar o OSMC em um cartão micro SD para o Raspberry Pi: em nossa configuração, ele servirá como reprodutor de mídia para assistir suas fotos. Não vou entrar em muitos detalhes sobre esse aspecto, pois ele está bem documentado (existem alguns Instructables disponíveis se você precisar de ajuda). Basta baixar o instalador no seu computador e seguir as instruções. Assim que terminei, apenas conectei um teclado e um mouse e conectei o HDMI à TV e segui o assistente de configuração para configurar o fuso horário etc.
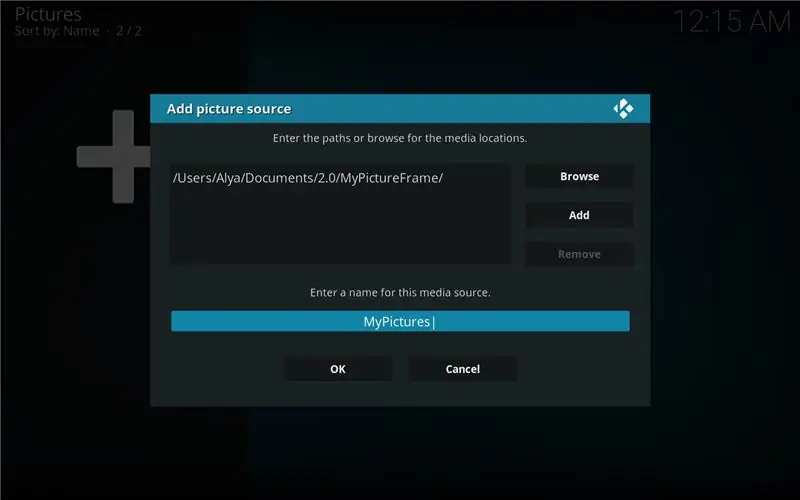
Por fim, adicionei às fontes o diretório onde armazeno minhas imagens: no meu caso, elas são armazenadas em um NAS com IP fixo na mesma rede, mas você também pode armazená-las em uma unidade USB ou na própria pasta pessoal, desde que seu micro SD seja grande o suficiente.
Ao adicionar a fonte, você será solicitado a inserir um nome para ela: você pode deixar o padrão ou alterá-lo, mas certifique-se de anotá-lo porque precisaremos dele mais tarde. No meu caso, chamei-o de "MyPictures"
Agora você deve ver o conteúdo do diretório adicionado e navegar pelas suas fotos: no meu caso, tenho um subdiretório para cada viagem.
Parabéns, agora você tem uma central de mídia com suas fotos e pode iniciar uma apresentação de slides para uma pasta específica (como bônus, você também pode usá-la para reproduzir seus vídeos ou músicas)
Etapa 4: configurar o leitor
Para o resto do instrutível, estaremos nos conectando ao Pi usando a linha de comando sobre SSH. Para fazer isso, basta conectar o Pi à sua rede usando um cabo Ethernet e usar o terminal ou um sotware dedicado para se conectar ao Pi. No Mac OS e Linux, o comando é
Você será solicitado a inserir uma senha, é osmc novamente
Para que o leitor possa funcionar, o SPI deve estar habilitado: na maioria das distribuições, como Raspbian, isso pode ser feito usando raspi-config, uma ferramenta de configuração que permite alterar alguns valores de configuração.
OSMC, no entanto, não inclui raspi-config, para sua própria segurança ao usá-lo. Em vez disso, desligue o Raspberry, ejete o cartão micro SD e apenas monte-o no seu computador: a partição de "boot" agora deve estar visível. Lá, na raiz do volume, você verá um arquivo chamado "config.txt" - basta abri-lo e adicionar esta linha no final:
"dtparam = spi = on"
Agora você pode salvar o arquivo, reiniciar e o SPI deve ser habilitado.
Depois disso, você precisará baixar o arquivo ZIP anexado e descompactá-lo no raspberry - recomendo criar uma pasta Projetos e descompactá-la lá. Para fazer isso, você pode se conectar ao Raspberry usando FTP sobre SSH (eu uso o CyberDuck para fazer isso) ou colocar o arquivo em uma unidade USB e usar o gerenciador de arquivos Kodi para copiá-lo no Raspberry Pi.
De qualquer forma, depois de copiar o arquivo zip para o Pi, você pode navegar até a pasta para a qual copiou e descompactá-lo, mover para a pasta resultante e instalar o pacote:
descompacte SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Se tudo correr bem, você deve ser capaz de conectar o leitor, reiniciar e entrar
explorenfc-basic
Se você aproxima um chip NFC do leitor, ele agora deve exibir um monte de informações do chip (entre outras coisas, seu ID)
Etapa 5: instalar o nó e criar o projeto
A seguir, instalaremos o NodeJS no raspberry para escrever nosso aplicativo.
Queremos instalar o nodejs, mas a versão do repositório padrão é muito antiga, então você deve passar por uma primeira etapa antes: na interface da linha de comando, digite
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Você pode então digitar
sudo apt install nodejs
para instalar a versão mais recente de nodejs e npm disponível.
Para controlar o KODI de dentro do nodejs, usaremos um pacote npm chamado kodi-ws.
Vamos começar criando um novo projeto: basta digitar o comando
npm init
Serão feitas várias perguntas: para a maioria delas, você pode deixar o padrão, basta escolher um nome para seu aplicativo e inserir seu próprio nome no final. Quando perguntado sobre o ponto de partida, basta deixar index.js
Isso criará um arquivo package.json que resumirá as características do seu pacote, como suas dependências.
Agora você pode entrar
sudo npm instalar kodi-ws sudo npm instalar jsonfilesudo npm instalar cronsudo npm instalar child_process
Se você abrir o package.json depois disso, notará que todos esses pacotes foram adicionados às dependências.
Etapa 6: O Código, Explicado

Anexado a esta etapa está o código do aplicativo.
Deixei uma boa quantidade de logs que podem ser descomentados para entender o script, mas vamos dividi-los juntos.
Você notará que, apesar de todas as funções declaradas, o código faz apenas algumas coisas no início:
kodi ('localhost', 9090).then (função (conexão) {
O script tenta se conectar à API OSMC JSON-RPC. Assim que tiver êxito (e somente então), ele continuará com o resto do arquivo.
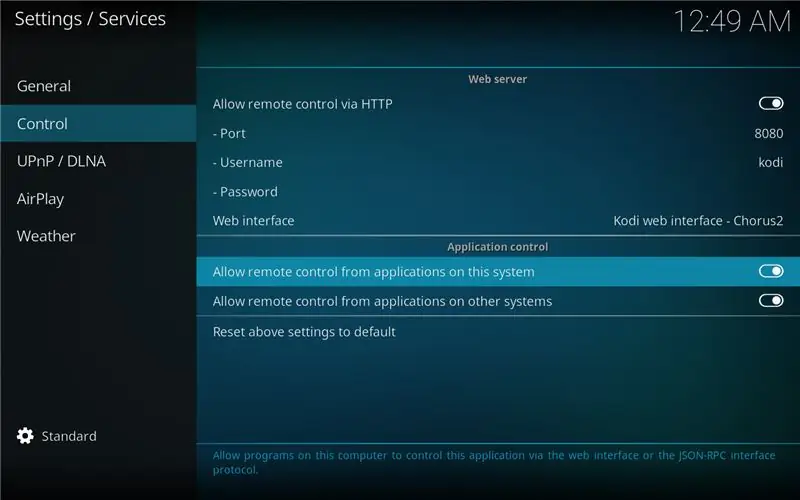
Se, por algum motivo, você não estiver executando isso no Raspberry Pi, altere o host local para o seu endereço IP. Certifique-se também de que nas configurações de serviço dentro do OSMC (Configurações / Serviços) a caixa de seleção "Permitir o controle remoto de aplicativos em outros sistemas" (veja a imagem)
O resto do arquivo é principalmente declarações de funções que usaremos mais tarde: as duas funções que são realmente iniciadas a partir daqui são (linhas 172/173)
scanAndSetCron (); listenForTag ();
Em scanAndSetCron:
- a função scanPictures é iniciada. Dentro dele, verificamos se a variável "mypicturedirectory", que irá conter o caminho para nossas fotos, está vazia. Se for, pedimos ao OSMC que nos forneça todas as fontes de que dispõe para o conteúdo da imagem (dentro da função getPictureDirectory, linha 11):
var piclist = espera conexão. Files. GetSources ("imagens");
O OSMC nos dá um array em troca: para cada item, verificamos se o nome da fonte inclui "Meu": se for esse o caso, nós o armazenamos como nossa fonte de imagem (linha 16 e seguintes). Aqui é onde você deseja alterar a string de "Meu" para o que você inseriu anteriormente como um nome para a fonte de suas fotos
if (piclist.sources .label.includes ("Meu")) {console.log (">>> Encontrado o diretório" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Agora que temos o caminho para a fonte (essencialmente a pasta raiz para nossos álbuns), pedimos ao OSMC para fazer a varredura e adicionar o caminho para cada pasta a um array chamado album_directories (se ainda não estiver lá). Uma vez que esta função será executada a cada X segundos, verificamos se o diretório ainda não está na lista antes de adicioná-lo, com o ID NFC definido como uma string vazia - dessa forma, cada nova pasta que você adicionar às suas imagens será automaticamente adicionado - linha 46
for (var j = 0; j <diretórios.length; j ++) {if (diretórios [j].filetype.includes ("diretório")) {if (searchDirectory (diretórios [j].file, album_directories)) {console. log (diretórios [j].file + "já existe"); } else {console.log (">> Adicionando dir" + diretórios [j].file); album_directories.push ({diretório: diretórios [j].file, nfc: ""}); }}}
No final, salvamos o array album_directories em um arquivo json no Pi, que tentamos carregar toda vez que a função é executada: isso acontece no final da função scanAndSetCron onde usamos um pacote parecido com cron para garantir que nossa função seja executada a cada 15 segundos.
O arquivo JSON que geramos, album_directories.json, pode ser aberto usando qualquer aplicativo de bloco de notas. Depois de fazer isso, você verá a lista de seus álbuns de fotos, cada um com um campo "nfc" em branco:
[{"diretório": "/ home / osmc / Pictures / Mada 2016 /", "nfc": ""}, {"diretório": "/ home / osmc / Pictures / NewFolder /", "nfc": "" }, {"diretório": "/ home / osmc / Pictures / Test /", "nfc": ""}]
Neste campo, você agora deve colar o ID da tag que deseja associar a este álbum. Para obter esse ID, basta navegar até a pasta SW2827, executar explorenfc-basic e digitalizar a tag que deseja usar. Na saída que você obtém, apenas procure o valor próximo ao UID ISO14443A. Copie-o para o álbum que deseja configurar. No meu caso, por exemplo,
[{"diretório": "/ home / osmc / Pictures / Mada 2016 /", "nfc": "040A12EAFC3881"}, {"diretório": "/ home / osmc / Pictures / NewFolder /", "nfc": " "}, {" diretório ":" / home / osmc / Pictures / Test / "," nfc ":" "}]
Salve o arquivo e seu conteúdo será carregado na próxima vez que você iniciar o aplicativo.
Na função listenForTag, fazemos exatamente isso: uma vez que não parece haver uma porta dedicada da biblioteca do leitor para NodeJS, contamos com childprocesses para iniciar o binário para o leitor:
var spawn = require ('child_process'). spawn, child = spawn ('/ usr / bin / explorenfc-basic', );
Contamos com um eventlistener para receber a saída desta execução: dentro do callback para child.stdout.on ('data', function (data), analisamos a saída deste comando usando a função analyzeOutput: estamos procurando o linha que vimos anteriormente, começando com "ISO14443A UID:", já que é onde o ID da tag que digitalizamos está armazenado. Assim que encontrarmos essa linha, cortamos e armazenamos o ID em um objeto (chamado ID, como original).
Por fim, tentamos corresponder esse ID aos IDs que inserimos na matriz de objetos album_directories (carregados por meio do arquivo album_directories.json). Se uma correspondência for encontrada, instruímos o OSMC a iniciar uma apresentação de slides para essa pasta específica:
var nfcid = analyzeOutput (dados); console.log ("nfcid é" + nfcid.id); var correspondentealbum = searchTag (nfcid.id, album_directories); if (álbum correspondente) {console.log ("Álbum encontrado" + JSON.stringify (álbum correspondente) + "para esta tag"); var args = [{'caminho': correspondente álbum.diretório}]; connection.run ('Player. Open', args); } listenForTag ();
Você percebeu como no final da função, lançamos listenForTag novamente? Essa é a única solução alternativa que encontrei para fazer o aplicativo funcionar: explorenfc-basic irá, por padrão, esperar por uma tag, lê-la e depois sair. O aplicativo tem um modo contínuo que podemos chamar usando explorenfc-basic -k, mas neste modo, o child_process nunca exibe o conteúdo da tag, pois nunca termina (em outras palavras, child.stdout.on ('data') nunca é disparado) Como não encontrei nenhuma outra maneira de usar este leitor, o que estamos fazendo aqui é basicamente iniciar o explorenfc-basic no modo de tag única e, quando uma tag é lida, executamos listenForTag e, portanto, reiniciamos o explorenfc-basic.
Se eu tivesse que voltar (e acho que vou), escolheria um leitor NFC que oferece mais opções: por exemplo, Adafruit (você deve ter notado que gosto muito deles) tem este leitor https:// www.adafruit.com / product / 789 que é compatível com libnfc, o que eu acredito que significa que a interface do leitor será muito mais limpa do que chamar um processo filho de dentro do nó e analisar o stdout!
Etapa 7: Experimente
Para iniciar o aplicativo, basta navegar até essa pasta e digitar "node index.js" (ou npm start, já que o configuramos anteriormente em package.json). Nos logs, você deve ver o aplicativo se conectando ao OSMC / Kodi e digitalizando pela primeira vez. Após alguns segundos, o arquivo album_directories.json será criado dentro do diretório do projeto; Em seguida, você pode inserir os IDs da tag NFC conforme explicado anteriormente e associá-los aos álbuns que deseja.
Etapa 8: iniciar automaticamente
Para resumir, criamos o aplicativo Node que (1) verifica sua biblioteca de imagens KODI e tenta encontrar a pasta onde você armazena suas fotos de férias, (2) ouve as tags NCF contando com explorenfc-basic e então (3) inicia o álbum associado a este ID NFC.
Para que todo esse processo seja executado em segundo plano, usaremos o PM2, um gerenciador de processos para o nó.
Na linha de comando, navegue até a pasta de seus projetos (onde o arquivo index.js está localizado) e digite as seguintes linhas:
sudo npm install pm2 -gpm2 start index.js
Seu aplicativo agora é monitorado pelo PM2 e será reiniciado automaticamente! Para ter certeza de que ele foi realmente iniciado, digite pm2 list e você deverá vê-lo na lista. Se você quiser ver os logs, basta digitar pm2 logs.
Recomendado:
Varinha mágica de apresentação com Arduino: 3 etapas

Varinha mágica de apresentação com Arduino: Este dispositivo deve ser usado em uma apresentação para estender o acesso do apresentador aos utilitários do computador sem controlar diretamente o computador usando um mouse ou teclado. Ao passar a varinha mágica de muitas maneiras diferentes, o apresentador é capaz
Exibição da apresentação de slides do Pi: 7 etapas

Tela de apresentação de slides do Pi: Este instrutivo mostra como criar uma apresentação de slides que irá transmitir fotos de um USB conectado ou diretório de arquivos no Pi
Exibição da apresentação de slides do Pi: 8 etapas (com imagens)

Tela de apresentação de slides do Pi: Este instrutivo mostra como criar uma apresentação de slides que irá transmitir fotos de um USB conectado ou diretório de arquivos no Pi
Faça uma apresentação de slides dinâmica de seus instantâneos com o Photo Story 3: 16 etapas

Faça uma apresentação de slides dinâmica de seus instantâneos com o Photo Story 3: Esta é uma maneira de fazer uma apresentação de slides de fotos nice.wmv com efeitos de panorâmica e zoom usando principalmente software livre. Espero que existam maneiras mais fáceis, mas não consegui encontrar um instrutível sobre o assunto. Meu método circula um pouco pelas casas, mas funciona
Clicker para apresentação de slides sem fio: 6 etapas

Wireless Slideshow Clicker: // RustlabsOverview: este é um slide show clicker que eu reuni para um trabalho de inglês há alguns anos. É basicamente um simples clique com o botão esquerdo do mouse sem fio (para folhear slides do PowerPoint durante um ensaio). História: bem, eu estava procurando
